概要
本記事では、IBM watsonx Assistant (旧 IBM Watson Assistant)のツールキットとして提供されている情報を元に、watsonx Assistant と ChatGPT (OpenAI API) を連携する方法をキャプチャ画面を多用して説明します。技術選定や理解推進の役に立てばと思います。
つい先日(2023年8月あたり)にIBM Watson AssistantからIBM watsonx Assistantに名称変更がありました。まだ、変更が追いついていない部分があるので、IBM Watson Assistant→watsonx Assistantと読みかえていただければと思います。
はじめに
IBM watsonx Assistant は チャットボット構築のためのサービスです。ChatGPT が出てきて、もう全部 ChatGPT でいんじゃね?という雰囲気が強い気がしてますが、コストや回答の確からしさを考えるとルールベースでのチャットボットとの組み合わせが必要なのかなと思います。watsonx Assistant は、よくある質問に対して、ルールベースで事前に登録しておいたアクションを実施できることや、様々なツールと連携できることが特徴です。また、質問の意図を理解するためにChatGPTと同じようにトランスフォーマーを使用しているらしいです。また、OpenAPI のフォーマットに従ってオリジナルの拡張機能を定義することで様々な REST API を呼び出すことも可能です。
実は拡張機能を使うことで、watsonx Assistant から ChatGPT を API (OpenAI API や Azure OpenAI API) として呼び出すことも可能です。なんと、公式のドキュメントで連携方法も提供されています。コンペになりうるのに驚きです。連携のユースケースとしては、watsonx Assistant を入り口として、よくある質問に対しては watsonx Assistant の機能を使って事前に登録した回答し、事前に予測できない質問に対しては ChatGPT に答えてもらうような使い方があるかと思います。また、ChatGPT と社内ドキュメントのデータベースを連携して、事前に準備し切れない質問に回答してもらうことも可能です。拡張できるって素晴らしいですね。
本記事では、IBM watsonx Assistant (旧 IBM Watson Assistant)のツールキットとして提供されている情報を元に、watsonx Assistant と ChatGPT (OpenAI API) を連携する方法をキャプチャ画面を多用して説明します。技術選定や理解推進の役に立てばと思います。
想定読者
- チャットボットの構築を検討している方
- ChatGPT (OpenAI API) の実装を検討している方
構築方法
IBM Cloud アカウントの作成
下記サイトからアカウントを作成します。必要な情報を入力するだけではあるけれど、クレジットカードの認証が厳しいらしく悩ましいかな正直、鬼門かなと思います。問い合わせて対応してもらうと、うまくいったというケースも聞きましたので、諦めない気持ちが大事だと思います。
watsonx Assistant の構築
アカウントを作成したら、まず watsonx Assistantのインスタンスを作成していきます。
ログイン後の最初のダッシュボード画面で、右上のリソースの作成をクリックします。

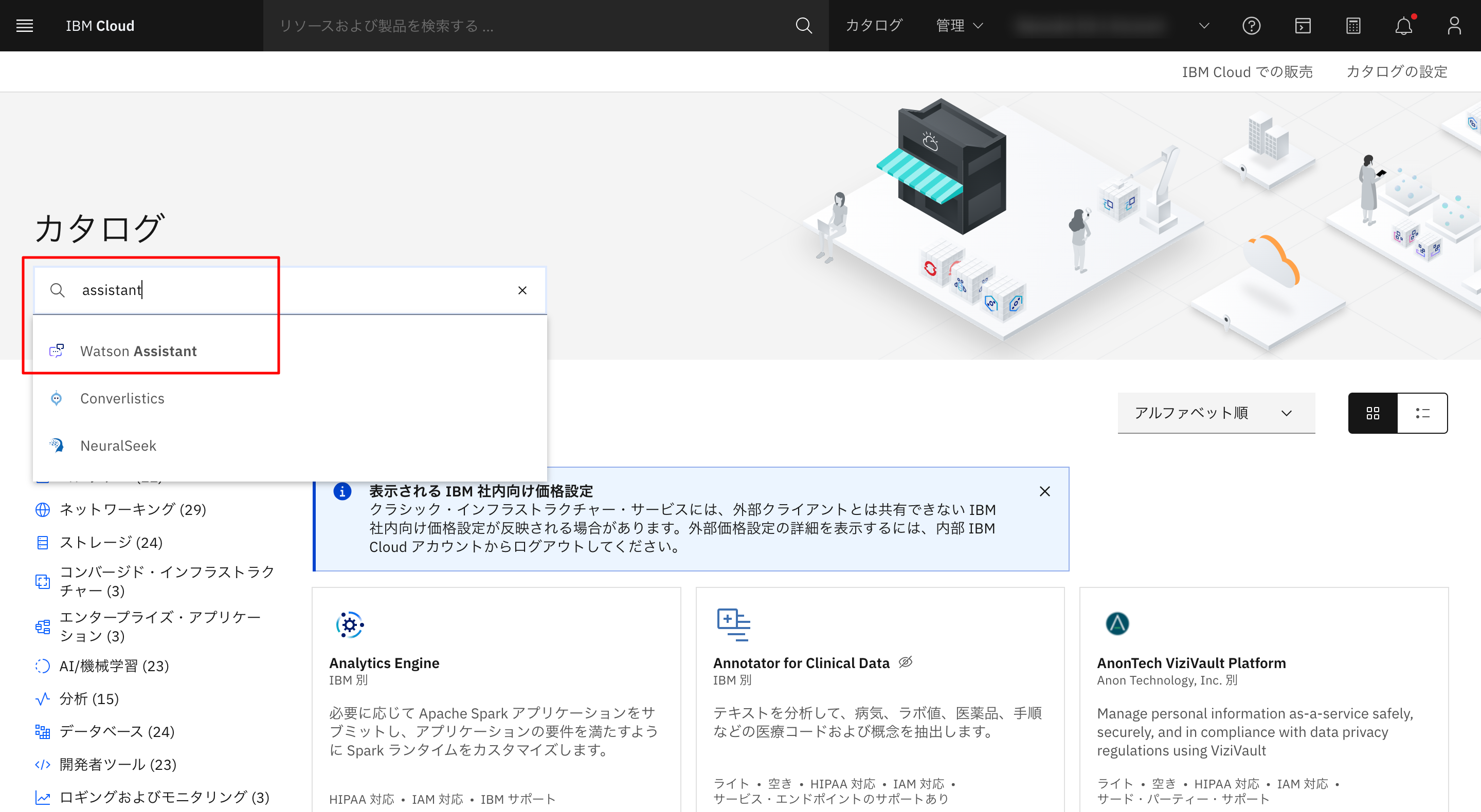
カタログが出てきますので、assistantと検索してWatson Assistantをクリックします。

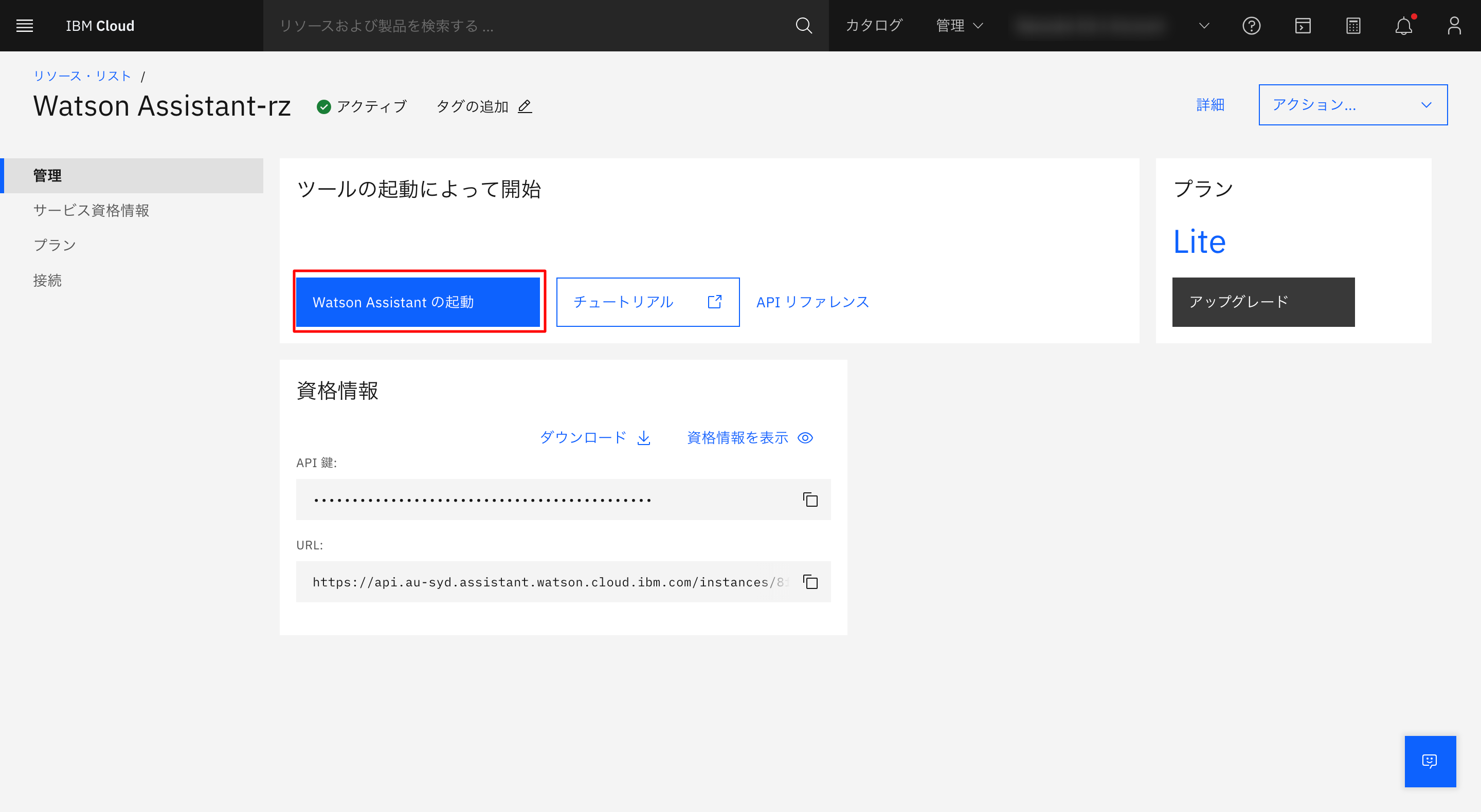
作成後はリソース・リストに追加され、以下の画面が表示されますので、Watson Assistantの起動をクリックします。

これで、watsonx Assistantの準備ができました。
次に、OpenAI側の準備を実施します。
OpenAI API key の取得
ここでは、OpenAI APIのサイトに行って、API Keyを取得する方法を記載します。
リンクに飛ぶと以下の画面が表示されます。アカウントがないひとはSign upでアカウントを作成します。
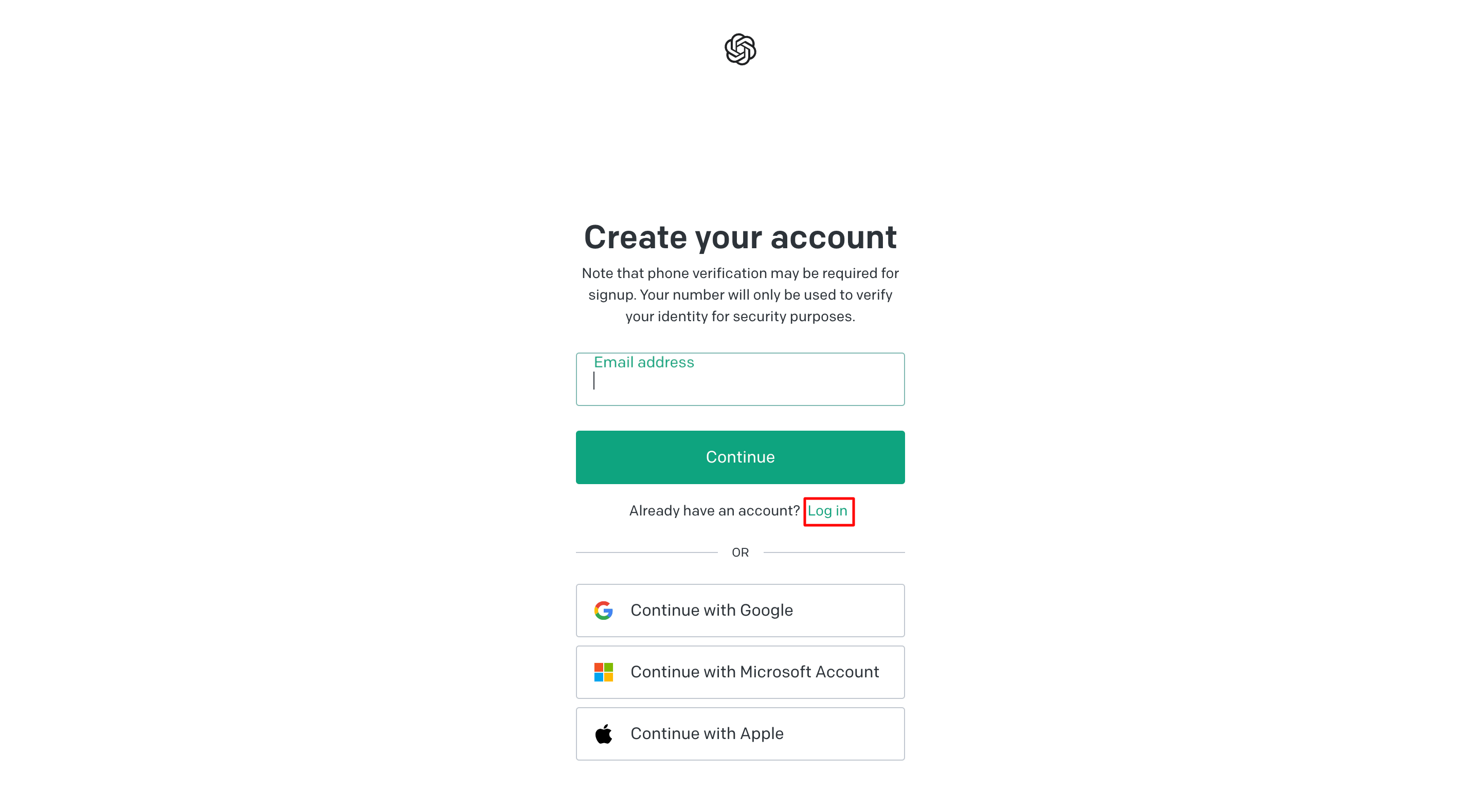
右上の、Log inボタンを押すと、なぜかAPIのダッシュボードでなく、チャットである「ChatGPT」の方にログインしてしまうので、アカウントを持っている人もSign upを押します。

アカウントを持っていない人は、アカウントを作成してください。持っている方は、Log inボタンからログインしてください。

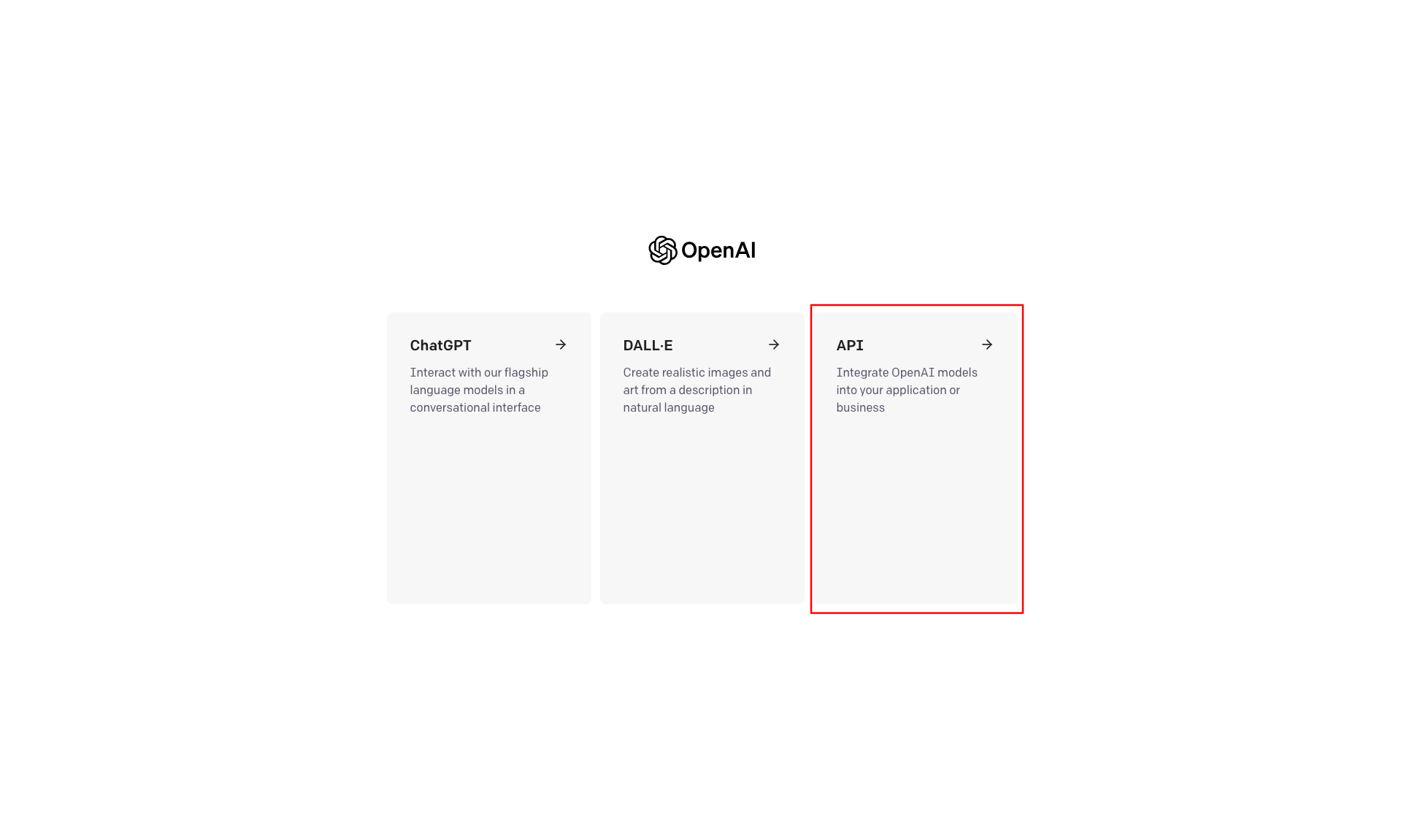
最初の画面のLog inを押すと、このような画面になるので、アカウントを持っている方はこちらからもアクセスできます。

