概要
- 先日Webページのコントラスト比をチェックしてみようという記事を書いてコントラスト比をチェックするChrome拡張を紹介しました
- ですが、その後情報収集しているとChromeのDevToolsだけでもいろいろできることが分かったので紹介します
1.個別要素のコントラスト比をチェックする
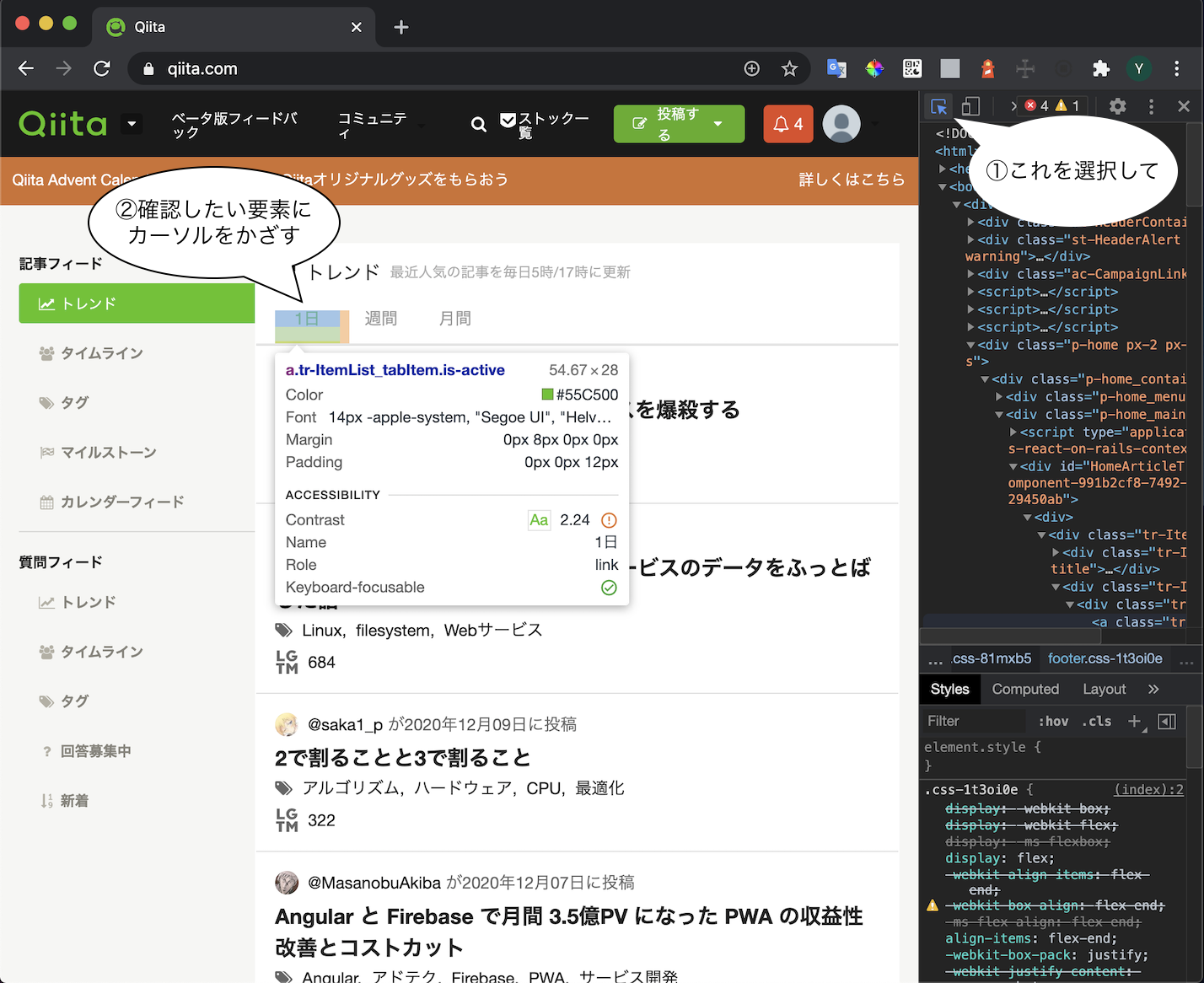
- DevToolsのElementsタブを開いて矢印ボタンを押します(画像内の①)
