概要
- 前回の続き
- bootstrapのバージョンは3.7を使っている
- https://getbootstrap.com/docs/3.3
- 動作確認のための準備はこちら
今回の内容
- 入力フォームのバリエーションを見る
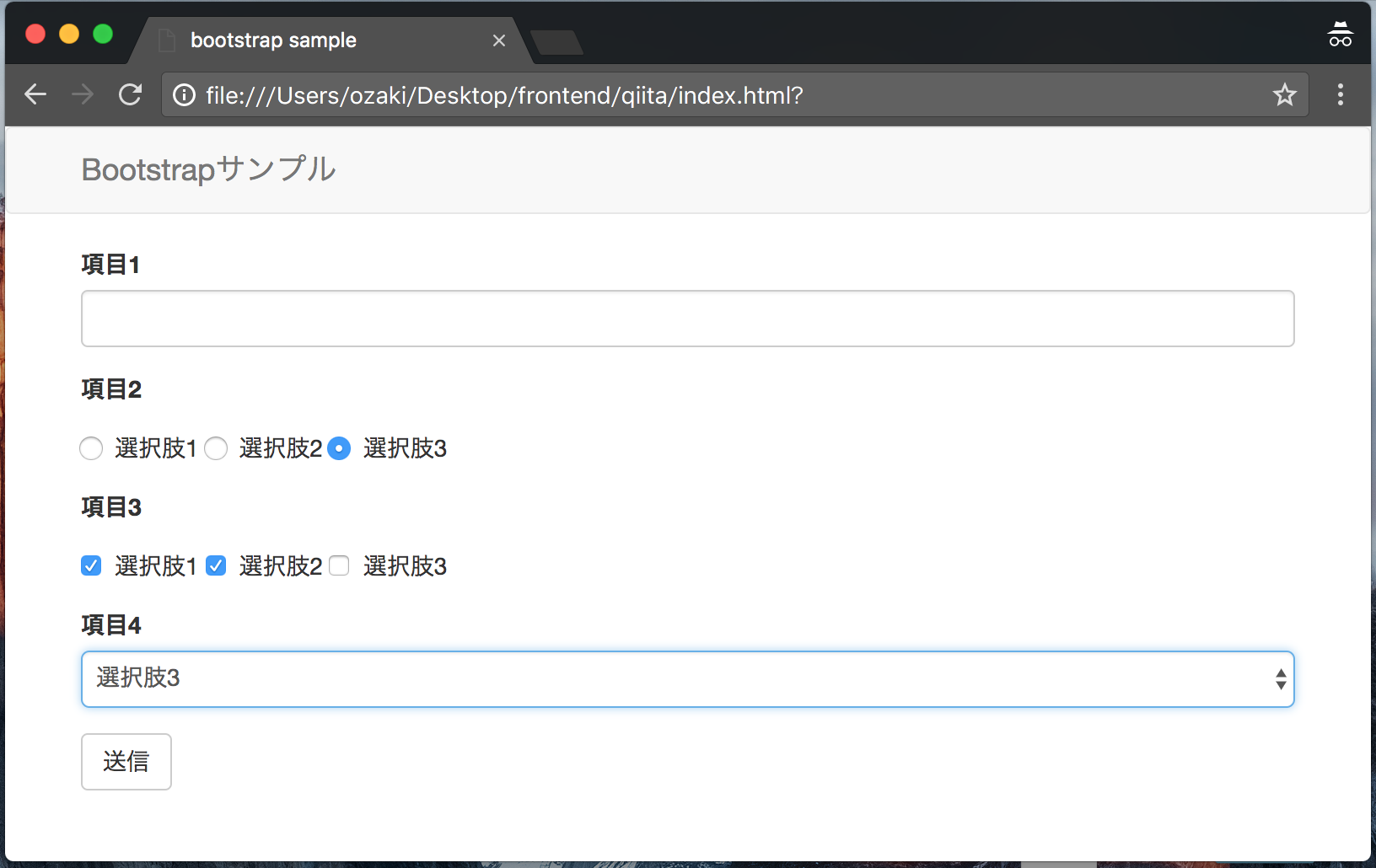
ラベルの下に入力域が来るタイプ
- ラベルと入力域が上下に並ぶタイプのフォーム

index.html
<form>
<div class="form-group">
<label class="control-label">項目1</label>
<input class="form-control" type="text">
</div>
<div class="form-group">
<label class="control-label">項目2</label>
<div class="radio">
<label><input type="radio" name="radio">選択肢1</label>
<label><input type="radio" name="radio">選択肢2</label>
<label><input type="radio" name="radio">選択肢3</label>
</div>
</div>
<div class="form-group">
<label class="control-label">項目3</label>
<div class="checkbox">
<label><input type="checkbox" name="checkbox">選択肢1</label>
<label><input type="checkbox" name="checkbox">選択肢2</label>
<label><input type="checkbox" name="checkbox">選択肢3</label>
</div>
</div>
<div class="form-group">
<label class="control-label">項目4</label>
<select class="form-control">
<option>選択肢1</option>
<option>選択肢2</option>
<option>選択肢3</option>
<option>選択肢4</option>
<option>選択肢5</option>
</select>
</div>
<button class="btn btn-default">送信</button>
</form>
ラベルと入力域が横並びになるタイプ
- ラベルと入力域が横に並ぶタイプのフォーム

index.html
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">項目1</label>
<div class="col-sm-10">
<input class="form-control" type="text">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">項目2</label>
<div class="col-sm-10 radio">
<label><input type="radio" name="radio">選択肢1</label>
<label><input type="radio" name="radio">選択肢2</label>
