Elixir Digitalization Implementors/fukuoka.ex/kokura.exのpiacereです
ご覧いただいて、ありがとうございます ![]()
前回に引き続き、Phoenixユーザ認証ライブラリ「phx_gen_auth」のプロダクション向け改造ポイントとして、今回は、ページデザインの変更について解説し、実際の変更例として、ログインページを変更してみます
phx_gen_authのログインページやパスワードリマインダページ等のUIやデザインを自サイトにフィットさせたいというとき、今回の内容が役に立つと思います

 Elixir ranked second on the Qiita Advent calendar
Elixir ranked second on the Qiita Advent calendar 

In the programming language category ranking, Rust was 1st, Elixir was 2nd, Golang was 3rd, and all were modern programming languages.![]()
https://qiita.com/advent-calendar/2020/elixir

In addition, our Elixir community "fukuoka.ex" has won the top spot in the Web Technology category.
https://qiita.com/advent-calendar/2020/fukuokaex

本コラムの検証環境
本コラムは、以下環境で検証しています(Windowsで実施していますが、Linuxやmacでも動作する想定です)
- Windows 11
- Elixir 1.12.0 on WSL2 Ubuntu ※最新版のインストール手順はコチラ
- Phoenix 1.6.0 ※最新版のインストール手順はコチラ
- PostgreSQL 10.17 ※最新版のインストール手順はコチラ
なお、本コラム内で扱うPhoenix PJ名は「basic」、phx_gen_authのコンテキスト名は「Accounts」を前提にしています
④ページデザインの変更
④-1:デザイン先となる対象ページの構成
phx_gen_authでデザインをカスタマイズする先となる対象ページのファイルは、以下の通りです
| ファイルパス | 役割 |
|---|---|
| lib/basic_web/templates/account_confirmation/new.html.heex | ユーザ本登録用URL再送ページ |
| lib/basic_web/templates/account_registration/new.html.heex | ユーザ登録ページ |
| lib/basic_web/templates/account_reset_password/new.html.heex | パスワードリマインダページ |
| lib/basic_web/templates/account_reset_password/edit.html.heex | パスワードリマインダのパスワードリセットページ |
| lib/basic_web/templates/account_session/new.html.heex | ログインページ |
| lib/basic_web/templates/account_settings/edit.html.heex | メールアドレス/パスワード変更ページ |
今回は、これらの中から、ログインページをカスタマイズしてみますが、他ページでも、基本的な要領は同じです
④-2:ログインページのデザイン変更
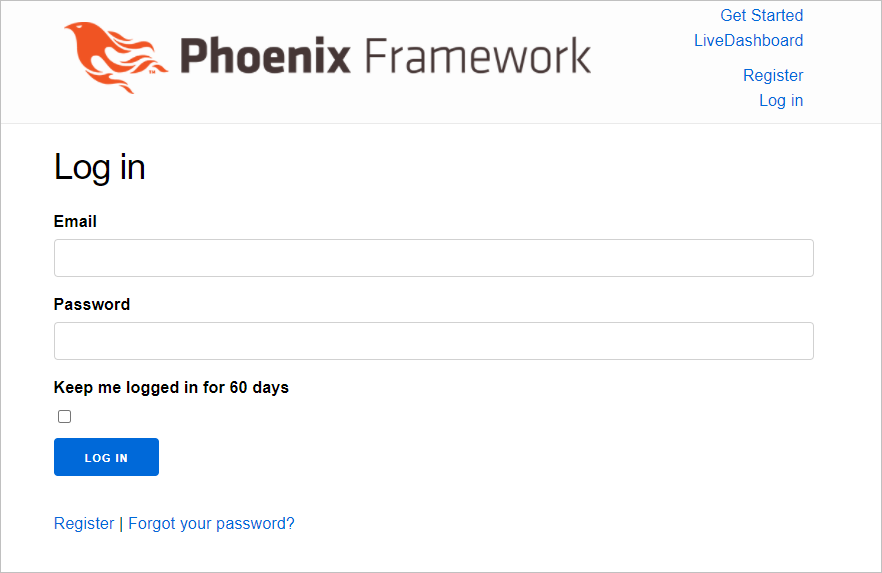
ログインページは、初期設定時は、下記のようなデザインになっています

