個人開発アプリでiOS13対応をしたので、やったことや躓いたことをメモしておきます。
小規模アプリなのもあり、対応自体は1時間もかからず終わりました(macOS、Xcodeのアプデ含めても2時間くらい)。
これから対応される方のお役に立てば幸いです。
Anilog - アニメ記録はアニログ
事前準備
- Xcodeを最新にしておく(Xcode 11 GM Seed)
- macOSを最新にしておく(macOS Catalina 10.15 beta 8)
※2019/09/15時点の最新
※ダウンロードはこちらから:https://developer.apple.com/download/
※後述の通り、最新にしていなかったことが原因でハマったこともあったので、先に最新版を入れておくことをおすすめします。
※ macOSについては、Catalinaのbetaを既に入れている場合のみ。
追記(2019/09/17 08:00)
Xcode 11 GM seed 2が来ましたので、これから対応される方はそちらを利用してください。
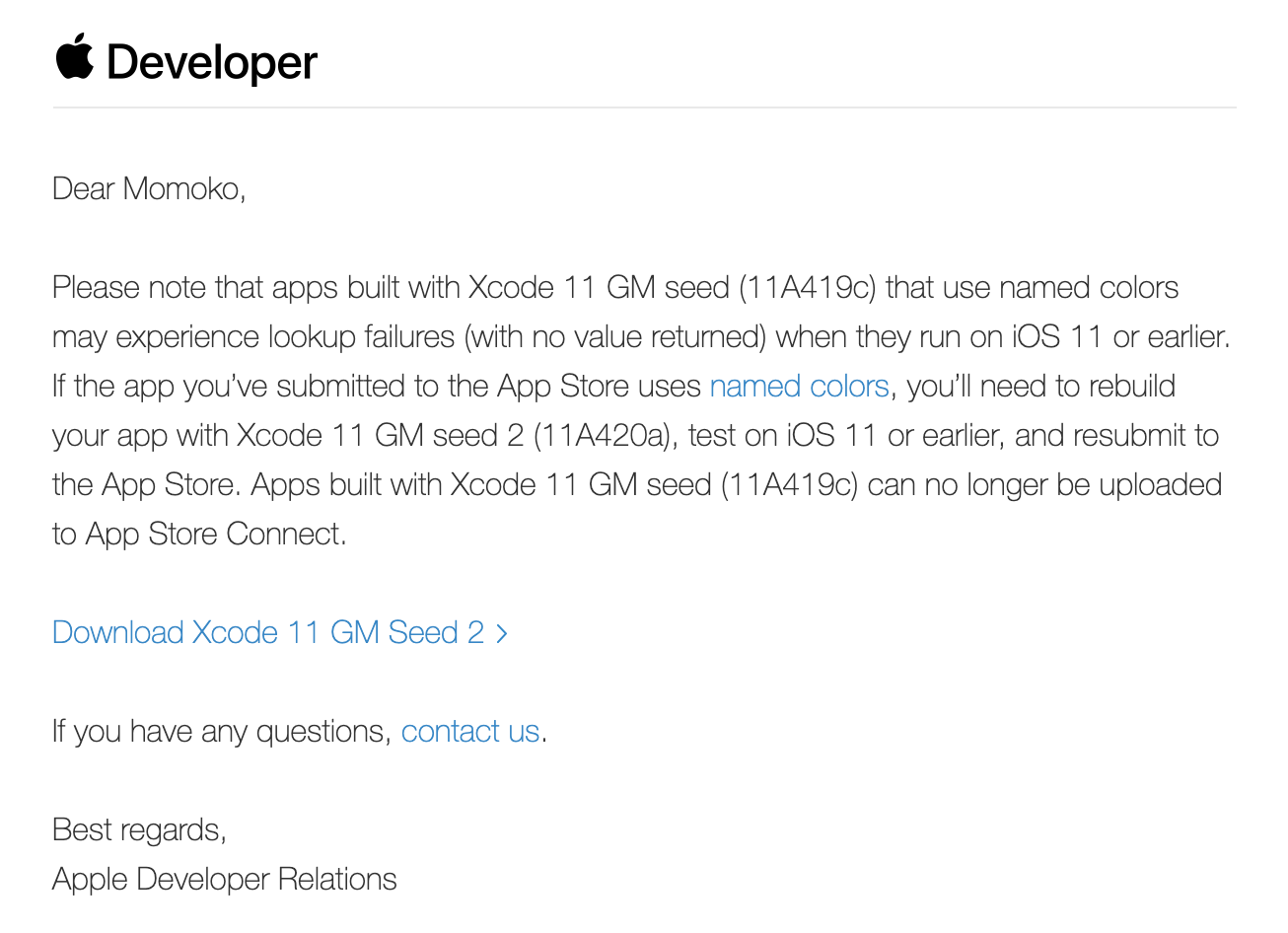
Xcode 11 GM seedで、今回バグが発見されたnamed colorsを使っているアプリを提出済みの方については、Xcode 11 GM seed 2でビルドしたものを再提出する必要があるとのこと。

やったこと、躓いたこと
クラッシュ修正
ビルドしようとしたら下記エラーでクラッシュしました。
Terminating app due to uncaught exception 'NSGenericException', reason: 'Access to UISearchBar's _searchField ivar is prohibited. This is an application bug'
