【本コラムは、3分で読めて、10分くらいでお試しいただけます】
piacereです、ご覧いただいてありがとございます ![]()
前回は、Web上にDBデータを表示しました
今回は、まず列名表示部分をデータから反映できるようにした後、「列の抽出」を行い、それを応用して外部APIで取得したデータを表示します
■「ExcelからElixir入門」シリーズの目次
①データ並替え/絞り込み
|> ②データ列抽出、Web表示
|> ③WebにDBデータ表示
|> ④Webに外部APIデータ表示
|> ⑤Webにグラフ表示
|> ⑥SPAからPhoenix製APIを呼び出す(表示編)【LiveView版】
|> ⑦SPAからPhoenix製APIを呼び出す(更新編)【LiveView版】
|> ⑧Gigalixirに本番リリース
|> ⑨ElixirサーバサイドのみでReactと同じSPA/リアルタイムUIが作れる「LiveView」
|> ⑩ElixirサーバサイドSPAをスマホで見るためにGigalixirリリース
|> ⑪Gigalixir上のLiveViewアプリに独自ドメイン名を付与して正式なアプリ公開
|> ⑫Elixir/PhoenixのCRUD Webアプリをリリース
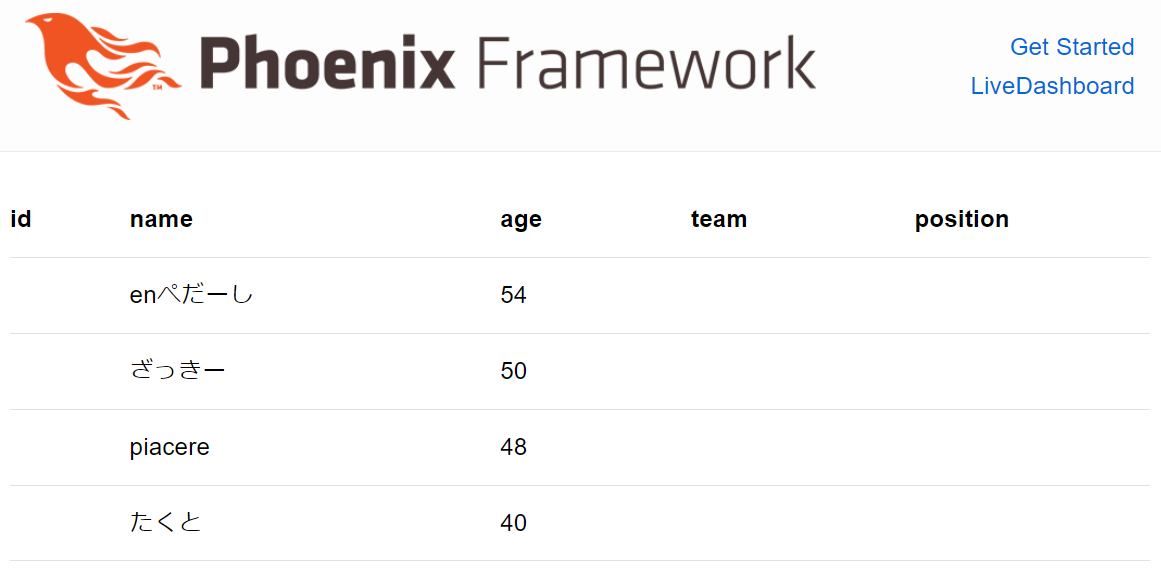
データ内にある「列名」で列表示
前回、DBからデータ取得できるようになったのですが、取得したデータ内に「列名」があるので、それを使うと、各列を個別に指定しなくても列表示ができるようになります
columnsに、DBから取得した「列名」を設定し、各列の表示時に、forで出力するように変更します
ついでに、列名を表示する先頭行も追加します
<%
result = Db.query("select * from members")
datas = result |> Db.columns_rows
columns = result |> Db.columns
%>
<table>
<tr>
<%= for column <- columns do %>
<th><%= column %></th>
<% end %>
</tr>
<%= for n <- datas do %>
<tr>
<%= for column <- columns do %>
<td><%= n[ column ] %></td>
<% end %>
</tr>
<% end %>
</table>
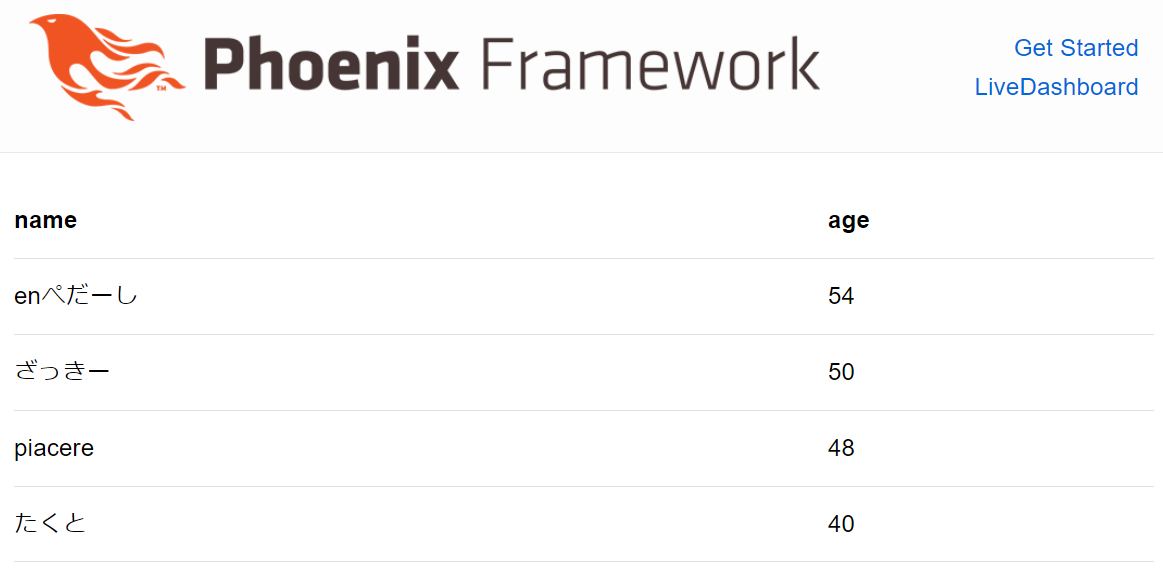
複数列データの「列の抽出」
列指定が固定では無くなったので、ここで第2回で行った「列の抽出」をWeb上でも行ってみます
datas から、name と age の値のみを抽出します
<%
result = Db.query("select * from members")
datas = result |> Db.columns_rows
|> Enum.map(fn n -> %{"name" => n["name"], "age" => n["age"]} end)
columns = result |> Db.columns
%>
<table>
<tr>
<%= for column <- columns do %>
<th><%= column %></th>
<% end %>
</tr>
<%= for n <- datas do %>
<tr>
<%= for column <- columns do %>
<td><%= n[ column ] %></td>
<% end %>
</tr>
<% end %>
</table>
空の列を消すには、columns の方を name と age のみとなるようフィルタします
<%
result = Db.query("select * from members")
datas = result |> Db.columns_rows
columns = result |> Db.columns
+ |> Enum.filter(fn n -> n == "name" || n == "age" end)
%>
<table>
<tr>
<%= for column <- columns do %>
<th><%= column %></th>
<% end %>
</tr>
<%= for n <- datas do %>
<tr>
<%= for column <- columns do %>
<td><%= n[column] %></td>
