前回からの続きで、SlackBotをカスタマイズしていきます。
今更ながらSlackBotを作ってみた
今更ながらSlackBotを作ってみた:Slach Commands
今更ながらSlackBotを作ってみた:Interactive Components
今回はダイアログです。
何かの申請書の入力だったり、アンケート回答がわかりやすいかもしれません。
詳細は以下を参照してください。
slack api: Interacting with users through dialogs
https://api.slack.com/dialogs
Permission設定
前回までを進めていただいている場合は、特に追加の権限付与は不要です。
サーバ側の実装
の前に、ダイアログを表示するきっかけとして、SlashCommandsを設定します。
(ダイアログ表示の際には、trigger_idが必要です。SlashCommandsからのメッセージにはそれが含まれています)
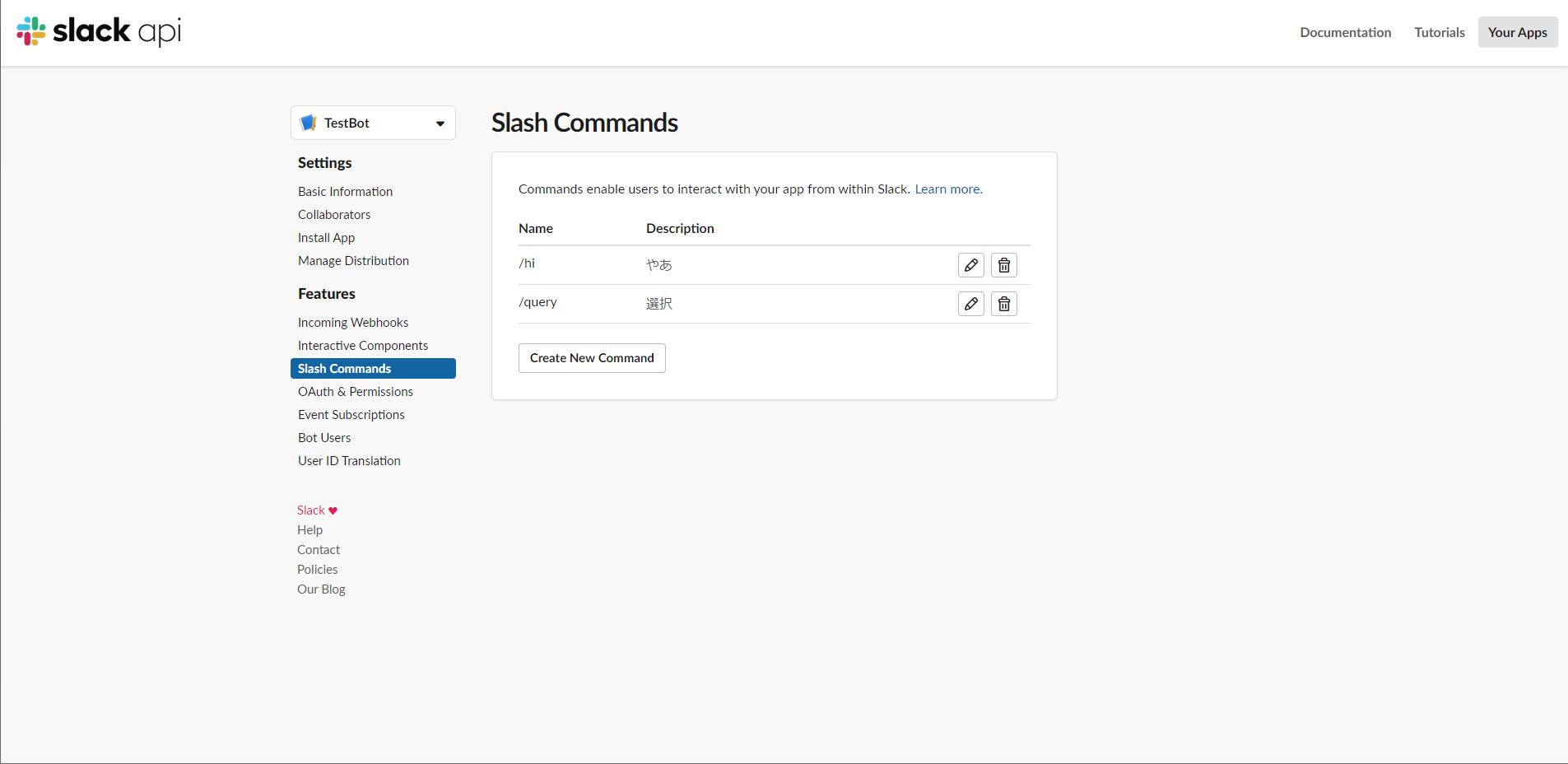
Features-Slash Commandsを開きます。
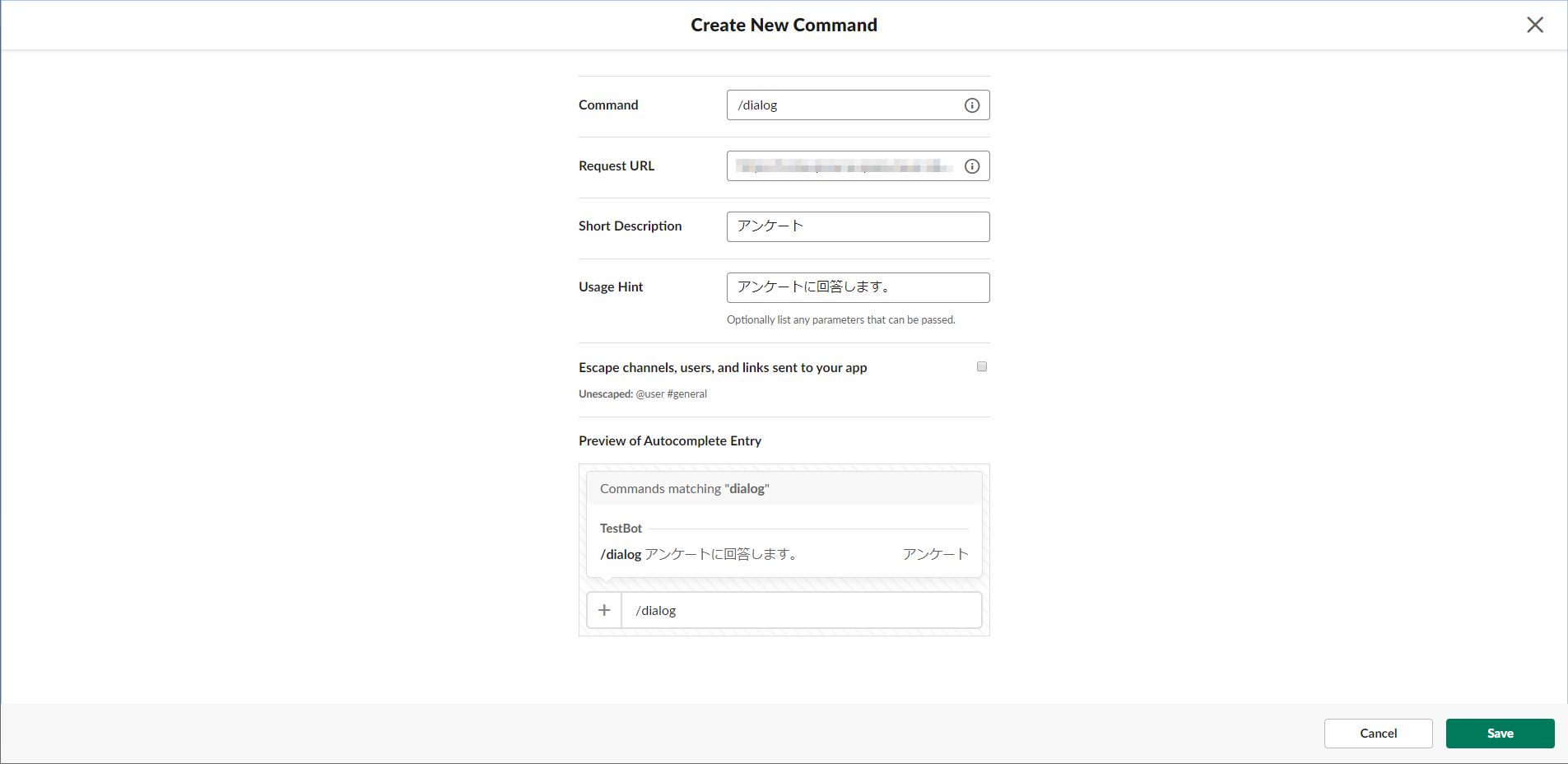
Create New Commandボタンを押下して、作成します。
サーバ側の実装です。
app.commandは変更、それ以外は追加です。
app.command(async (body, web) =>{
if(body.command == '/hi'){
var hour = new Date().getHours();
var greeting = 'こんにちは';
if( 5 <= hour && hour <= 9 )
greeting = 'おはよう';
else if( 18 <= hour && hour < 5 )
greeting = 'こんにちは';
var message = {