これを定義しているファイルは、下記.heexファイルとなります
<h1>Log in</h1>
<.form let={f} for={@conn} action={Routes.account_session_path(@conn, :create)} as={:account}>
<%= if @error_message do %>
<div class="alert alert-danger">
<p><%= @error_message %></p>
</div>
<% end %>
<%= label f, :email %>
<%= email_input f, :email, required: true %>
<%= label f, :password %>
<%= password_input f, :password, required: true %>
<%= label f, :remember_me, "Keep me logged in for 60 days" %>
<%= checkbox f, :remember_me %>
<div>
<%= submit "Log in" %>
</div>
</.form>
<p>
<%= link "Register", to: Routes.account_registration_path(@conn, :new) %> |
<%= link "Forgot your password?", to: Routes.account_reset_password_path(@conn, :new) %>
</p>
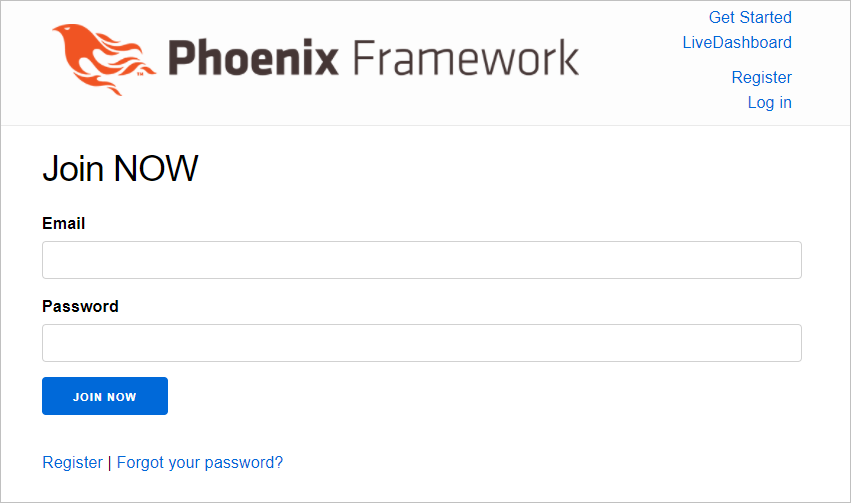
ここでは、以下3つのカスタマイズを行ってみます
- キャプションを「Join NOW」に変更
- サブミットボタンを「Join NOW」に変更
- 「Join NOW」チェックボックスを削除
<h1>Join NOW</h1>
<.form let={f} for={@conn} action={Routes.account_session_path(@conn, :create)} as={:account}>
<%= if @error_message do %>
<div class="alert alert-danger">
<p><%= @error_message %></p>
</div>
<% end %>
<%= label f, :email %>
<%= email_input f, :email, required: true %>
<%= label f, :password %>
<%= password_input f, :password, required: true %>
<%= # label f, :remember_me, "Keep me logged in for 60 days" %>
<%= # checkbox f, :remember_me %>
<div>
<%= submit "Join NOW" %>
</div>
</.form>
<p>
<%= link "Register", to: Routes.account_registration_path(@conn, :new) %> |
<%= link "Forgot your password?", to: Routes.account_reset_password_path(@conn, :new) %>
</p>
キャプションとサブミットボタンが変更され、チェックボックスが削除されました

