概要
iOS 13からはUIViewControllerのmodalPresentationStyleのデフォルト値がUIModalPresentationAutomaticとなりました。
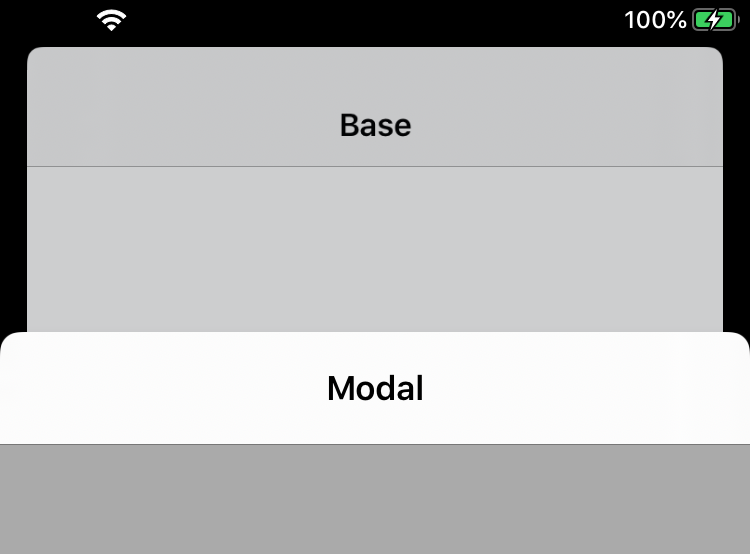
これによってModal表示した際に以下のような表示に変化。

iOSの標準アプリではiOS 12でもたまに使われていたUIですね。
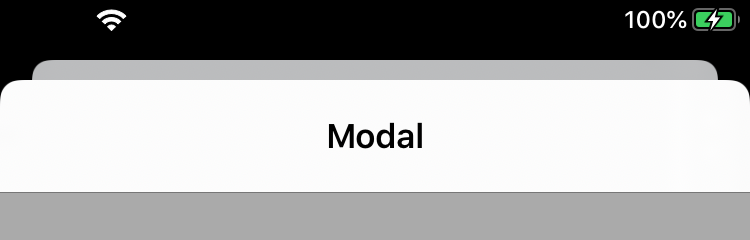
この仕様は画面上部を下方向にドラッグすることで…

このように引き下げて表示元の画面に戻れるようになりました。
これによりModalを閉じるコントロールを配置しないことで操作をブロックするような目的でModalを使用していた場合に意図しない形で閉じられてしまうケースが出る可能性が出てきました。
ドラッグ中の操作感はiOS 7からUINavigationControllerが画面端のドラッグでナビゲーションを戻せるようになった動きと同じで一定以上ドラッグすれば戻り、しきい値に満たずに離した場合は元いた画面に戻ります。
仕様の適用について
iOS SDK 12以前でビルドされたアプリをiOS 13で動作させる場合には上記の新仕様は適用されず、従来通りの動きをします。
iOS SDFK 13以降でビルドした場合に新仕様が適用されます。
対応
画面数の多いアプリやデザインの観点、対応工数など様々な理由から上記の新仕様を適用したくない場合もあると思います。
この場合には下記のように対応を行います。
方法は単純でiOS 12までデフォルト値になっていたUIModalPresentationFullScreenをmodalPresentationStyleにセットします。