TL;DR
画面上部にハンバーガーメニューなどを配置する際に便利な、制約の設定方法についてです。
ポイント
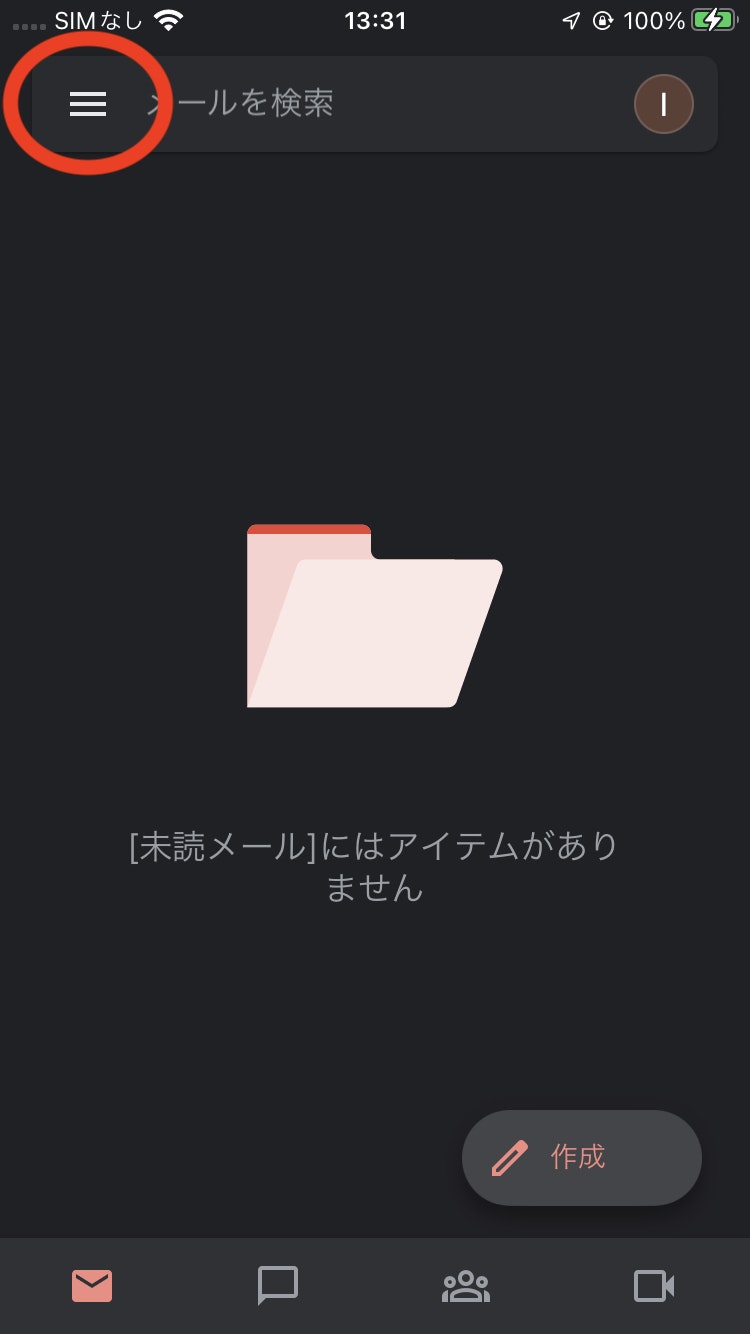
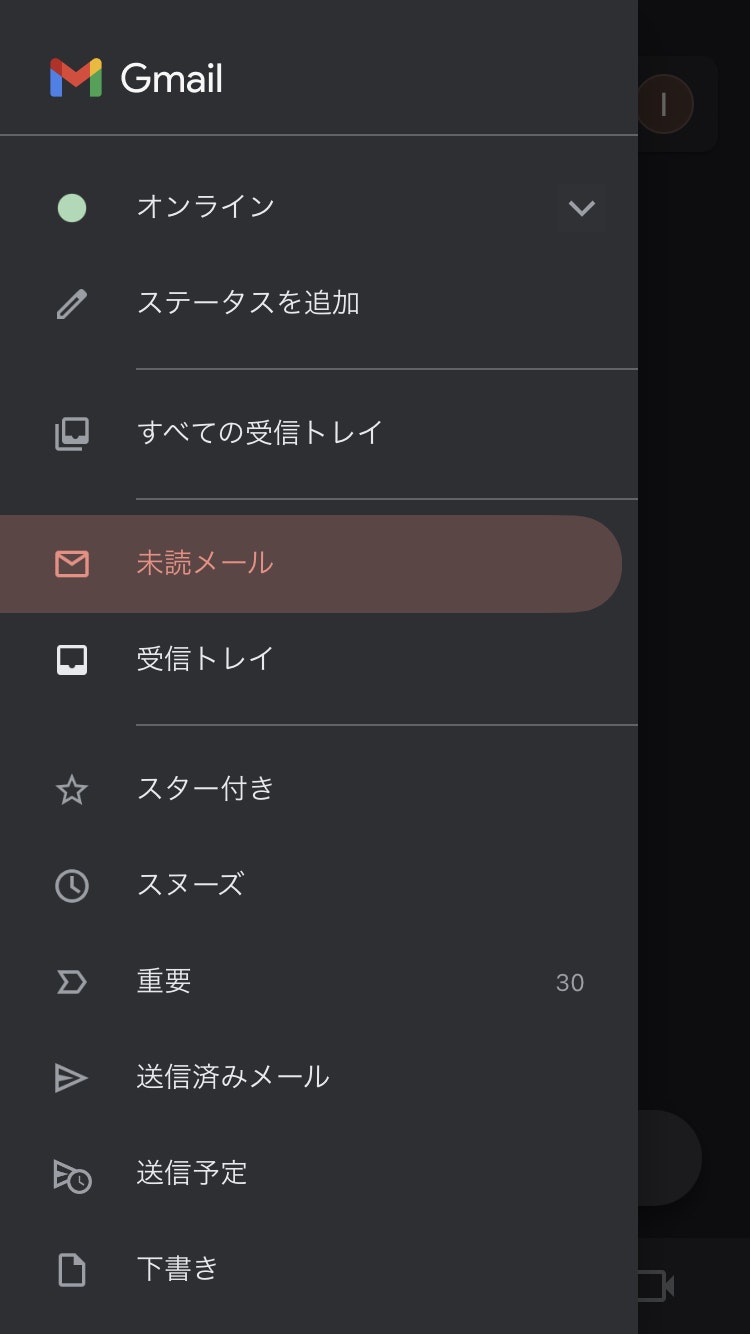
iOSの標準コンポーネントではないものの、様々なアプリで利用されているハンバーガーメニュー
このメニューのボタンの制約をInterface Builder(Storyboard, xib)で設定するなど、画面上部のアイテムに配置の制約をつける際には気をつけなければいけないことがあります。(参考:iOSアプリ ノッチ判定)
| ボタン | 開かれたメニュー |
|---|---|