<label><input type="radio" name="radio">選択肢3</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">項目3</label>
<div class="col-sm-10 checkbox">
<label><input type="checkbox" name="checkbox">選択肢1</label>
<label><input type="checkbox" name="checkbox">選択肢2</label>
<label><input type="checkbox" name="checkbox">選択肢3</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">項目4</label>
<div class="col-sm-10">
<select class="form-control">
<option>選択肢1</option>
<option>選択肢2</option>
<option>選択肢3</option>
<option>選択肢4</option>
<option>選択肢5</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button class="btn btn-default">送信</button>
</div>
</div>
</form>
フォームをパネルの中に入れる
-
上記の2パターンをパネルに入れると以下のような感じになる
-
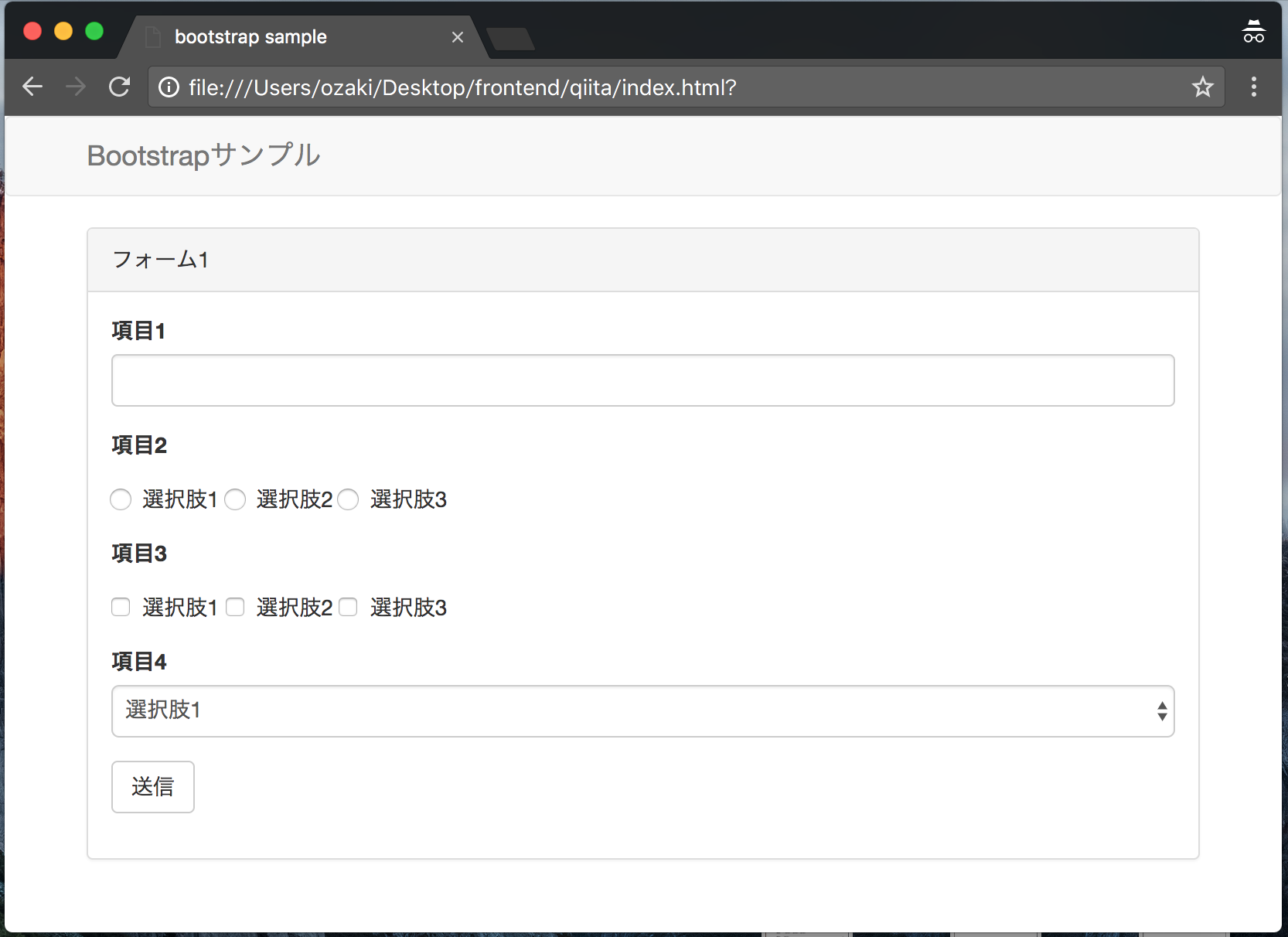
ラベルの下に入力域が来るタイプ

index.html
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">フォーム1</div>
<div class="panel-body">
<form>
<div class="form-group">
<label class="control-label">項目1</label>
<input class="form-control" type="text">
</div>
<div class="form-group">
<label class="control-label">項目2</label>
<div class="radio">
<label><input type="radio" name="radio">選択肢1</label>
<label><input type="radio" name="radio">選択肢2</label>
<label><input type="radio" name="radio">選択肢3</label>
</div>
</div>
<div class="form-group">
<label class="control-label">項目3</label>
<div class="checkbox">
<label><input type="checkbox" name="checkbox">選択肢1</label>
<label><input type="checkbox" name="checkbox">選択肢2</label>
<label><input type="checkbox" name="checkbox">選択肢3</label>
</div>
</div>
