- この記事はMDCアドベントカレンダー9日目の記事です
- 埋まってない日に書いてるのでもう4回目の登場ですがこれ以降はほぼ埋まってますね!
概要
- Webアクセシビリティと聞いて皆さんはどのようなことを思い浮かべるでしょうか
- あまり詳しくない人でも、スクリーンリーダーで読めるように画像にalt属性をつけるなど聞いたことがあると思います
- 今回は文字のコントラストを確保するべきという項目をテーマにとりあげます
テキストのコントラスト確保
- テキストのコントラストに関してはWCAG 2.1では以下のように定義されています(抜粋)
-
コントラスト(最低限) レベルAA
- テキスト及び文字画像の視覚的提示に、少なくとも
4.5:1のコントラスト比がある。 - サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも
3:1のコントラスト比がある。
- テキスト及び文字画像の視覚的提示に、少なくとも
-
コントラスト(高度) レベルAAA
- テキスト及び文字画像の視覚的提示に、少なくとも
7:1のコントラスト比がある。 - サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも
4.5:1のコントラスト比がある。
- テキスト及び文字画像の視覚的提示に、少なくとも
-
コントラスト(最低限) レベルAA
- これらはテキスト色と背景色のコントラスト比が一定以上であることを求めています
- テキスト色と背景色が同じ色であれば
1:1でコントラスト比が大きいほど数値の差が広がります
- テキスト色と背景色が同じ色であれば
- 以下はコントラスト比チェックツールのキャプチャです
- いろいろ試してみると分かると思いますが、健常者であると思っている人であってもコントラスト比が大きい方が読みやすいと感じるのではないでしょうか
- より読みやすいページを作るためにもコントラスト比を気にしてみるといいかもしれませんね
Webページのコントラストチェック
- 上で紹介したような2つの色を指定してコントラスト比をチェックするサイトはいくつも出てきますが、すでにあるWebページに対してコントラスト比に問題がある部分をチェックするツールがないかなと探してみました
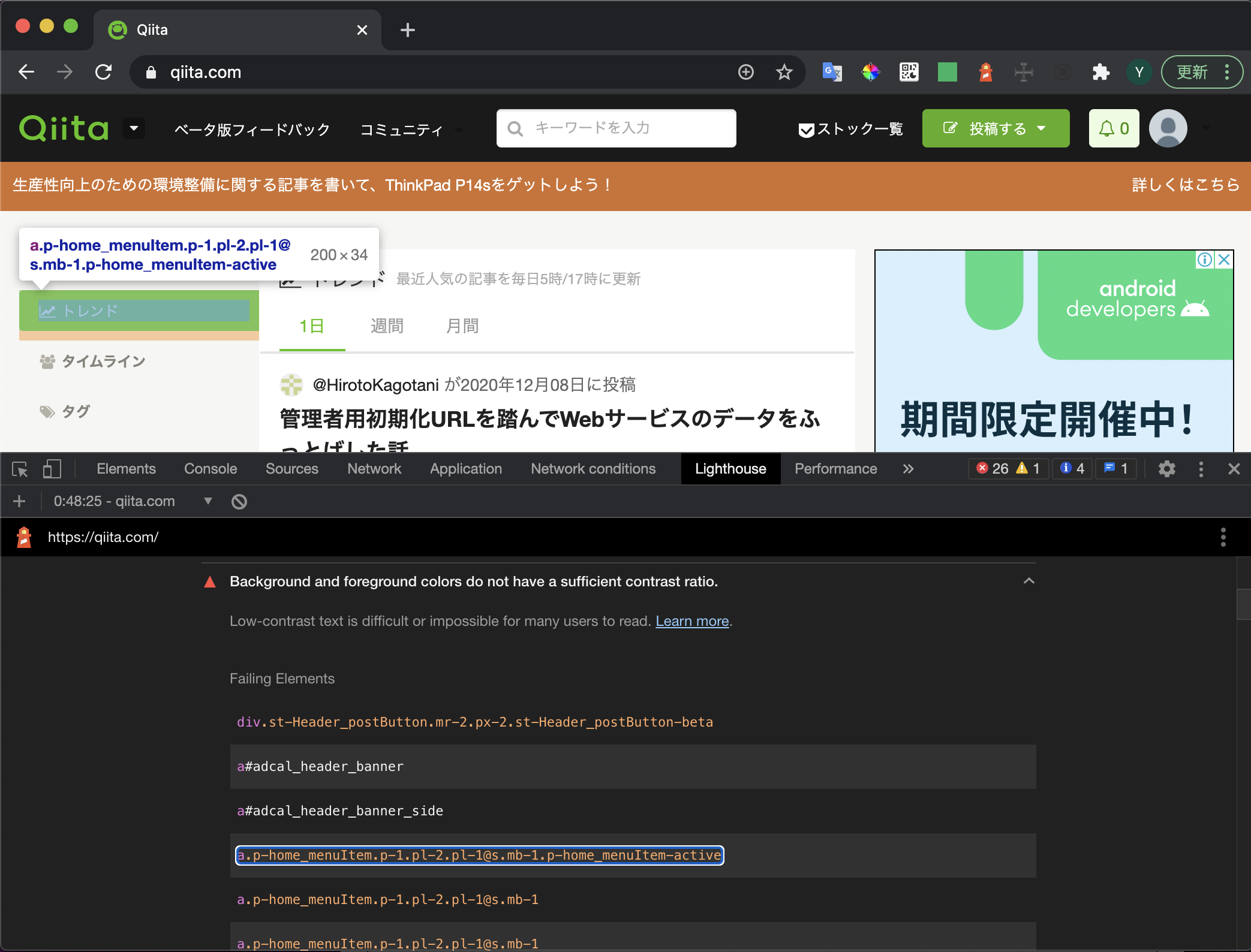
- Chrome Devtoolsで使えるLighthouseでもチェックすることができますが、WCAG Color contrast checkerというChrome拡張が便利だったので紹介します
- Lighthouseは画面のどこが指摘されているかは分かるんですが、それぞれどんな色を使っていて何対何なのかが表示されずちょっと不便でした
WCAG Color contrast checker
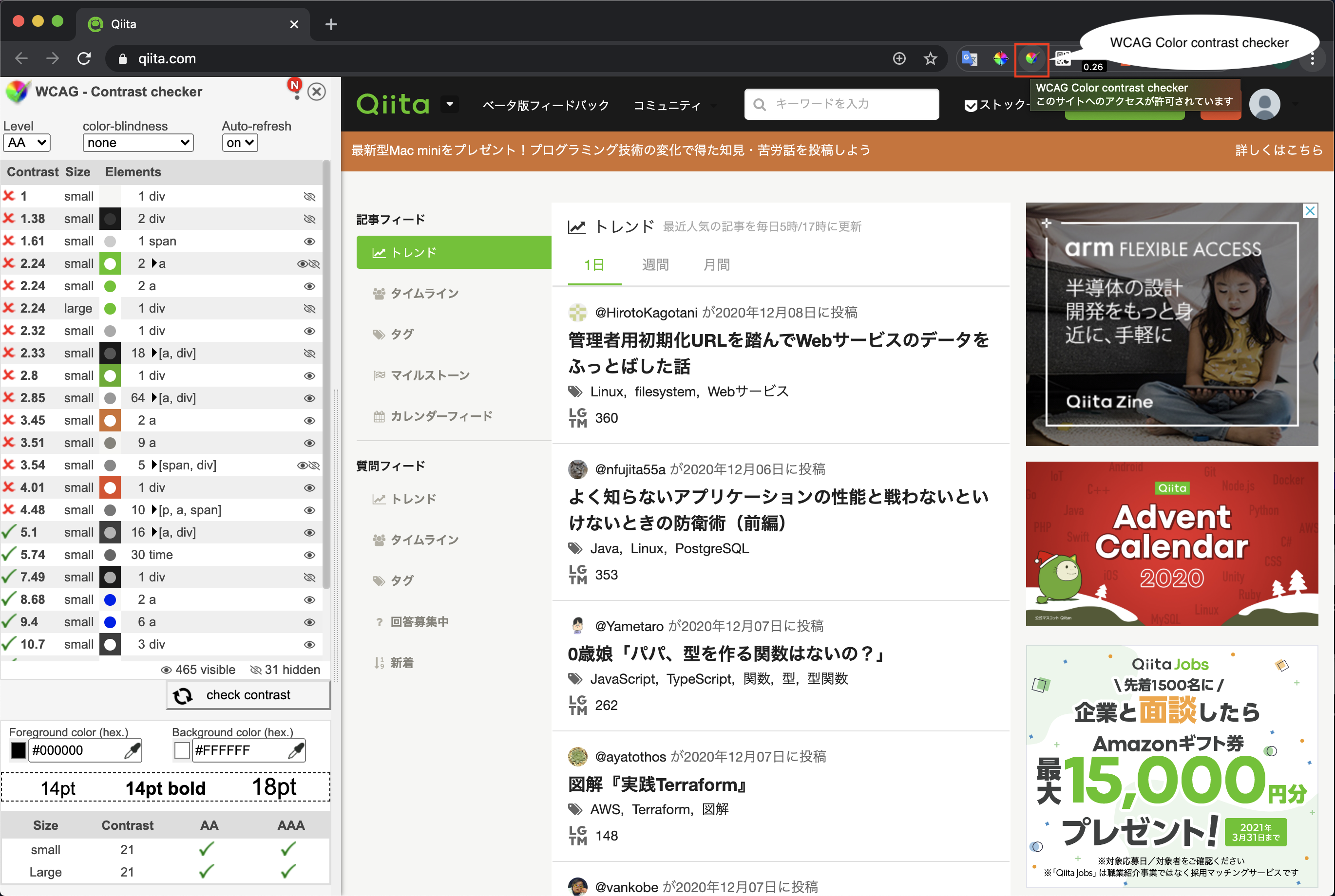
