やりたいこと
ASP.NETで開発したWebアプリケーションをデプロイしたい。
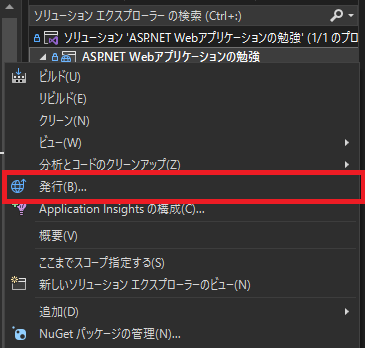
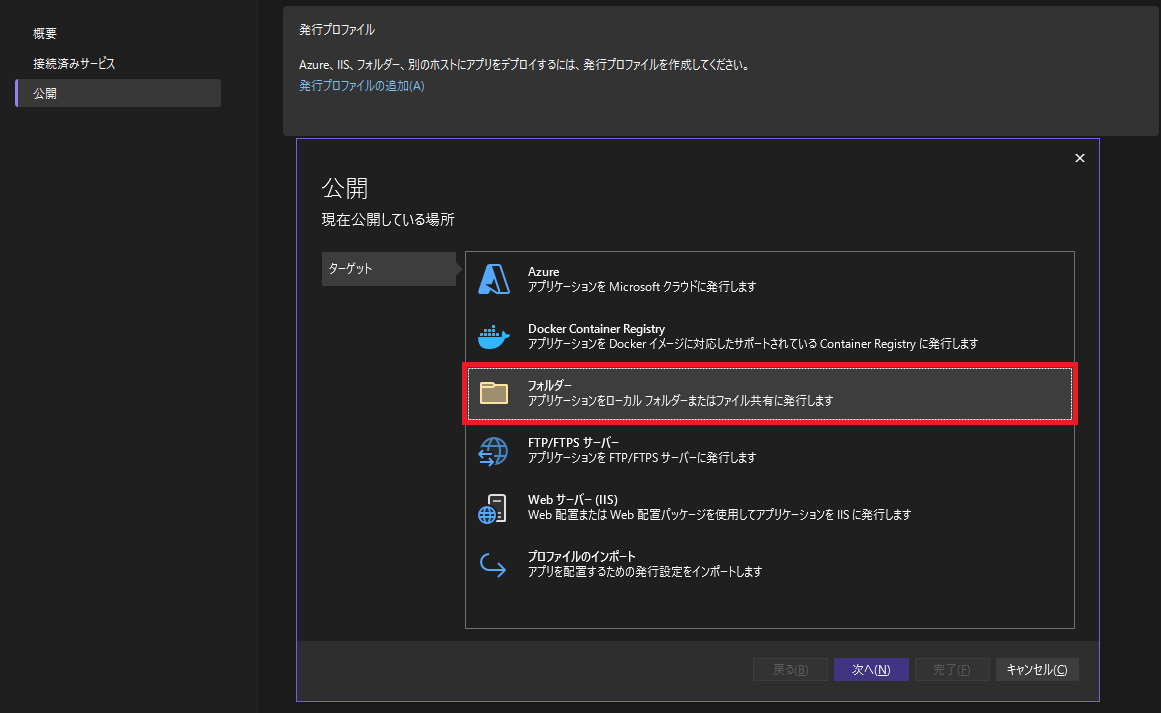
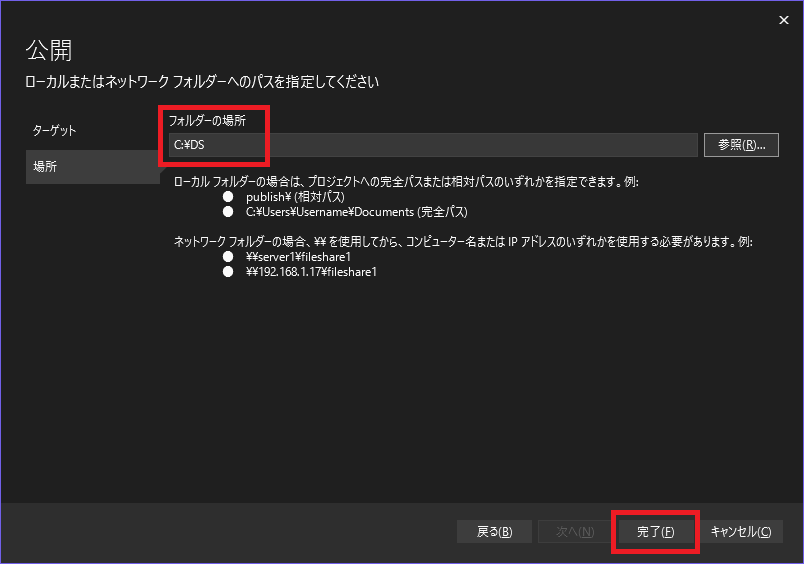
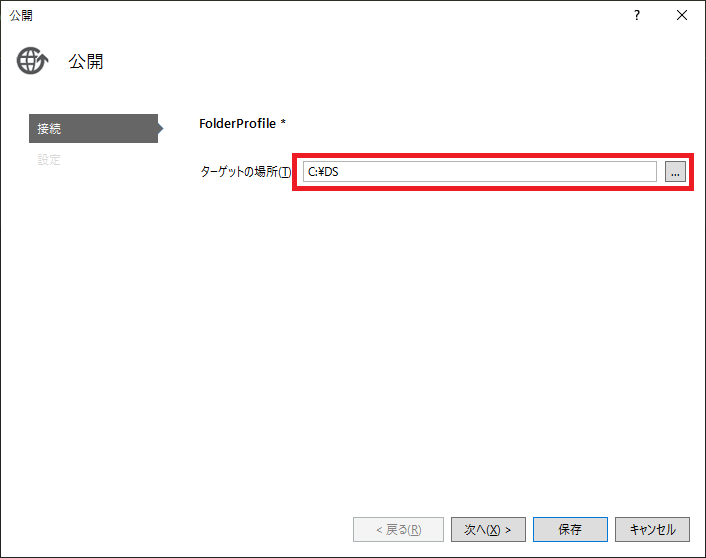
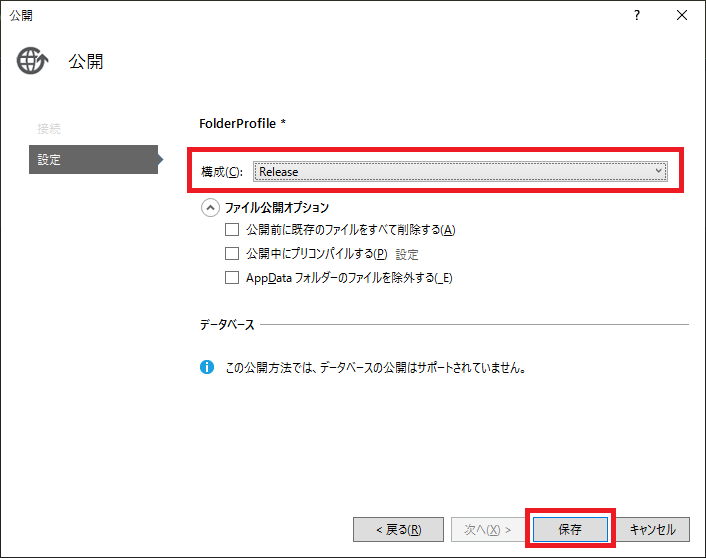
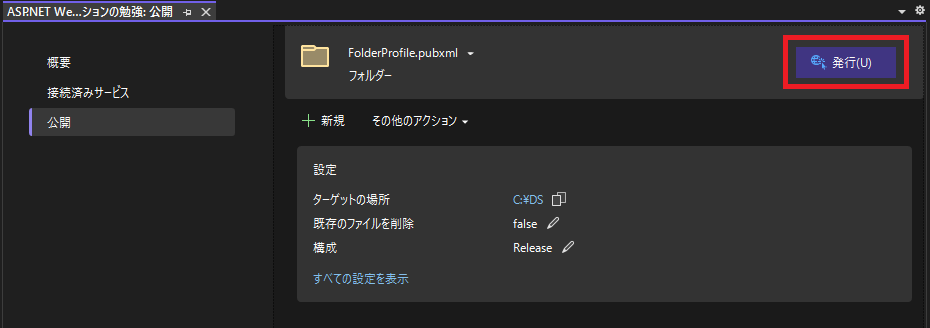
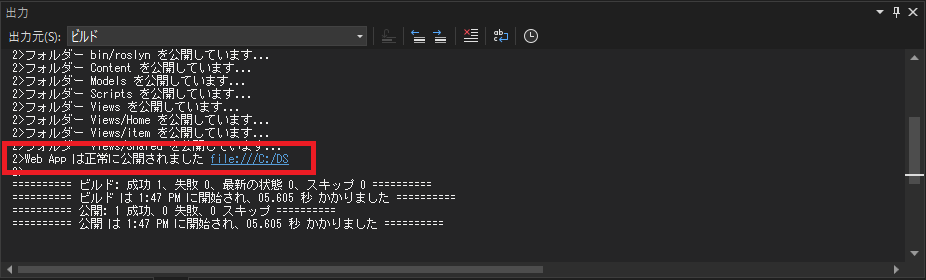