<div class="form-group">
<label class="control-label">項目4</label>
<select class="form-control">
<option>選択肢1</option>
<option>選択肢2</option>
<option>選択肢3</option>
<option>選択肢4</option>
<option>選択肢5</option>
</select>
</div>
<button class="btn btn-default">送信</button>
</form>
</div>
</div>
</div>
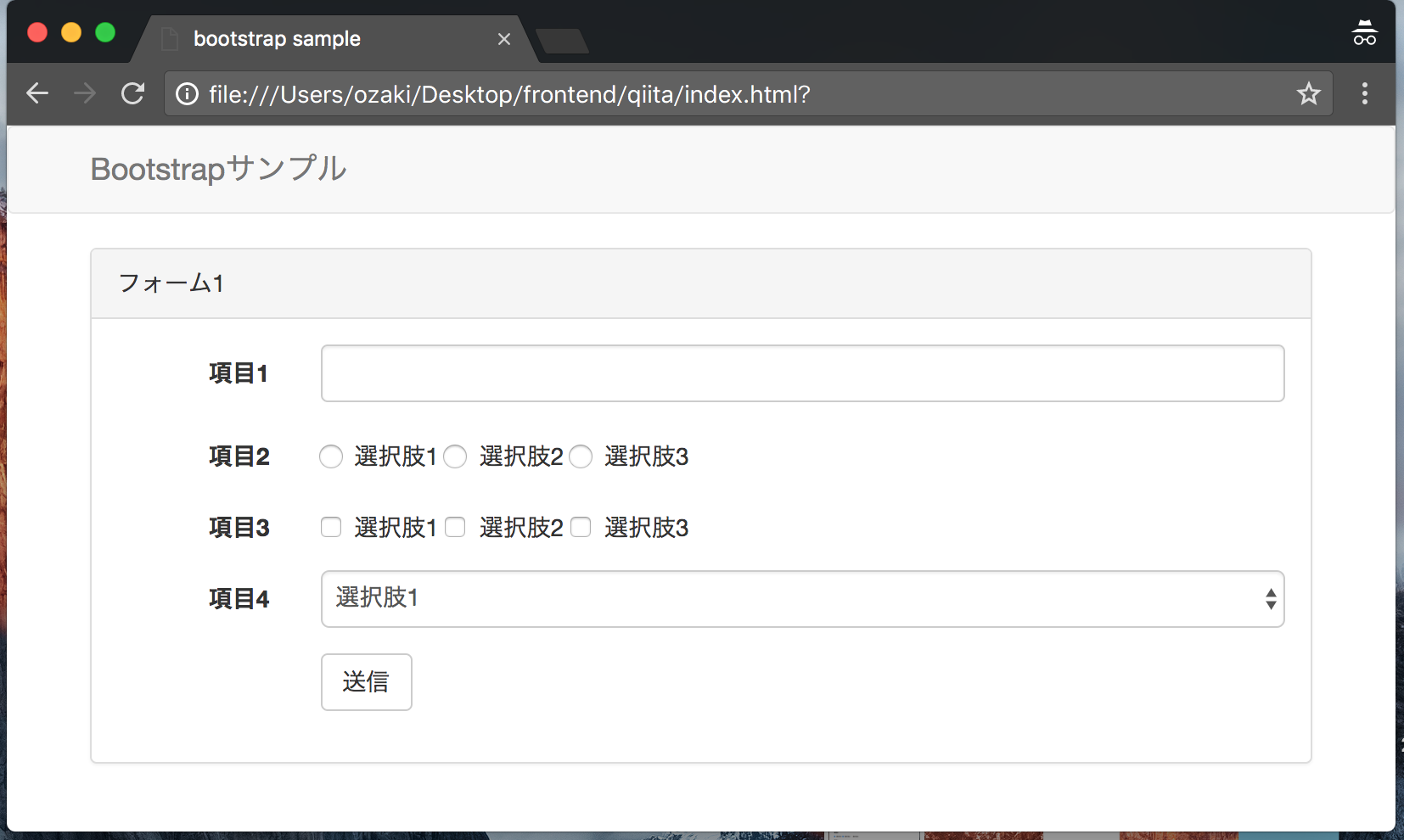
- ラベルと入力域が横並びになるタイプ

index/html
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">フォーム1</div>
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">項目1</label>
<div class="col-sm-10">
<input class="form-control" type="text">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">項目2</label>
<div class="col-sm-10 radio">
<label><input type="radio" name="radio">選択肢1</label>
<label><input type="radio" name="radio">選択肢2</label>
<label><input type="radio" name="radio">選択肢3</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">項目3</label>
<div class="col-sm-10 checkbox">
<label><input type="checkbox" name="checkbox">選択肢1</label>
<label><input type="checkbox" name="checkbox">選択肢2</label>
<label><input type="checkbox" name="checkbox">選択肢3</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">項目4</label>
<div class="col-sm-10">
<select class="form-control">
<option>選択肢1</option>
<option>選択肢2</option>
<option>選択肢3</option>
<option>選択肢4</option>
<option>選択肢5</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button class="btn btn-default">送信</button>
</div>
</div>
</form>
</div>
</div>
</div>
エラーの表現
- 入力エラーがあった場合の表現のしかた
- class属性の付け外しや、要素の表示切り替えは、javascriptや使っているテンプレートエンジンの機能によって実現することになる