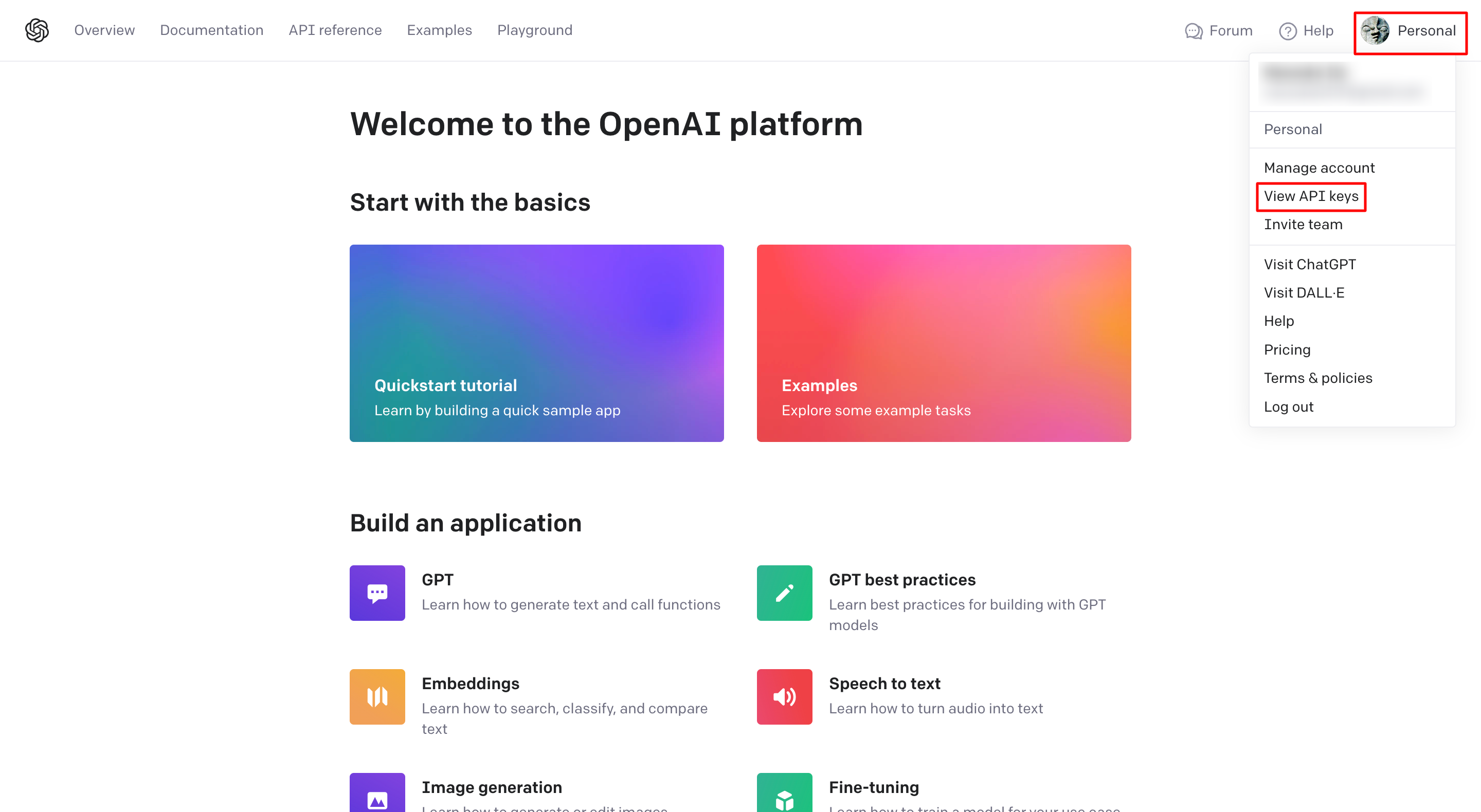
ログインするとAPIのダッシュボードが表示されます。右上のアカウントアイコンをクリックし、さらにView API keysをクリックすると、API keyの管理画面に遷移します。

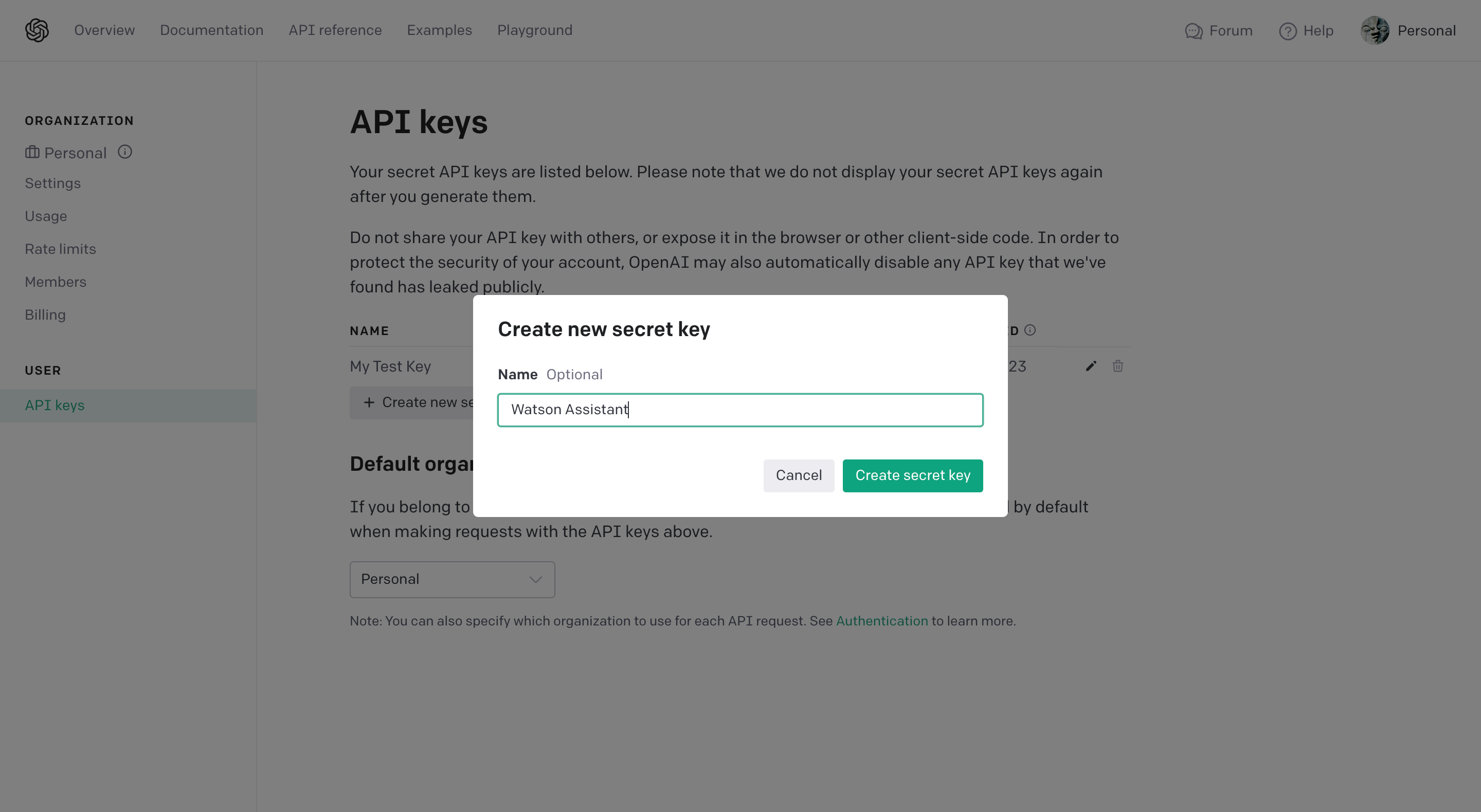
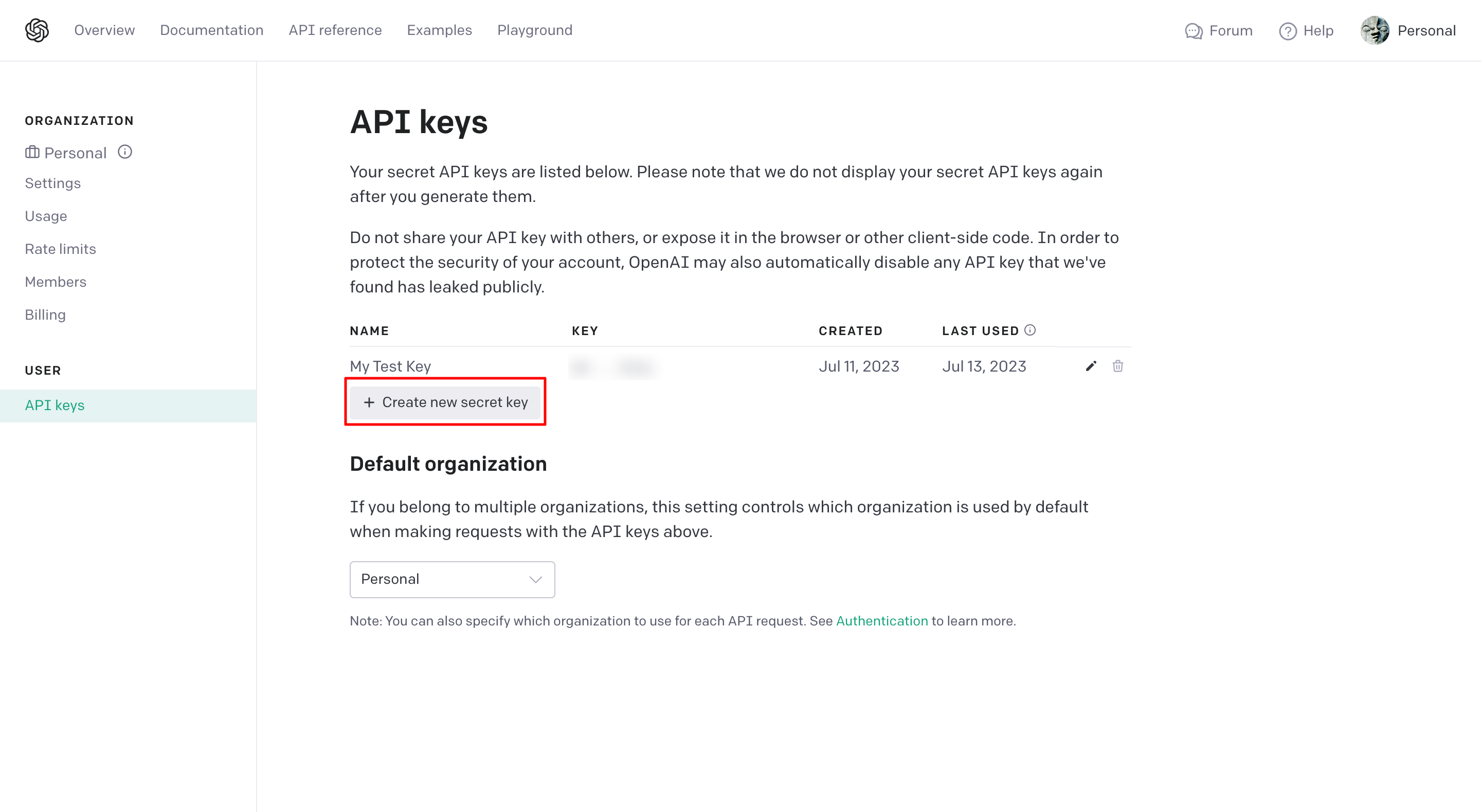
次に、Create new secret keyをクリックすると、API keyを作成できます。

表示された文字列がAPI keyとなります。ここでしか表示されないので、後から使うためにコピペしておいてください。

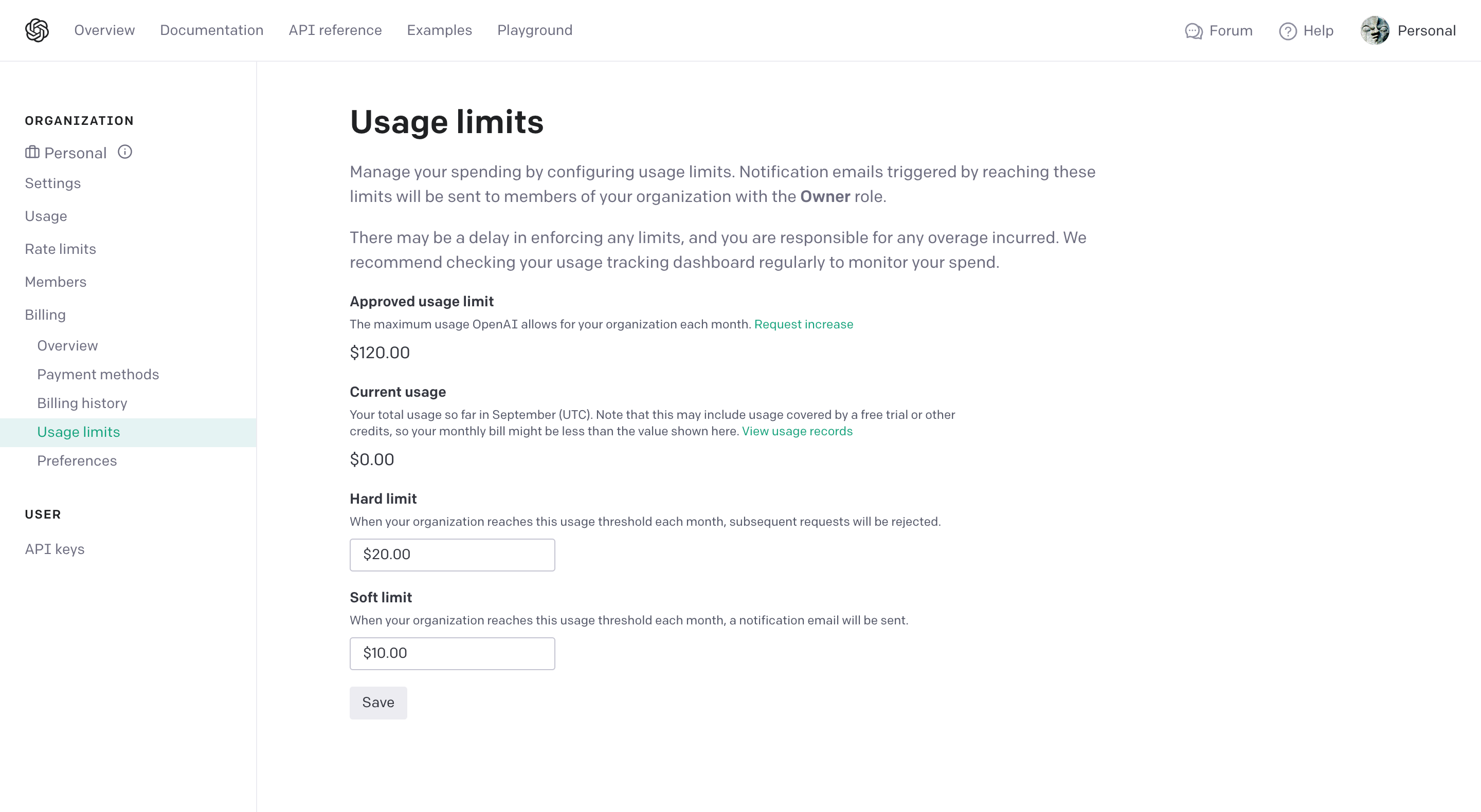
また、使いすぎたり、API Keyが漏れた時のために、Usage limitsをつけておきます。

以上で、OpenAIのAPI keyが取得できました。
次は、watsonx Assistantの拡張機能を設定していきます。
watsonx Assistant の Custom extension の作成
ここでは、拡張機能としてOpenAI APIにアクセスするための情報を入力していきます。
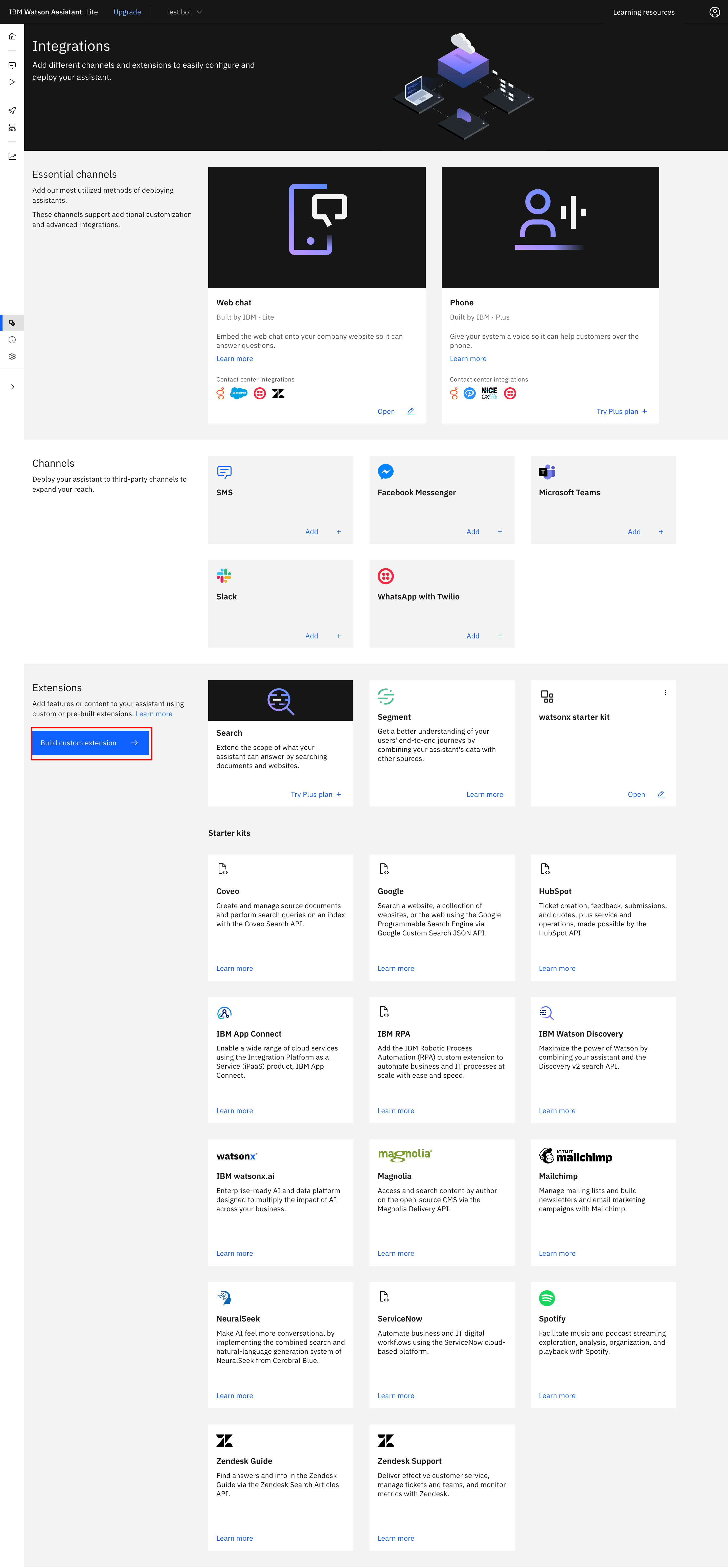
以下のようなダッシュボードが表示されます。Build custom extensionをクリックします。

