Vue.jsでフロント側を開発していて、デプロイ周りをどうするか悩ましいのですが、Herokuを使うことで、ネットワーク関連の難しいことを考えることなく、作成したサイトを公開することができます。無料版でデプロイまで可能なので、簡単なサイトを作成しつつ、デプロイするまでを順に説明していこうと思います。
こちらのサイトに概要が書いてあるのですが、プロジェクトを作ってデプロイするまでの流れを書いていこうと思います。
Nuxtでサイト作成
まずはNuxtをインストールします。
$ npm install --save nuxt
webpackを導入しなくてもVueのTemplateを実行してくれるのがNuxtのいいところですね。
各ページは/pagesの中に作っていけばそれがそのままページになります。今回はページ遷移を見るために2つページを作成します。
ディレクトリ構成は以下のようになります。
root/
├ .nuxt/
├ node_modules/
├ pages/
│ ├ detail.vue
│ └ index.vue
├ package.json
└ package-lock.json/
pages/index.vue
<template>
<div>
<h2>Hello Nuxt.js</h2>
<nuxt-link to="/detail">detail</nuxt-link>
</div>
</template>
pages/detail.vue
<template>
<div>this is detail.vue</div>
</template>
一度起動させてみましょう。
$ npm run nuxt
指定されたlocalhostを開きます。
detailを押してページ遷移が機能するかも試します。
遷移できていますね。
作成が一通り終わったところでデプロイの作業に移ります。
Herokuでのプロジェクト作成
ページが一通りできたところでherokuのプロジェクトを作成します。
はじめに、デプロイにはGitを利用するので、Git管理不要な.nuxtディレクトリとnode_modulesディレクトリは.gitignoreに入れましょう。
.gitignore
node_modules/
.nuxt/
準備ができたらブラウザ上で、Herokuにログインします。
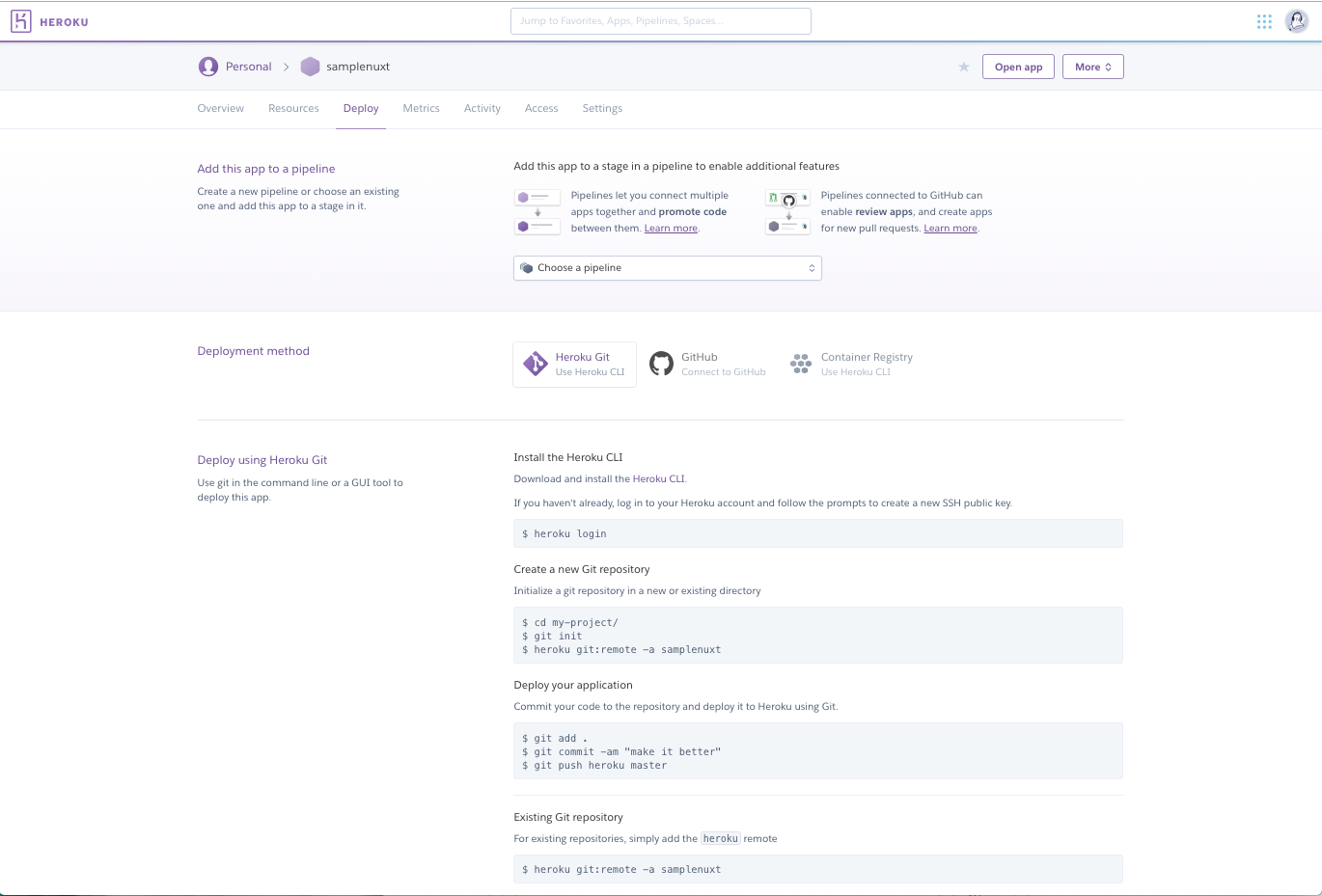