項目単位に色をつける
-
form-groupにhas-errorをつけるとラベルと入力域が赤くなる


<div class="container">
<div class="panel panel-default">
<div class="panel-heading">フォーム1</div>
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group has-error">
<label class="col-sm-2 control-label">項目1</label>
<div class="col-sm-10">
<input class="form-control" type="text">
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label">項目2</label>
<div class="col-sm-10 radio">
<label><input type="radio" name="radio">選択肢1</label>
<label><input type="radio" name="radio">選択肢2</label>
<label><input type="radio" name="radio">選択肢3</label>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label">項目3</label>
<div class="col-sm-10 checkbox">
<label><input type="checkbox" name="checkbox">選択肢1</label>
<label><input type="checkbox" name="checkbox">選択肢2</label>
<label><input type="checkbox" name="checkbox">選択肢3</label>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label">項目4</label>
<div class="col-sm-10">
<select class="form-control">
<option>選択肢1</option>
<option>選択肢2</option>
<option>選択肢3</option>
<option>選択肢4</option>
<option>選択肢5</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button class="btn btn-default">送信</button>
</div>
</div>
</form>
</div>
</div>
項目単位にメッセージの表示
- input等の入力域のしたに
text-dangerを持ったメッセージを入れる

<div class="container">
<div class="panel panel-default">
<div class="panel-heading">フォーム1</div>
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group has-error">
<label class="col-sm-2 control-label">項目1</label>
<div class="col-sm-10">