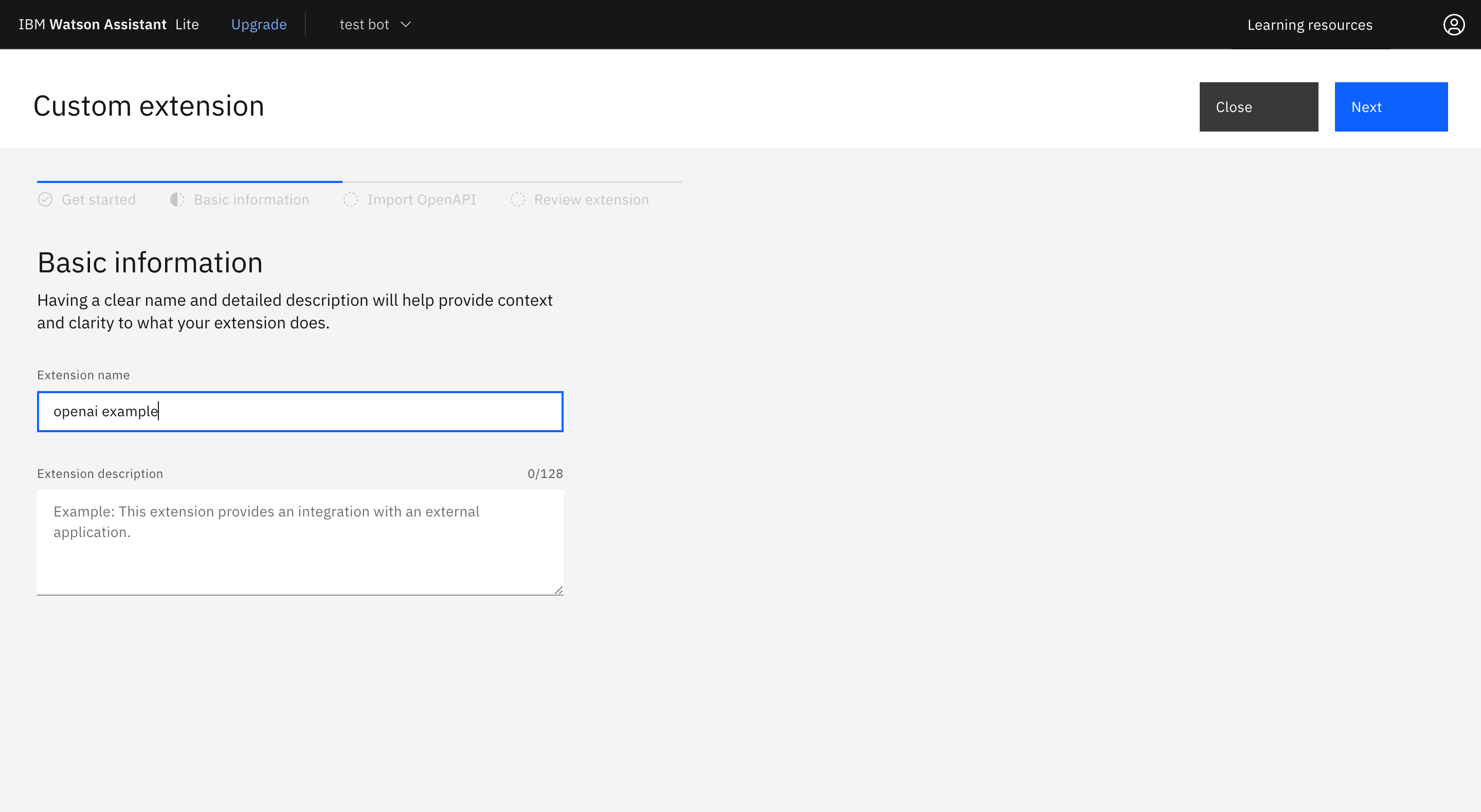
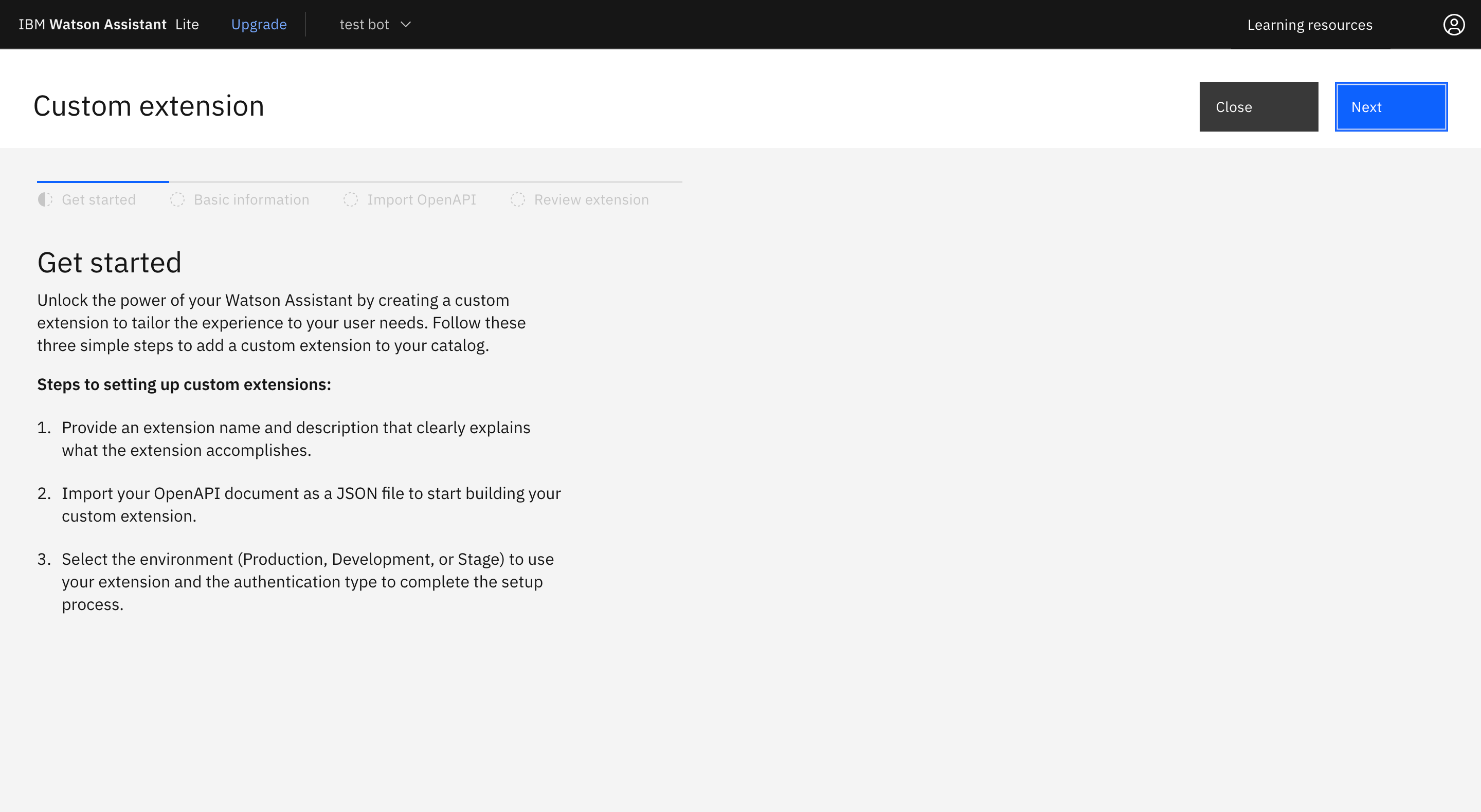
設定画面に行くので、記載を読んだ後、Nextをクリックします。

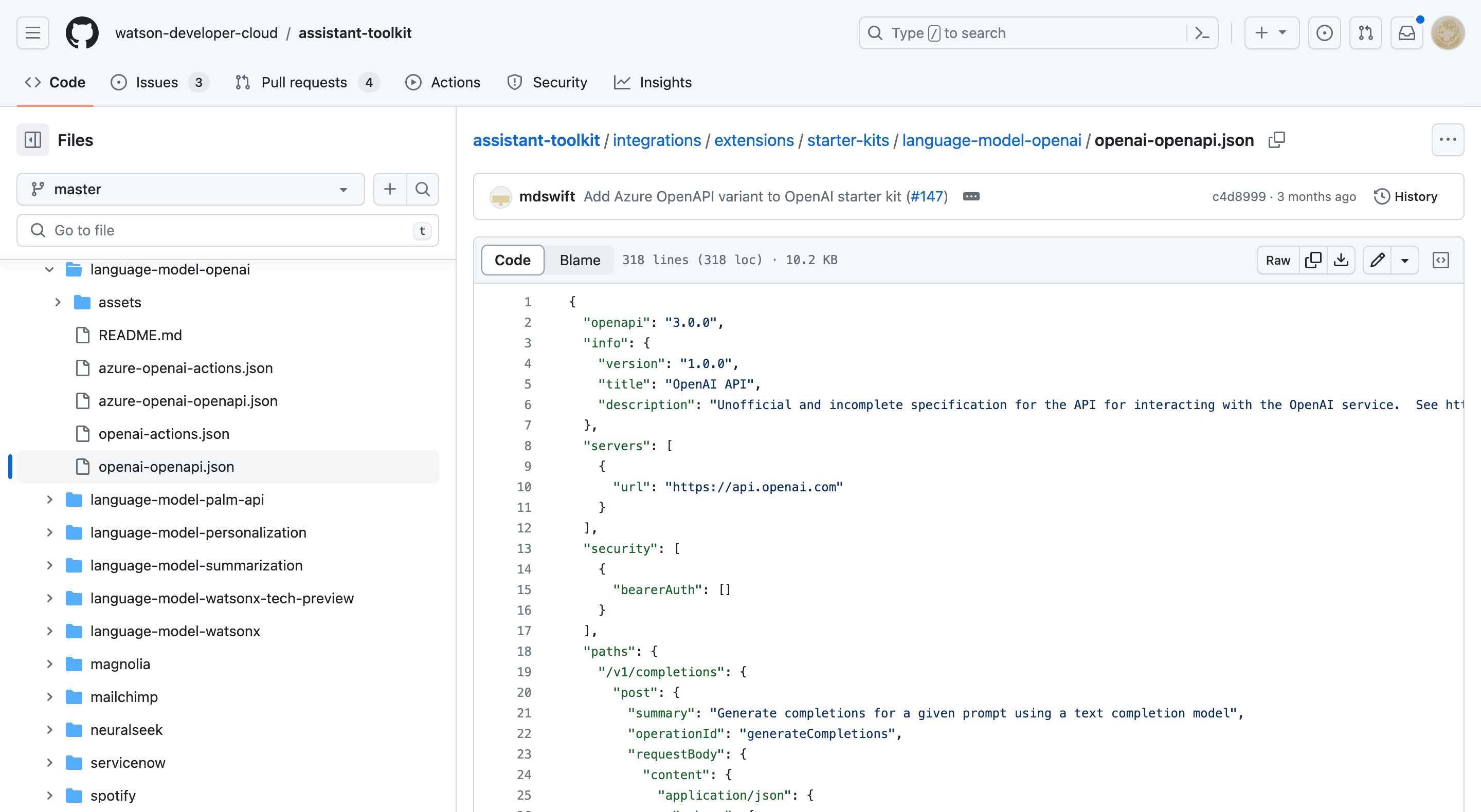
設定ファイルが置かれたGitHubにアクセスし、openai-openai.jsonファイルをダウンロードします。このjsonファイルに、OpenAI APIのAPI定義等が記載されています。自分で、カスタマイズすることも可能です。

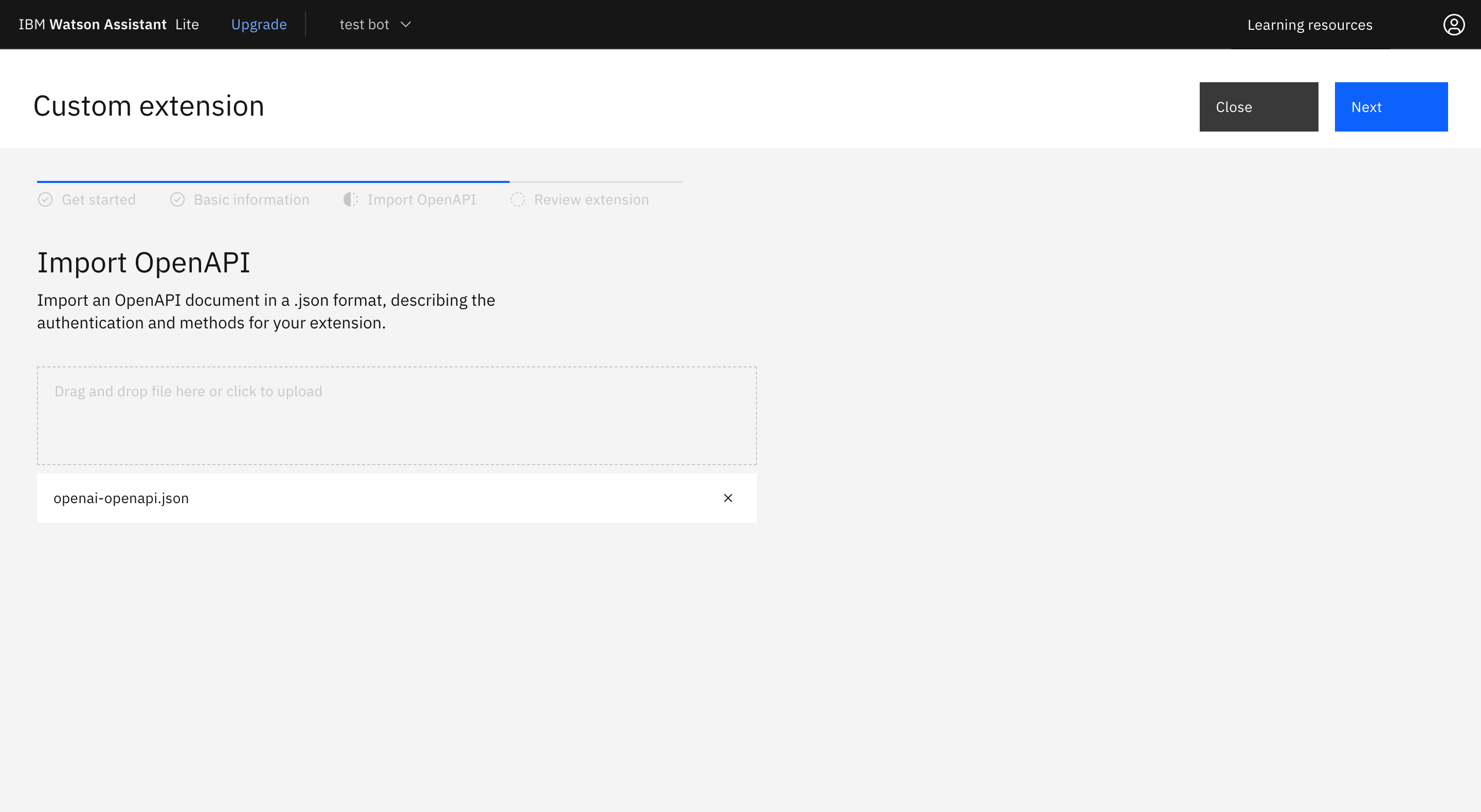
上記jsonファイルをアップロードします。以下の画面は、アップロード後の表示です。その後、Nextをクリックします。

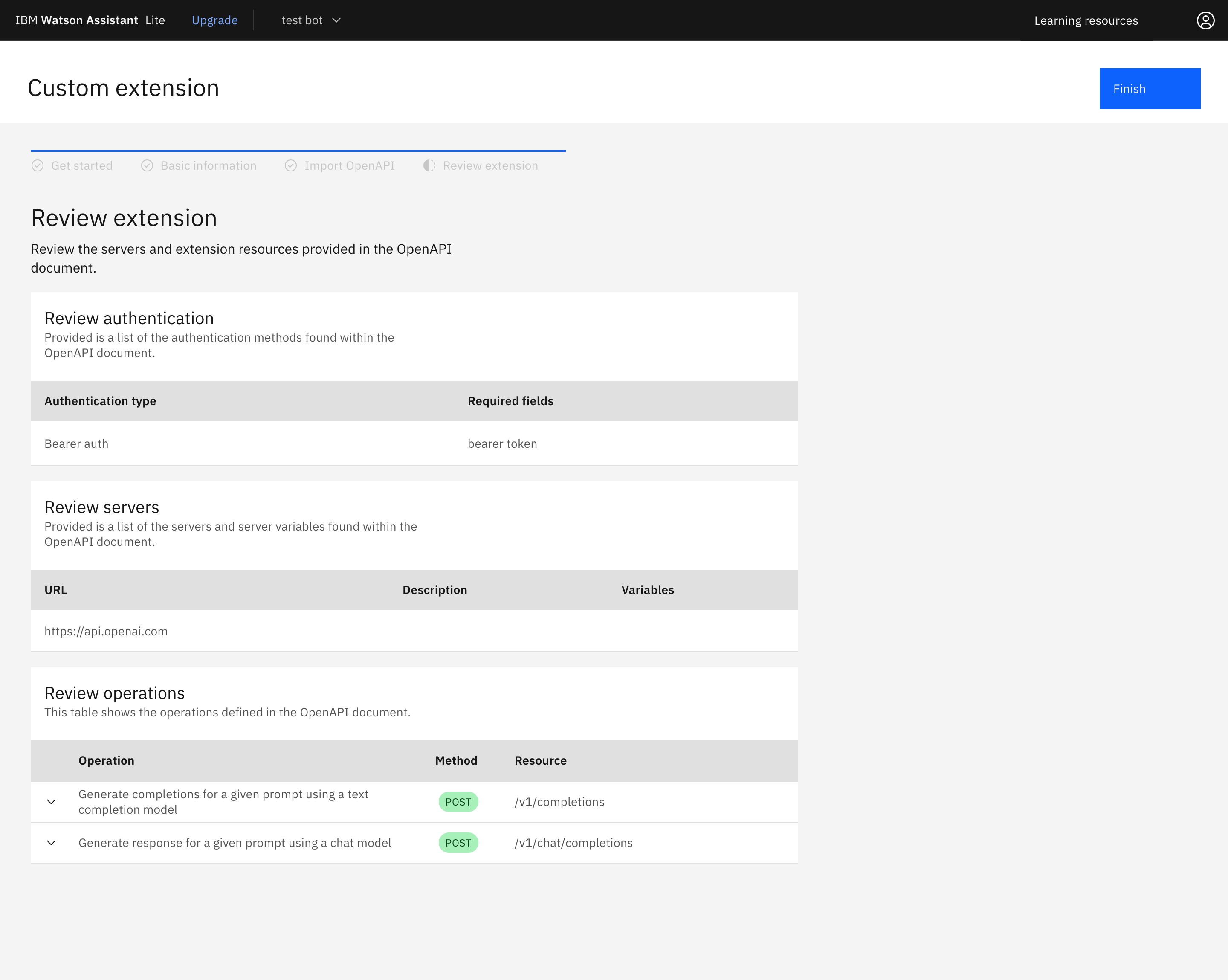
これで、jsonファイルに記載されていた情報から拡張機能が定義されたので内容を確認して右上のFinishをクリックします。

