はじめに
Part.1 初期設定~インストール編
->Part.2 独自ドメイン設定~SSL化編
Part.3 S3画像保存~SESメール転送編
Part.4 WordPress設定編
今回は作成したインスタンスに独自ドメインの紐付けとSSL化の設定をしていきます。
概要
独自ドメインの紐付けにはDNSサービスを利用する必要があります。
AWSにもRoute53というDNSサービスがあるのですが、こちらを利用した場合、月に50円程かかるので今回は利用しません。
その代わり、Cloudflareというサービスを利用します。
今回は下記の設定を行っていきます。
- Cloudflareの登録
- 独自ドメインとEC2インスタンスの紐付け
- WordPressのSSL化
Cloudflareの登録
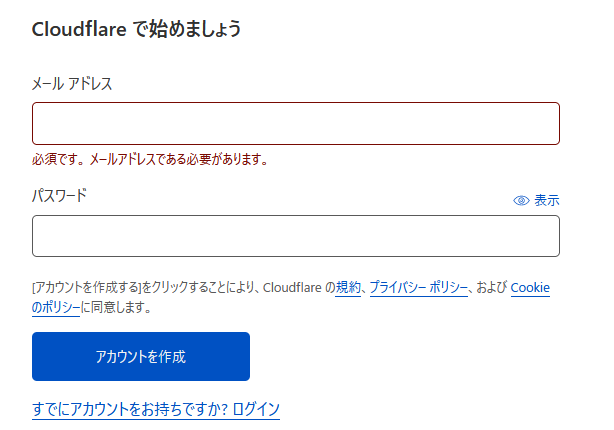
Cloudflareを利用するには会員登録が必要なので、まずはそこからやっていきます。
メールアドレスとパスワードを入力して、「アカウントを作成」をクリックします。

登録確認メールが届くので、メールのリンクをクリックして、登録を完了させます。
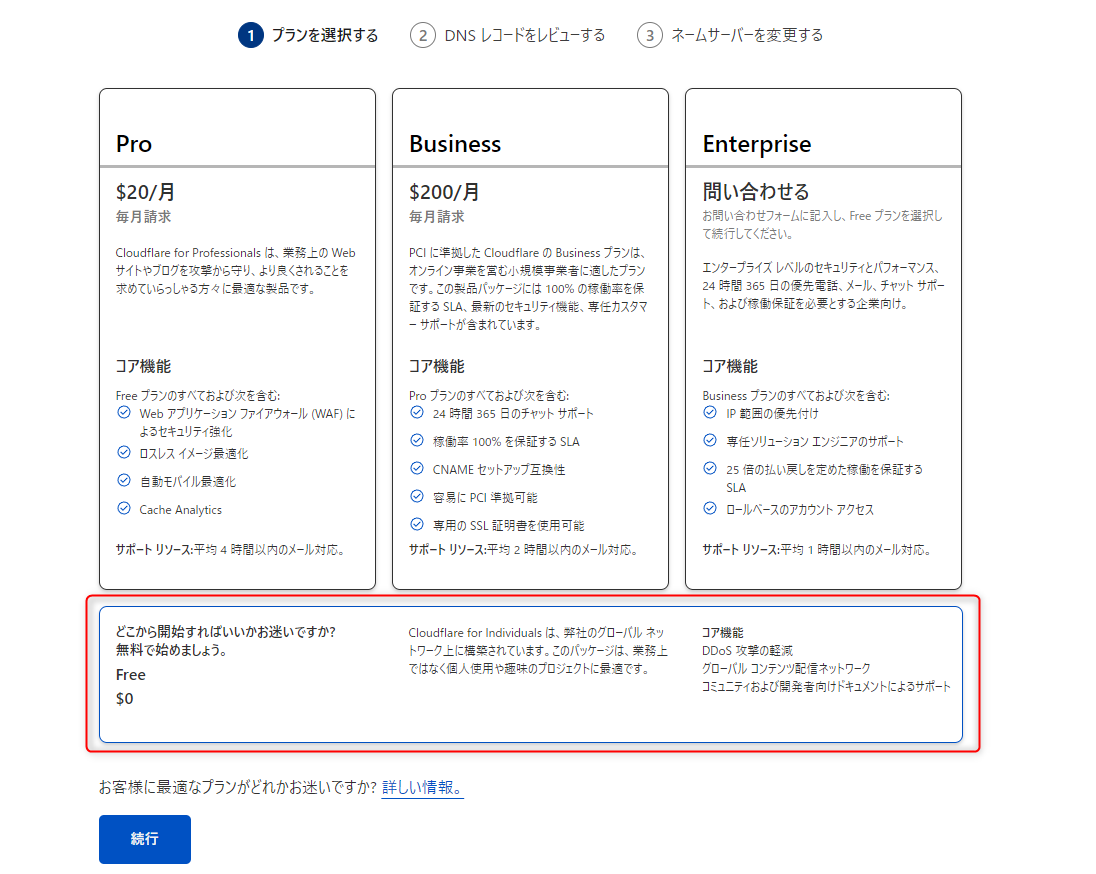
その後、画面右上の「サイトを追加」をクリックします。

