Google Apps Scriptを使ってlineのおうむ返しボットをコピペで作れるサンプルをご紹介します。
準備
1. Line develope登録。
URL:https://developers.line.me/ja/
参考(https://qiita.com/yoshizaki_kkgk/items/bd4277d3943200beab26)
2. Messaging apiでChannelを作る
- プロバイダーを作成
Messaging APIで以下を設定
- アプリアイコン画像
- アプリ名
- アプリ説明
- プラン(Developer Trial,フリーがあるがDeveloper Trial
でおっけー) - 大業種,小業種
- メールアドレス
(割と適当でおっけーです。)
利用規約に同意し、チャンネルができたら、QRコードで友達追加し、自動メッセージが送られて来たら準備完了です!
あとで、戻ってくるのでこのページは閉じないで下さい。
GASの準備
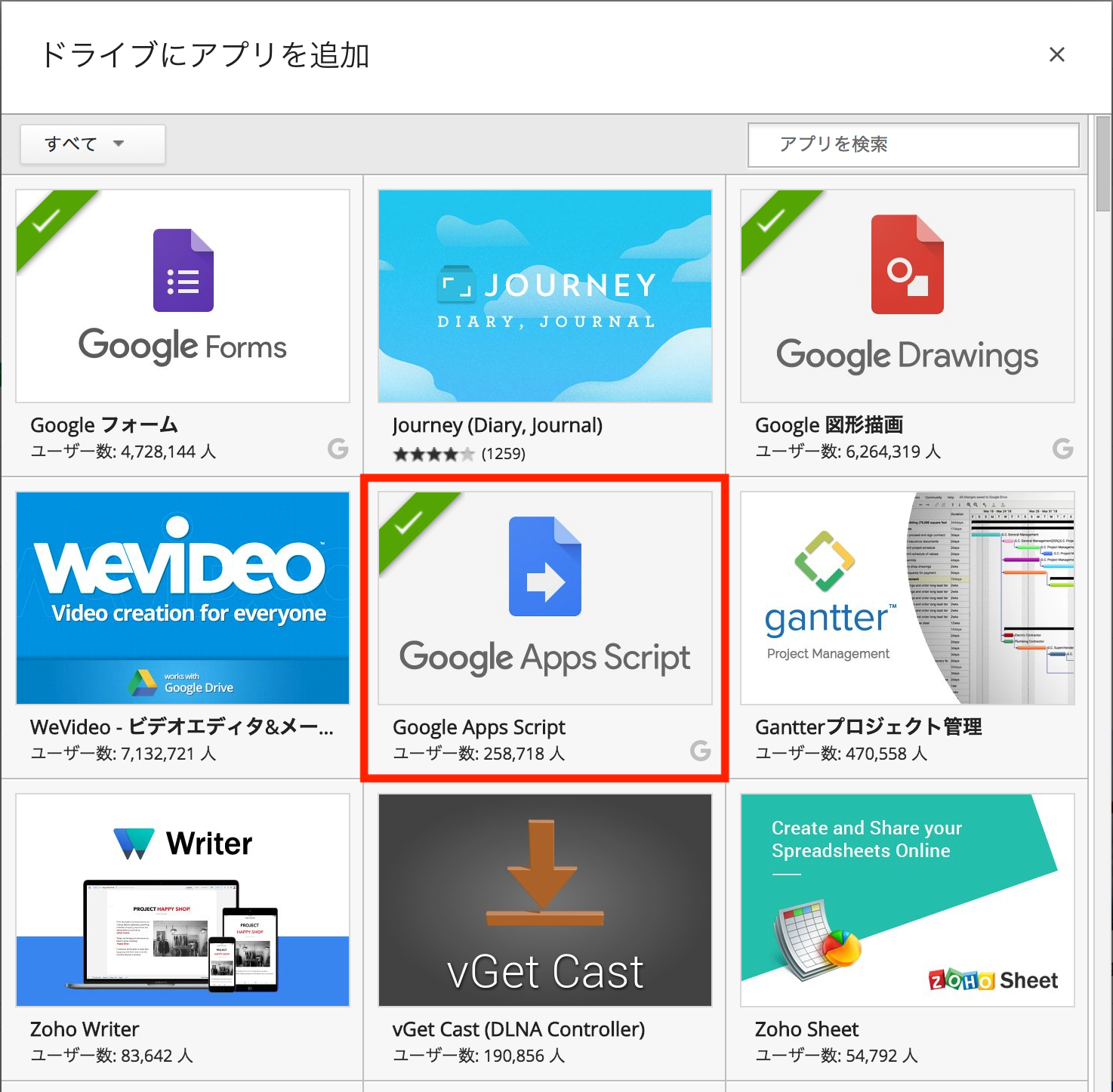
Google Driveから新規=>その他=>アプリを追加

Google Apps Scriptを選択し、追加します。
その後、新規ファイルから作成可能になります。
実装部分
- 上でGASの新しいファイルを作り以下をコピペして下さい。
var CHANNEL_ACCESS_TOKEN = 'YOUR_CHANNEL_ACCESS_TOKEN'; // Channel_access_tokenを登録
function doPost(e) {
var event = JSON.parse(e.postData.contents).events[0];
var replyToken= event.replyToken;
if (typeof replyToken === 'undefined') {
return; // エラー処理
}
var userId = event.source.userId;
var nickname = getUserProfile(userId);
if(event.type == 'follow') {
// ユーザーにbotがフォローされた場合に起きる処理
}
if(event.type == 'message') {
var userMessage = event.message.text;
// 今回は鸚鵡返しなので届いたメッセージをそのまま返します。
var replyMessage = userMessage
// もし届いたユーザーからのメッセージによって他にやりたい処理
// (ex: spread sheetへの記入など)がある場合は、ここに入れて下さい。
var url = 'https://api.line.me/v2/bot/message/reply';
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': replyMessage,
}],
}),
});
return ContentService.createTextOutput(
JSON.stringify({'content': 'post ok'})
).setMimeType(ContentService.MimeType.JSON);
}
}
// profileを取得してくる関数
function getUserProfile(userId){
var url = 'https://api.line.me/v2/bot/profile/' + userId;
var userProfile = UrlFetchApp.fetch(url,{
'headers': {
'Authorization' : 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
})
return JSON.parse(userProfile).displayName;
}
公開
-
再びMessaging APIのページに戻り、Channel access tokenを発行(その時出てくるログは無視して大丈夫です。)し、それをGASの一番上の行の
YOUR_CHANNEL_ACCESS_TOKENのところに貼り付けて下さい。 -
これで、GAS部分は完成で。メニューバーから
公開=>Webアプリケーションとして導入をクリックし、表示される作成手順に従って記入を進めて下さい。(公開範囲は全員(匿名ユーザーも含む)にします。) -
最後に表示されたURLをコピーしMessaging APIで
Use webhooksを有効にし、Webhook URLのところに貼り付けます。 -
Verifyをクリックし、チェックマークがついたら成功です。(メッセージを送って確認して見ましょう。)
※注意: GASを公開したあと、修正して再び公開する場合必ずバージョンを新規作成して下さい。そのままだと、反映されない可能性があります。