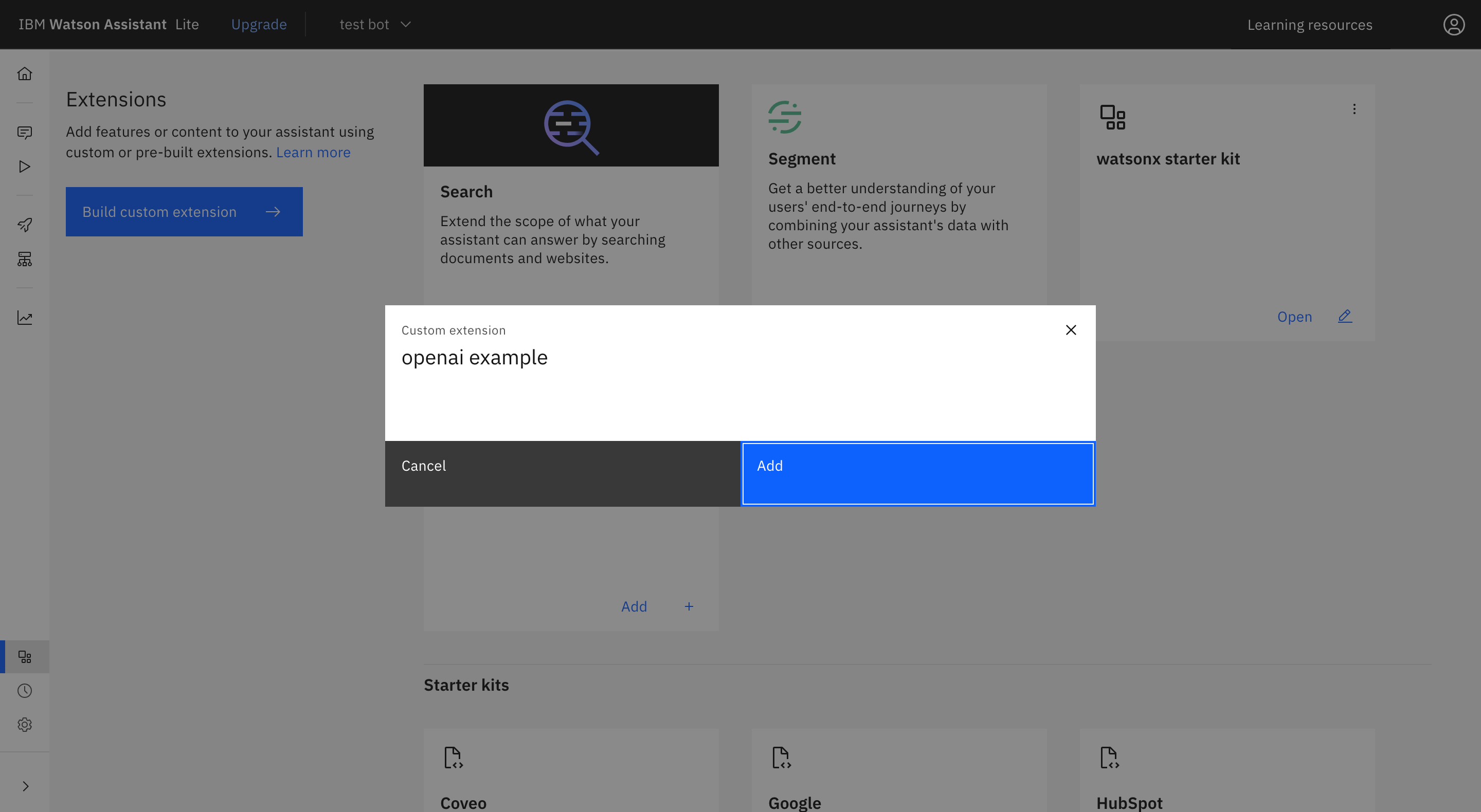
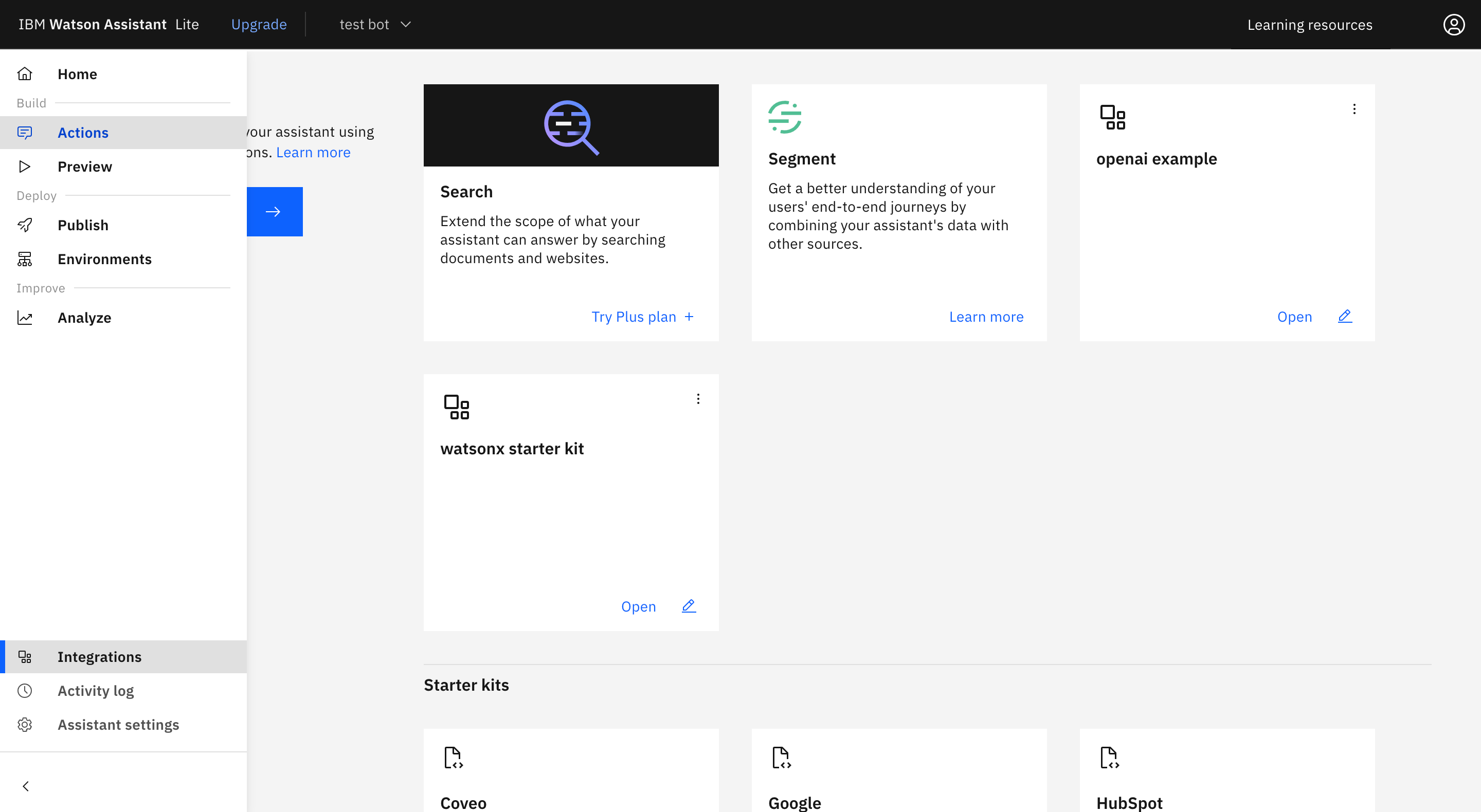
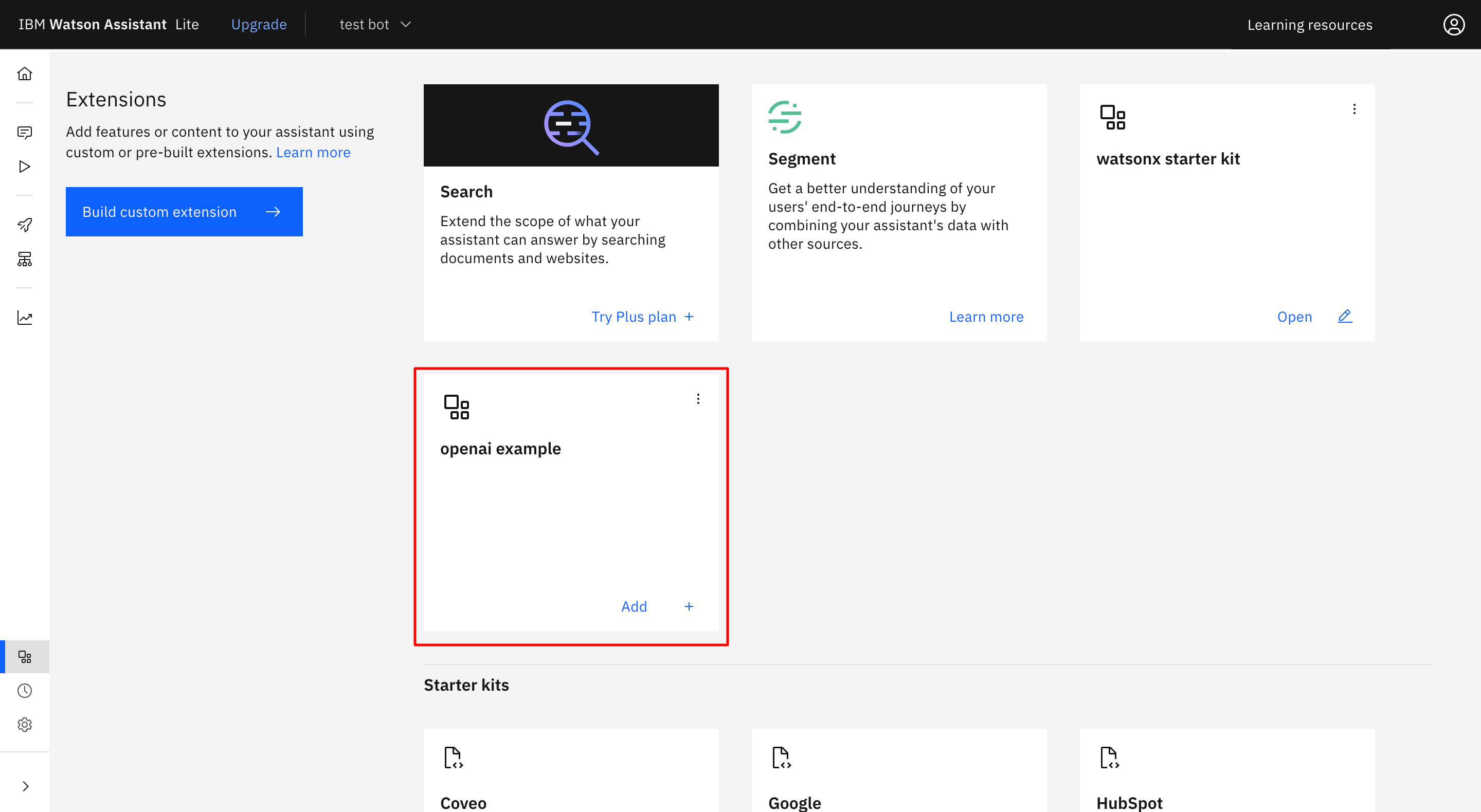
Integrationsのダッシュボードに戻ると、Extensionsのところに、先ほどつけた名前(openai example)が表示されていることを確認できます。さらに、設定するために、Addをクリックします。

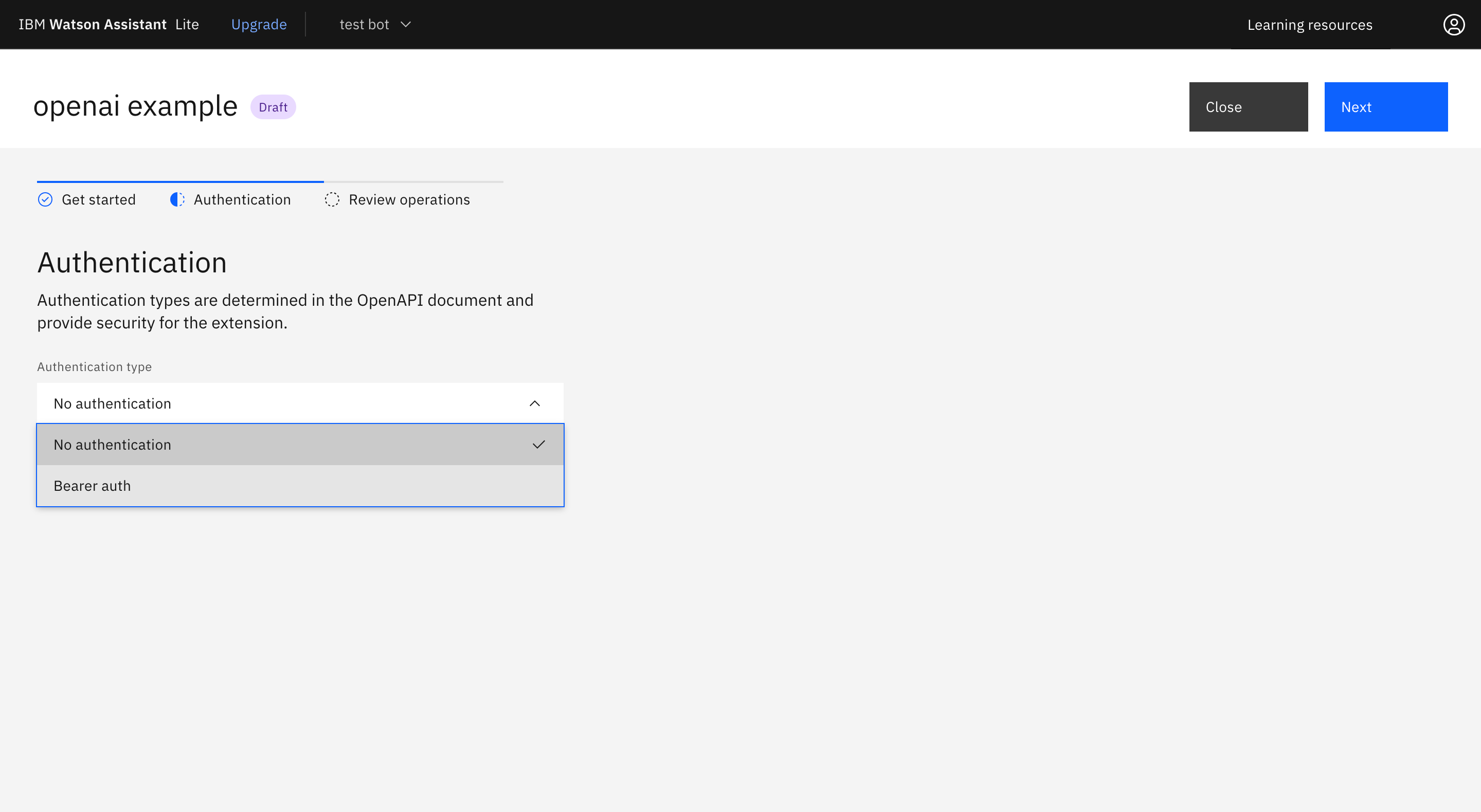
OpenAI側のAuthenticationの設定をしていきます。Bearer authを選択します。

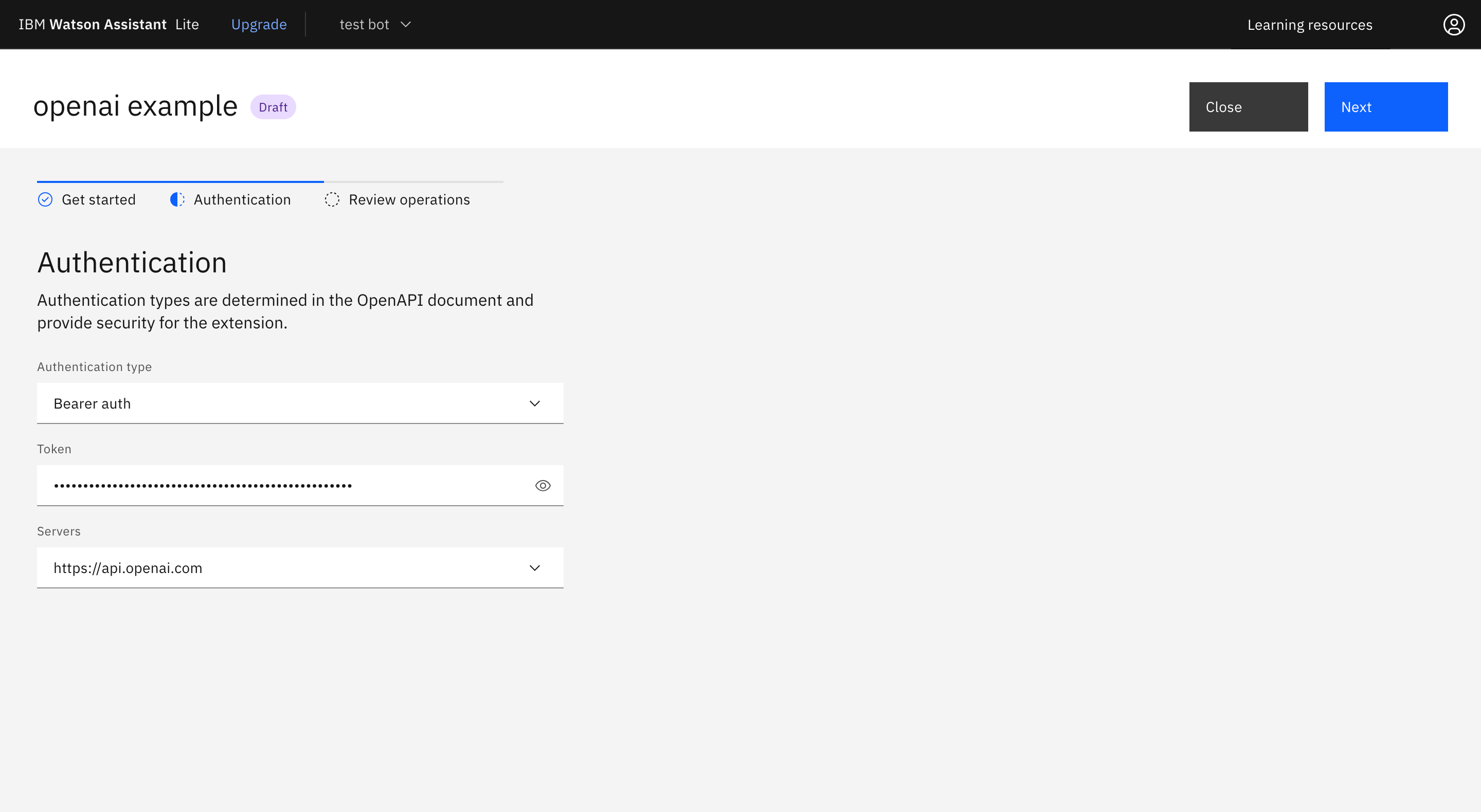
前章で取得したAPI keyをToken欄に貼り付け、Nextボタンをクリックします。

