初期設定
バージョンの確認
ターミナル上から、node.jsの環境がインストールされていることを確認します。
node -v
バージョン情報が以下のように表示されれば、インストールされていることになります。

package.jsonを作成(初期化)
以下のコマンドを使用して、pacage.jsonを設定(初期化)します。
npm init -y
実行すると、以下のようにpackage.jsonがルートフォルダに追加されます。

サーバーが起動するかを確認
ルートフォルダにServer.jsのファイルを作成し、サーバーが起動するかを確認します。
node server.js
以下の画像のように、ターミナル上にログが表示されていれば、起動できていることがわかります。

必要なフレームワークをインストール
以下のコマンドを実行し、必要なフレームワークをインストールします。
npm install express nodemon
インストールが完了すれば、ExpressとNodemonのバージョンがpackage.jsonに記述されています。

サーバーの起動を確認
package.jsonのscriptsの中を、nodemon server.jsに変更し、起動を確認します。
“start”: “nodemon server.js”
npm run start
以下のように動作すれば、問題なく開発を始めることができます。

ルーティング設定
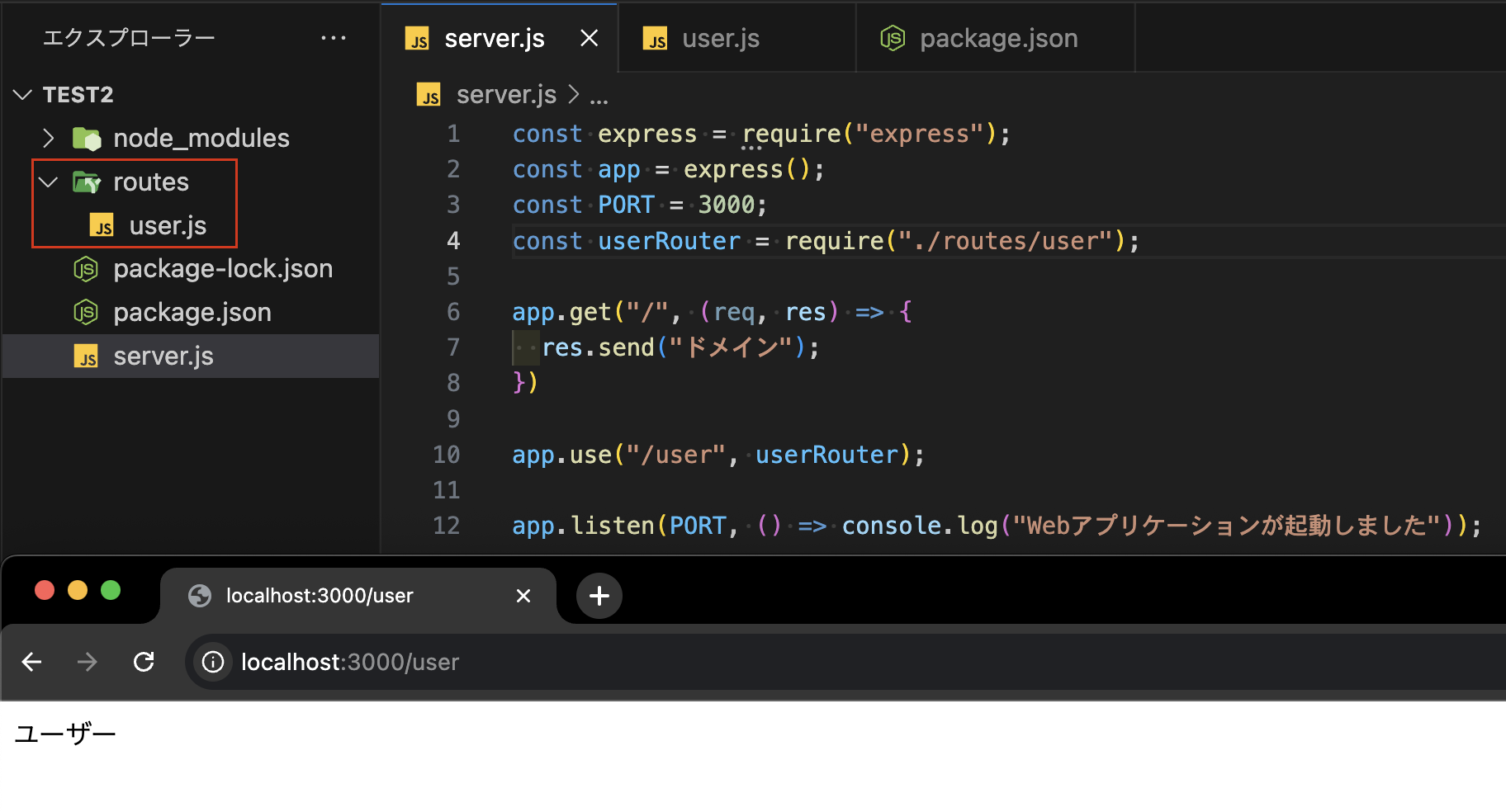
routesフォルダを作成し、user.jsを作成し、以下のようにコーディングします。本記事では、"user"としていますが、"user"以外にも、"item"といった別の名前を定義することができます。
const express = require("express");
const app = express();
const PORT = 3000;
