はじめに
サークルでphpを使ってWebサービスを作りました。
後輩に引継ぎをする時期となったのでWebサービス環境構築方法をここに掲載しておきます。
phpを使用せずにWebサービスを開発する場合でも、ローカルで動作を確認するためのツールを導入するということで参考になるかと思います。
導入環境
Windows10 (64bit)
概要
- Visual Studio Code (VScode) のインストール
- xampp のインストール
- パスを通す
- 動作確認
手順
VScode
インストール
VScodeのインストールに際しては以下のサイトが参考になったので、ここでの説明は割愛させていただきます。
https://www.kkaneko.jp/tools/win/vscode.html
今回はダウンロードとインストールまで済んでいればOKです。
VScodeの拡張機能のインストール
- メニューバーの
表示(View)を選択し、拡張機能(Extensions)を押します - または
Ctr + Shift + Xを押します。 - 検索で
php serverを押し、PHP Serverを探します(画像のもの)
 4. `install`を押して完了です
4. `install`を押して完了です
xampp
またまた他のサイトが参考になりましたのでここでの説明は割愛させていただきます。
https://qiita.com/minuro/items/d7f2b95b922ae302577c
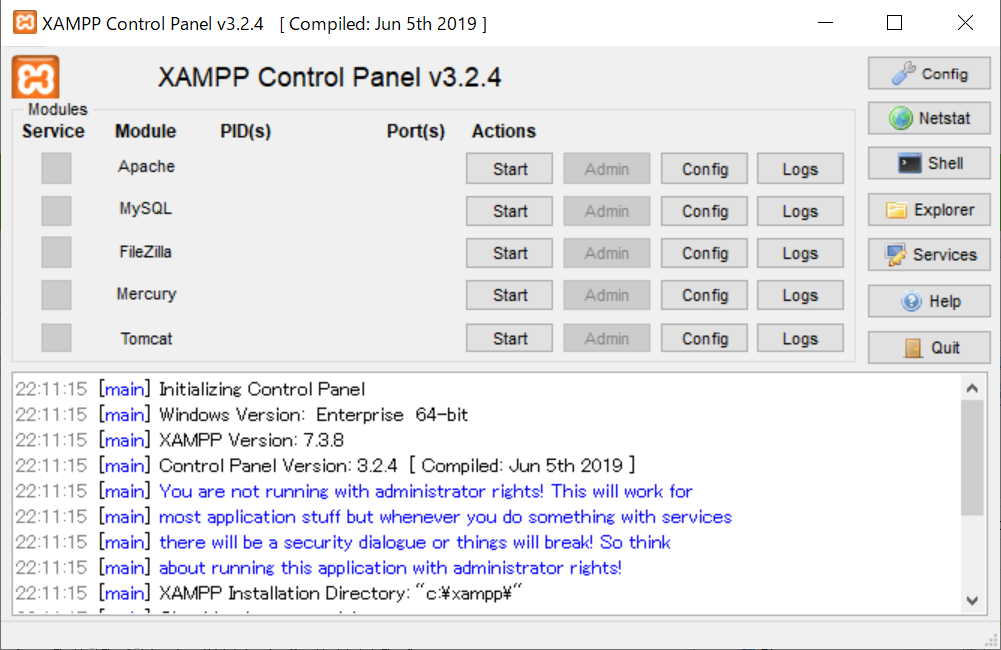
xamppのコントロールパネル(以下の画像)が出てくるところまででOKです

パス
これでラストです。ちょっとややこしいので注意して見てください!
- PCの検索等で
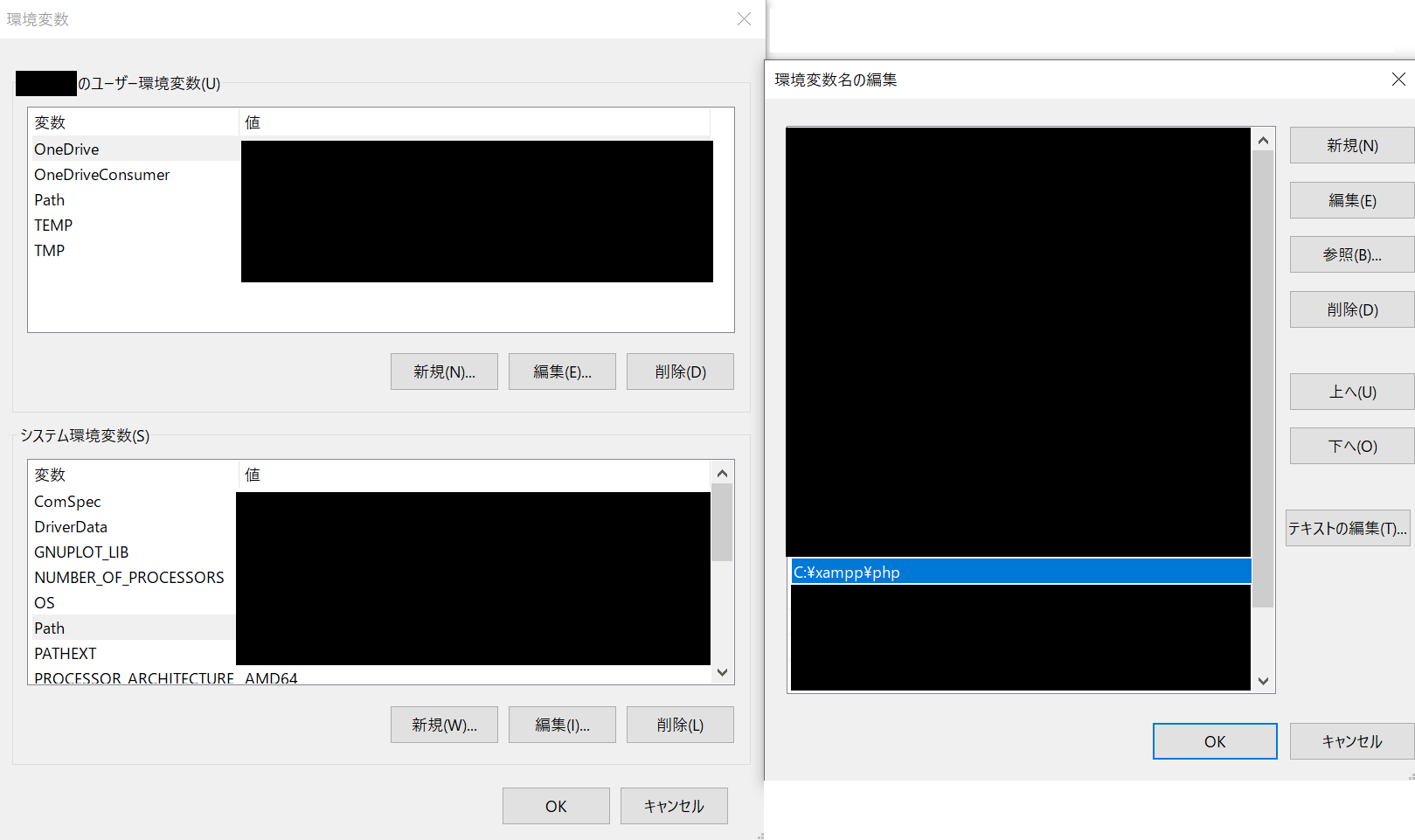
環境変数と打って画像のような画面が出てきたら、下の環境変数を押します
 2. `システム環境変数`の`Path`を選択して`編集`を押します
3. `環境変数名の編集`という画面に移るので、`新規`を押して`C:\xampp\php`と記入します(プライバシーの都合上黒塗りしています)