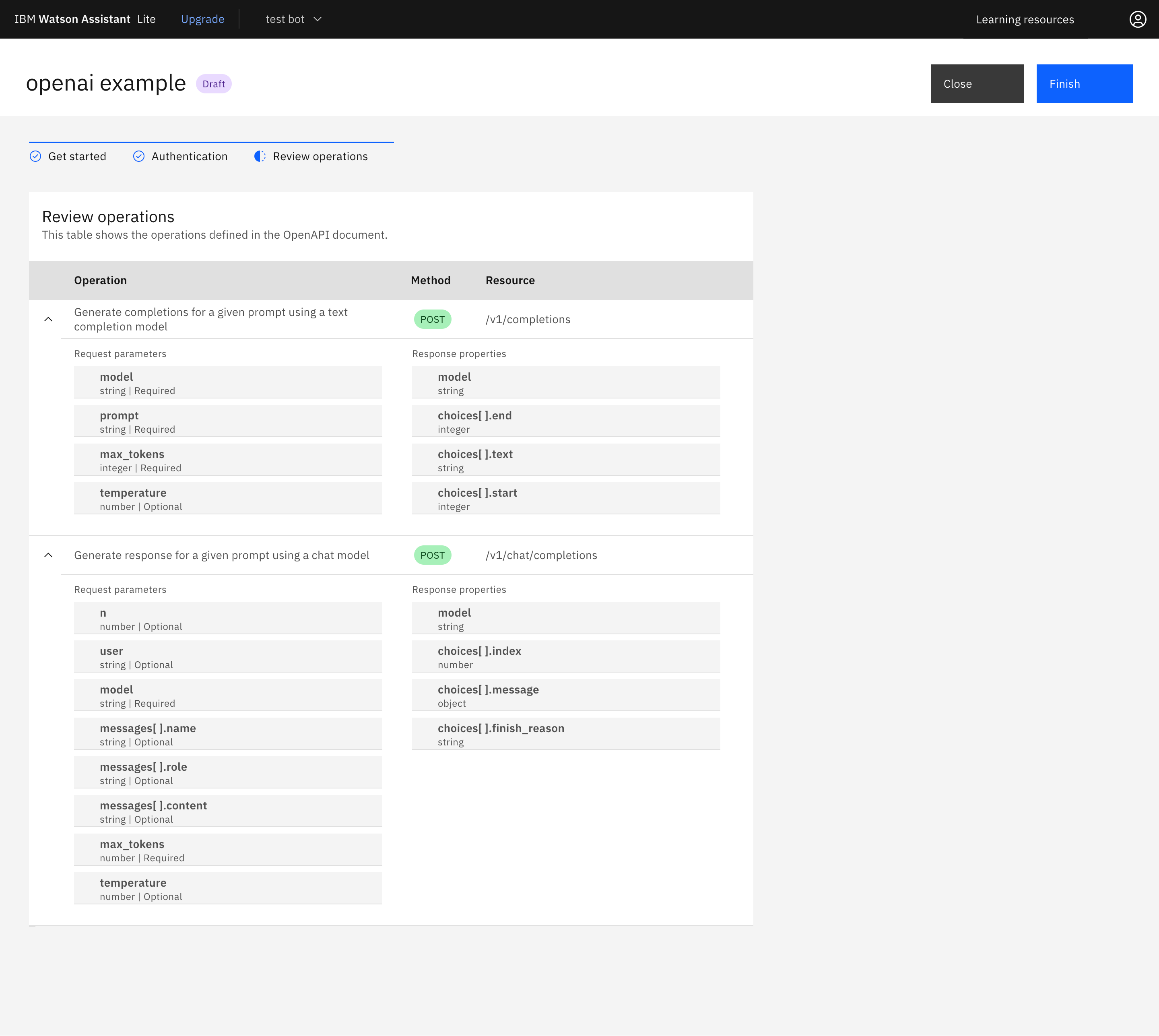
最後に、設定項目を確認し、右上のFinishをクリックします。

以上で、拡張機能の登録が完了しました。次に、登録した拡張機能を呼び出すためのアクションを設定していきます。
watsonx Assistant の Action の作成
本章では、チャットボットの動作をルールベースで定義するためのアクションを作成していきます。
左側のアイコンからActionsをクリックします。
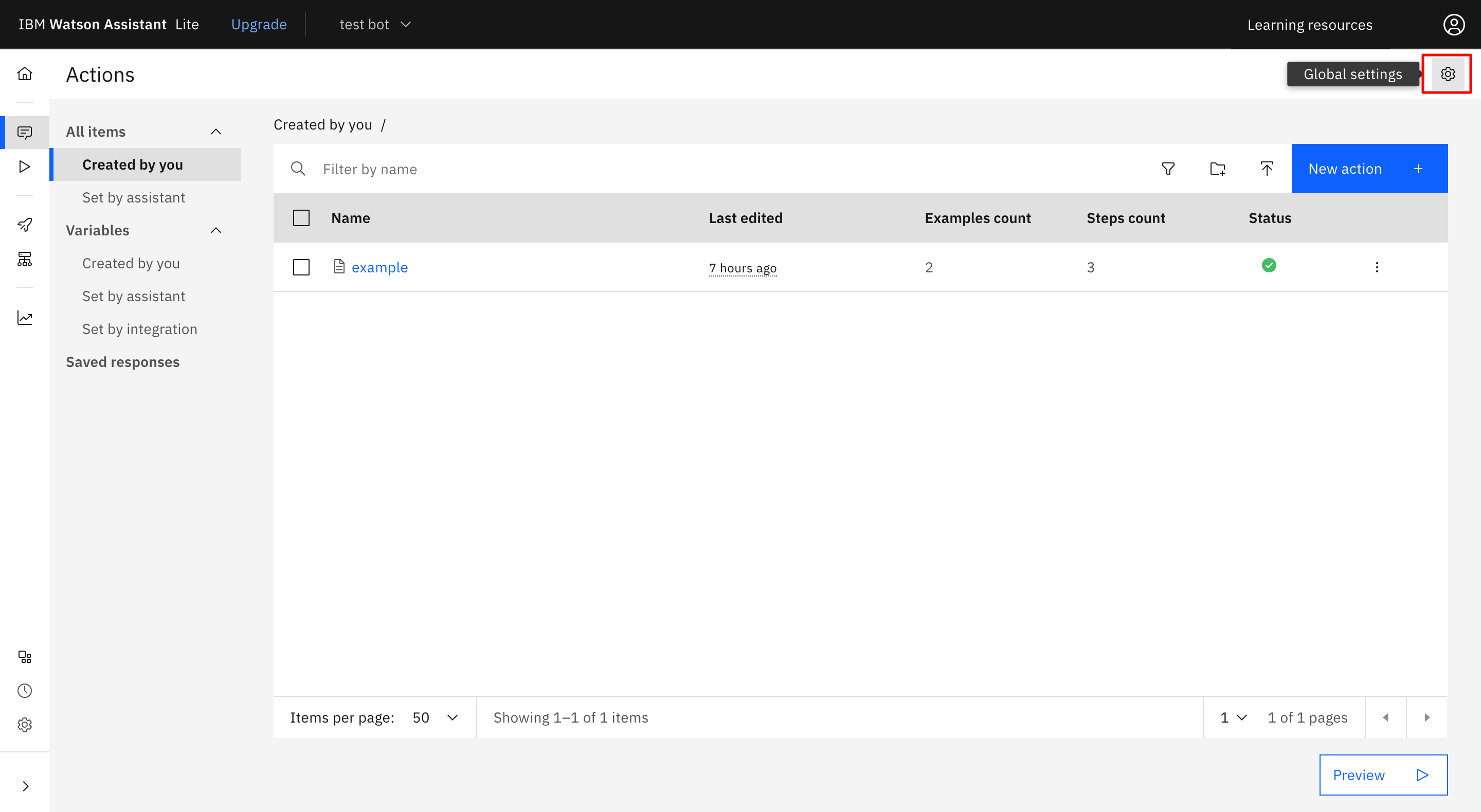
以下のような画面に遷移します。
この画面ではGUIでアクションを定義できますが、今回は、jsonファイルをアップロードすることで定義します。
Global settingsをクリックします。

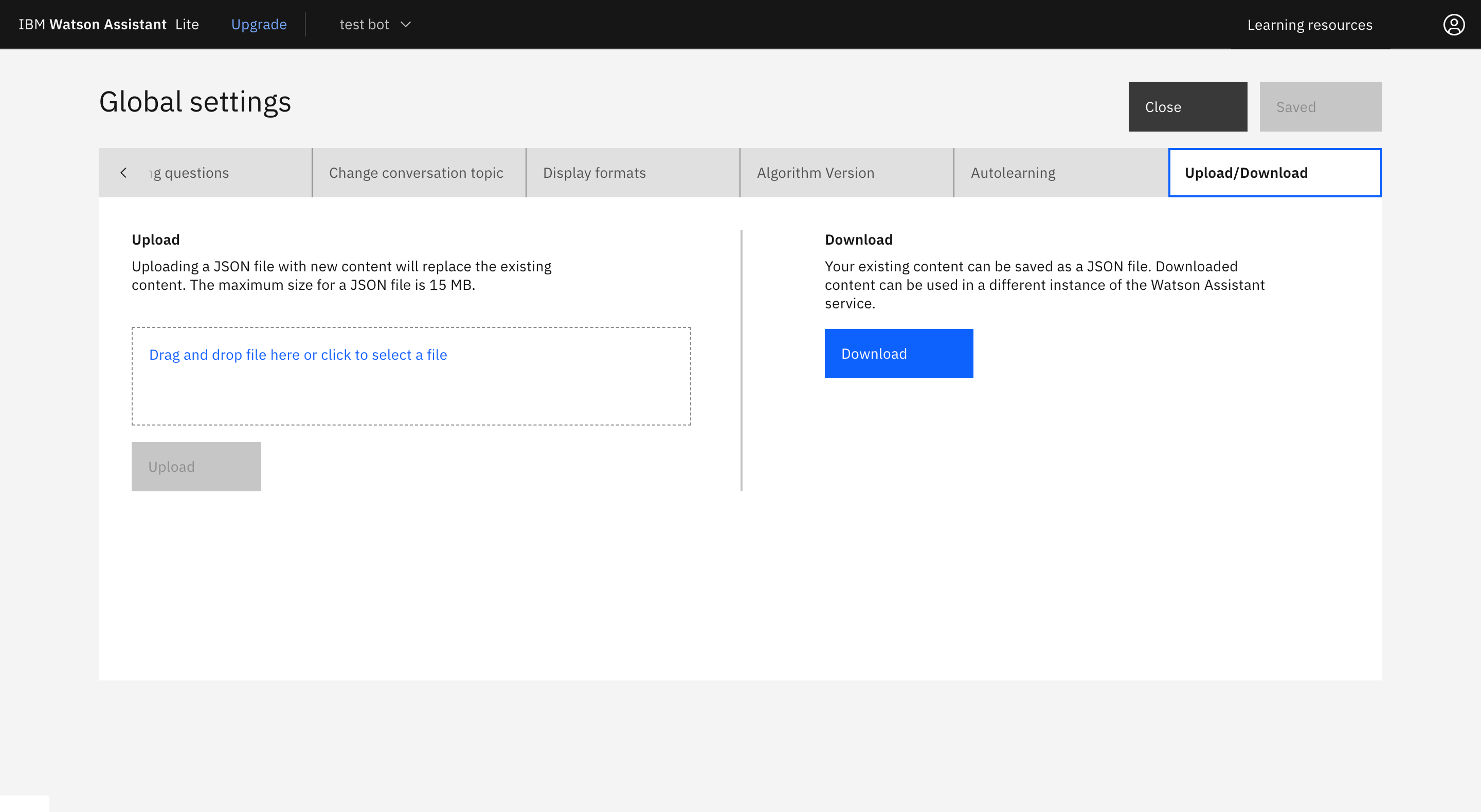
全体の設定を実施するための画面に遷移します。
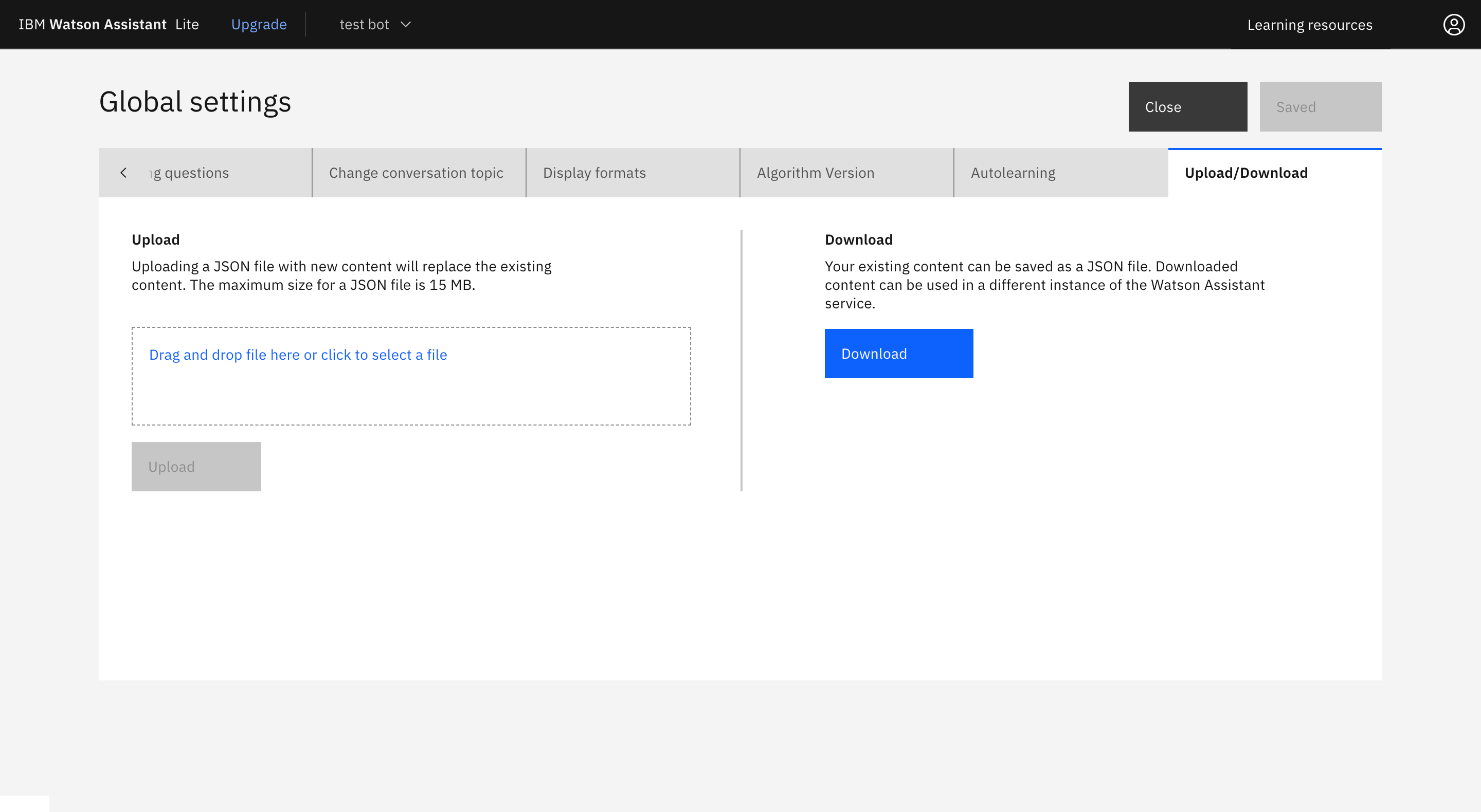
右上の、Upload/Downloadをクリックします。

左側のUploadのところから、jsonファイルをアップロードしていきます。jsonファイルの取得方法は次で説明します。

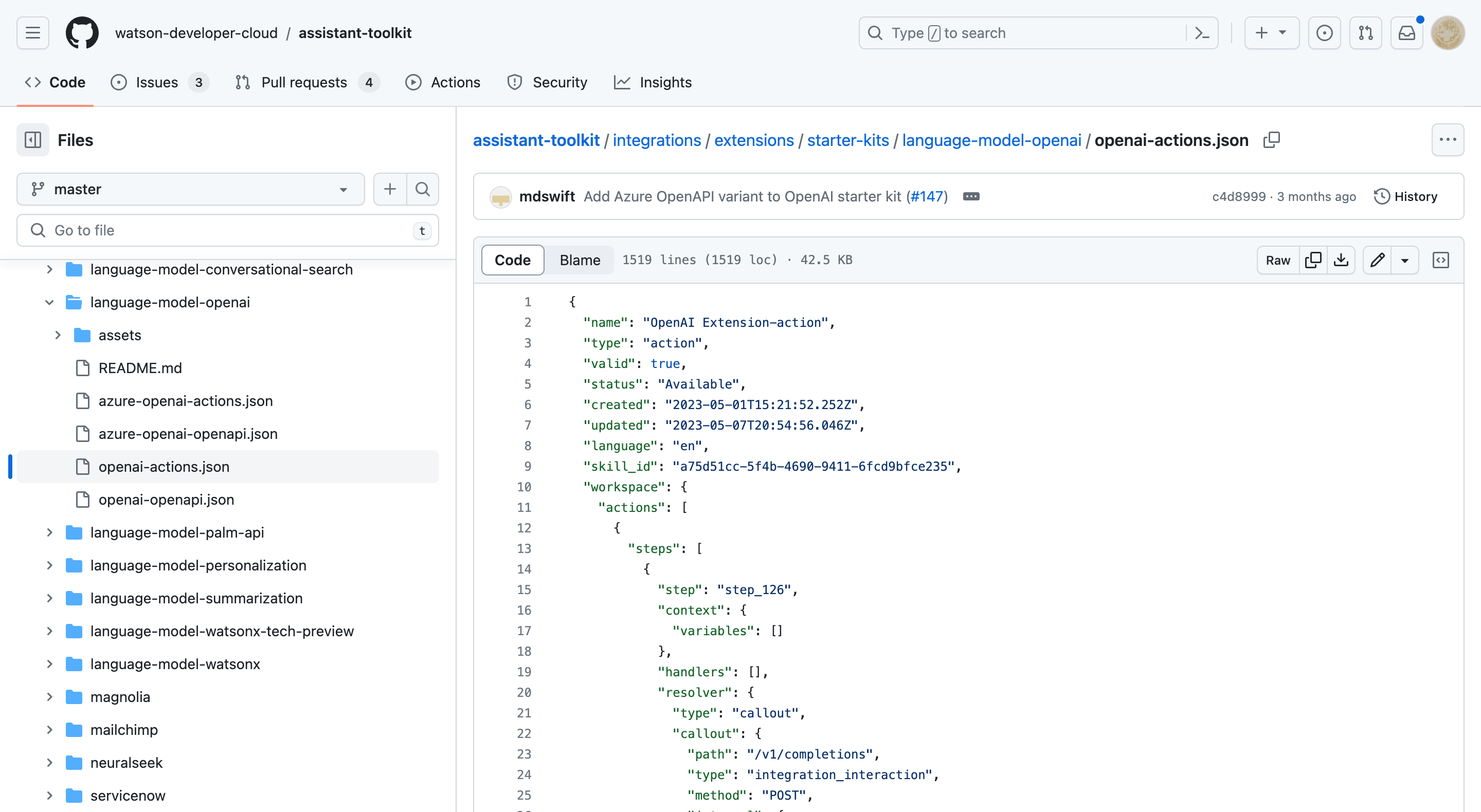
GitHubのページから、openai-actions.jsonファイルをダウンロードします。

