概要
- 前回の続き
- bootstrapのバージョンは3.7を使っている
- https://getbootstrap.com/docs/3.3
- 動作確認のための準備はこちら
今回の内容
- どの画面でも共通になるようなページの雛形を紹介する
ナビゲーションバー
- 画面の上部に表示されるナビゲーションバー
- http://getbootstrap.com/docs/3.3/components/#navbar
- 最小構成だとこんな感じ

index.html
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navigation">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Bootstrapサンプル</a>
</div>
</div>
</nav>
</body>
- 右の方にログインしてるユーザの名前を出したりなんかすることもよくある

index.html
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navigation">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Bootstrapサンプル</a>
</div>
<div class="collapse navbar-collapse" id="navigation">
<p class="navbar-text navbar-right">ozaki25 さんでログイン中</p>
</div>
</div>
</nav>
</body>
- 3行目のdivタグのclass属性が
container-fluidだとナビゲーションバーの文字は画面両端まで表示されるが、containerにすると画面幅が大きい場合程よく間隔をあける- 実際に動かしてウィンドウサイズをいじってもらった方がわかりやすい
-
containerにした場合のキャプチャ

- ナビゲーションバーには公式サイトにある通り、リンク等いろいろ設置できる
メインエリア
-
ナビゲーションバーに続いてメインエリアを書いていく
-
メインエリアは
containerまたはcontainer-fluidをつけておくときれいに配置される -
containerは左右にほどよく余白があいて、container-fluidは横幅いっぱいまでコンテンツが表示される -
どちらを使うかはナビゲーションバーと揃えておくとよい
-
container-fluidの場合

index.html
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navigation">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Bootstrapサンプル</a>
</div>
</div>
</nav>
<div class="container-fluid">
<h1>Hello!</h1>
</div>
</body>
-
containerの場合

index.html
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navigation">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Bootstrapサンプル</a>
</div>
</div>
</nav>
<div class="container">
<h1>Hello!</h1>
</div>
</body>
- 上記のどちらかが各ページの雛形になる
-
containerもしくはcontainer-fluidのついたタグの中にコンテンツを追加していくことになる
メインコンテンツの表示
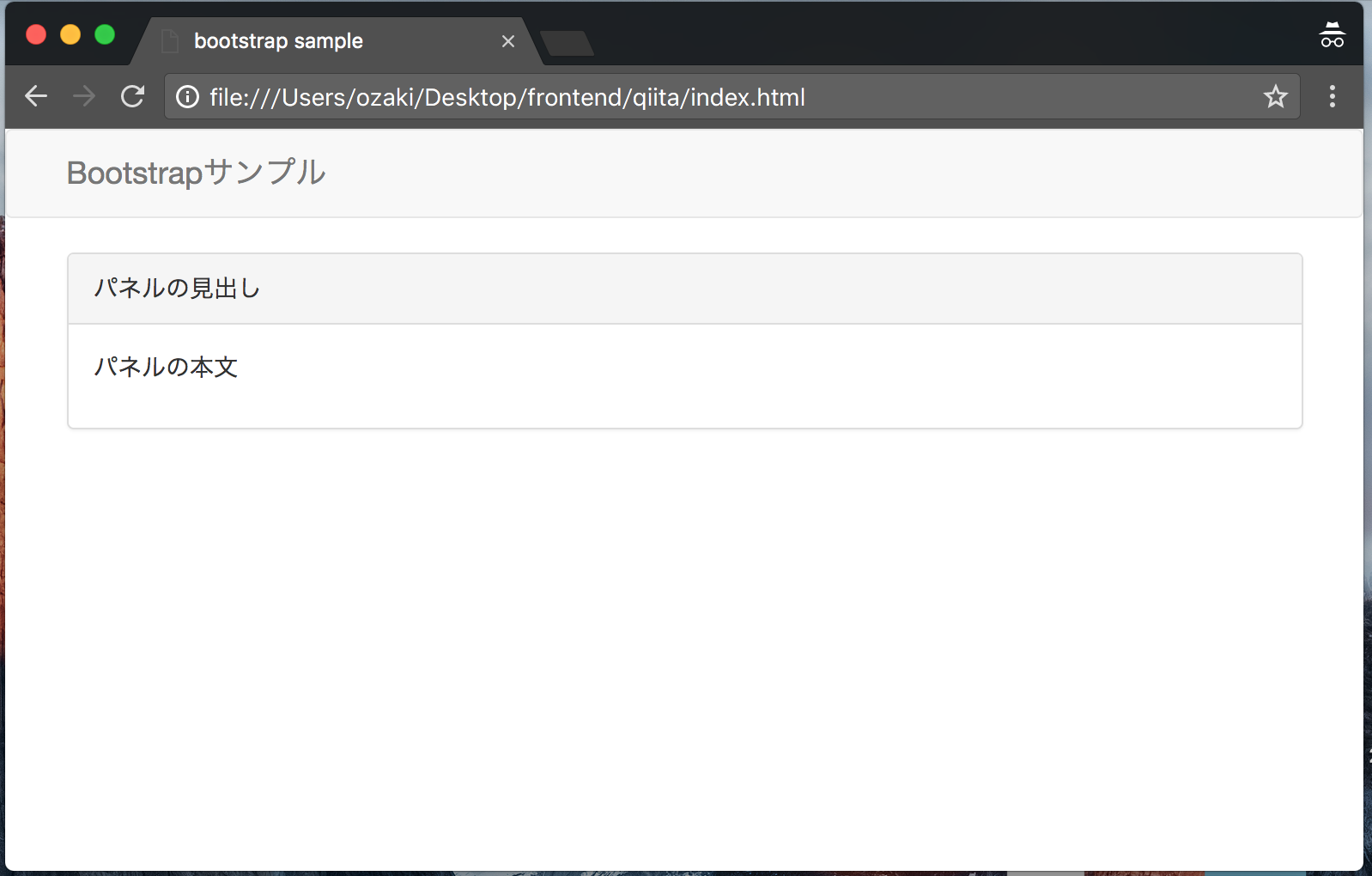
- 見出しをつけてコンテンツを表示したい場合パネルを使うときれいに表示できる

index.html
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navigation">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Bootstrapサンプル</a>
</div>
</div>
</nav>
<div class="container">
<!-- ここからが追加した部分 -->
<div class="panel panel-default">
<div class="panel-heading">パネルの見出し</div>
<div class="panel-body">
<p>パネルの本文</p>
</div>
</div>
<!-- ここまで -->
</div>
</body>
次回
- 続きはこちら