はじめに
Part.1 初期設定~インストール編
Part.2 独自ドメイン設定~SSL化編
Part.3 S3画像保存~SESメール転送編
->Part.4 WordPress設定編
今回が最終回となります。
基本的にWordPress自体の設定となるため、AWS側は触りません。
概要
今回の設定対象は下記の通りです。
- WordPress側のSSL対応
- ログインURLの変更
- WordPressバックアップ設定
WordPress側のSSL対応
前回Part.2でSSL化の設定を行い、サイト自体はSSL対応が完了しました。
しかし、WordPress側の設定では、まだSSLに対応する前の設定のままなので、設定変更していきます。
まず、WordPressの設定画面を開くと、「WordPressアドレス」と「サイトアドレス」がhttpになっていると思います。
こちらをhttpsに変えていきます。

TeraTermでEC2にSSH接続して、「/opt/bitnami/wordpress/wp-config.php」を以下のように編集します。
# define( 'WP_HOME', 'http://' . $_SERVER['HTTP_HOST'] . '/' );
# define( 'wp_SITEURL', 'http://' . $_SERVER['HTTP_HOST'] . '/' );
define( 'WP_HOME', 'https://' . $_SERVER['HTTP_HOST'] . '/' );
define( 'wp_SITEURL', 'https://' . $_SERVER['HTTP_HOST'] . '/' );
次にapacheを再起動します。
sudo /opt/bitnami/ctlscript.sh restart apache
WordPressから強制ログアウトされるので、再度ログインして、httpsになっているか確認します。

ログインURLの変更
WordPressはデフォルトだと、URLの最後に「/wp-admin」または「/wp-login.php」をつけることでログイン画面を表示することが出来ます。
しかし、デフォルトのままだとセキュリティ的によろしくないので、ログインURLを変更していきます。
SiteGuardの設定
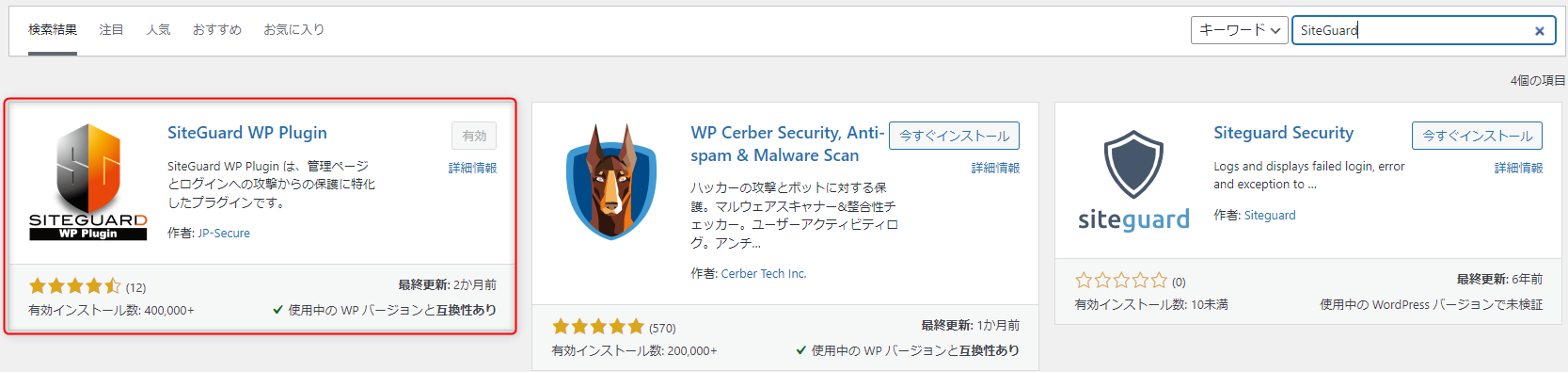
ログインURLの変更には、SiteGuardというプラグインを使用します。
WordPressのプラグインの画面からインストールします。

SiteGuardを利用するには、mod_rewriteがサーバーにロードされている必要があるのですが、
Bitnamiだとデフォルトで無効になっています。
そのため、これを有効にしていきます。
TeraTermでEC2にSSH接続して、下記のファイルを編集していきます。
- /opt/bitnami/apache2/conf/vhosts/wordpress-https-vhost.conf
- /opt/bitnami/apache2/conf/vhosts/wordpress-vhost.conf
(Bitnamiのバージョンによって、場所が違う場合があるので注意してください。)
上記ファイルそれぞれAllowOverride Noneをコメントアウトして、AllowOverride Allを追記します。
<Directory "/opt/bitnami/wordpress">
Options -Indexes +FollowSymLinks -MultiViews
# AllowOverride None
AllowOverride All
下記コマンドでapacheを再起動します。
# sudo /opt/bitnami/ctlscript.sh restart apache
Restarted apache
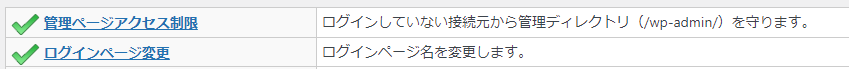
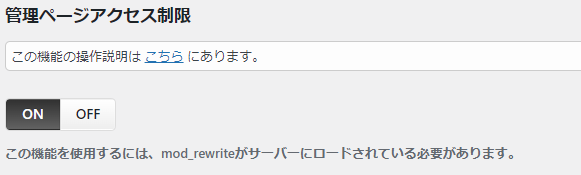
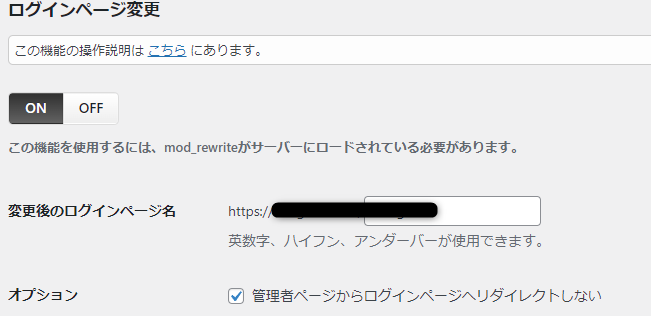
WordPressの画面に戻って、SiteGuardの設定画面から下記2つの設定をしていきます。