Visual Studio上からアプリを発行する
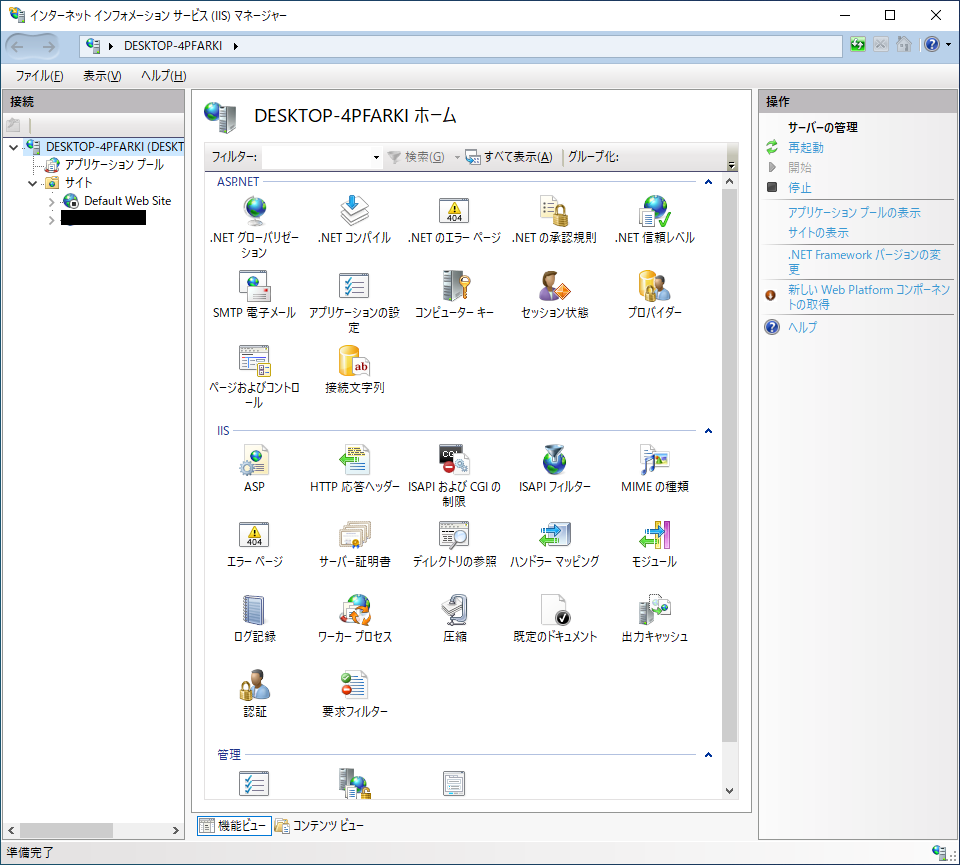
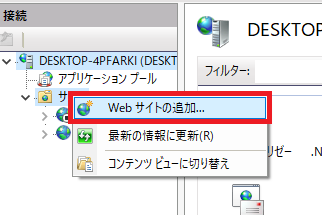
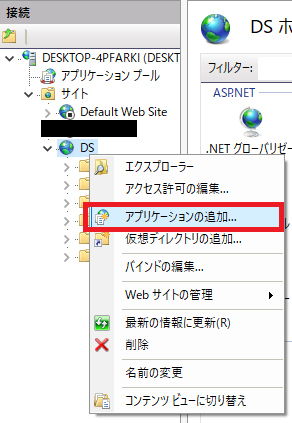
IISで初期設定をする
-
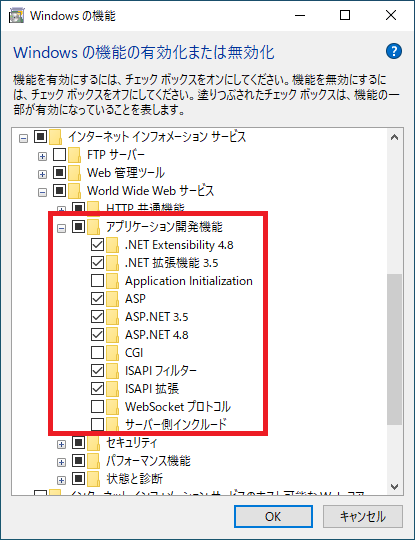
Windowsの機能でASP.NETに関する機能をインストールします。
今回、ASP.NETでWebアプリを開発したものを、IISで公開するため、必要な機能を準備しておく必要があります。IISの機能を有効かしていない方は、こちらの記事を参考にしてください。

