どうもですよ、はやちですよ٩( ᐛ )و
今年もですが一年間リグブログで公開された記事たちをご紹介と振り返りをしようとおもいます。
ページがぐにゃっとするSVGモーフィングページを作ってみた

anime.jsを使用してモーフィングページを実装紹介をしました。

変形する前と変形した後のSVGを用意してぱぱぱぱっとあーら簡単٩( ᐛ )و

こちらのようにむにゅっとしたローディングが実装できます( ˘ω˘)
js不要!SVGのFilterで手書きアニメーションさせてみた

SVGのFilterとcss3のanimationでじゃぎじゃぎしたアニメーションの実装方法をご紹介いたしました。

Fillterの設定はなかなか奥が深く感じた次第でございます( ་ ⍸ ་ )
FullPage.jsを使いつつPjaxの非同期ページ遷移をする方法

fullPage.jsPjaxの非同期処理のご紹介をいたしました。
ページに入るときの動作も可能!

戻るときハッシュの数字通りのブロックに戻ってくれる!

ので改めてFullPage.jsしゅごい!と思った次第でございました。
愛着が湧く!HyperTermで作るMYターミナル!

わちとあるあるな記事ではございますが、自分用のオリジナルのターミナルカスタマイズしてみました( ᐛ )
Before

とても軽量! ドラッグアニメーションに優れたPopmotion.js実装例!

軽量かつドラッグ操作のアニメーションに優れたプラグインをご紹介しました。
軽量かつ面白い動きでなかなかよいなとおもいました。
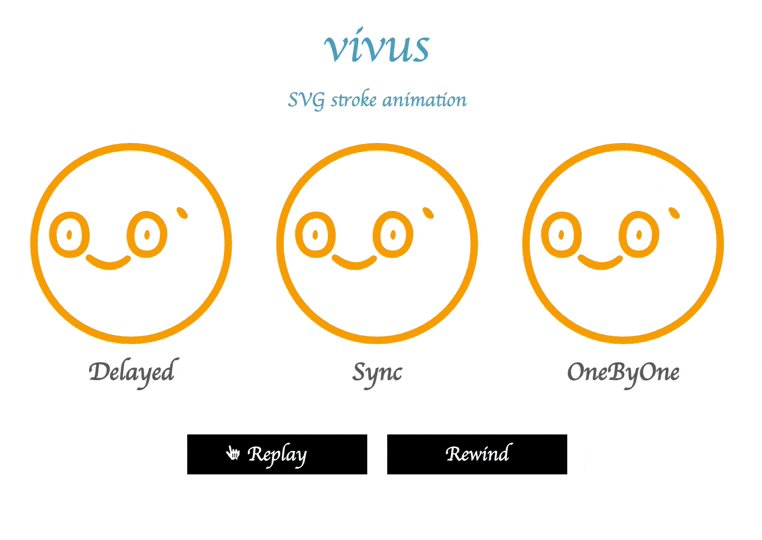
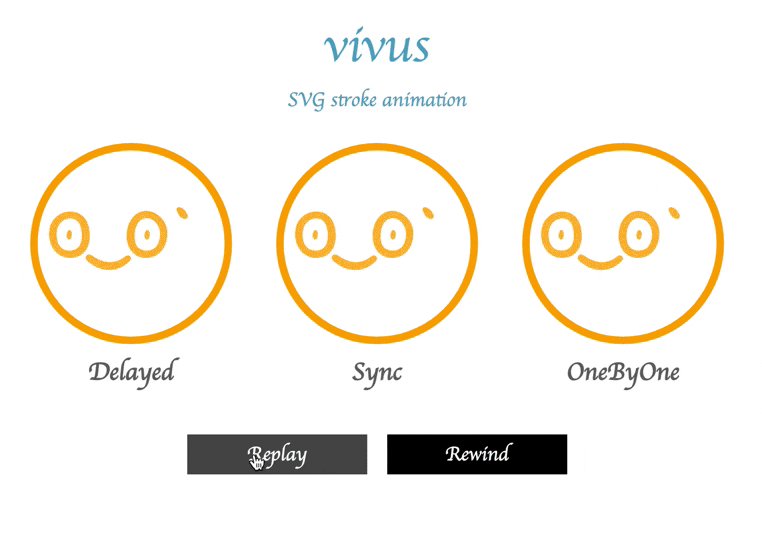
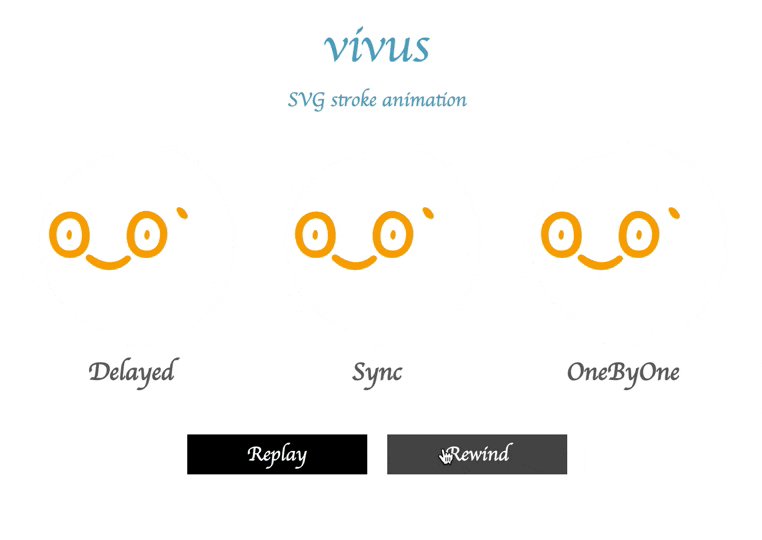
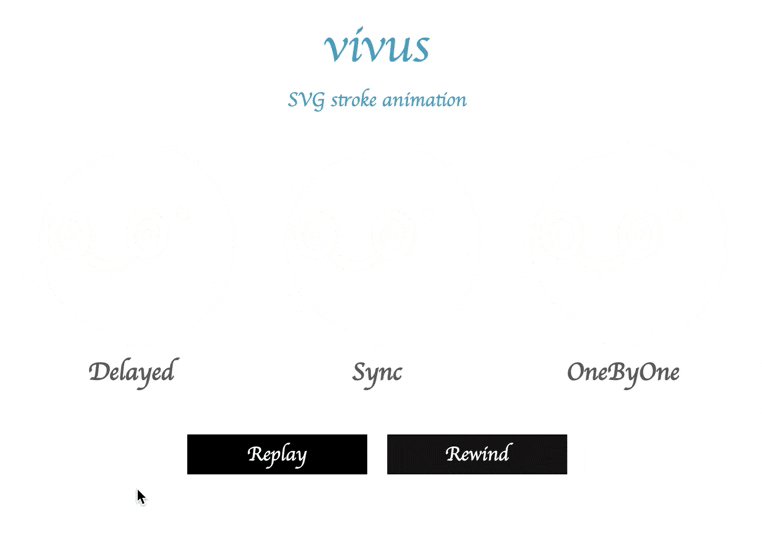
ストロークアニメーションをラクラク操作! vivus.jsの使い方