お名前ドットコムなどで購入したドメインを入力して「サイトを追加」をクリックします。

次の「DNSレコードを確認する」は後から設定するので、そのままで次に進みます。

Cloudflareのネームサーバーのアドレスが3番目に表示されるので、コピーしてお名前ドットコムなどのレジストラに設定します。

以上で、対象のドメインにアクセスした時にCloudflareのネームサーバーを見に行くように設定できました。
独自ドメインとEC2インスタンスの紐付け
次にCloudflareのネームサーバーにEC2インスタンスのIPアドレスを登録して、ドメインにアクセスした時にEC2インスタンスにつなげるように設定していきます。
Elastic IPアドレスの紐付け
EC2インスタンス作成直後のIPアドレスは固定されていないため、再起動するとIPアドレスが変わってしまいます。
AWSにはElastic IPという固定IPのサービスがあります。今回こちらを作成して、EC2インスタンスに紐付けます。
EC2の画面からメニューの中に「Elastic IP」があるので、こちらを選択して、「Elastic IPアドレスを割り当てる」をクリックします。

作成されたElastic IPを選択して、「Elastic IPアドレスの関連付け」をクリックします。

インスタンスの検索フォームをクリックすると、リストが出てくるので表示されたものを選択して、「関連付ける」をクリックします。

これでEC2インスタンスに固定IPを割り当てることが出来ました。
Elastic IPアドレスをCloudflareのAレコードに登録
作成したElastic IPアドレスをCloudflareのAレコードに追加して、名前解決の設定を行います。
Cloudflareの画面から左側のメニューの中の「DNS」をクリックすると、下記のような画面が表示されます。

Cloudflareは自動スキャンという機能があり、ドメインの情報から各種レコードを自動追加します。
今回は自動追加されたものを編集して、Elastic IPに変える必要があります。
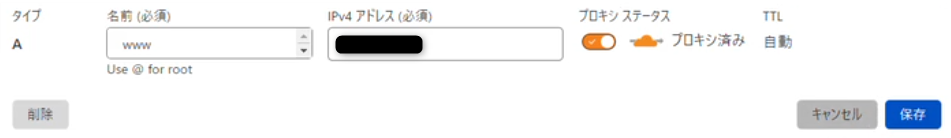
まずは、検索欄に「www」と入力すると、リストの中に名前が「www」のものがあると思います。
こちらの編集ボタンをクリックして、IPv4アドレスをElastic IPに変更します。

次の検索欄にドメイン名を入力すると、リストの中にドメイン名のものがあると思います。
こちらも同様に編集ボタンからIPv4アドレスをElastic IPに変更します。
以上で、独自ドメインとEC2インスタンスの紐付けは完了です。
ブラウザから今回紐付けたドメインからWordPressに接続できるか確認してみてください。
WordPressのSSL化
SSL証明書の発行からhttp->httpsへのリダイレクト設定まで実施します。
SSL証明書の発行
SSL証明書はAWS Certificate Maganer(ACM)を利用することで無料で発行できます。
「パブリック証明書をリクエスト」のまま「次へ」をクリックします。

ドメイン名を入力して、「この証明書に別の名前を追加」をクリックします。
追加された入力欄に「*.ドメイン名」と入力して、「リクエスト」をクリックします。
(この*のものも含めることで、前にwwwが付いても有効になります。)

下記のようにドメインが2つ追加されるので、いずれかのCNAME名とCNAME値をコピーします。
(値はどちらも同じです。)