<input class="form-control" type="text">
<div class="text-danger">正しく入力して下さい</div>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label">項目2</label>
<div class="col-sm-10 radio">
<label><input type="radio" name="radio">選択肢1</label>
<label><input type="radio" name="radio">選択肢2</label>
<label><input type="radio" name="radio">選択肢3</label>
<div class="text-danger">正しく入力して下さい</div>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label">項目3</label>
<div class="col-sm-10 checkbox">
<label><input type="checkbox" name="checkbox">選択肢1</label>
<label><input type="checkbox" name="checkbox">選択肢2</label>
<label><input type="checkbox" name="checkbox">選択肢3</label>
<div class="text-danger">正しく入力して下さい</div>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label">項目4</label>
<div class="col-sm-10">
<select class="form-control">
<option>選択肢1</option>
<option>選択肢2</option>
<option>選択肢3</option>
<option>選択肢4</option>
<option>選択肢5</option>
</select>
<div class="text-danger">正しく入力して下さい</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button class="btn btn-default">送信</button>
</div>
</div>
</form>
</div>
</div>
</div>
上部にエラーメッセージを表示

<div class="container">
<div class="panel panel-default">
<div class="panel-heading">フォーム1</div>
<div class="panel-body">
<div class="alert alert-danger">
<p>入力内容を確認して下さい</p>
</div>
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">項目1</label>
<div class="col-sm-10">
<input class="form-control" type="text">
</div>
</div>
<!-- ... -->
</div>
</div>
</div>
</div>
次回
- 続きはこちら