ストローク系のアニメーションについてはcssでの操作でもご紹介させていただきました。
こちらのプラグインはただ再生だけではなく、逆再生、リプレイなどのアニメーションの操作管理に適しているなかなかよきなプラグインであります٩( ᐛ )و

t.jsを使ってタイピング風のアニメーションを再現する

基本的な方法のみだけご紹介しておりますが、コールバックもタイミングによって調整可能なので、いろいろと工夫できる気がいたします( ་ ⍸ ་ )

Pixi.jsでCanvasをカンタンに触ってみよう! 〜パーティクル編〜

ちゃんと触ってみたいと思っていたcanvasに取り組んだものになります。
簡単と言えどもオブジェクトの配置と計算の意味の理解と慣れが必要だなと思った次第でございます。

はやちめっちゃふってる(`⊙ω⊙´)カッ!!
「グラデーションのゴーストボタン」をつくるときに最適なスタイルの当て方を考えてみた

グラデーション枠のゴーストボタンを再現する際にどのような方法が最適なのかを検証をした記事になります。
実装方法のパターンを検証し解説をしております是非ご参考くださいまし( ¨̮ )

ノンデザインで簡単!CSSフレームワーク「Bulma」でいろんなUIを実装してみた

なうなCSSフレームワークBulmaでサイトでよく使いそうなサイトのパーツを実際実装をしてご紹介いたしました。

自分は特にモーダルの作りに感動です!
ウィンドウがモーダルの中身よりも狭い時にスクロールの操作ができる使いやすい仕様になっているのに感動いたしました(`⊙ω⊙´)カッ!!
まとめ
いかがでしたでしょうか、今年の頭の方はSVGが多かったですが、ストロークの方は管理の仕方、そしてfillterでアニメーションがつけられることを知り、全体モーフィングでは実際の案件のアイデアとして提案ができそうだなと思いました。
FullPage.jsと非同期処理、pixi.jsとcanvasでは自分の中では挑戦的なものでありました。
ゴーストボタンのように1モジュールのための再現と汎用性のパターンを考えて知見を深めるのもなかなかよきものかなと思いました、多分こちらは1モジュールのMixin化させて今後にいかせられそうなきがします。
駄文な記事ではございますが、今年のはやちはこんなかんじでございます( ¨̮ )
ではみなさまよいおとしを( ˘ω˘)☞三☞シュッシュッ