はじめに
Part.1 初期設定~インストール編
Part.2 独自ドメイン設定~SSL化編
->Part.3 S3画像保存~SESメール転送編
Part.4 WordPress設定編
今回の設定は必須ではありませんが、やっておくと便利な設定となります。
S3の設定については、予め設定しておかないとEC2上に画像ファイルが保存されてしまうため、早めの設定をオススメします。
概要
デフォルトだと画像ファイルなどの静的コンテンツはEC2上に保存されます。
機能上はそのままでも問題ないのですが、無料利用枠におけるEC2のストレージは限りがあるため、保存先としてはS3を利用すべきです。
また、メール転送サービスはSendGridでもいいのですが、AWSのサービスでまとめたほうが管理しやすいため、今回はSESを利用します。
今回の設定対象は下記の通りです。
- S3への画像保存設定
- SESを利用したメール転送
S3への画像保存設定
WordPressブログで記事を投稿する際に、よく画像を利用すると思いますが、この画像の保存先がS3となるように設定していきます。
まずはS3バケットから作成していきます。
S3バケットの作成
下記リンクから「バケットを作成」をクリックします。
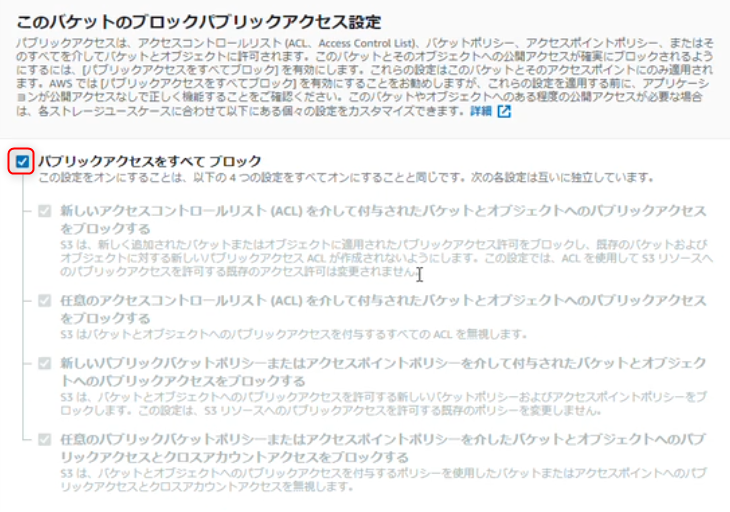
任意のバケット名を設定し、「パブリックアクセスをすべてブロック」のチェックを外します。
あとは全てデフォルトのまま「バケットを作成」をクリックします。

S3のACL有効化
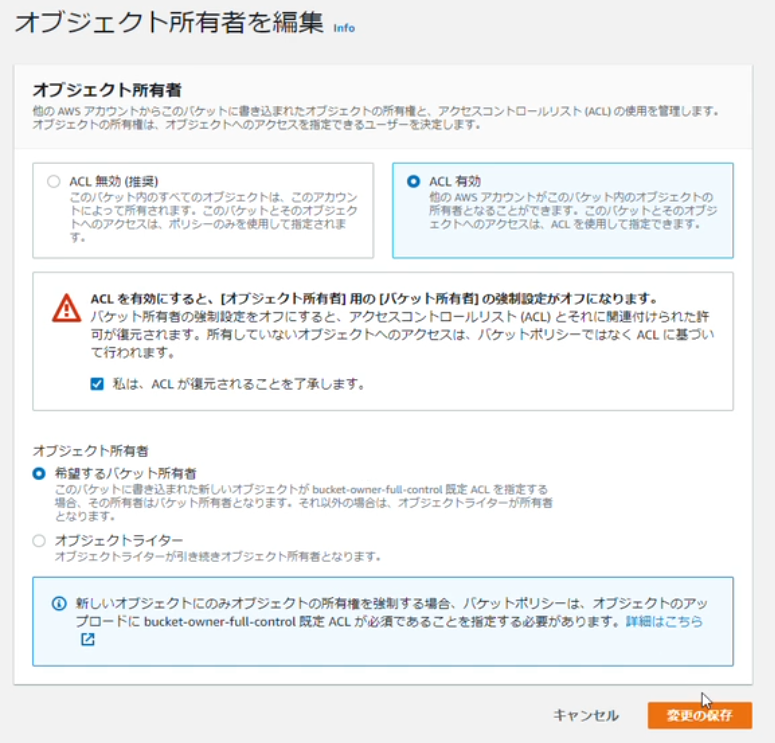
作成したS3バケットの「アクセス許可」のタブを開いて、オブジェクト所有者の「編集」ボタンをクリックします。

ACLを有効にしておかないと、WordPress経由でS3にファイルを保存できないため、有効にしておきます。

S3アクセス用のIAMユーザーの作成
この後にインストールするWordPressプラグインの設定で必要になってくるので、IAMユーザーを作成していきます。
下記リンクから「ユーザーを追加」をクリックします。
任意のユーザー名を設定した後、「アクセスキー・プログラムによるアクセス」にチェックを入れて、次にステップに移ります。