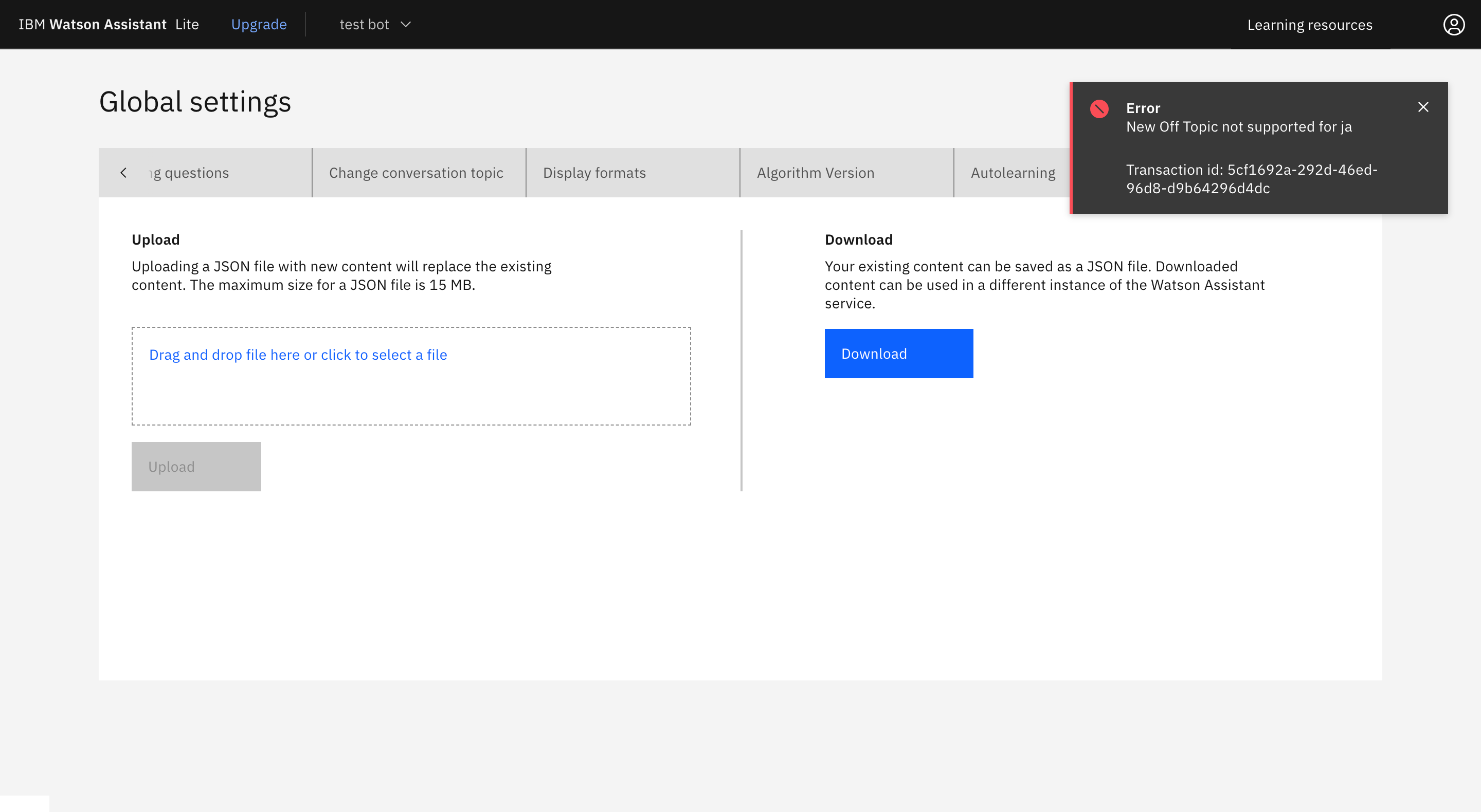
ダウンロードしたファイルをアップロードしようとすると、以下のようなエラーが表示されます。
エラー内容を読むと、日本語設定では、New Off Topicが使えないようです。オフトピックとは、トピックから外れた質問に対応するための機能のようです。
以下で、エラーを解決するために、jsonファイルを修正していきます。

jsonファイルをエディターで開いて、1424 行目の下記 3 行を削除します。
"off_topic": {
"enabled": true
},
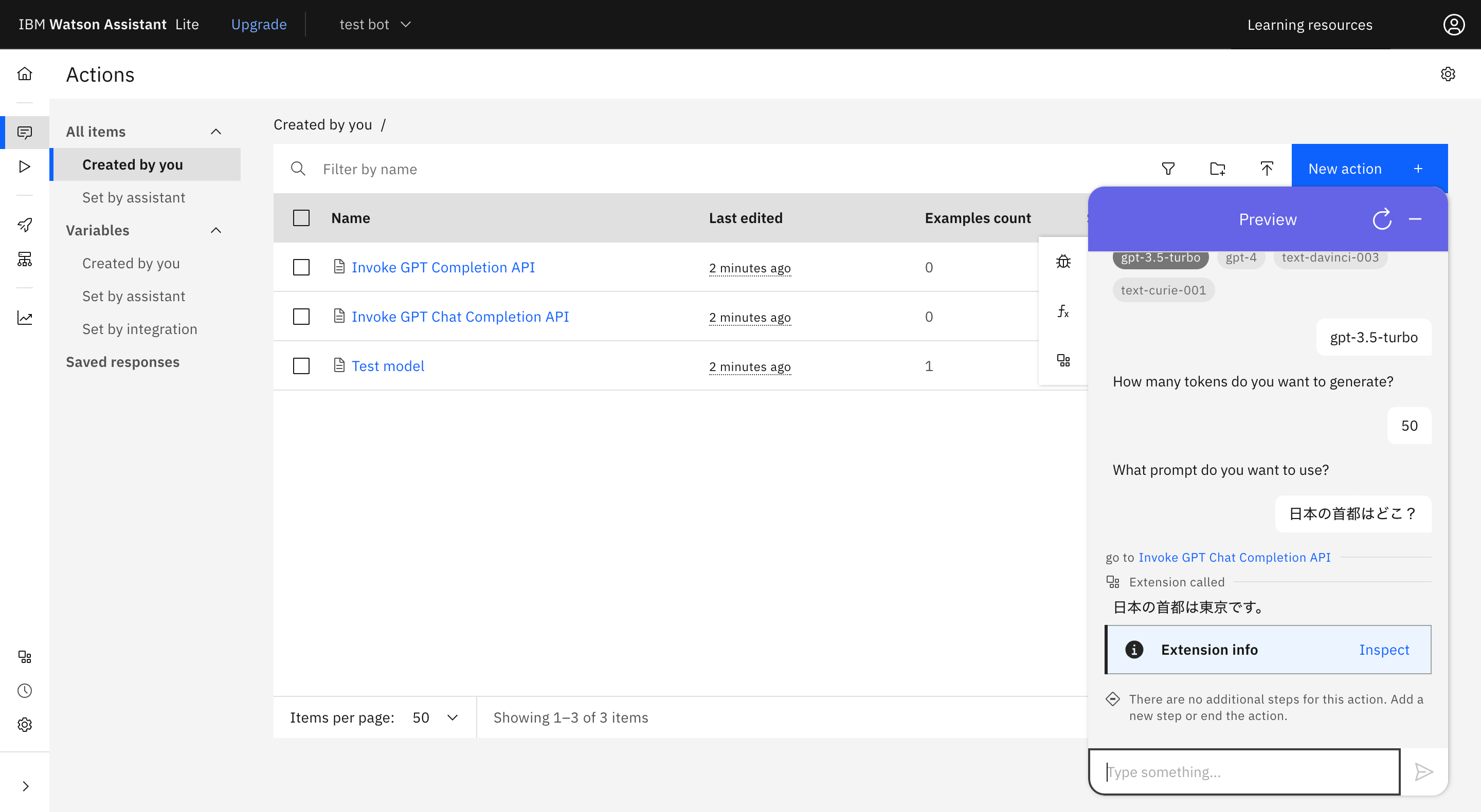
無事、アップロードに成功すると、Actions画面に3つのアクションが作成されます。

これで、watsonx AssistantからChatGPTにアクセスする準備ができました。
折角ですので、次章で実行する前にアクションの中身を確認していきます。
watsonx Assistant の アクション
ここでは、3つあるアクションのうち、Test modelとInvoke GPT Chat Completion APIを確認していきます。OpenAIは、呼び出すモデルによってAPI仕様が異なりChat completions APIと、レガシーなCompletions APIの2種類があるため、watsonx Assistantのアクションについても2種類(Invoke GPT Chat Completion APIとInvoke GPT Completion API)あります。

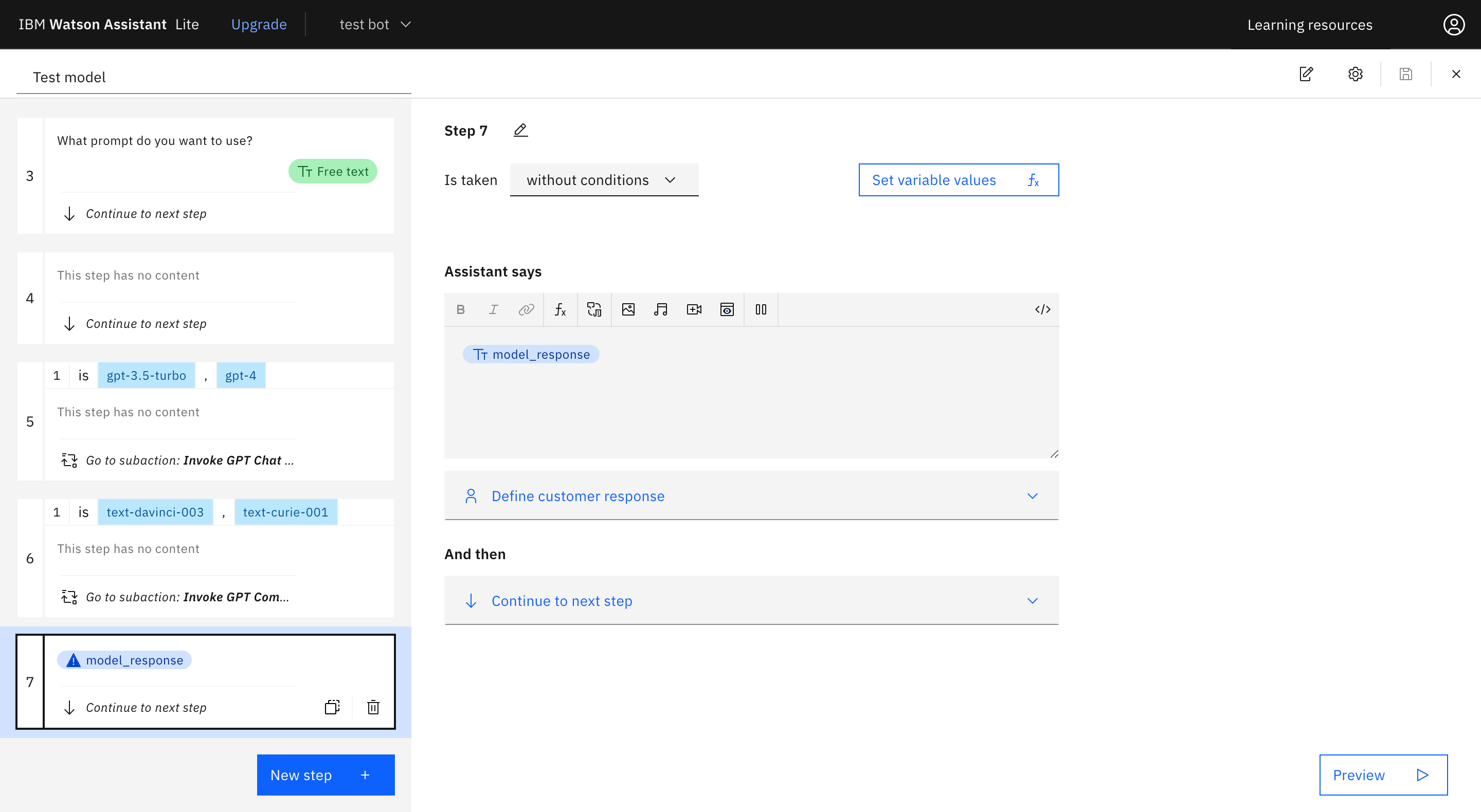
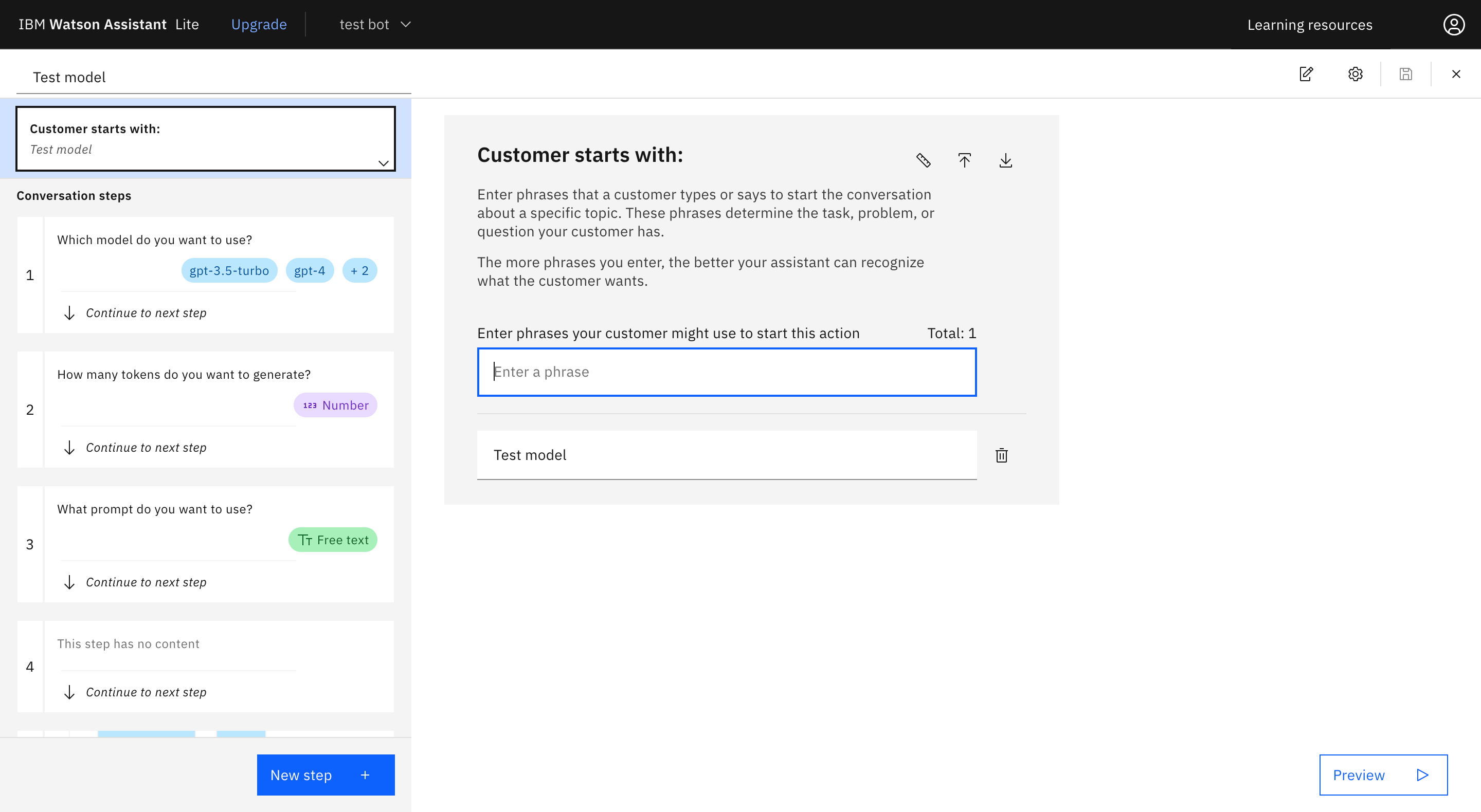
まず、呼び出しの入り口になるTest modelについてみていきます。
最初に、アクション呼び出しのためのフレーズが記載されています。ここれは、Test modelが登録されているため、それに近い意味の文字列が入力された時、このアクションが実行されます。

