概要
Componentは、状態値を利用してUIを表現します。
Componentの状態は、ObjectのInstanceを利用して管理します。
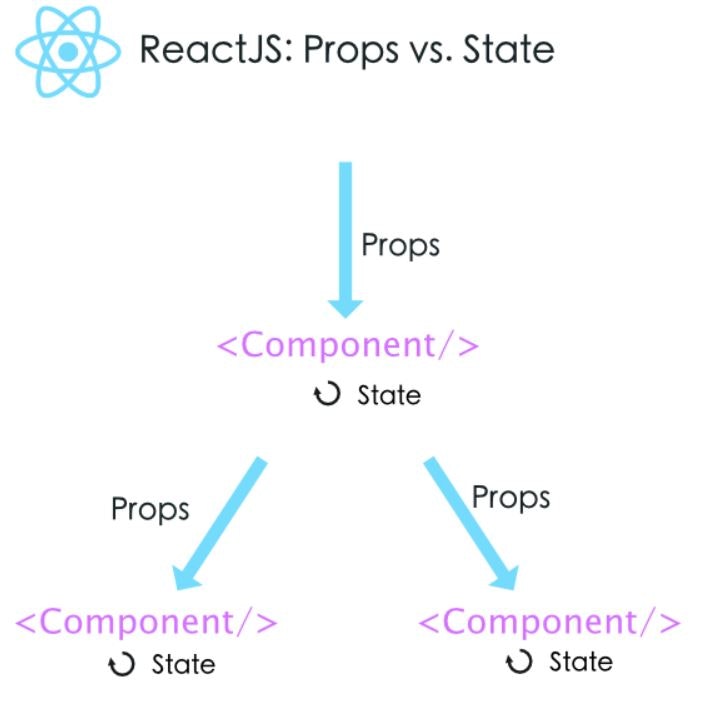
Component間の一方向にデータを送受信するprops、
Componentの内部で使用されるstateです
props
Componentで使用するデータの変更されないデータを扱う際に使用します。
親Componentで子Componentにデータを転送するときに使います。
propsは、変更が不可能です。
class Main extends Component {
render() {
return (
<div>
hello! I'am <b>{this.props.name}</b> .
</div>
);
}
}
export default Main;
import Main from './Main';
class Sub extends Component {
render() {
return (
<Main name="Tanaka" />
);
}
}
export default Sub;
state
Componentで管理する状態値に流動的なデータを扱うときは、stateを使用します。
stateは、変更が可能で、変更すると時にはsetStateメソッドを使用して状態を変更します。
setStateは非同期で動作し動作完了のCallbackを設定することができます。
class Number extends Component {
state = {
number: 0
}
increase = () => {
this.setState({
number: this.state.number + 1
});
}
decrease = () => {
this.setState({
number: this.state.number - 1
});
}
render() {
return (
<div>
<div>number : {this.state.number}</div>
<button onClick={this.increase}>+</button>
<button onClick={this.decrease }>-</button>
</div>
);
}
}
export default Number;