- 使い方は簡単です
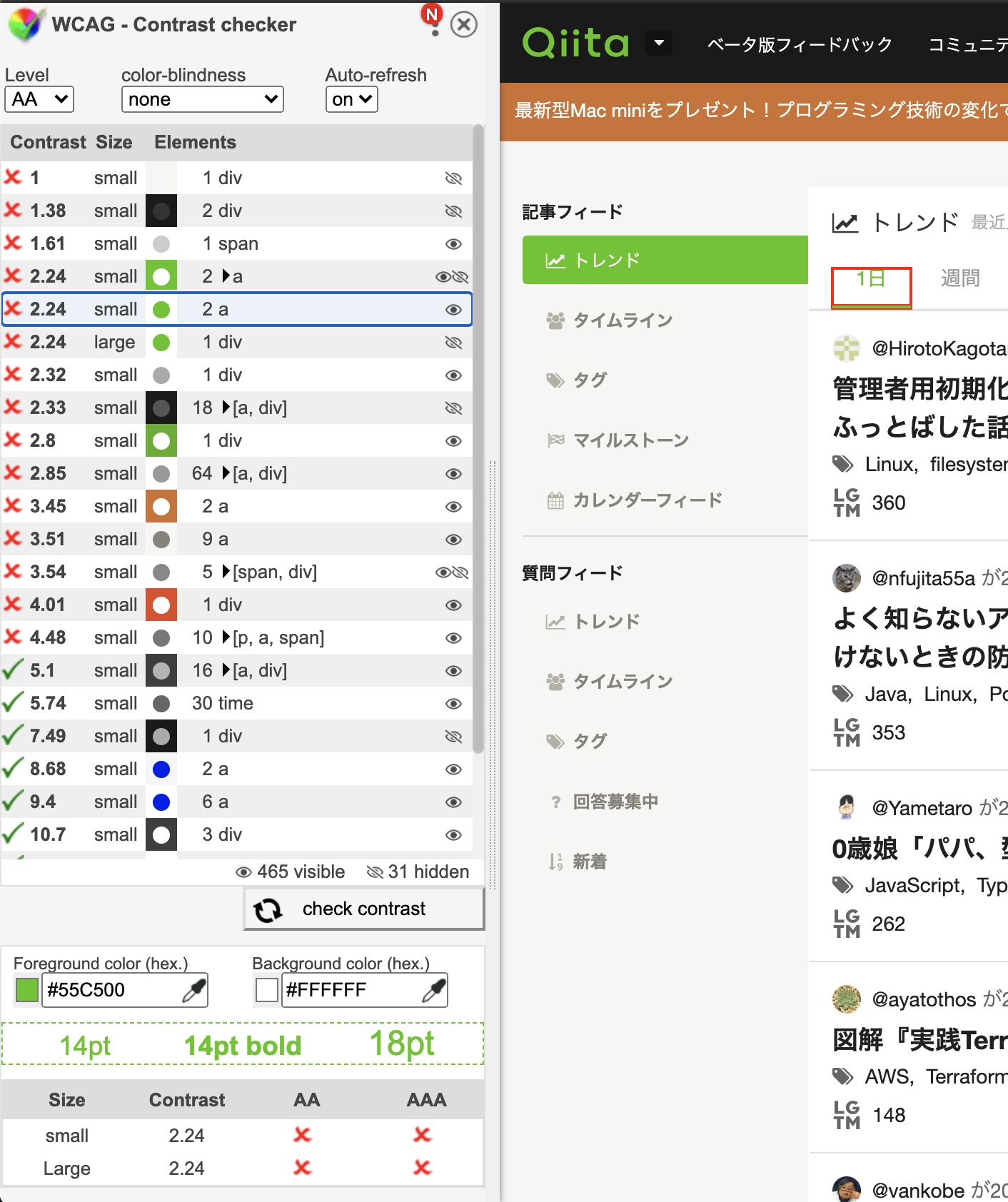
- Chrome拡張を入れてチェックしたいページでアイコンをクリックすると画面左部に検証結果が表示されます
- 画面上のテキストのコントラスト比が一覧で表示されます
- 目のマークに斜線が入った行は非表示となっている情報なので無視しても大丈夫でしょう
- Chrome拡張で表示された行を選択すると対応する部分に赤枠が表示され、どの部分が指摘されているのか確認することができます
- 白背景に緑の字でこれが
2.24:1なんですね・・・! - 画面左下の部分で色を変更してコントラスト比をチェックすることもできます
- 白背景に緑の字でこれが
最後に
- 今回調べる中でいろいろなサイトでツールを使ってみましたが指摘が入るサイトがほとんどでした
- ガイドラインに従うことも大切ですが、それぞれの事情に応じて判断している感じなんでしょうね
- ただ、何も知らずに作るのと知った上で判断するのでは大違いだと思いますので、まずは自分の作ったWebページにツールを適用してどのような結果になるか見てみてはいかがでしょうか
追記
- 記事を書いた後にaxe - Web Accessibility TestingというChrome拡張を知りました。こちらの方が使い勝手がいいかも。
追記2
- よくよく調べるとChrome DevToolsでもいろいろできることが分かったので別記事で書きました