SlackBotを作ってきましたが、これがいよいよ最後です。
今更ながらSlackBotを作ってみた
今更ながらSlackBotを作ってみた:Slach Commands
今更ながらSlackBotを作ってみた:Interactive Components
今更ながらSlackBotを作ってみた:ダイアログ
今回はIncomming Webhooksです。
いつでも好きな時に、特定のチャネルや特定のユーザにメッセージを送信します。
以下が参考になります。
Incoming Webhooks
https://api.slack.com/incoming-webhooks
Incoming Webhooksを有効にする
いつもの、Setting-Basic Informationを開きます。
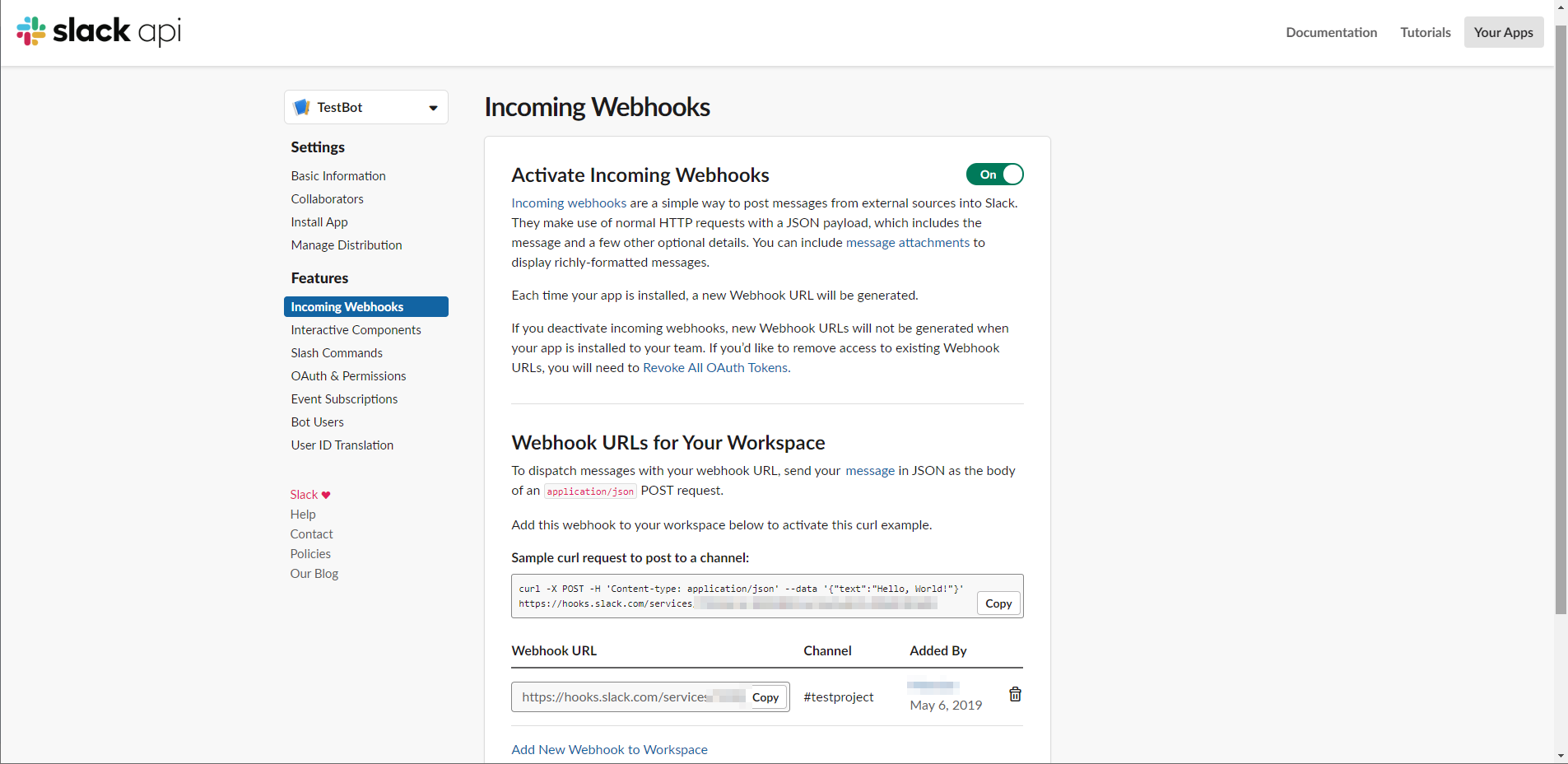
Incoming Webhooksを選択します。
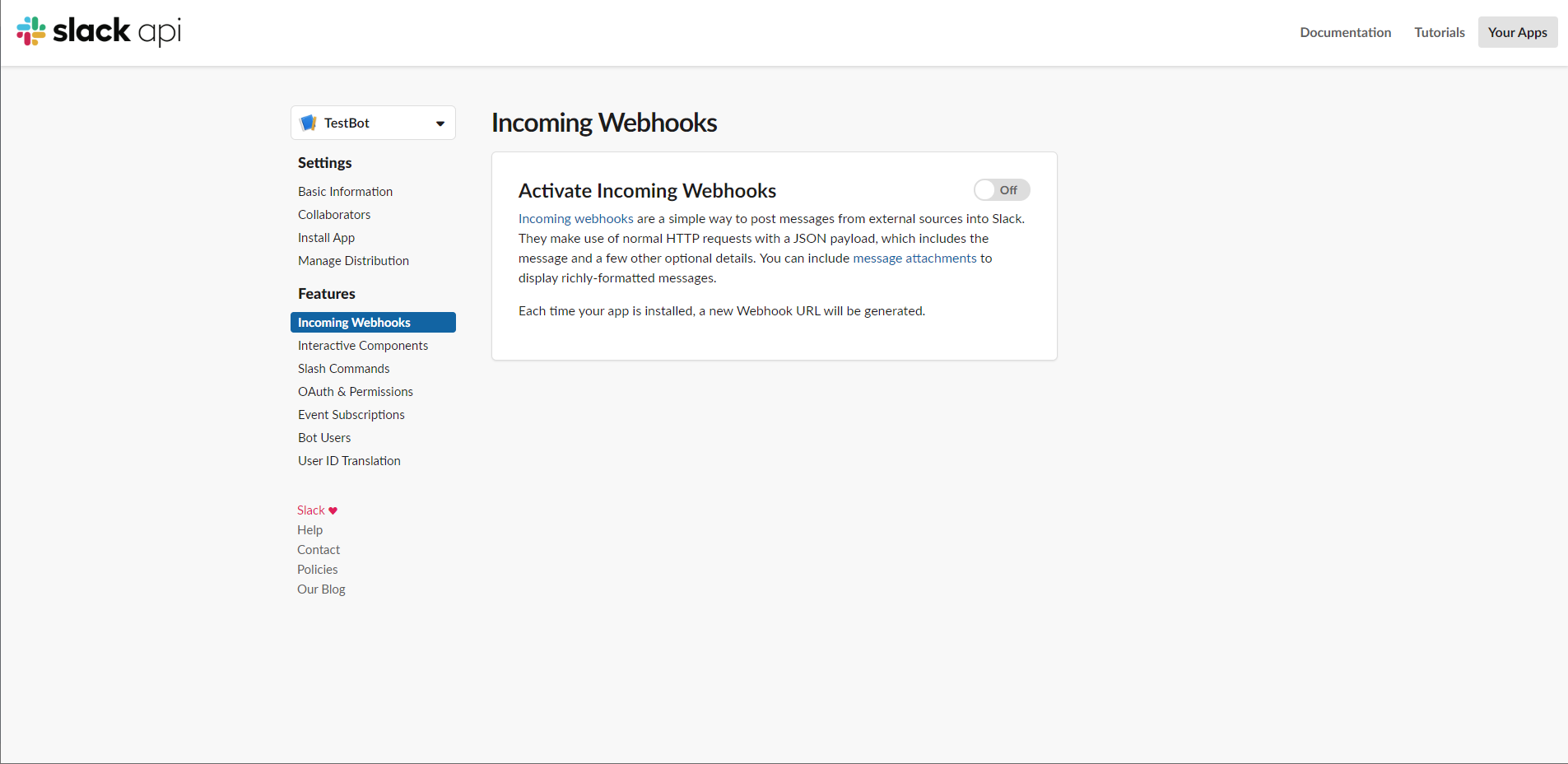
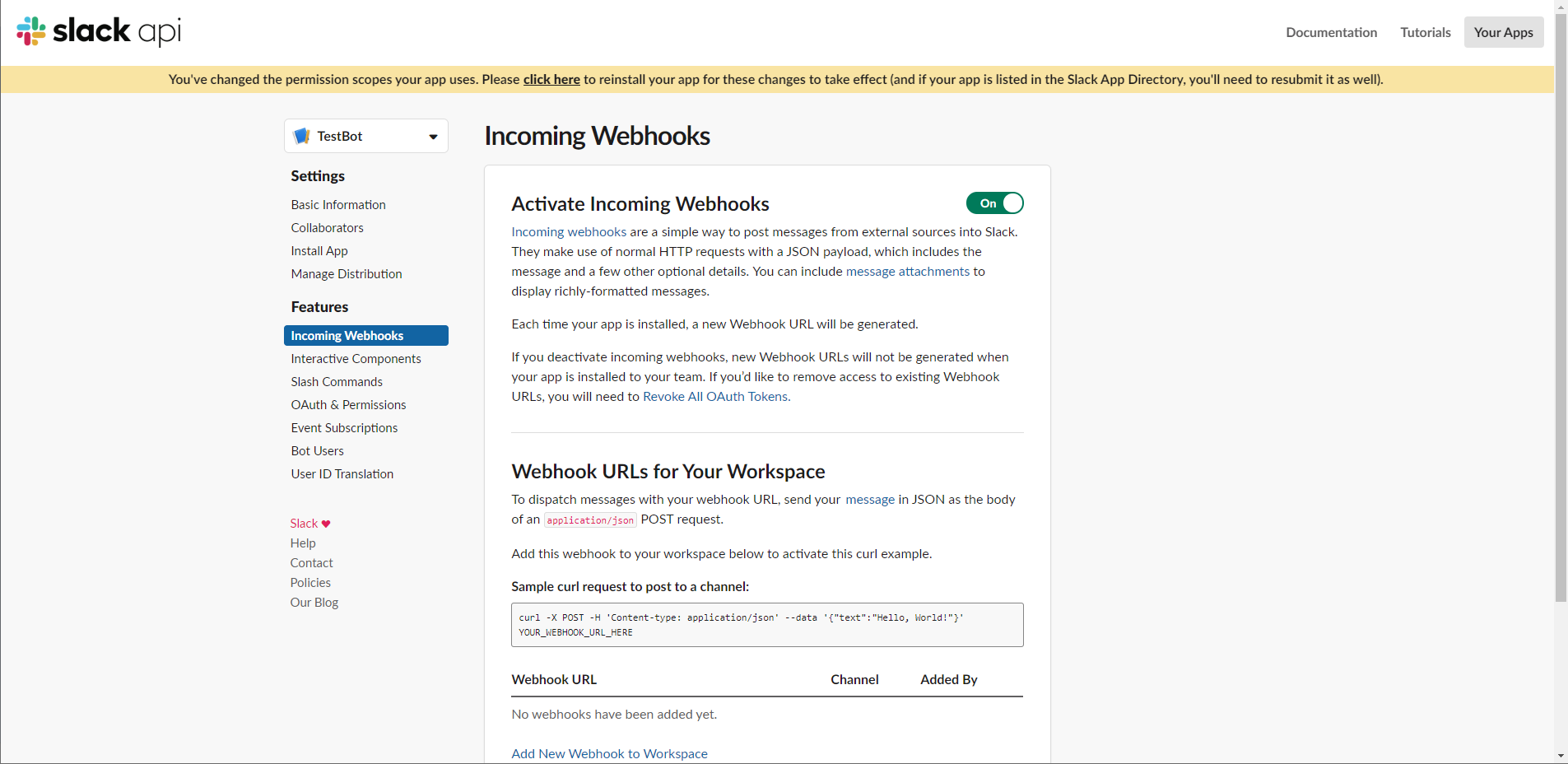
Activate Incoming WebhooksをOnにします。
次に、下の方にある「Add New Webhhooks to Workspace」リンクをクリックします。