下記のようにvalue(forKey:)を使っている箇所があったのですが、このアクセス方法が禁止になったようです。
let textField = searchBar.value(forKey: "_searchField") as! UITextField
textField.backgroundColor = .gray
下記記事を参考に**searchTextFieldプロパティを使うように変更した**ところ、ビルドが通るようになりました。
UISearchBarのプライベートなプロパティにアクセスするコードがiOS 13では禁止になったようです - Qiita
ダークモード対応
iOS13の目玉の一つでもあるダークモードですが、今すぐに対応するのは正直厳しいので、一旦ライトモード固定で逃げることにしました。
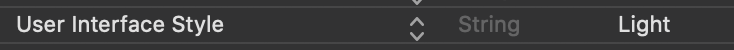
info.plistでUser Interface StyleキーにLightを設定すれば完了。

ダークモード設定中でも本当にライトモードになっているのか、念のためシミュレーターで確認したい場合は、下記記事を参考に「設定アプリ」からDark AppearanceをONにしてください。
XCode11のシミュレーターでiOS13のダークモードを設定する方法 - Qiita
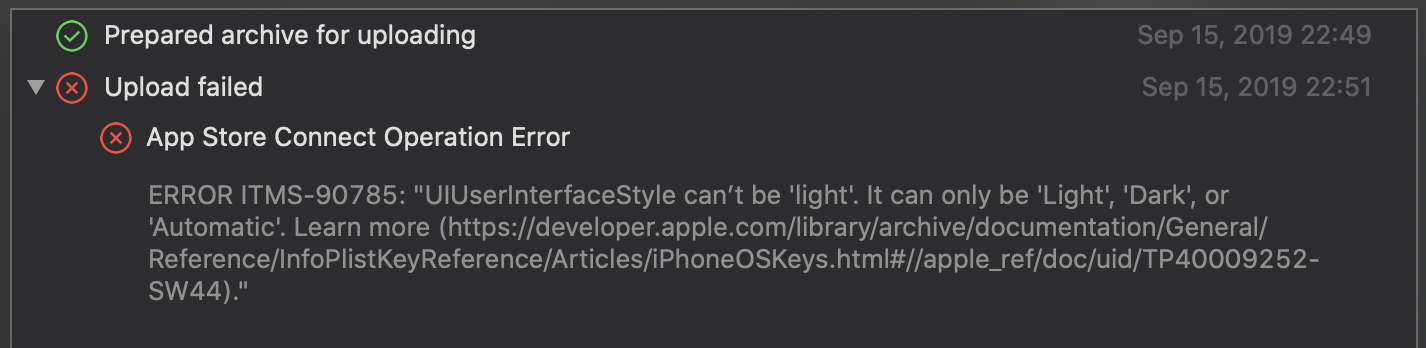
ちなみに、info.plistで誤ってlight(正しくはLight)を設定したままストアにアップロードしようとしてしまったのですが、下記エラーが出てできませんでした。皆さんはお間違いなく!