-
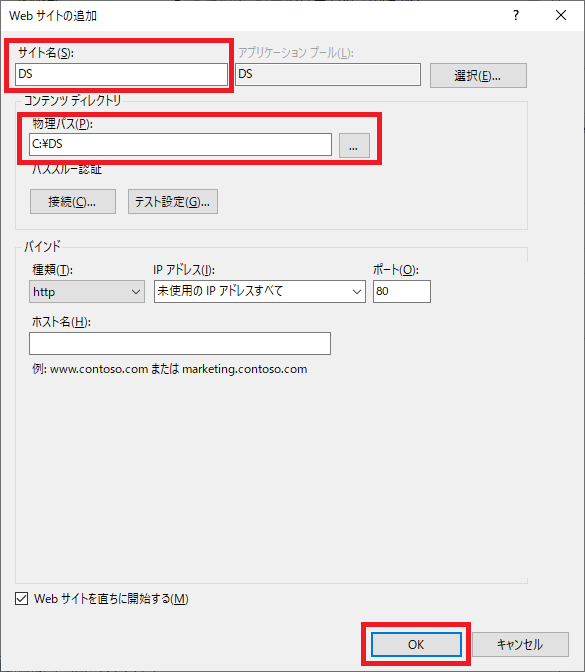
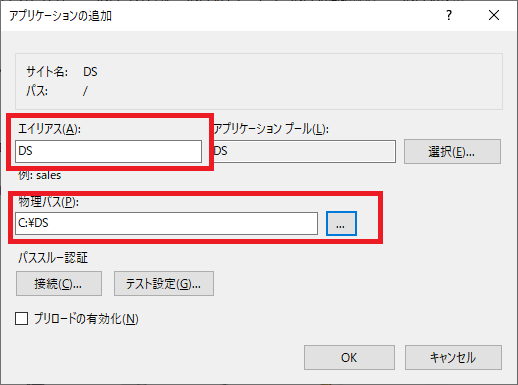
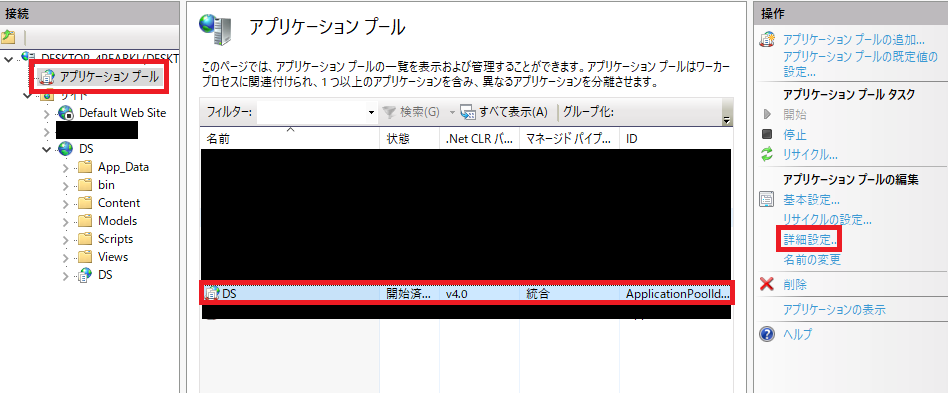
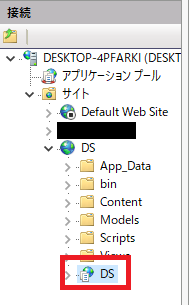
Webサイト上にアプリケーションが作成されます。

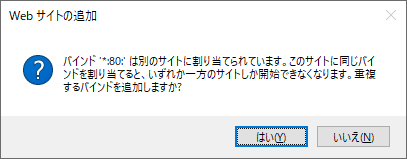
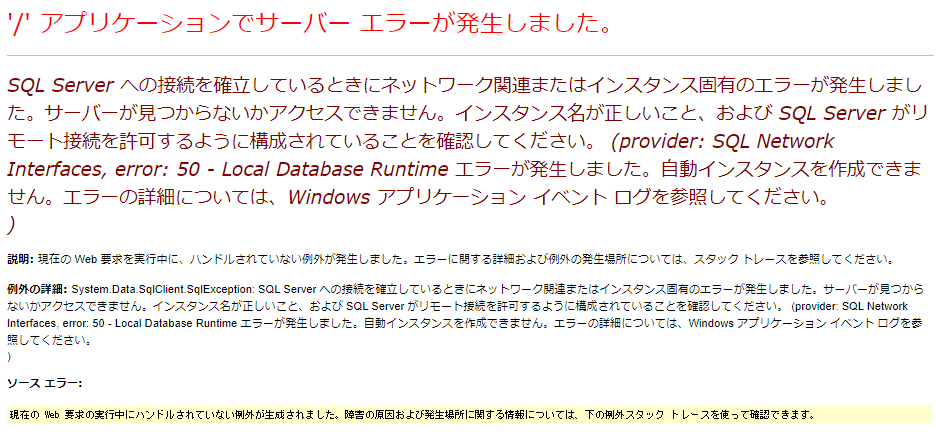
※この時点で、localhostへアクセスした場合、以下のようなエラーに通じますが、Webアプリケーションが起動されていることが確認できます。

-
localhostにアクセスすることで、ASP.NETで開発したアプリケーションにアクセスできるようになります。
アクセスする際、サーバーやWebサイトを再起動して、アクセスしてください。
http://localhost/

注意事項
- この記事では、visual studio 2022を使用しているので、試してみたい方は事前に準備が必要です。
- 既にデプロイしたことがある状態で、再度デプロイを行った場合、DBの情報が上書きされるので、注意してください。
- 関連する記事の一覧はこちら。
※参照先のリンクが切れている場合は、トップページから確認してください。
この記事は誰向けの記事か?
- 試しにASP.NETを始めてみたいと思っている人
環境
- OS:Windows10
- visual studio 2022
- Visual Studio Community Edition
本記事における注意事項
- 本記事は、備忘録としてまとめたものになります。
- 他の方の参考になる可能性も踏まえて、一般公開も行なっております。
- また記載内容はすべて、正しい内容が記載されているとは限りません。
- 誤った内容を見つけた場合は、ご指摘をお願いいたします。