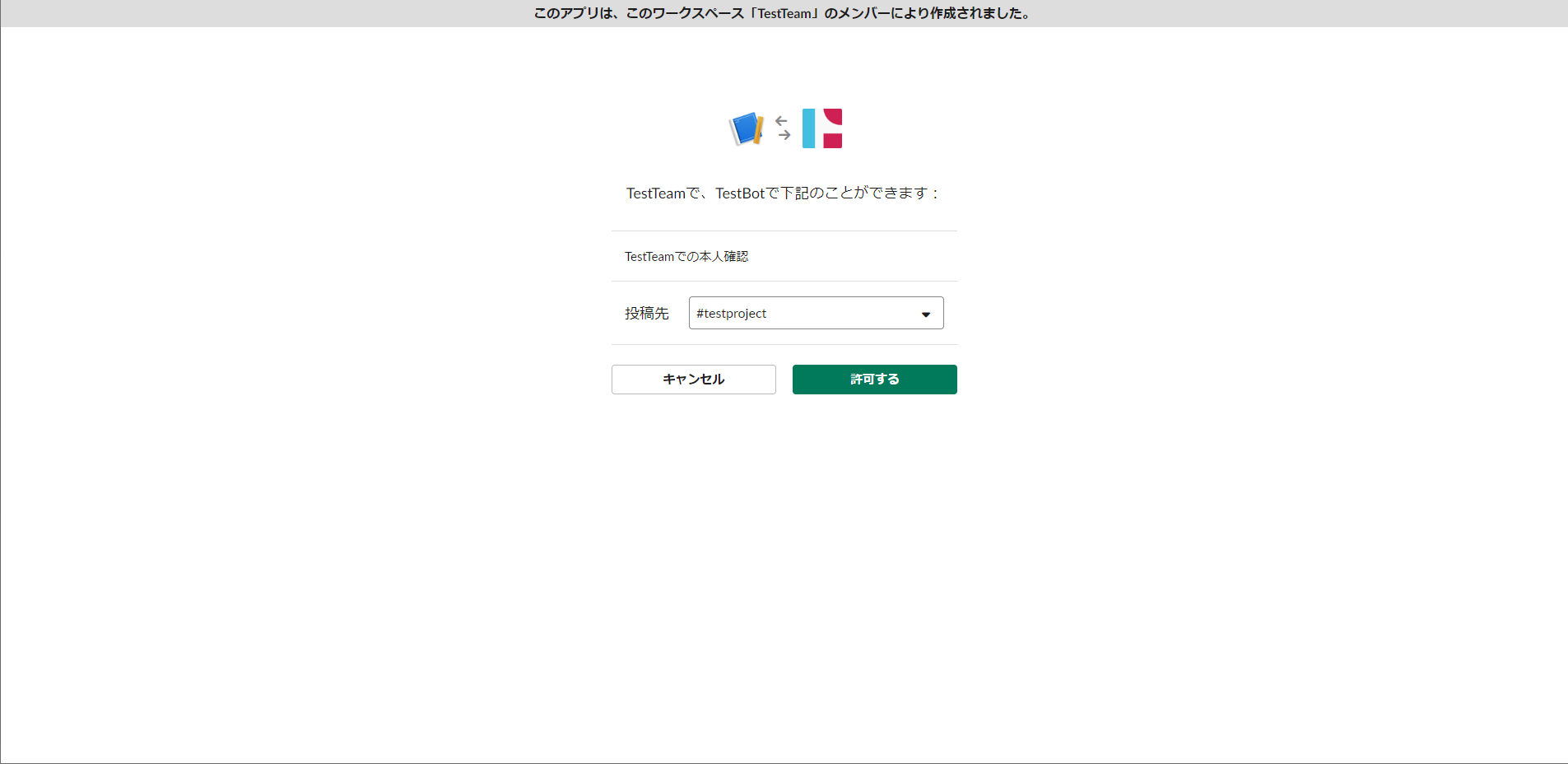
投稿先として、メッセージを送信したいチャネルまたはユーザ名を選択し、許可するボタンを押下します。
例えば、最初に作ったチャネル#testprojectを選択しました。
そうすると、Webhook URLのテーブルに先ほどのチャネルとURLが追加されているのがわかります。Webhook URLは後で使うので覚えておきます。
サーバ側の実装
Incoming Webhookによるメッセージ送信するきっかけとして、前回の投稿で作ったアンケートへの回答があった時としたいと思います。
app.submissionは変更、それ以外は追加です。