モーダル表示の変更
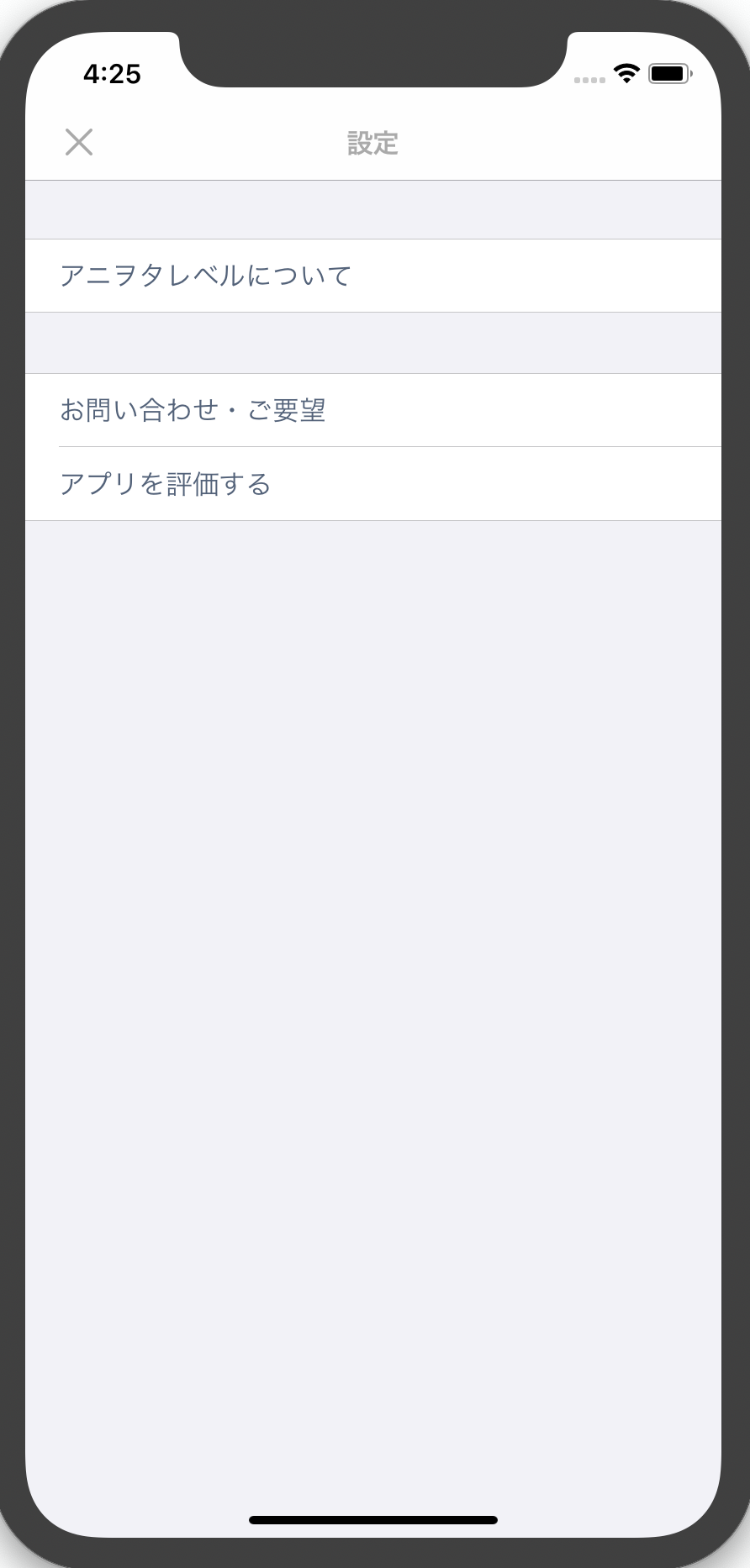
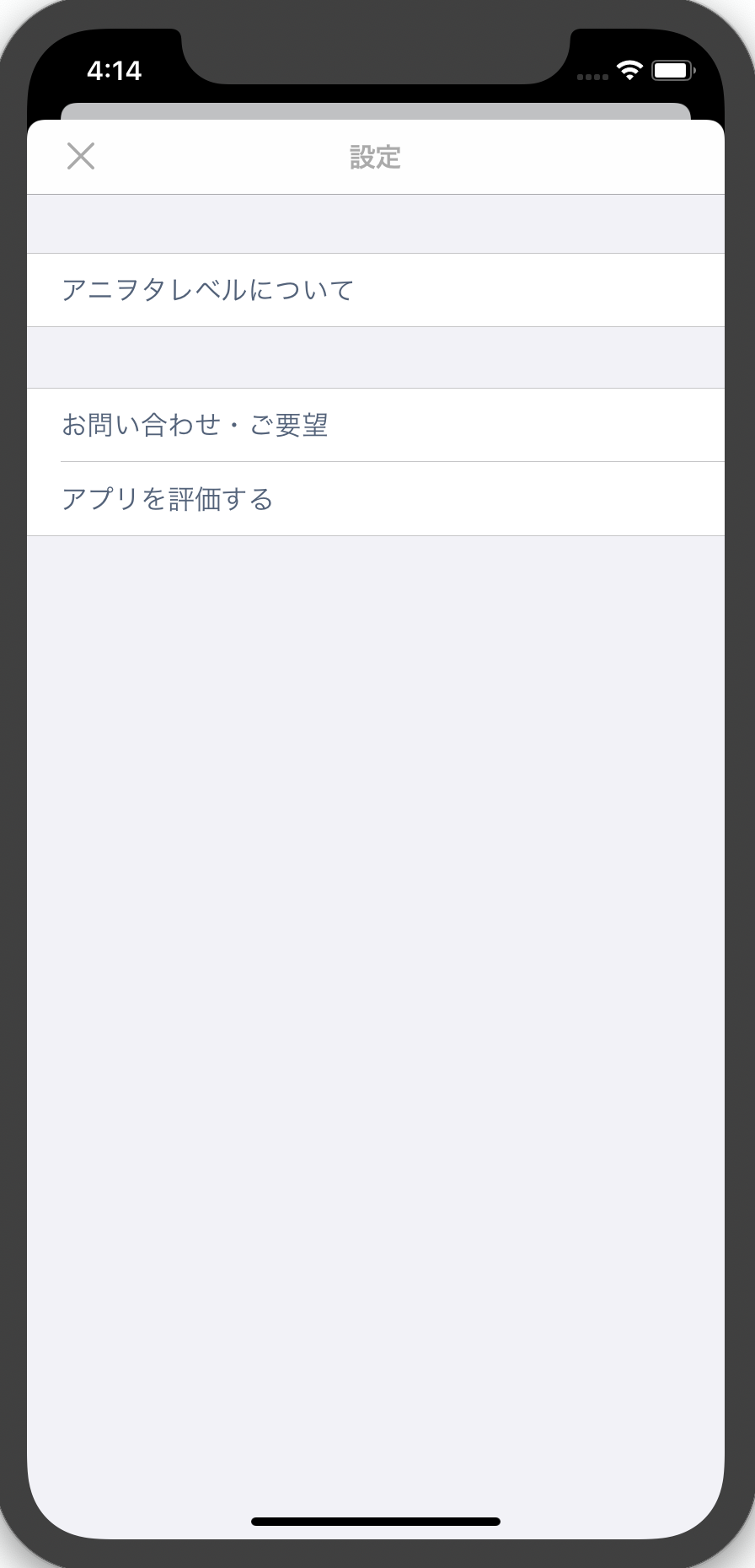
UIViewControllerのmodalPresentationStyleのデフォルト値がFullScreenからAutomaticに変更されたことで、アプリ内のモーダル表示のスタイルが一部変わってしまっていました。
| iOS12まで | iOS13 |
|---|---|
 |
 |
今回はiOS12までのスタイルに戻す形で修正をしたかったため、
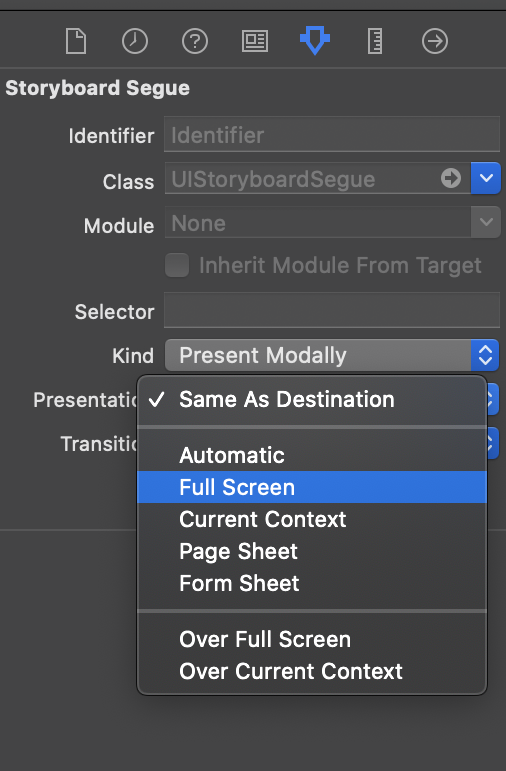
Storyboardから該当のSegueを選択し、AttributesInspectorでPresentationをFull Screenに変更しました。

参考:iOS 13時代のModal表示仕様と対応 - Qiita
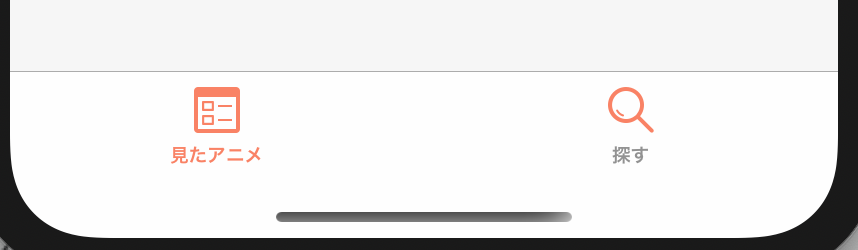
タブバーの色がおかしい
本来は選択中のタブのみアイコンの色が付くはずなのですが、なぜか両方色がついていました。

もともと入れていたXcode11 betaのバグらしく、Xcode 11 GM Seedを入れたら直りました。
uitabbarcontroller - UITabBarItem icon not colored correctly for iOS 13 when a bar tint color is specified in Interface Builder in Xcode 11, beta 2 - Stack Overflow
Xcode 11 GM Seedでビルドできない
Distill failed for unknown reasons.

というエラーが出てビルドが通らず。
下記記事にコメントがあるように、macOSを最新にしたらビルドが通りました。
Distill failed for unknown reasons (Xcode 11 be… |Apple Developer Forums