text: greeting + '!' + (body.text ? (' ' + body.text + " です。") : '')
};
app.responseMessage(body.response_url, message );
}else if( body.command == '/query'){
var message = {
text: "選択肢を表示します。",
blocks: blocks,
};
app.responseMessage(body.response_url, message );
}else if( body.command == '/dialog'){
options.trigger_id = body.trigger_id;
app.dialogOpen(options);
}
});
app.submission(async (body, web) =>{
var message = {
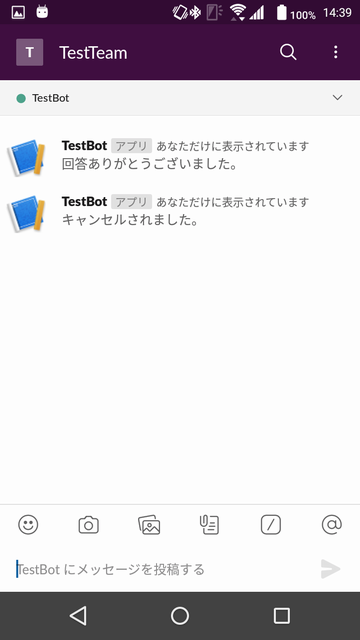
"text": '回答ありがとうございました。',
};
app.responseMessage(body.response_url, message );
});
app.cancellation(async (body, web) =>{
var message = {
"text": 'キャンセルされました。',
};
app.responseMessage(body.response_url, message );
});
var options = {
dialog: {
callback_id: "dialog1",
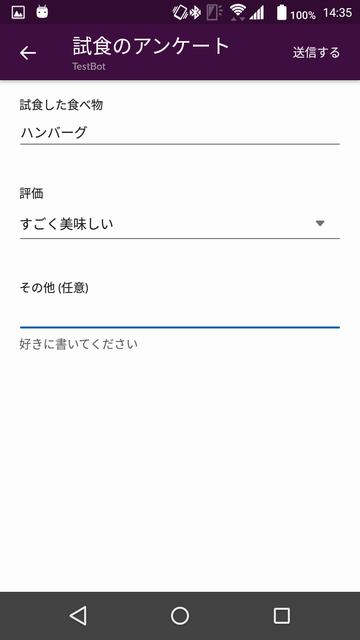
title: "試食のアンケート",
submit_label: "送信する",
notify_on_cancel: true,
elements: [{
type: "text",