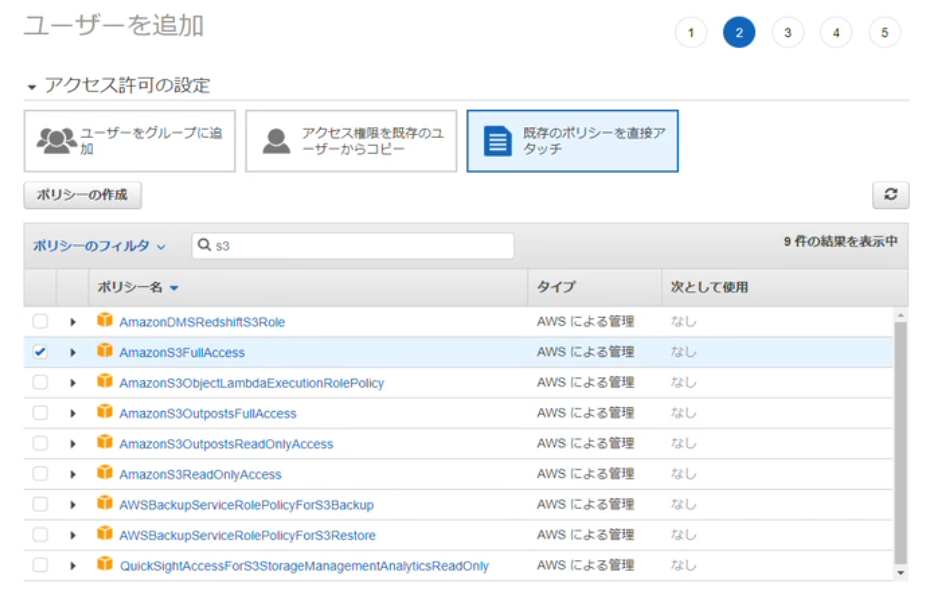
既存のポリシーから「AmazonS3FullAccess」にチェックを入れて、あとは全てデフォルトのまま「ユーザーの作成」まで進めます。

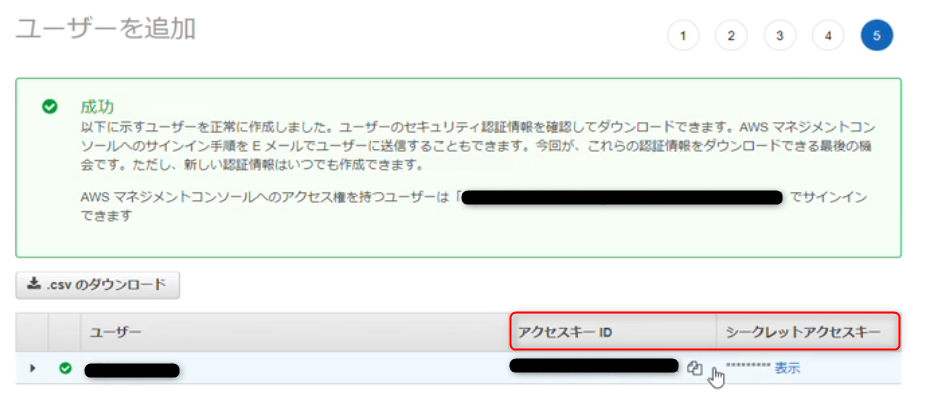
作成が完了したら、「アクセスキーID」と「シークレットアクセスキー」が表示されるので、これらをメモしておきます。
※CSVファイルもダウンロードしておくことをオススメします。

WP Offload Media Liteプラグインの設定
WordPressの画面に移り、プラグインから「WP Offload Media Lite」をインストールします。

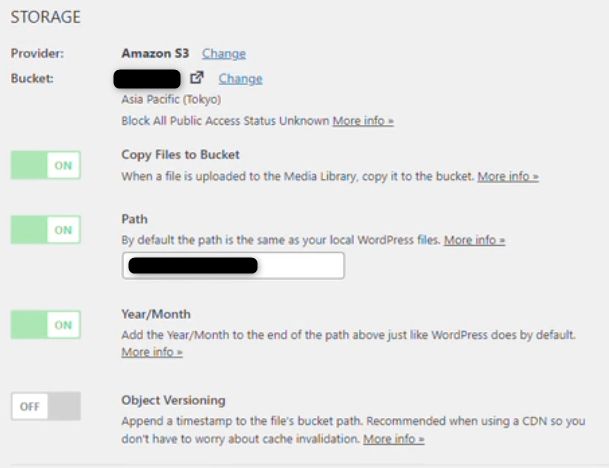
WordPressのメニューから「設定」->「Offload Media Lite」をクリックして設定画面を表示します。
STORAGE PROVIDERとして「Amazon S3」を選択して、「Define access keys in wp-config.php」にチェックを入れると以下のような画面が表示されます。

access-key-idとsecret-access-keyにそれぞれ先程IAMユーザーを作成した際にメモした情報をアスタリスクにところに置き換えて、メモ帳などでコピーしておきます。
TeraTermなどのSSHクライアントでEC2インスタンスに接続して、wp-config.phpを編集します。
Bitnamiの場合は、「/opt/bitnami/wordpress」配下にあります。
(Bitnamiのバージョンによって、場所が異なる場合があります。上記の場所にない場合はBitnamiのバージョンで調べてみてください。)
wp-config.php内の下記の場所にメモ帳に控えていた情報を貼り付けます。
define( `AS3CF_SETTINGS`, serialize( array(
`provider` => `aws`
`access-key-id` => [アクセスキーID]
`secret-access-key` => [シークレットアクセスキー]
) ) );
/* That's all. stop editing! Happy publishing */
/** Absolute path to the WordPress directory. */
if ( ! define( `ABSPATH` ) ) {
上記の設定を保存したら、WordPressの画面に戻って、「Next」をクリックします。