//ユーザー(user)ルーティング元の呼び出し
const userRouter = require("./routes/user");
app.get("/", (req, res) => {
res.send("ドメイン");
})
//ユーザー(user)ルーティングの使用宣言
app.use("/user", userRouter);
app.listen(PORT, () => console.log("Webアプリケーションが起動しました"));
const express = require("express");
const router = express.Router();
router.get("/", (req, res) => {
res.send("ユーザー");
});
router.get("/info", (req, res) => {
res.send("ユーザー情報");
});
router.get("/:id", (req, res) => {
res.send(`${req.params.id}ユーザー`);
});
module.exports = router
以下のアドレスへアクセスすることで、それぞれのルーティング先のレスポンスがブラウザに返ってきます。
http://localhost:3000/user
http://localhost:3000/user/info
http://localhost:3000/user/12345
レンダリング設定
必要なHTMLファイルをレンダリングするためには、テンプレートエンジンをインストールした後、ejsファイルに記述して、それを呼び出します。
テンプレートエンジンをインストール
npm install ejs
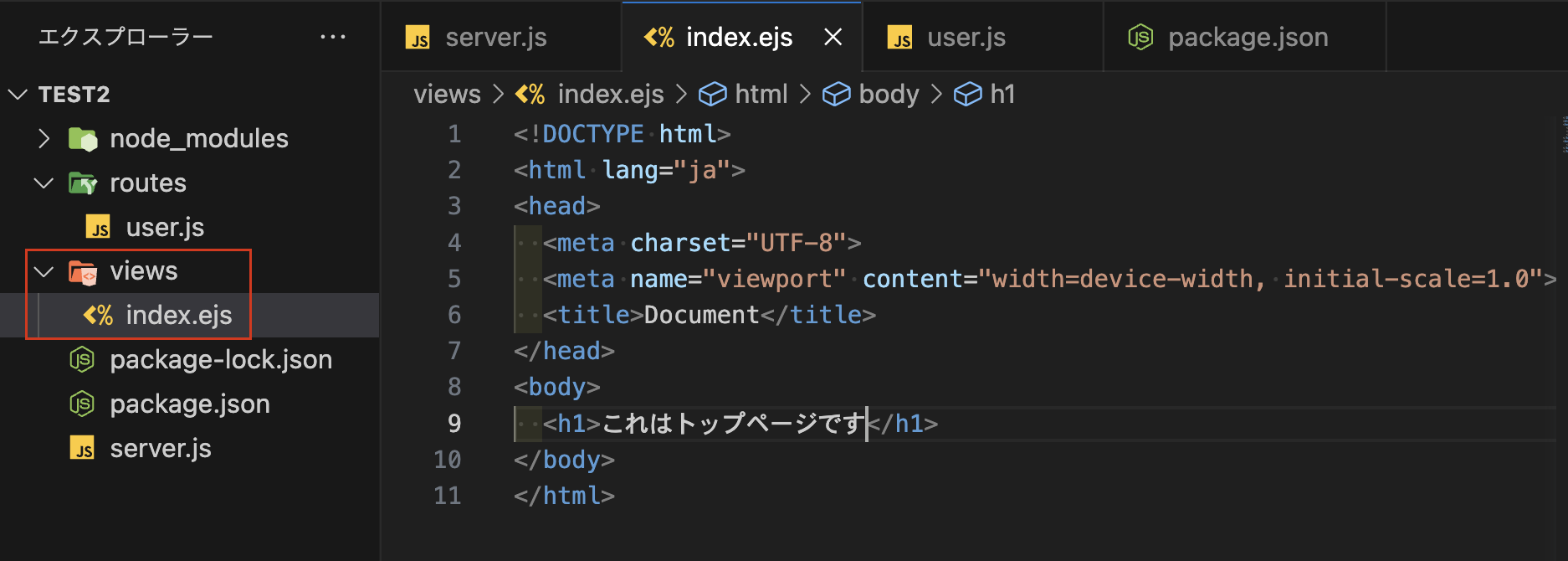
viewsフォルダを作成し、ejsファイルを作成する
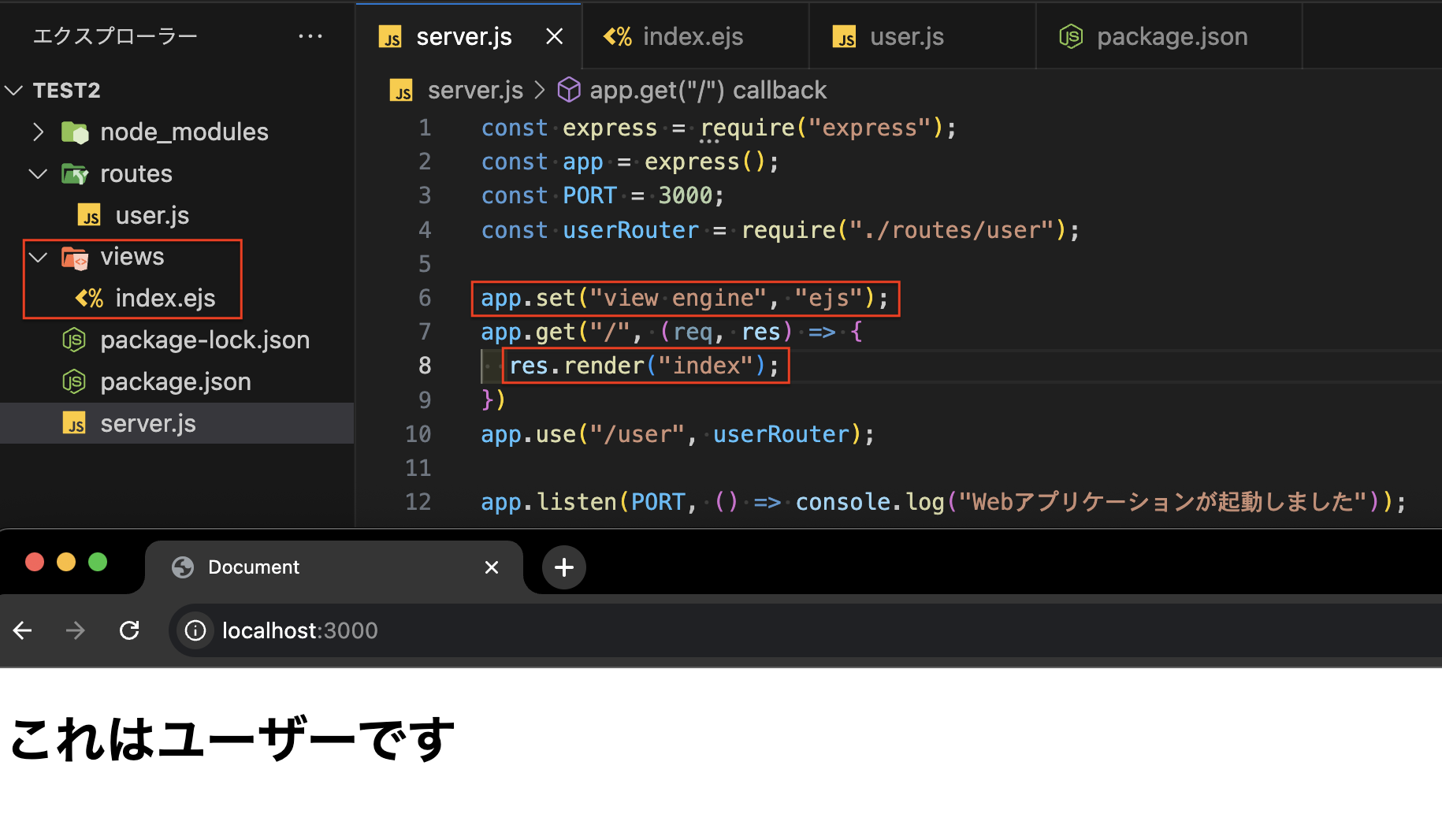