label: "試食した食べ物",
name: "name",
placeholder: 'food'
},
{
label: "評価",
type: "select",
name: "review",
options: [{
label: "すごく美味しい",
value: "very_good"
},
{
label: "美味しい",
value: "good"
},
{
label: "普通",
value: "normal"
},
{
label: "不味い",
value: "bad"
},
{
label: "すごく不味い",
value: "very_bad"
}
]
},
{
type: "textarea",
label: "その他",
name: "others",
hint: "好きに書いてください",
optional: "true"
}
]
},
trigger_id: ''
};
app.commandにおいて、受信したメッセージに含まれるtrigger_idを利用しています。
動作確認
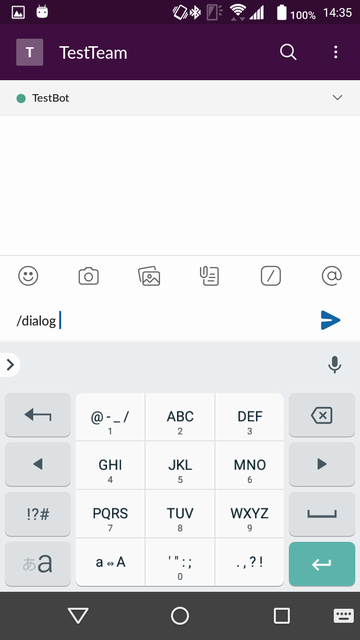
今回も、AndroidのSlackアプリで動作確認しました。
/dialogを入力すると、
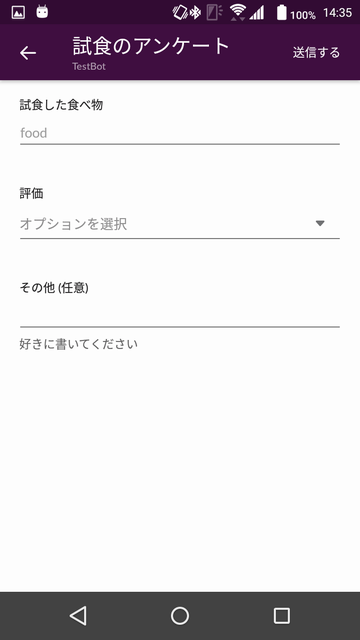
ダイアログが表示されました!
こんな感じで入力して、右上の送信するを押下すると、
app.submissionが呼ばれ、レスポンスメッセージが返されました。
サーバ側では、app.submissionのコールバック関数に、以下のデータが返ってきています。
"submission": {
"name": "ハンバーグ",
"review": "very_good",
"others": null
},
ちなみに、送信せずに、戻る をすると、以下のようにapp.cancelleationが呼ばれ、レスポンスメッセージが返ってきます。
以上