- その状態でページにカーソルを持っていくとかざした要素のコントラスト比などの情報を見ることができます(画像内の②)
2.個別要素のコントラスト比を修正する
- 1では確認だけでしたがさらに修正もできます
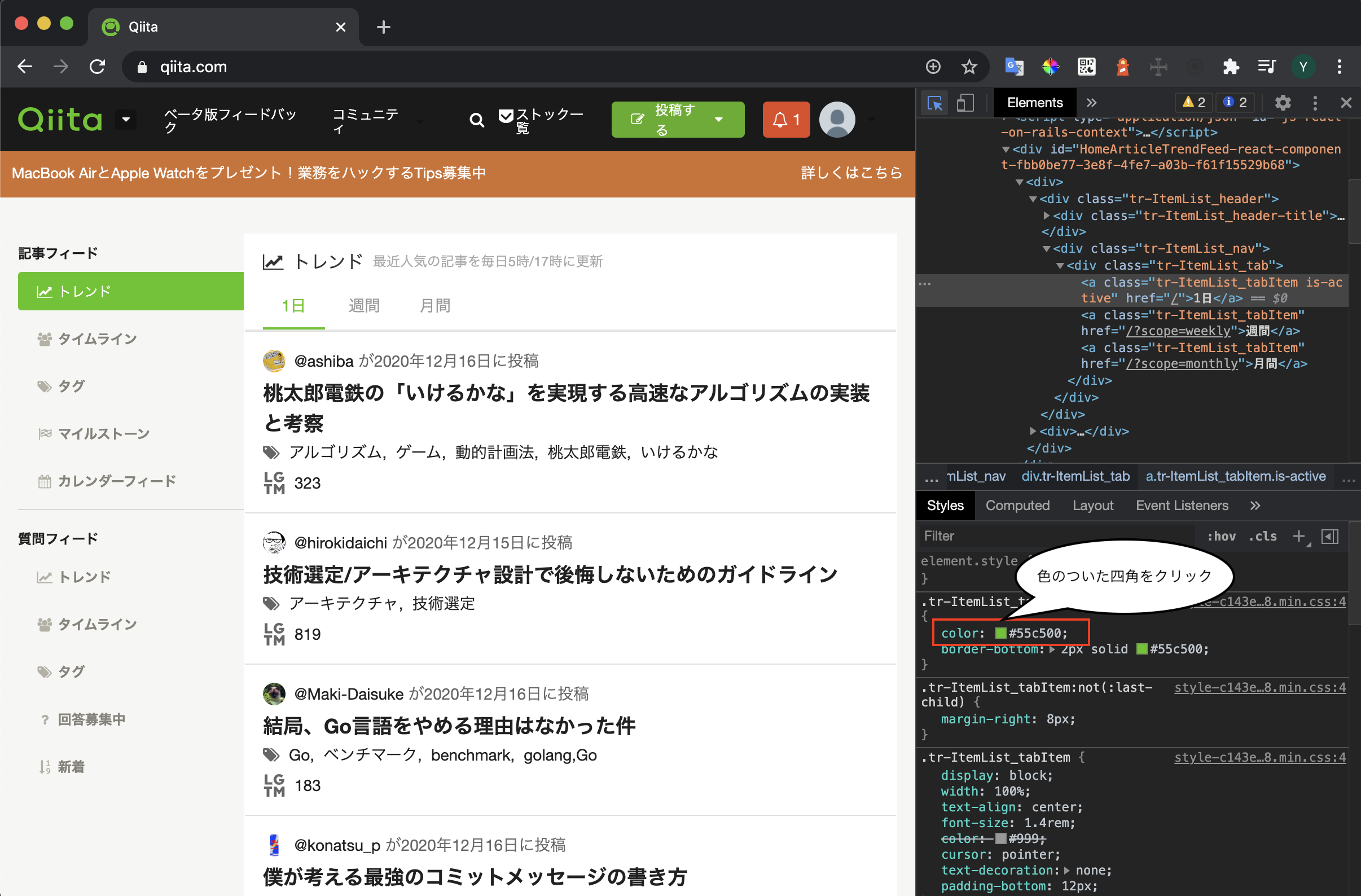
- Elementsタブに出てくるStylesタブで対象の要素のcolorを選択します