ejsファイルを呼び出す
リクエストに対して、ejsファイルを呼び出すことで、ejsファイルの内容をブラウザに返すことができるようになります。
const express = require("express");
const app = express();
const PORT = 3000;
const userRouter = require("./routes/user");
app.set("view engine", "ejs");
app.get("/", (req, res) => {
res.render("index");
})
app.use("/user", userRouter);
app.listen(PORT, () => console.log("Webアプリケーションが起動しました"));
"user"を呼び出したい時などは、viewsフォルダの中に、userフォルダを作るなどして、フォルダ構成を階層化し、呼び出し元で階層構成に準じて、ejsファイルを呼び出せば良い。

スタイルCSSの設定
ルートディレクトリにpublicフォルダを作成し、style.cssを作成し、ejsファイルで呼び出しコードを記述します。public内にあるファイルを静的ファイルとして読み込むためには、以下のコードをserver.jsに追記する必要があります。
app.use(express.static("public"));
環境
- OS: macOS Ventura 13.4.1
- VSCode: 1.79.2 (Universal)
- Node.js: v14.21.3
本記事における注意事項
- 本記事は、備忘録としてまとめたものになります。
- 他の方の参考になる可能性も踏まえて、一般公開も行なっております。
- また記載内容はすべて、正しい内容が記載されているとは限りません。
- 誤った内容を見つけた場合は、ご指摘をお願いいたします。