コピーした名前と値をCloudflareのDNSに追加します。
この時、タイプはCNAME。プロキシのボタンをクリックして、「DNSのみ」となるようにしてください。

ロードバランサーの設定
EC2インスタンスの前にロードバランサーを配置して、ロードバランサー側でSSL化を行うことで、
パフォーマンスが良くなります。そのため、今回はロードバランサーを利用します。
ターゲットグループの作成
ロードバランサーでリクエストを受けた後の送り先であるターゲットの設定を行います。
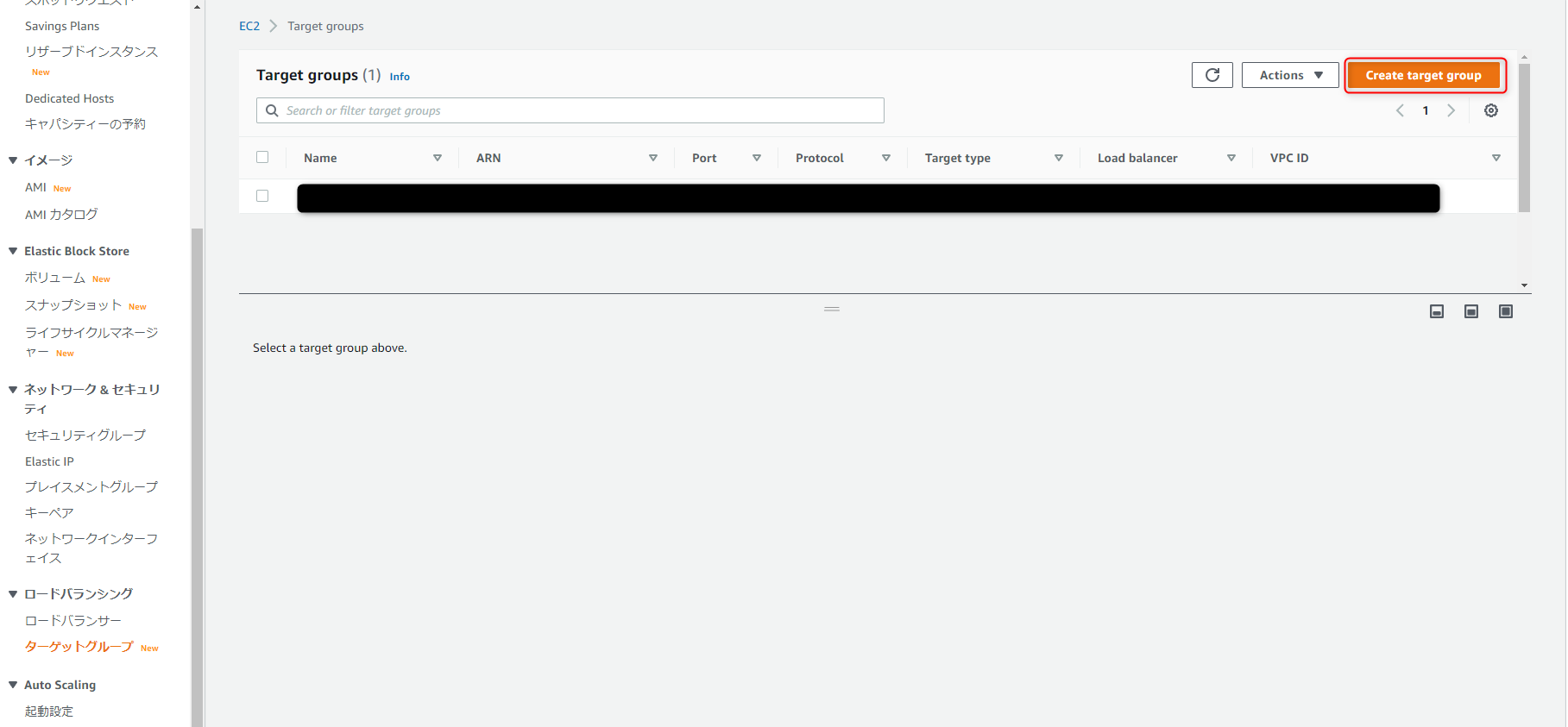
EC2の画面から左側メニューの中の「ターゲットグループ」を選択して、「Create target group」をクリックします。

