Laravelを入れた#
問題の切り分けがど下手くそなのでLaravelのトップページを見れるようになるまで大変だった
なお2回目のインストールをしてみたら30分以下で終了
そんなもんだよね
備忘録とマークダウンの書き方勉強を兼ねて記事を書くことにした
なお個人的に入れたものなのでセキュリティとか何も考慮してない
自己証明書も入れてない
主に参考にした記事#
2019版 Laravel Homestead セットアップからhttpsによるアクセス手順まで
インストールするもの#
- Vagrant - exeをDLしてインストールするだけ
- VirtualBox - これもexeをDLしてインストールするだけ
- Git - 改行コードはas-isにした方がいい。Windowsは特に。じゃないとgit diffした時は差分がなかったのにcommitしたら改行コードが全部変わって全行差分出たりする。やめてくれ。
- TortoiseGit - まだあんまり使用してないけど入れといた方が便利。何度か入れてるけど毎回ココを参考にさせてもらってる
- Virtual Studio Code - みんな大好きVScode
Homesteadを入れよう#
teratermとか入れてないのでGit Bashでやる
ファイル上で右クリックすると起動できるしそのパスをカレントディレクトリにしてくれるのでcdが減る
便利だね
ユーザフォルダ直下にworkspaceフォルダを作成#####
$ mkdir workspace
$ cd workspace
HomesteadのBoxを追加#####
$ vagrant box add laravel/homestead
# 1)~3)の選択肢が表示されるので3)virtualboxを選択
$ 3
# Homesteadをインストール
$ git clone https://github.com/laravel/homestead.git Homestead
作成されたHomesteadディレクトリでちょちょいと操作#####
$ cd Homestead
# yamlファイル初期化
$ init.bat
仮想先(VirtualBox)と仮想元(Windows)で同期するフォルダを作成#####
# 1階層戻ってworkspaceへ
$ cd ..
# 同期フォルダを作成
$ mkdir code
SSHを作成#####
# さらに戻りユーザ直下へ
$ cd ..
# 既存でSSHがないか確認
$ ls -la I grep .ssh
# No such file と出たらSSHを作成
# SSHの作成手順は「主に参考にした記事」のリンク参照
$ ssh-keygen -t rsa
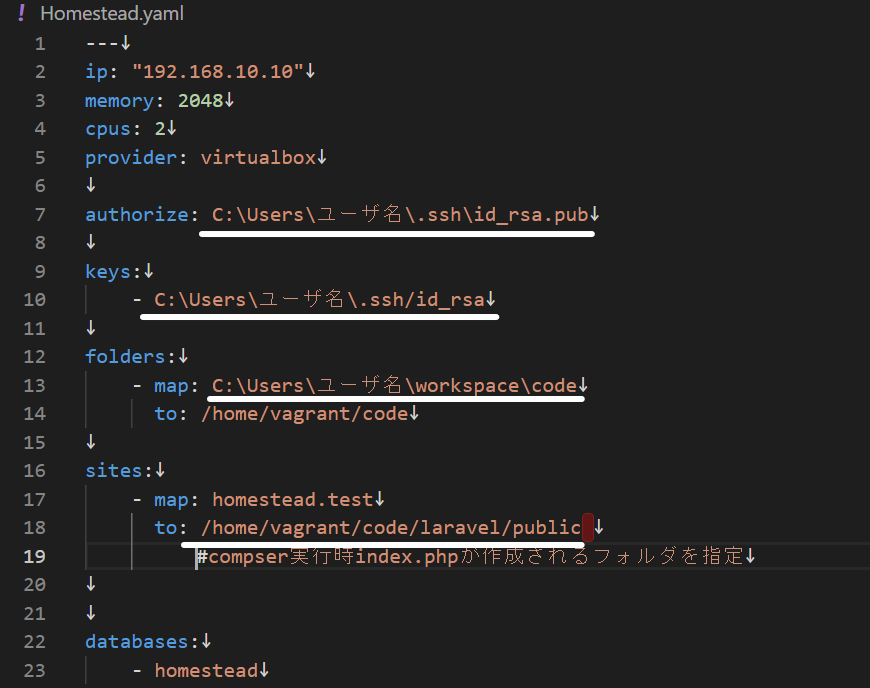
yamlファイルを編集#####
vimでもサクラエディタでもVScodeでも好きなエディタでHomestead.yamlを編集
パスはC:\Users\ユーザ名\workspace\Homestead\Homestead.yaml(になってるはず)
Macは相対パスで良いけどWindowsは絶対パスなのでややこしいね!