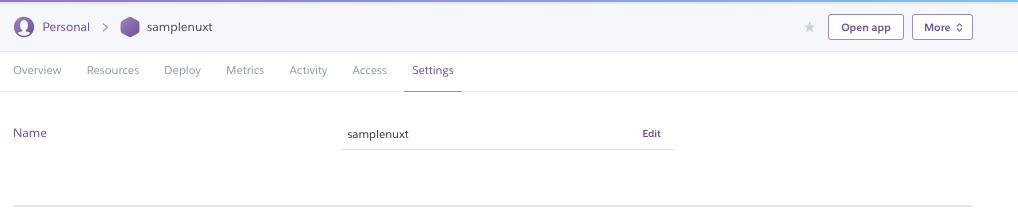
こちらがプロジェクトの作成した後のダッシュボード画面です。samplenuxtというプロジェクト名にしました。
次にしていくのはheroku-cliの導入です。
https://devcenter.heroku.com/articles/heroku-cli#download-and-install
こちらを参考にします。公式サイトにあるダウンローダー形式でも実行できます。
$ brew install heroku/brew/heroku
インストールしたHeroku Cliを使ってログインします。
$ heroku login
終わるとCli上でもログインが完了しています。
あとは、Git上でHerokuを登録していきます。
$ git init
$ heroku git:remote -a samplenuxt
これでHerokuとの連携は完了です。
ここからは少し設定が必要です。
最初に紹介したNuxt.jsのドキュメントを見ながら、設定項目を加えていきます。
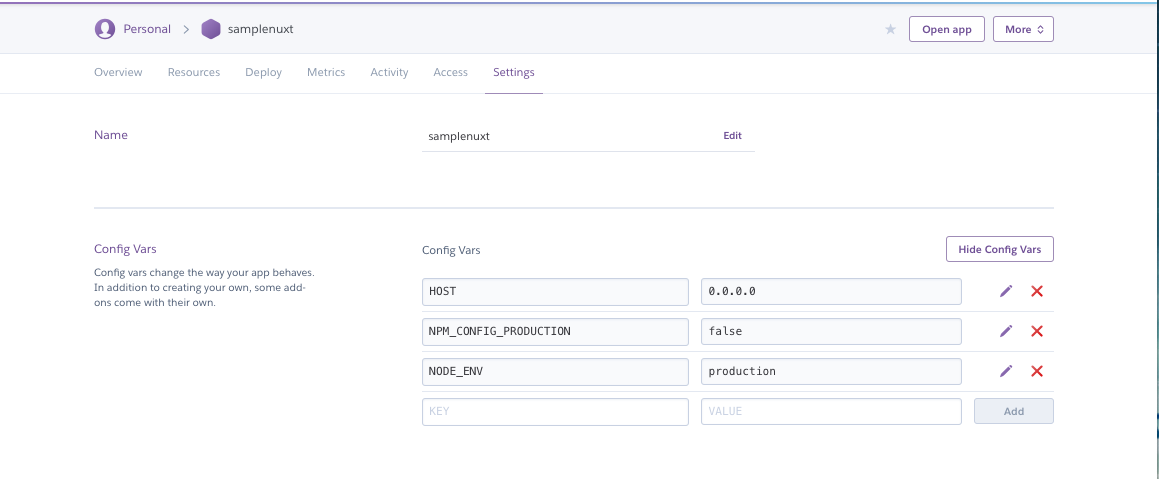
Herokuのsettingsセクションから、環境変数を設定します。
package.jsonに以下の項目を加えます。
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"heroku-postbuild": "npm run build"
}
あとはコミットして、Herokuにプッシュすれば反映されます。
$ git add .
$ git commit -m 'initial commit'
$ git push heroku master
あとは、Heroku側がNuxtのプロジェクトであることを検知して、デプロイのための作業を行ってくれます。
この時点でHerokuへのプッシュが完了しています。
右上の「Open app」を押せばデプロイしたアプリケーションが開きます。
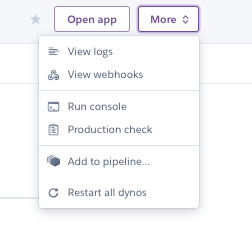
画面が表示されない場合、画面右上の「More」からView Logsを開けばデプロイ時のログをみることができます。
以上でデプロイが終わりです。