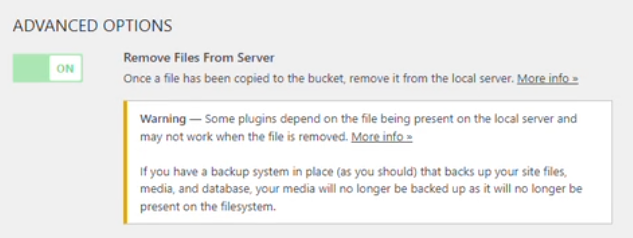
また、ADVANCED OPTIONSのチェックをONにします。こちらをONにすると、S3にコピーしたファイルは自動的にローカルサーバーから削除されるので便利です。

WordPressのメディアライブラリから何か画像ファイルをアップロードして、ファイルのURL欄にs3と書かれていれば成功です。
※AWS ConsoleからS3バケットを中身を見て確認することもできます。

SESを利用したメール転送
WordPressにログインがあった際やお問い合わせフォームを作って、お問い合わせがあった場合など、
何かイベントがあった時にメールを送信する機能が必要となります。
SESを利用することで、メール転送の設定を行っていきます。
SESのSMTP設定
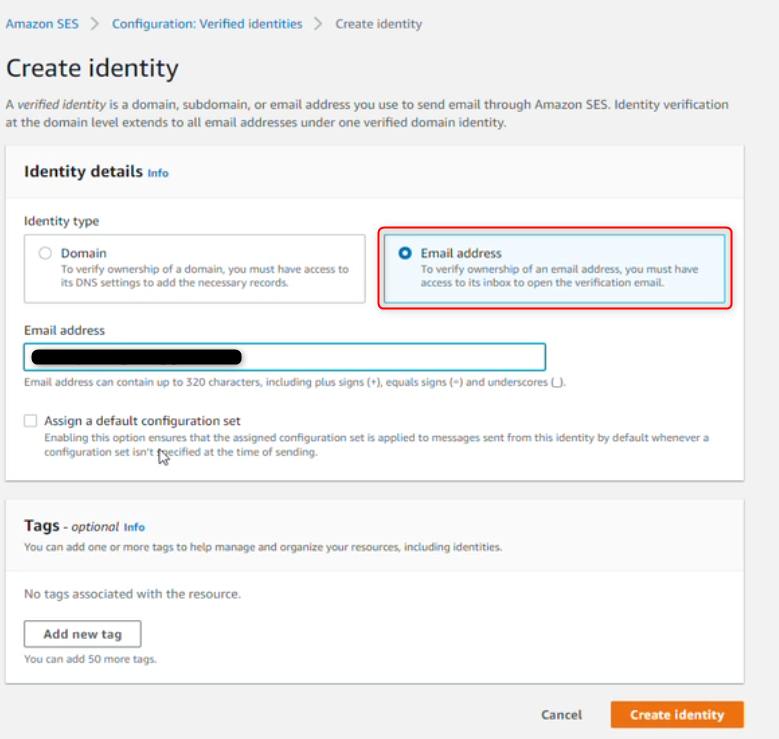
下記リンクから、「Create identity」をクリックします。
「Email address」を選択して、入力欄にメールアドレスを入力します。その後、「Create identity」をクリックします。

入力したメールアドレス宛に確認のメールが届くので、メール内の確認URLをクリックします。
そうすると、「identity status」の項目がVerifiedに変わります。

次に「SMTP settings」から「Create SMTP credentials」をクリックします。

IAM User Nameはデフォルトのまま「作成」ボタンをクリックします。

SMTPユーザー名とSMTPパスワードが表示されるので、メモしておきます。

WP Mail SMTPプラグインの設定
WordPressの画面に移り、プラグイン一覧から「WP Mail SMTP by WPForms」をインストールします。

インストールが完了したら、プラグインの設定画面に移り、「このメールを強制使用」にチェックを入れます。

SMTPの設定は以下のようにします。
ホスト名はAWS SESの画面から「SMTP endpoint」の項目から確認できます。
SMTPユーザー名とパスワードは先程メモしたものを入力します。

以上で設定は完了です。テストメールの送信からメールが送れるか確認してください。
さいごに
次回で最終回となります。
内容としてはWordpress側の設定(SSL、Backup、ログインURLの変更)になります。
WordPress側のSSLの設定はやっておくべきですが、それ以外は別のやり方もあるので必須ではありません。