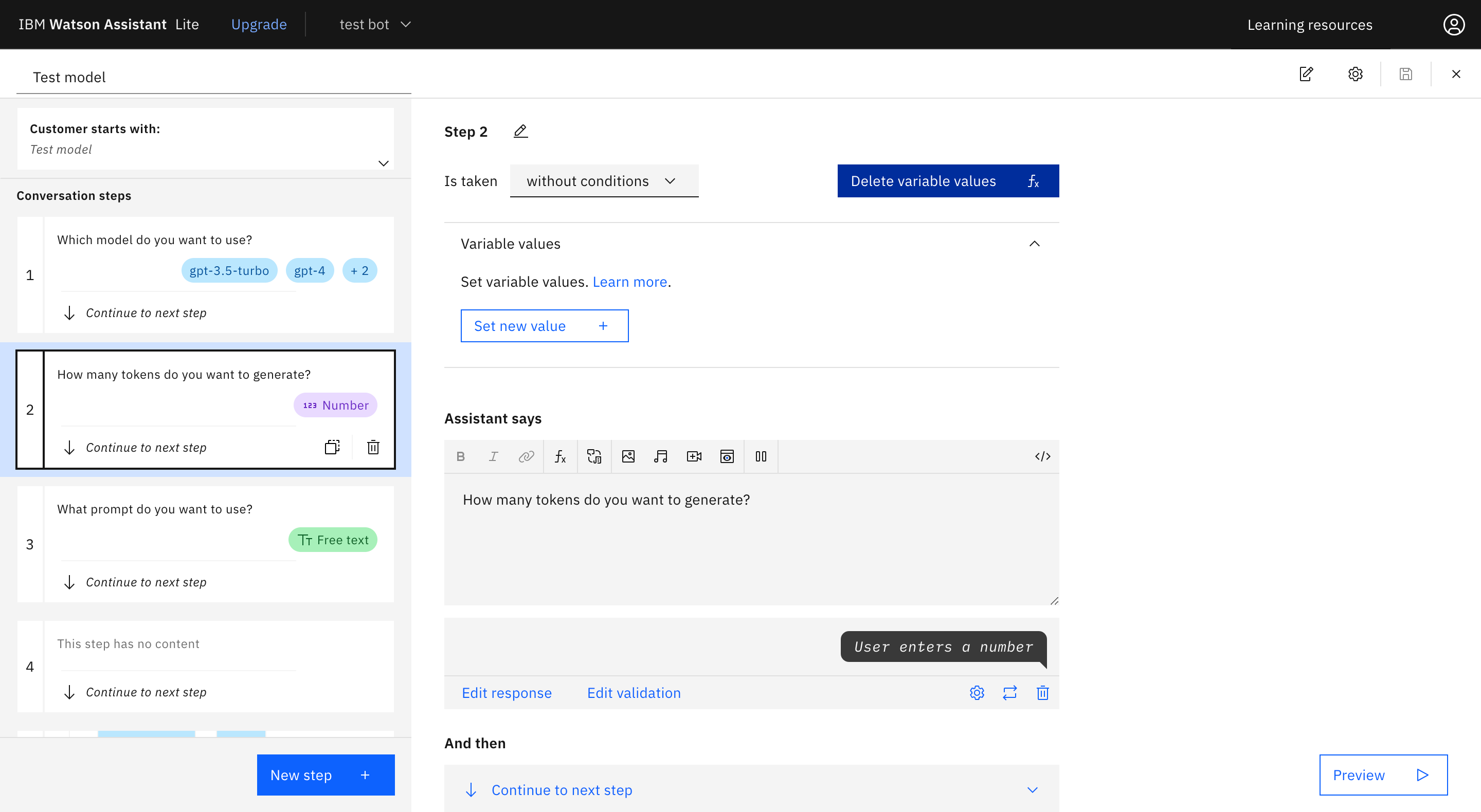
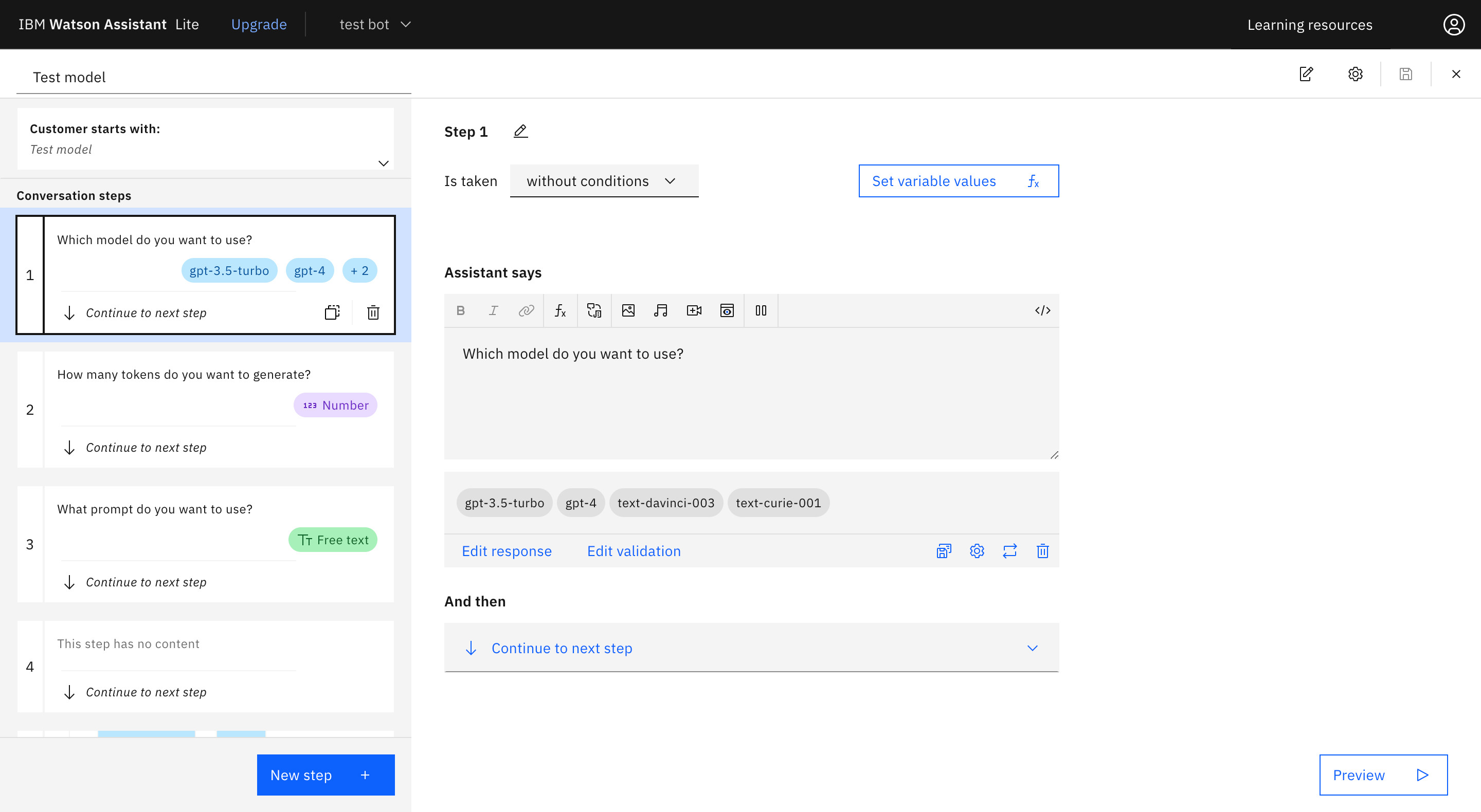
最初のステップでは、モデルを選択してもらうダイアログが登録されています。

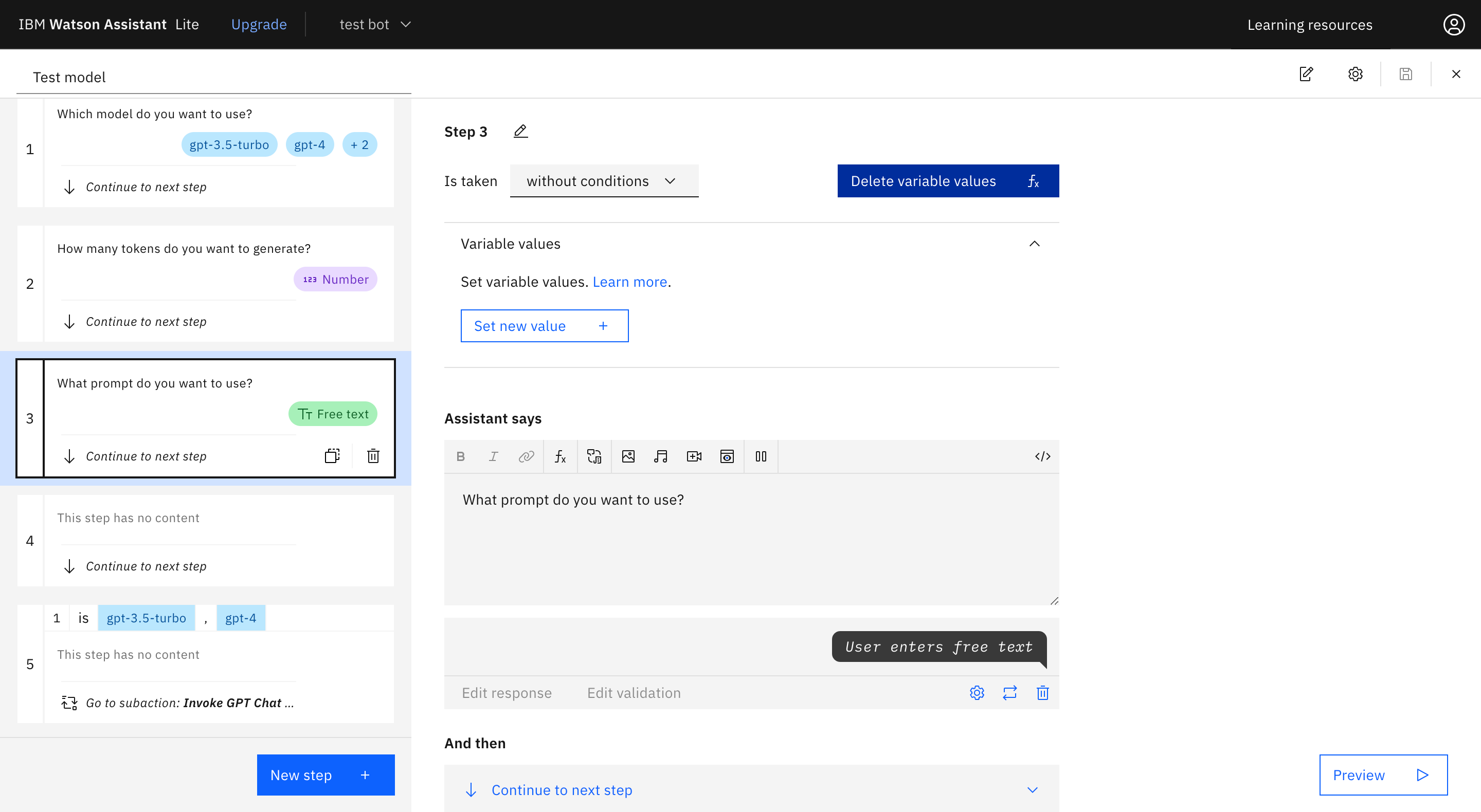
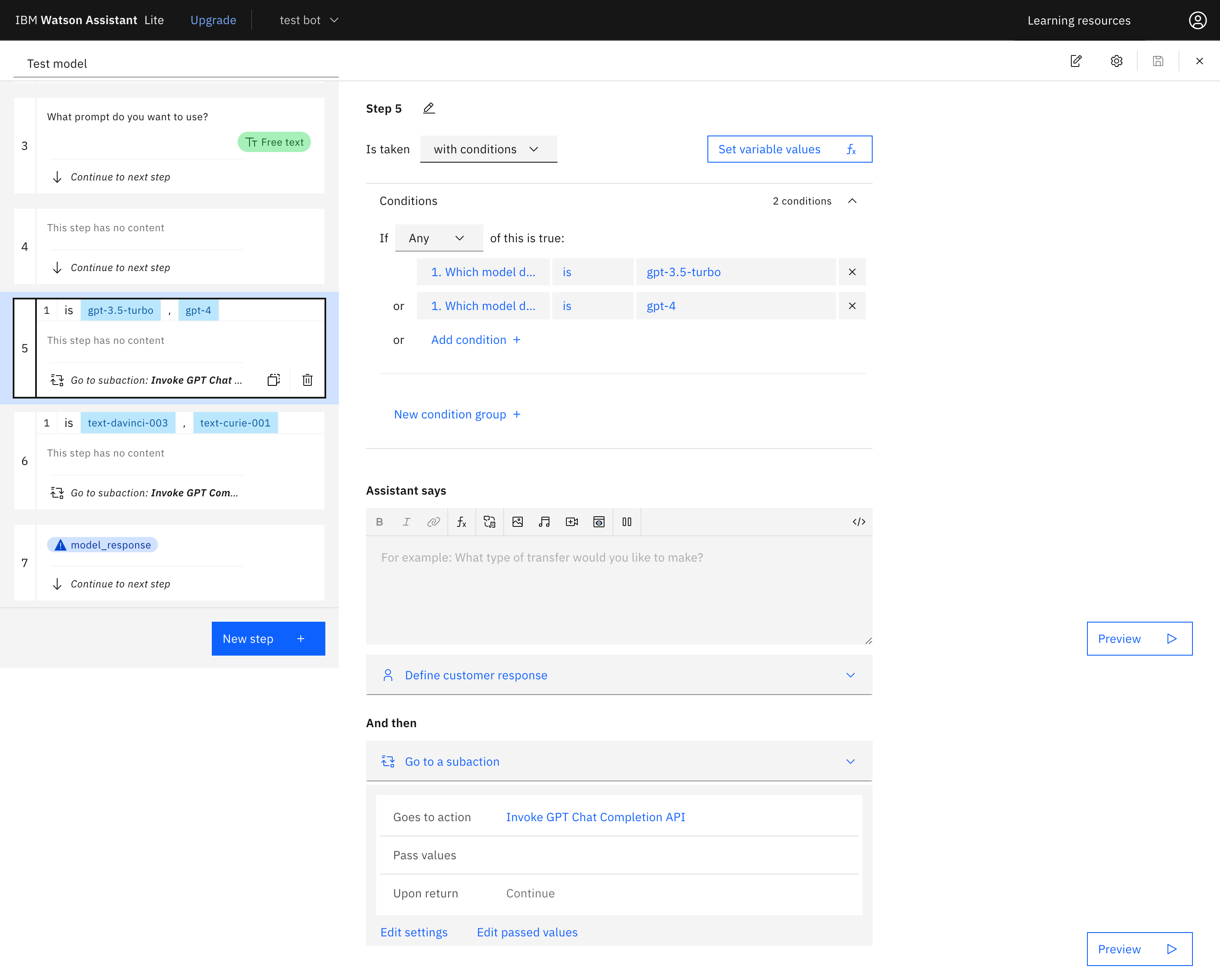
まず、gpt-3.5、gpt-4を選択した場合、Invoke GPT Chat Completion APIアクションを実行します。