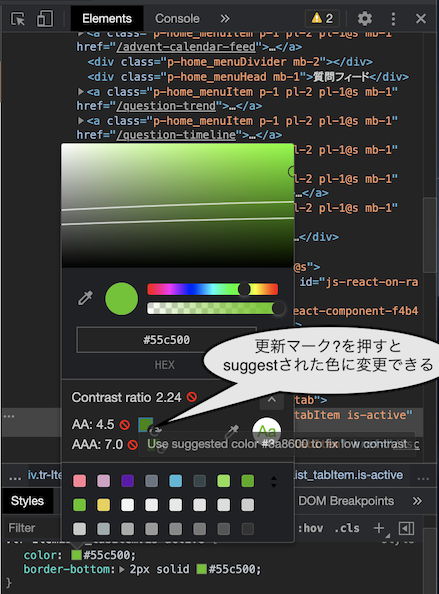
- コントラスト比に問題がある場合は現在のコントラスト比とAA,AAAの基準を満たすための代替案が提案されます
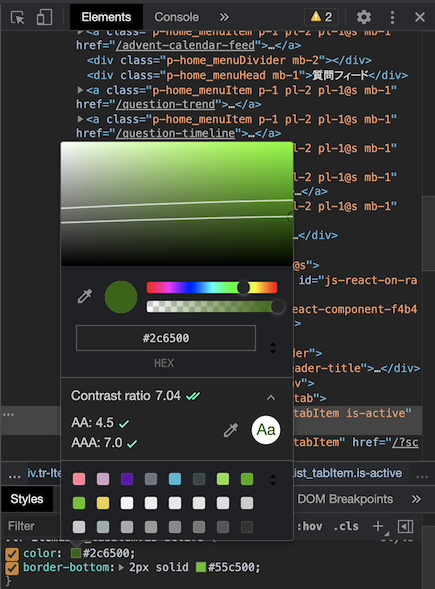
- 提案を受け入れると画面上にも反映されて見た目を確認することができます
3.ページ全体のコントラスト比をチェックする
- 1と2は事前にあたりをつけてチェックするものでしたが、ページ全体をチェックして問題のある箇所を表示する方法もあります
