はじめに
ブラウザ上でコードを書いてRPGの戦闘みたいなことができるやつを作った。

これに触発されて作ってみた。(コードもすごい参考にさせていただきました)
https://github.com/benishouga/sourcer
アーキテクチャ
react、redux、redux saga、typescriptを使った静的なページ。
エディタにはreact-monaco-editor、アニメーションにreact-springを利用。
設計
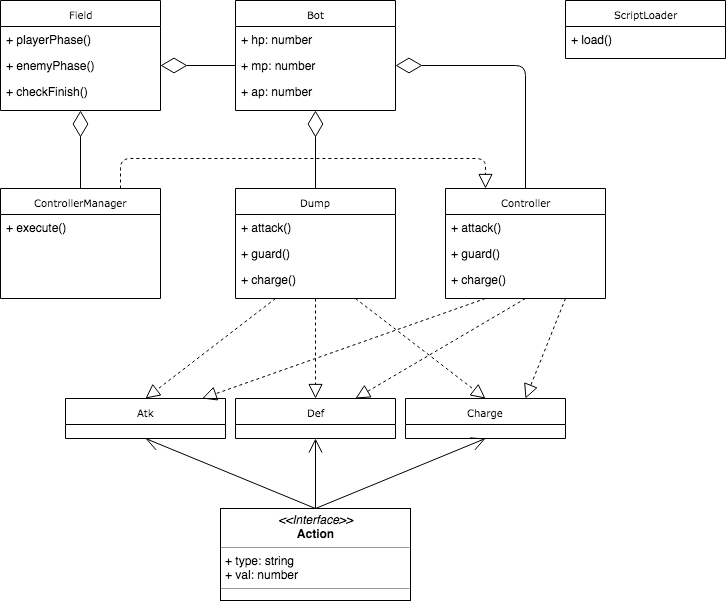
クラス図はこんなイメージ。
ブラウザ上に書いたコードはScriptLoaderで読み込まれる。
書いたコードはControllerにコマンドとして蓄積される。
実際の行動の実行はControllerManagerから行う。各行動の優先順位とかはControllerManagerでハンドリングしている。
ターン終了時にはControllerに蓄積されたコマンドはリセットされる。
行動を行うとHPやAPの増減が行われる。それと同時にDumpに行動履歴が蓄積される。Dumpに溜め込んだ行動履歴はUI上に表示するメッセージに利用する。
プレイヤーのターン、敵のターンが終わるたびにFieldのcheckFinishが実行されバトルの勝利、敗北判定がされる。