管理ページアクセス制限はONにすることで、wp-adminでのログインを禁止することができます。

ログインページ変更の画面では機能をONにして、ログインページ名は覚えられる名前にしてください。
また、オプションにチェックを入れて、設定を保存します。

別のブラウザで変更後のログインページを開いてみて、ログイン画面が表示されれば成功です。
また、「/wp-admin」と「/wp-login.php」でのログインができなくなっているか確認してください。
※この時、別ブラウザを利用するのは上手くログインできなかった場合に、元のブラウザで設定を元に戻すためです。
WordPressバックアップの設定
WordPressを運用していくと、WordPress本体やプラグインのアップデートを定期的に行っていきます。
アップデートの際に不具合が出てしまう場合があるため、バックアップから復旧できる状態にしておく必要があります。
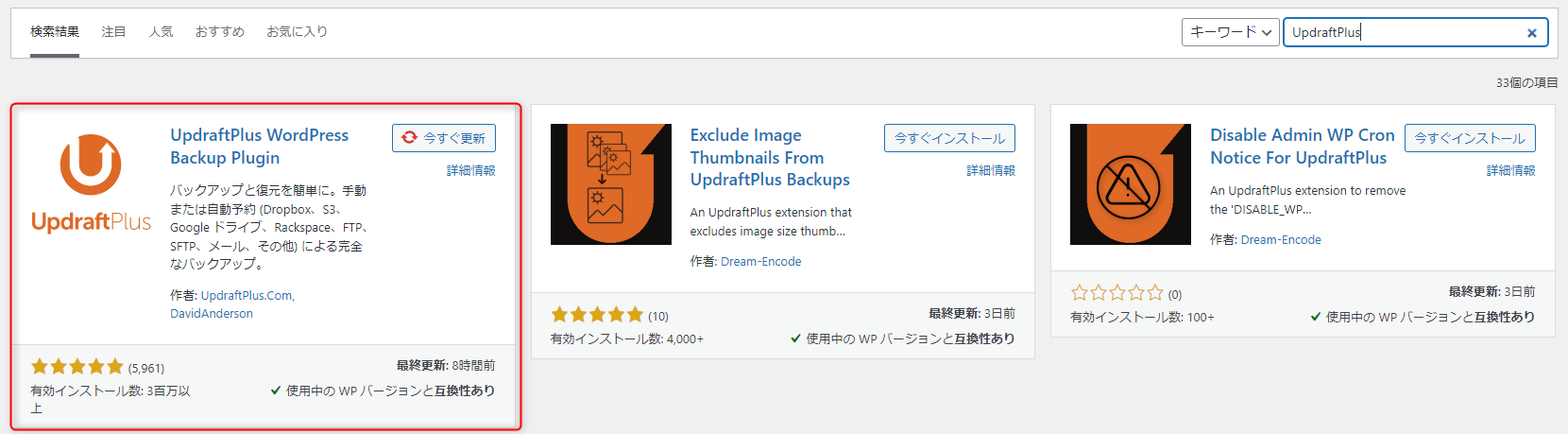
バックアップ用のプラグインはいくつか利用してみたのですが、個人的に「UpdraftPlus WordPress Backup Plugin」が使いやすかったので、こちらをインストールしていきます。

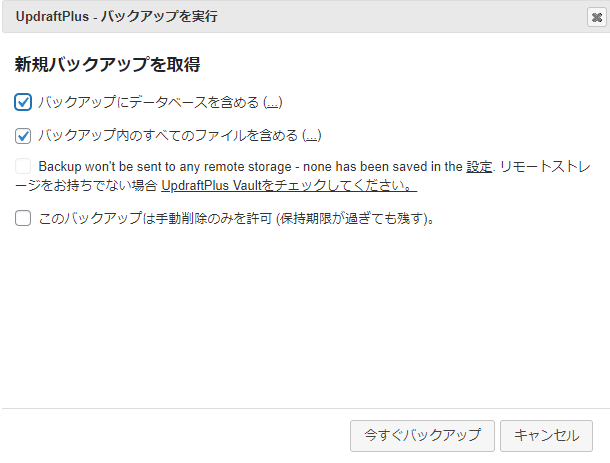
使い方は簡単です。「今すぐバックアップ」をクリックすると、ポップアップが表示されます。

バックアップ対象を選択して、「今すぐバックアップ」をクリックするとバックアップが生成されます。

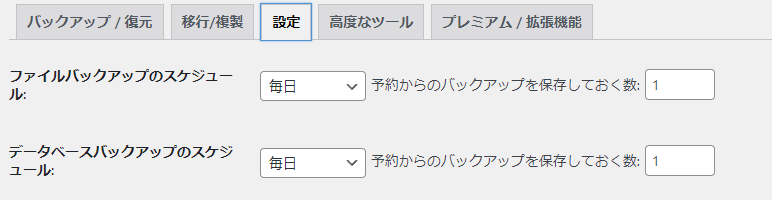
また、設定からバックアップのスケジュール設定も行うことができます。

さいごに
ここまでご覧頂き、ありがとうございました。
あとは好きなテーマやプラグインをインストールして、自分好みのカスタマイズをしてみてください。