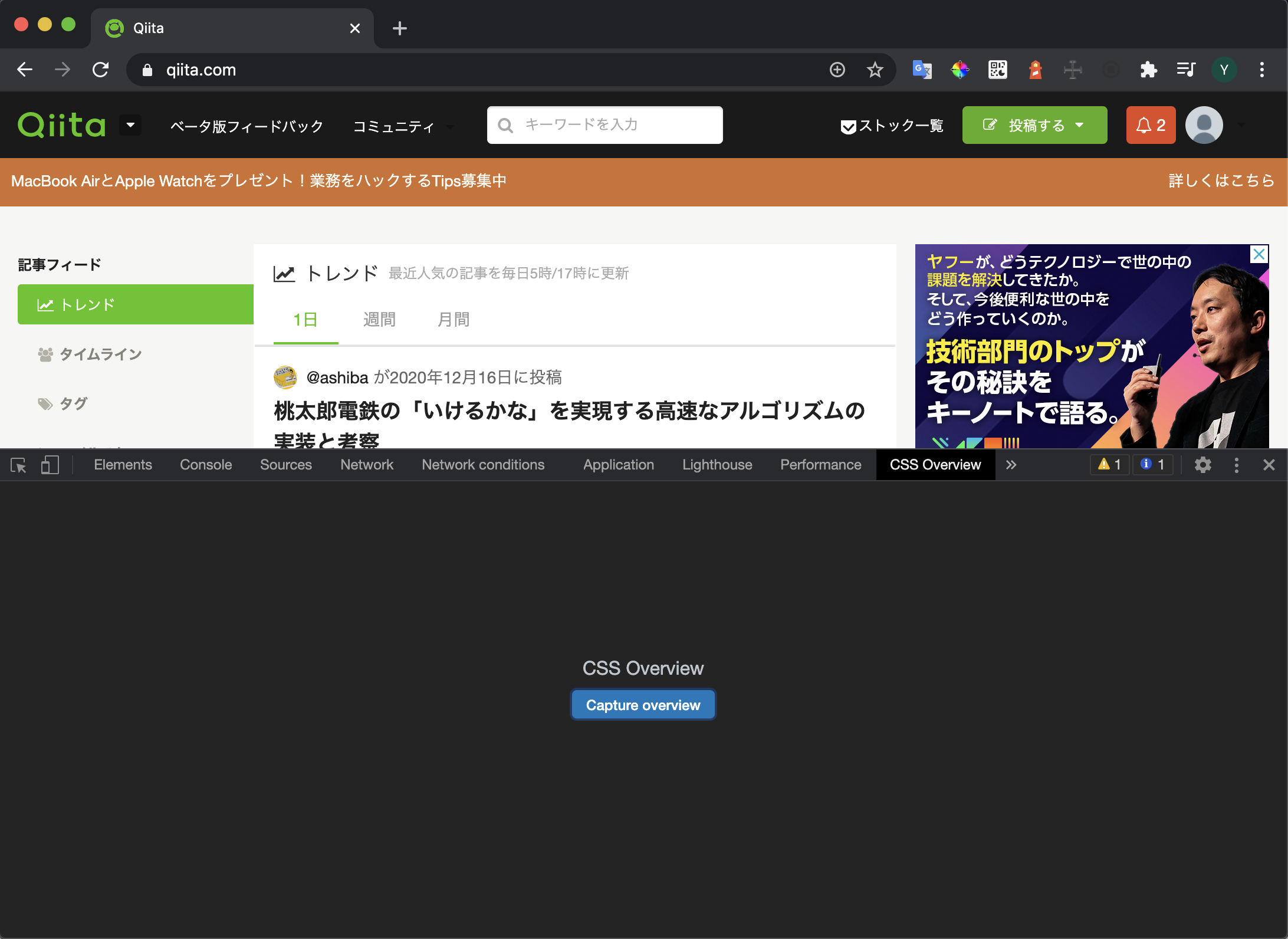
- DevToolsのCSS Overviewタブを開きます
- Capture overviewボタンを押すとページを解析し結果が表示されます
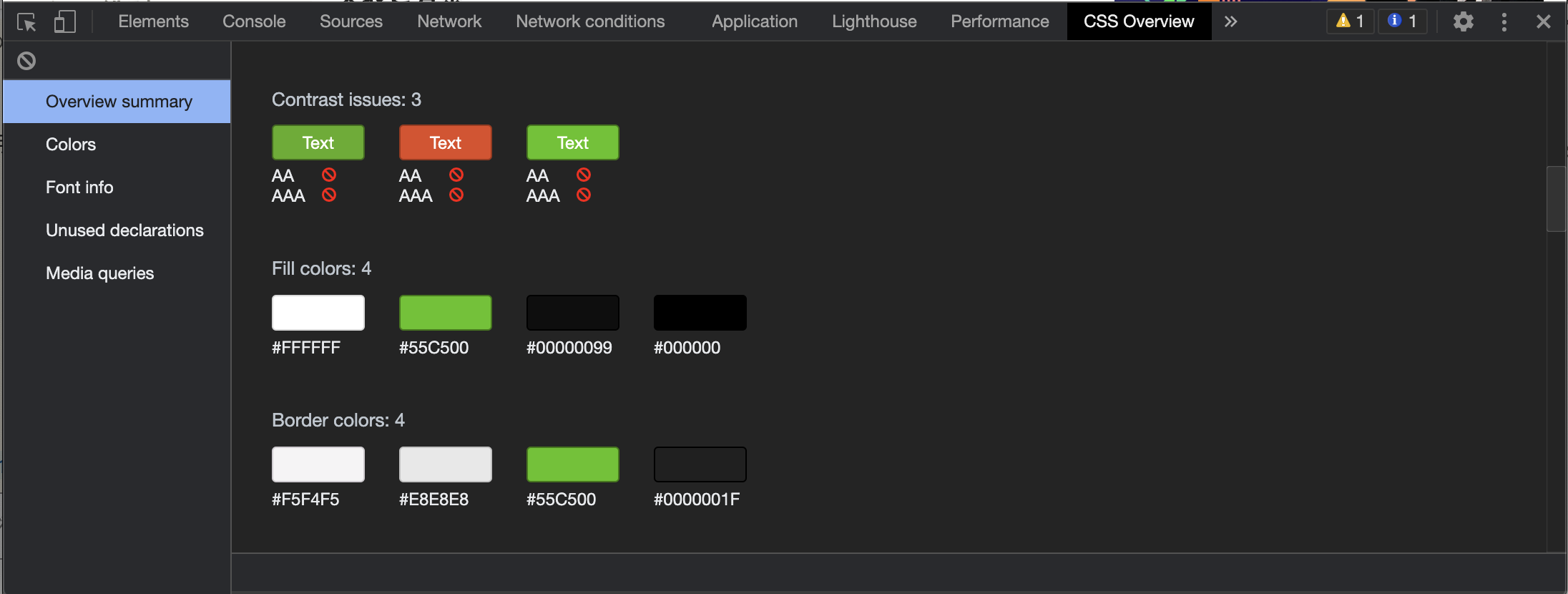
- ページ内でどのような色が使われているかなどサマリが表示されます