 |
 |
もう一つ考慮すべき点として、ハンバーガーメニューは元の画面にオーバーレイするような形式で表示されます。
その際に、元の画面ではstatus barが表示されていたのに、オーバーレイした画面ではstatus barは非表示になるということがあります。
その場合ノッチのない端末では、status barの有無によってsafe areaの領域が変わります。
もしsafe areaのみに制約をつけた場合、status barの有無によって位置のズレが発生します。
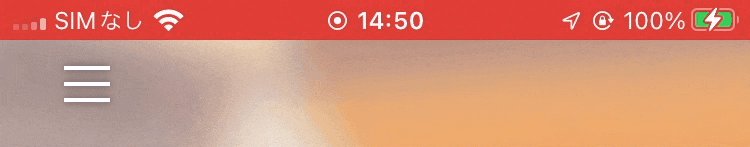
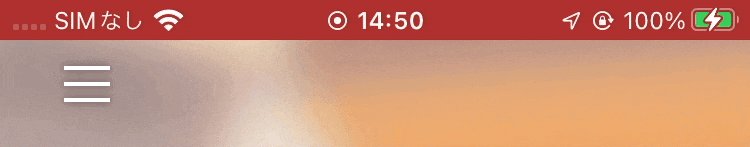
ノッチがない端末で、safe areaのみに制約をつけた場合
(画面録画の赤いバーのせいで見えづらくてすみません)

この記事では、以上の問題に対処しながら、Interface Builderで簡単に設定する方法をご紹介します。
実装方法
要求仕様
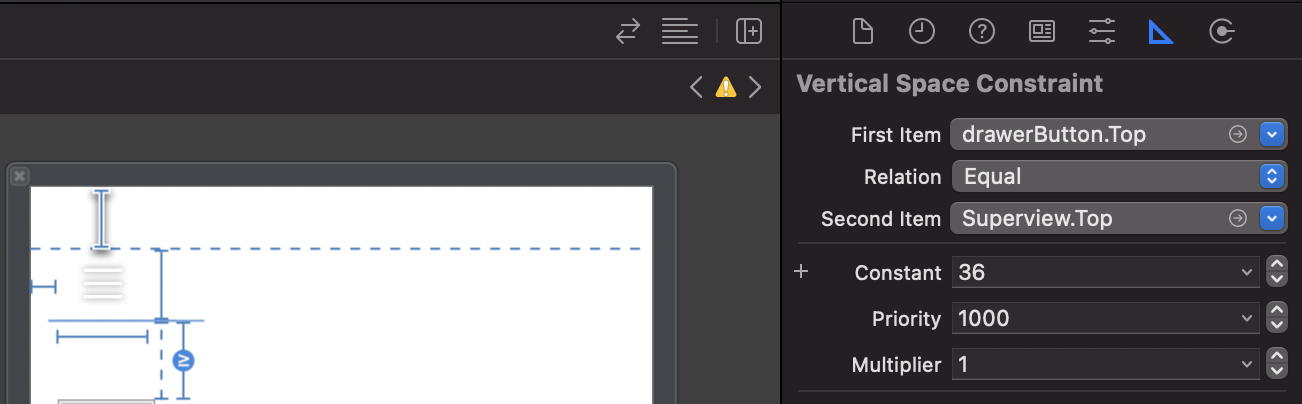
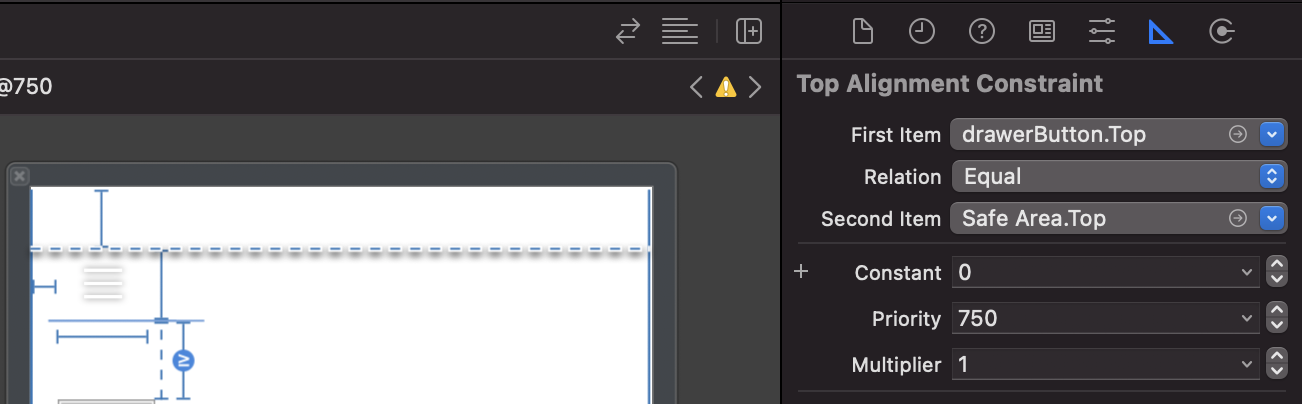
画面の上部から任意の位置、かつstatus barより下
解決策
ノッチの有無に限らず対応できる、priorityの異なる2つの制約をつけます。
(ただし配置場所が、ノッチのサイズである44ptより下であるならば1.の制約のみで様々な端末に対応可能です。)