const WEBHOOK_URL_INCOMING = 【Webhook URL】;
app.submission(async (body, web) =>{
var message = {
"text": '回答ありがとうございました。',
};
app.responseMessage(body.response_url, message );
app.responseMessage(WEBHOOK_URL_INCOMING, { text: body.user.name + 'さんがアンケートに回答しました。' });
});
【Webhook URL】の部分をさきほど生成されたIncoming WebhookのWebhook URLに置き換えます。
動作確認
今回も、AndroidのSlackアプリで動作確認しました。
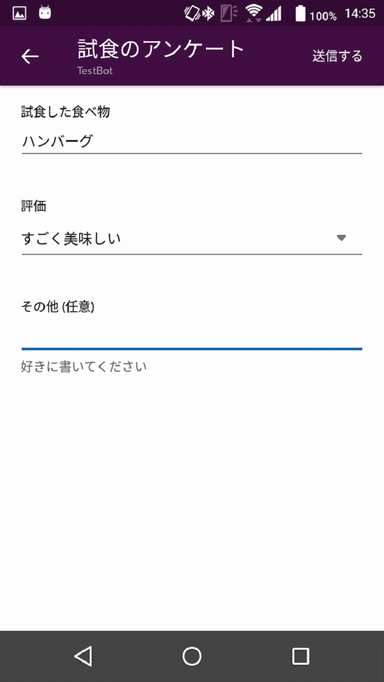
こんな感じで入力して、送信すると、
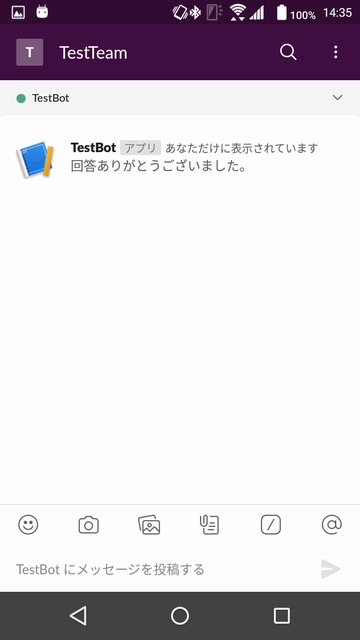
レスポンスメッセージを受信しました。
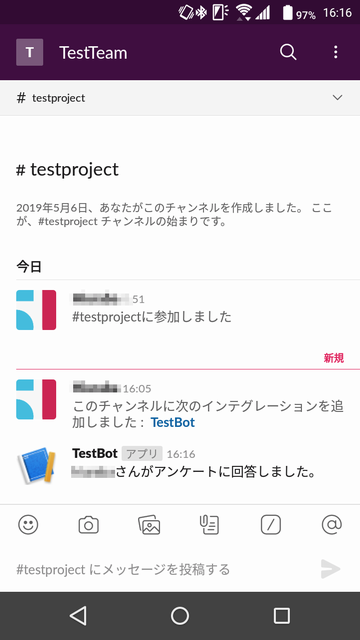
ここまでは以前と同じですが、チャネル#testprojectにもメッセージが届いています。
以上