2. `システム環境変数`の`Path`を選択して`編集`を押します
3. `環境変数名の編集`という画面に移るので、`新規`を押して`C:\xampp\php`と記入します(プライバシーの都合上黒塗りしています)
 4. あとは、OKを押してPCを再起動するだけです
4. あとは、OKを押してPCを再起動するだけです
動作確認
適当なところでいいので、
フォルダ:test
ファイル名:index.php
を作成し、index.phpには以下のコードをコピペしてください
<!-- index.php -->
<!DOCTYPE html>
<html lang="ja-JP">
<head>
<meta charset="UTF-8">
<title>テスト</title>
</head>
<body>
これはテストです。以下の文章はphpで出力されています<br>
<?php
echo "これはphpです";
?>
</body>
次に、VScodeを起動します。
メニューバーからファイルを選択してフォルダーを開くで今作ったtestフォルダを開きます。
index.phpを開き、コードの上で右クリックし、PHP Server: Serve Projectを押します。
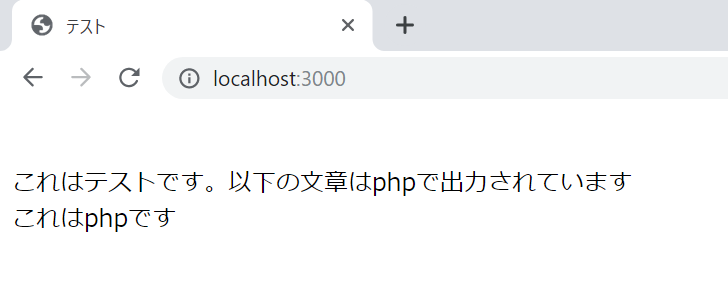
すると、ブラウザが立ち上がり、このような画面がでるはずです。

注意
- フォルダから開かずにファイル単体(ここだとindex.php単体)でVScodeで開くとエラーが起きるので注意してください。必ずフォルダから開くようにしてください
- また、フォルダの直下には必ず
indexと名前の付いたファイルをだた一つ作成するようにしてください。
最後に
ここまでできていれば、Webサービス開発環境は整っています!
正確にはローカル開発環境ですが...
今回はindex.phpで確認しましたがindex.htmlであっても問題はありません。
(自身、HTML, CSS, JSのみでサービスを作る際にここで作成した開発環境を利用しました)