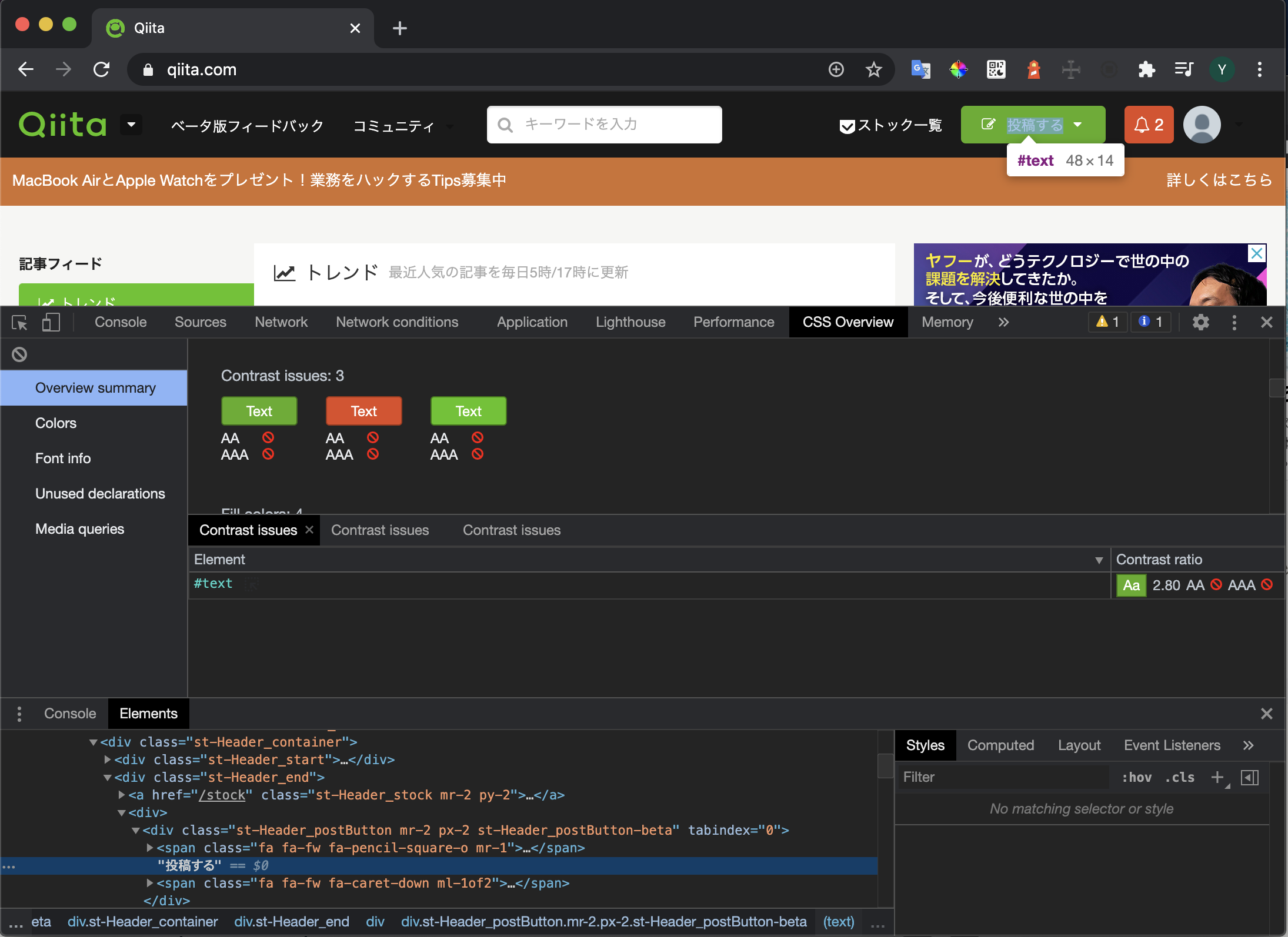
- その中のContrast issuesにコントラスト比に問題のある箇所が表示されます
- これをクリックするとElementsタブの対象の要素に飛ぶことができるため2で紹介したの手順を行って色の調整をしていくことができます
まとめ
- ChromeのDevToolsは本当に高機能ですね
- 便利なツールを使いこなして効率的によりよいWebを作っていきましょう!