「ユーザ名」は自分のユーザ名に書き換えよう

VirtualBoxを起動#
# Homesteadにcd
$ cd Homestead/
# 仮想マシンを起動
$ vagrant up
# 仮想マシンにログイン
$ vagrant ssh
 AAが表示されない場合もたまにあるけどなんか動いてはいるみたい
不安だったら
AAが表示されない場合もたまにあるけどなんか動いてはいるみたい
不安だったら
$ logout
$ vagrant ssh
して入りなおしたらAAが表示されたりする
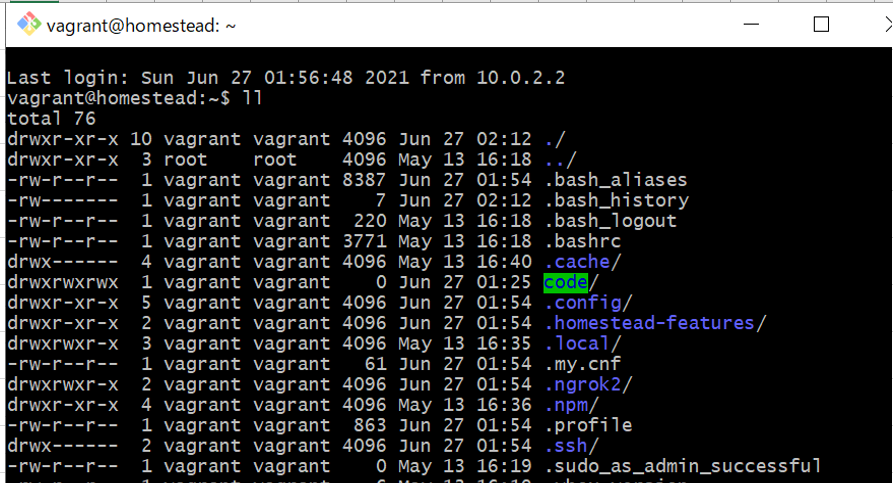
仮想先のフォルダ構成を確認#
$ ll
 緑色の「code」が仮想先と仮想元とで同期がとれてるフォルダ
たとえばcd codeしてmkdir test.txtとかするとWindowsで作成したcodeフォルダにもtest.txtが作成される
# composer を使って Laravelを入れる#
```
$ cd code
$ composer create-project laravel/laravel --prefer-dist Laravel
$ ll
```
code直下にLaravelフォルダが作成
# index.phpのパスを確認#
```
$ cd laravel\public
$ ll
```
編集したyamlファイルの sites:-to:のパスが一致しているか確認
# ブラウザで起動を確認#
ブラウザのURLに「192.168.10.10」を入力
Laravelが作成されたら成功
緑色の「code」が仮想先と仮想元とで同期がとれてるフォルダ
たとえばcd codeしてmkdir test.txtとかするとWindowsで作成したcodeフォルダにもtest.txtが作成される
# composer を使って Laravelを入れる#
```
$ cd code
$ composer create-project laravel/laravel --prefer-dist Laravel
$ ll
```
code直下にLaravelフォルダが作成
# index.phpのパスを確認#
```
$ cd laravel\public
$ ll
```
編集したyamlファイルの sites:-to:のパスが一致しているか確認
# ブラウザで起動を確認#
ブラウザのURLに「192.168.10.10」を入力
Laravelが作成されたら成功
 以降はVScodeなどで```C:\Users\ユーザ名\workspace\code\Laravel\public\index.php```を編集したら変更が反映される
# なんだかうまくいかない時#
```
$ vagrant reload --provision
```
を行う
logoutして入りなおしても修正が反映されないのでprovisionする必要があるのだ
なんじゃそりゃ
# Laravelを日本用に修正する#
参考:[Laravelの言語を日本語に変更](https://qiita.com/mitashun/items/160784ce352cf529f853)
なおここで言う「プロジェクトフォルダ」はLaravelディレクトリを指してる模様
# npmをインストール#
codeディレクトリでcomposerをインストールしたので```npm install```するとエラーが発生
Windowsでシンボリックリンクは使用できないのでオプションを使って回避する
なおオプション前にディレクトリやライブラリ名を記載する必要があるみたい
これに気付かなくて大分時間を使った
以降はVScodeなどで```C:\Users\ユーザ名\workspace\code\Laravel\public\index.php```を編集したら変更が反映される
# なんだかうまくいかない時#
```
$ vagrant reload --provision
```
を行う
logoutして入りなおしても修正が反映されないのでprovisionする必要があるのだ
なんじゃそりゃ
# Laravelを日本用に修正する#
参考:[Laravelの言語を日本語に変更](https://qiita.com/mitashun/items/160784ce352cf529f853)
なおここで言う「プロジェクトフォルダ」はLaravelディレクトリを指してる模様
# npmをインストール#
codeディレクトリでcomposerをインストールしたので```npm install```するとエラーが発生
Windowsでシンボリックリンクは使用できないのでオプションを使って回避する
なおオプション前にディレクトリやライブラリ名を記載する必要があるみたい
これに気付かなくて大分時間を使った
$npm install code --no-bin-links
jQueryをインストール#
$npm install jquery --no-bin-links
jQueryフォルダがC:\Users\ユーザ名\workspace\code\Laravel\node_modules\jqueryに作成される
ビルドする#
$npm run dev
これで環境構築は終わり#
だといいんだけどこれからデータベースを接続させないといけない
まだやってないので今度また投稿する予定