ターゲットグループ名は任意のものを入力して、あとはデフォルトのまま「Next」をクリックします。

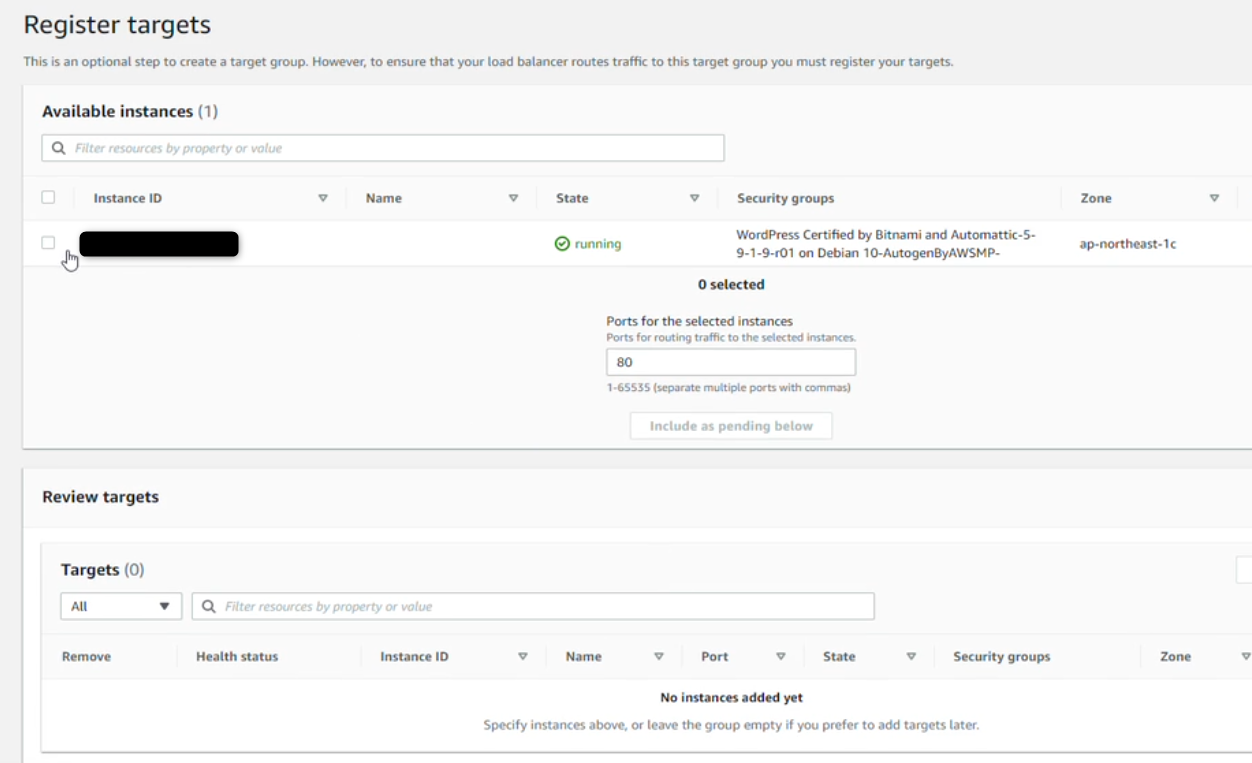
表示されているインスタンスにチェックを入れて、「Include as pending below」をクリックします。
※この時インスタンスが起動していないと一覧に表示されません。

Review targetsに追加されたら、「Create target group」をクリックします。

セキュリティグループの作成
ロードバランサーに適用するセキュリティグループの設定を行います。
EC2の画面から左側のメニューから「セキュリティグループ」を選択して、「セキュリティグループの作成」をクリックします。

セキュリティグループ名と説明は任意の名前にして、ルールは以下のようにします。

ロードバランサーの作成
※追記(2024/09/18)
パブリックIPが有料になってしまったため、ALBは使わないほうがいいです。
使用した場合、ALBはAZまたぐ構成になり2個パブリックIPが必要となります。
一方で無料利用枠で使えるパブリックIPは1個なので、追加で費用が発生します。
今現在はALBは使わず、SSLはEC2上で行うのがオススメです。
bitnamiの場合、bncert-toolというSSL化のツールがあるのでこちらを使用してください。
今までに用意したコンポーネントをもとにロードバランサーを作成します。
EC2の画面から左側のメニューから「ロードバランサー」を選択して、「ロードバランサーの作成」をクリックします。