<% end %>
</tr>
<% end %>
</table>
下記のように、columns に列名を直接指定することでもOKです
<%
result = Db.query("select * from members")
datas = result |> Db.columns_rows
+ columns = ["name", "age"]
%>
<table>
<tr>
<%= for column <- columns do %>
<th><%= column %></th>
<% end %>
</tr>
<%= for n <- datas do %>
<tr>
<%= for column <- columns do %>
<td><%= n[column] %></td>
<% end %>
</tr>
<% end %>
</table>
外部API呼出のためのライブラリをインストール
外部API呼出を行うためのライブラリ「Req」を、mix.exsの def deps do 配下の :phoenix の直上に追記します
defmodule Basic.Mixfile do
use Mix.Project
…
defp deps do
[
+ {:req, "~> 0.3"},
{:phoenix, "~> 1.7.7"},
…
]
end
…
ライブラリを取得します(要ネット接続)
mix deps.get
Qiita APIを呼んでQiitaコラム情報をWeb表示する
外部APIとして、Qiitaの検索APIを呼んで、「Elixir」というキーワードが含まれるコラムのリストを取得し、各コラムのID/タイトル/作成日時をWeb表示してみます
<table> で始まるHTML部分は、DB表示のものと全く変えていません
つまり、外部APIで取得したデータも、DBと全く同じように扱える点に注目してください
<%
+ result = Req.get!("https://qiita.com/api/v2/items?query=elixir") |> Map.get(:body)
+ datas = result
+ columns = ["id", "title", "created_at"]
%>
<table>
<tr>
<%= for column <- columns do %>
<th><%= column %></th>
<% end %>
</tr>
<%= for n <- datas do %>
<tr>
<%= for column <- columns do %>
<td><%= n[column] %></td>
<% end %>
</tr>
<% end %>
</table>
Qiitaから取得したコラムのID/タイトル/作成日時が表示できました

DB表示と同じHTML部分を使いまわしつつ、外部APIデータのWeb表示ができるようになりました
ちなみにQiita APIは何十回が呼び出すと、Rate Limit がかかって呼出不可になるので、ページをあまりリロードし過ぎないように注意してください(なお、1時間立つと解除されます)
【参考】本コラムの検証環境
本コラムは、以下環境で検証しています(恐らくUbuntu実機やMacでも動きます)
-
Windows 10
- 実機*Elixir 1.14.2 (Erlang/OTP 25)
- Phoenix 1.6.15
- WSL2/Ubuntu 20.04+Elixir 1.14.2 (Erlang/OTP 25) ※最新版のインストール手順はコチラ
- Phoenix 1.6.15
- Docker/Debian 11.6+Elixir 1.14.2 (Erlang/OTP 25)
- Phoenix 1.6.15
- 実機*Elixir 1.14.2 (Erlang/OTP 25)
-
Windows11
- WSL2/Ubuntu 22.04+Docker Compose+Elixir 1.13.4 (Erlang/OTP 25)
- Phoenix 1.6.15
- WSL2/Ubuntu 22.04+Docker Compose+Elixir 1.13.4 (Erlang/OTP 25)
終わり
いかがでしたでしょうか、Web+APIも、Web+DB同様、とても簡単に実現できました
データ元が、DBだろうが、外部APIだろうが、内部変数だろうが、全てマップリストになってしまうので、画面側は一切、修正が必要ありませんでした
こうした関数型言語によるWeb開発の威力を実感いただけたら幸いです