どのページも基本、ただのHTMLなので、もっと大胆なHTML変更や、CSSによるデザイン/レイアウト変更も可能です
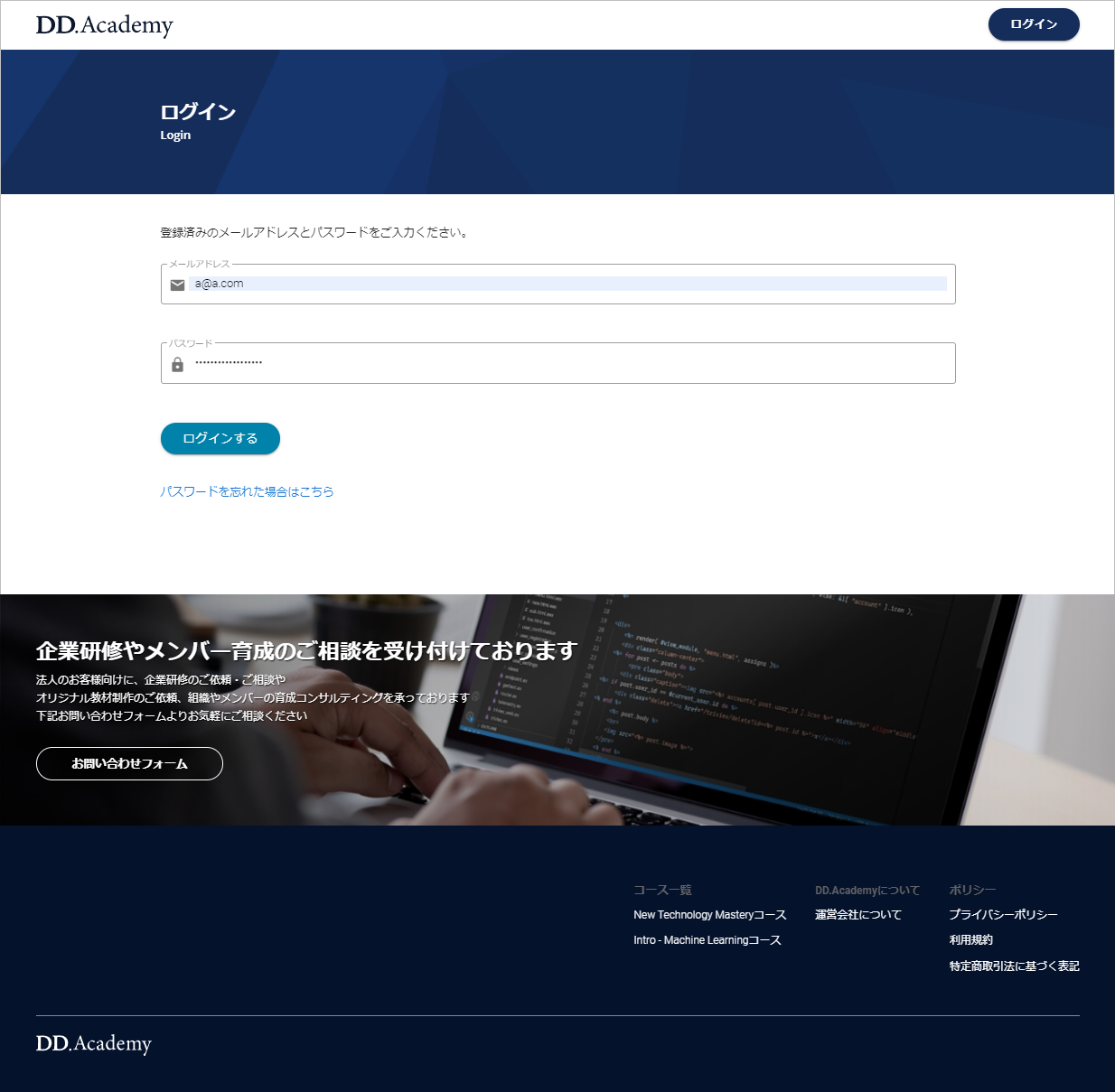
たとえばDD.Academyのログインページは、下記のようなデザイン変更を行っていますが、特別な調整は行っておらず、上記カスタマイズの範疇で実現できています

最後に
今回は、「phx_gen_auth」のプロダクション向け改造ポイントの中でも、サイトのUIデザインに関係してくるログインページの変更を行いました
ログインページの変更は、単純なHTMLの変更なので、HTMLやCSSに覚えのある方なら、今回のような簡単な変更に留まらず、アグレッシブな変更にトライしてみてください
また、ログインページ以外のphx_gen_auth各種ページも同様なので、色々とカスタマイズを楽しんでください
Elixir/Phoenixで、会員制サイトのような、ユーザ認証付きWebサイトを開発する際は、phx_gen_authを活用するとハッピーになれますよ![]()
なお、気が向いたら、上記を全てセッティングした会員制WebサイトのテンプレートをOSS化したいなぁって思っています … つまり、Elixir/Phoenixであれば、会員制Webサイトの構築をイチからやらなくて良くなります