ネットワークマッピングにて、表示されている3つのうち、任意の2つのアベイラビリティゾーンを選択します。

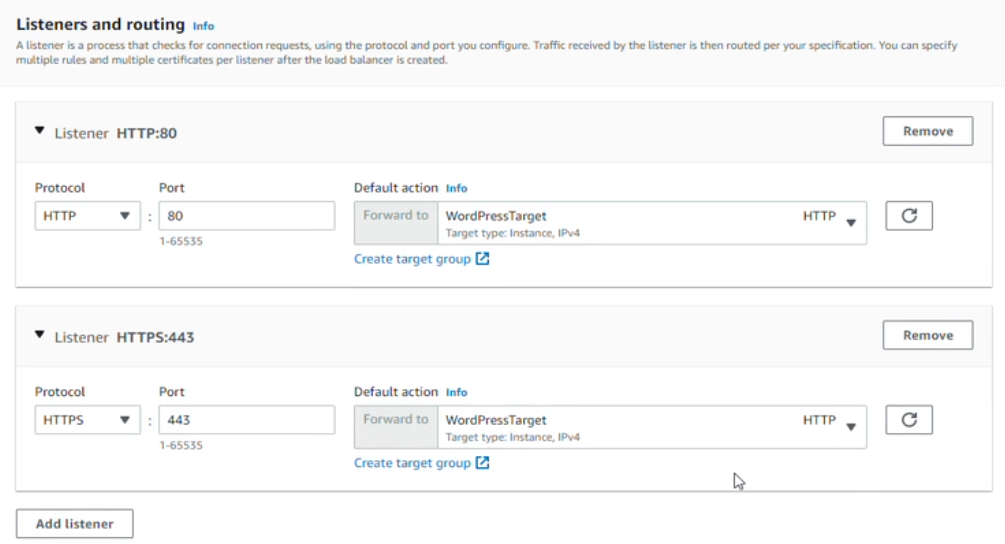
リスナーは下記のようにHTTPとHTTPSを追加して、ターゲットは先程作成したターゲットグループを選択します。

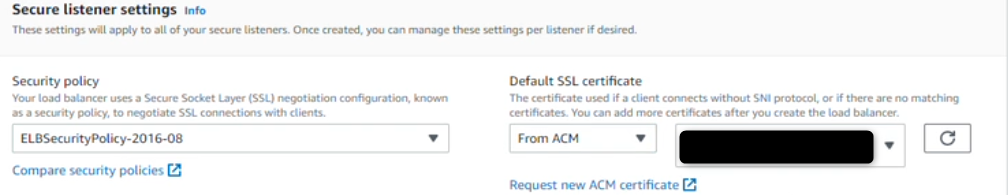
セキュアリスナーセッティングではポリシーはデフォルトのものを選択、SSL証明書はACMで作成したものを選択します。

「Create load balancer」をクリックします。

以上で、ロードバランサーの作成は完了です。
ロードバランサーのDNS名でWordPressに接続できるか確認します。

ドメインでロードバランサーにアクセスするように設定
現状ではまだドメインでアクセスした時にEC2に直接アクセスするようになっています。
ここでは、ドメインにアクセスした時にロードバランサーに向かうように設定します。
CloudflareのDNS設定からドメインとwwwのAレコードを削除します。
その代わり、CNAMEレコードでロードバランサーのDNS名のレコードを追加します。

ドメインでWordPressに接続できるか確認します。
http->httpsへのリダイレクト設定
httpでアクセスした時は、URLの隣に画像のようなビックリマークがついていると思います。

これだとセキュアな状態にならないので、httpでアクセスした時はhttpsへリダイレクトするように設定します。
ロードバランサーの画面を開いて、HTTP:80のリスナーの「ルールの表示/編集」ボタンをクリックします。

プラスマークをクリックして、「ルールの挿入」をクリックします。

httpでアクセスしてもhttpsへリダイレクトされることを確認します。
ビックリマークがつかなければ、httpsへリダイレクトされています。
さいごに
次回は各種AWSサービスとの連携を行っていきます。
S3:画像ファイルの保存先として指定する。
SES:WordPressからの通知メールを送信するために利用する。