また、レガシーなtext-davinci、text-curieを選択した場合、Invoke GPT Completion APIアクションを実行します。

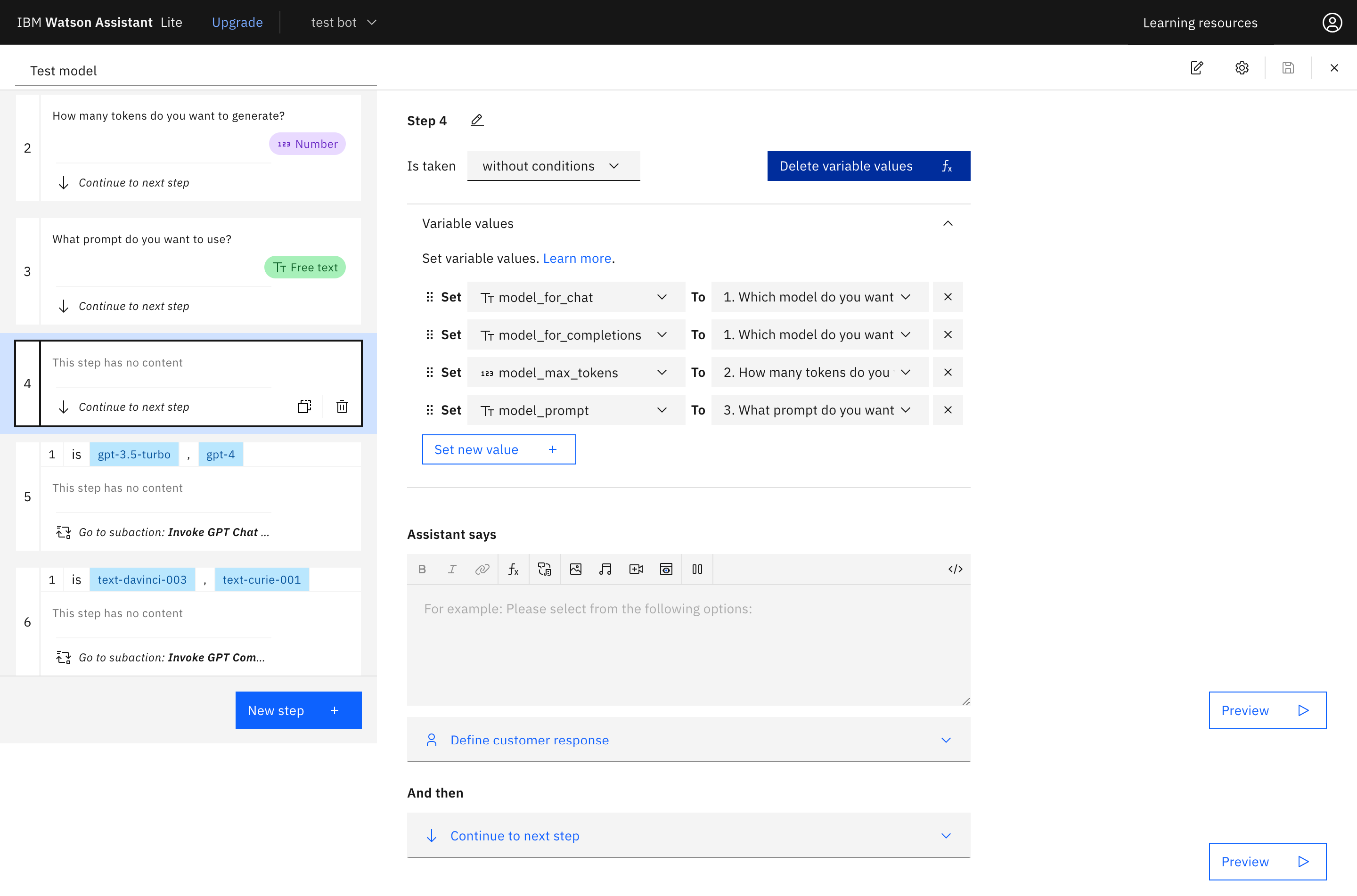
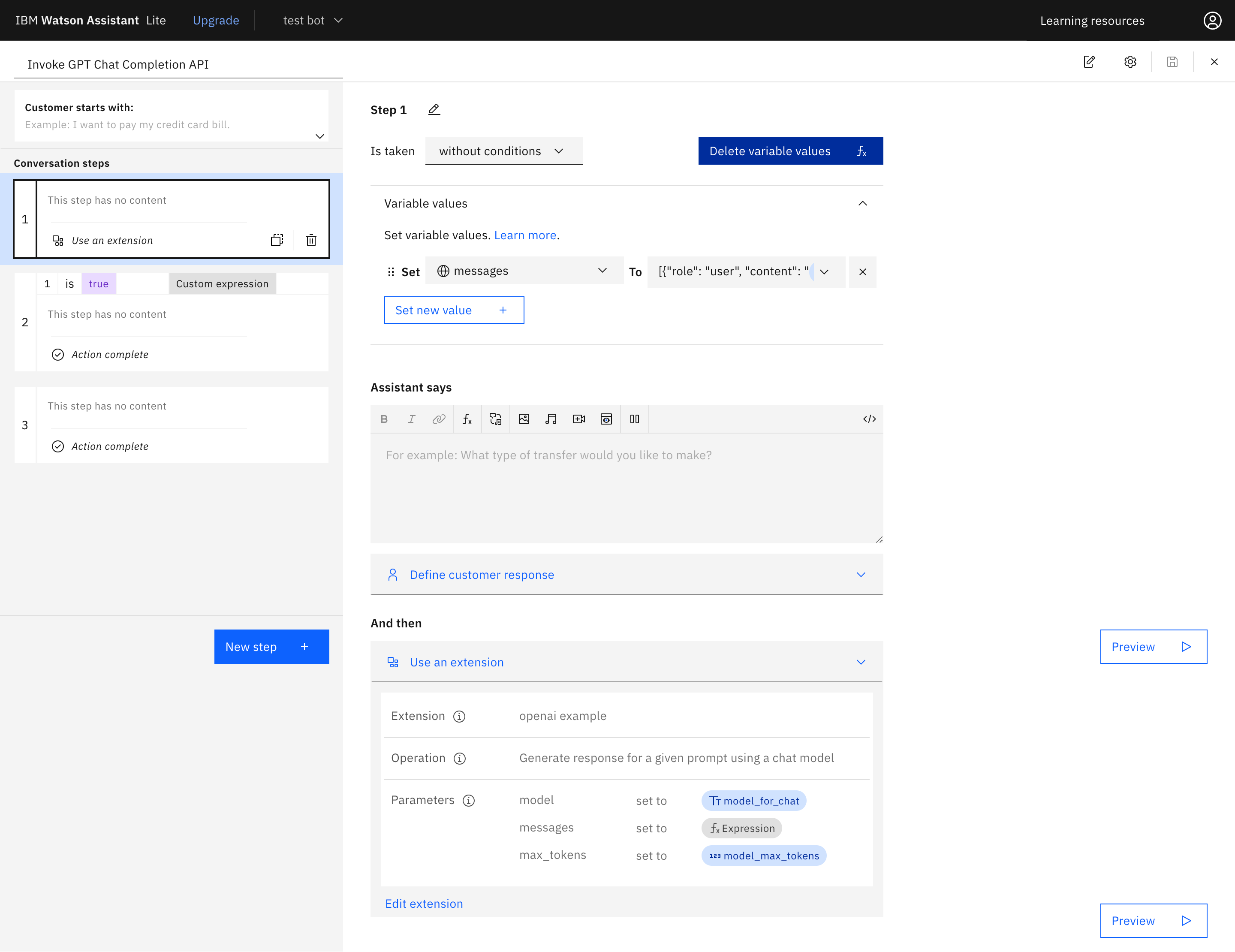
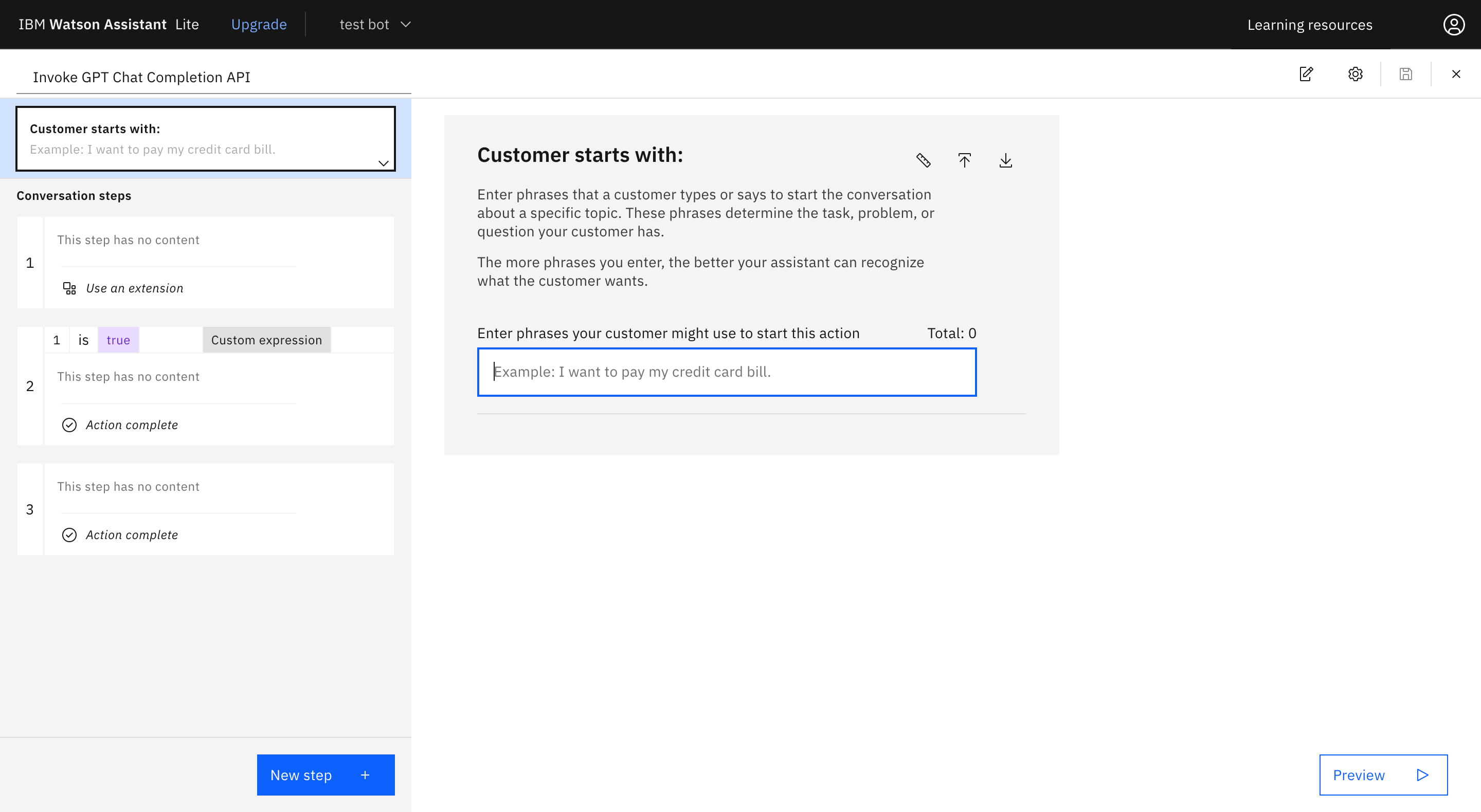
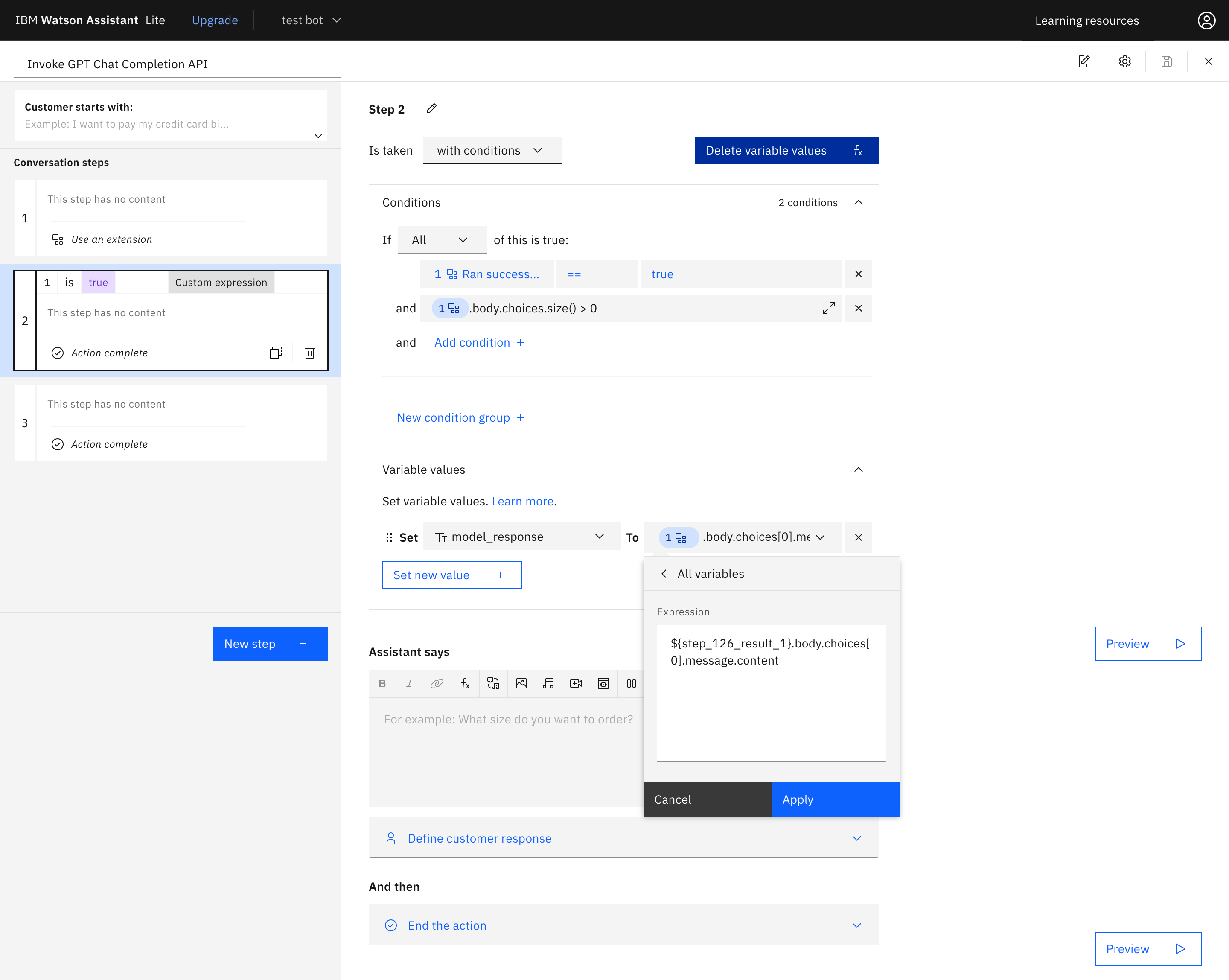
次に、gpt-3.5、gpt-4を呼び出した時のアクションの詳細について説明します。
このアクションは、先ほどのアクションから呼び出すため、ユーザーからの入力トリガーは設定していません。

レスポンスが正常だった場合、APIレスポンスのチャッの回答部分をユーザーに返すための変数に設定します。

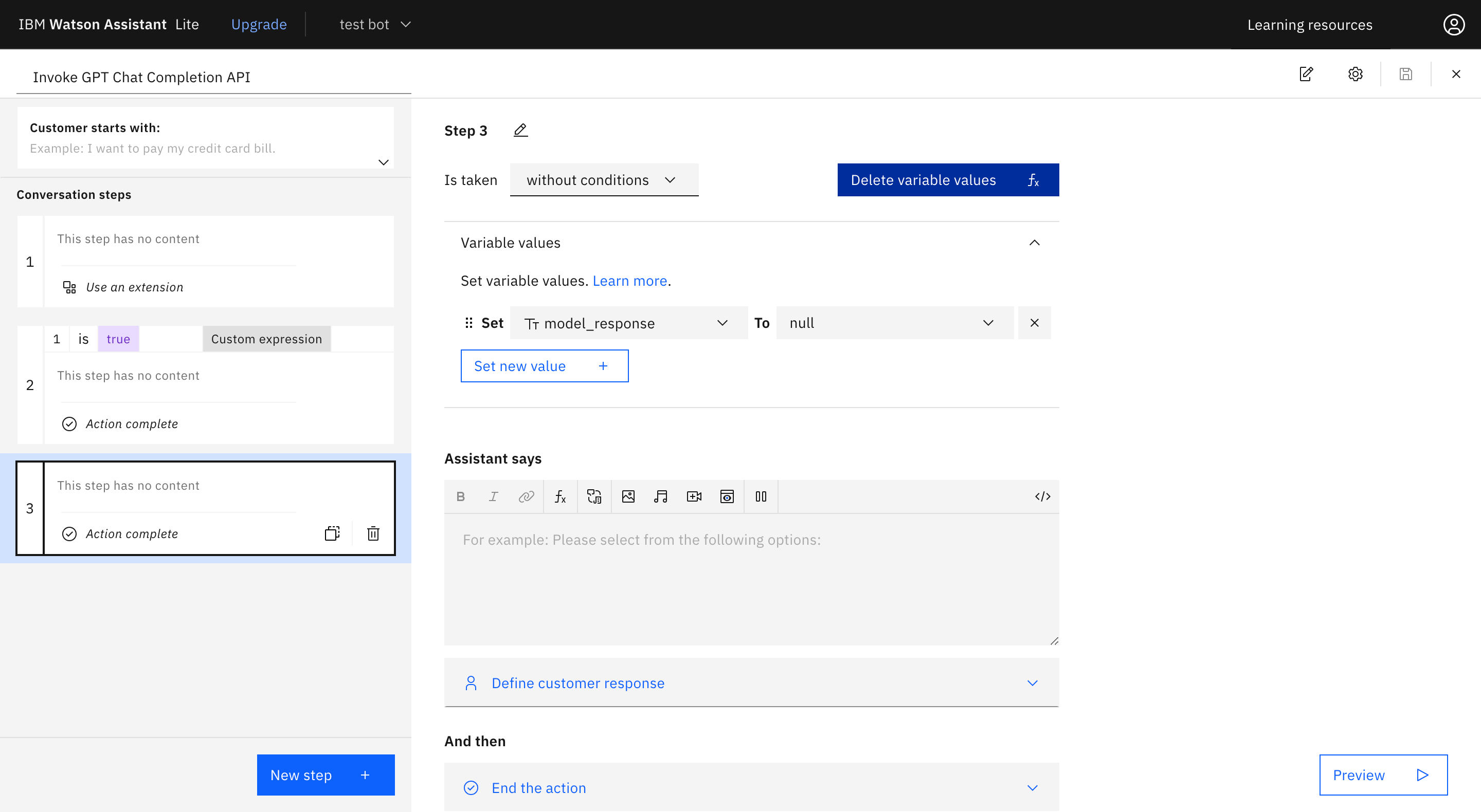
レスポンスが異常だった場合、ユーザーに返すための変数にnullを設定します。

アクションの説明は以上となります。もう一つのInvoke GPT Completion APIについては説明しませんでしたが、Invoke GPT Chat Completion APIと同様な処理になっています。OpenAI API仕様に従って、リクエストとレスポンスのパラメータを処理しています。
watsonx Assistant の Preview の確認
最後に、実際の動きをプレビュー機能を使って確認していきます。
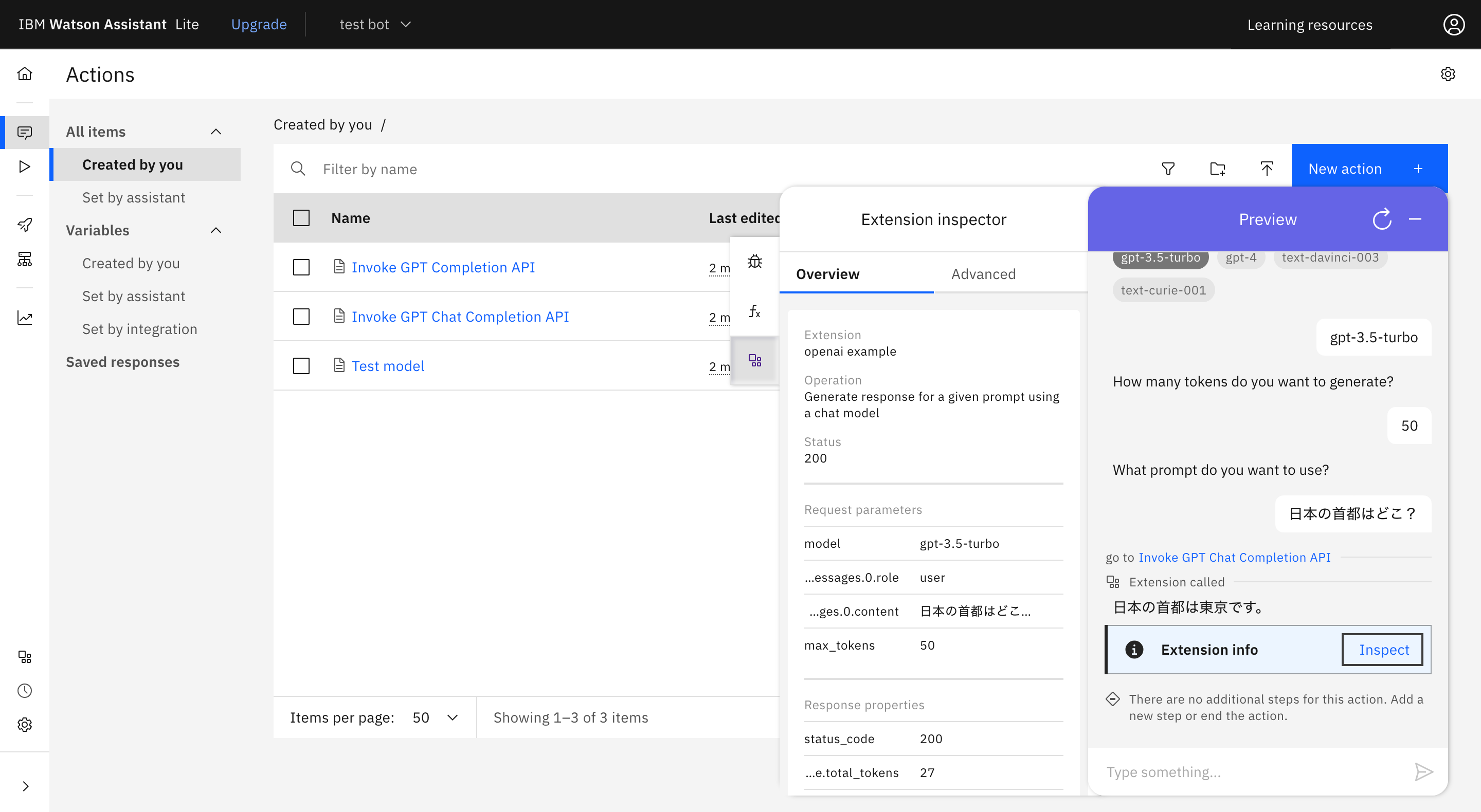
Actions画面の右下にあるPreviewをクリックして、文字列を入力していきます。
ここでは、test modelと入力→gpt-3.5-turboをクリック→50と入力→日本の首都はどこ?と入力しました。

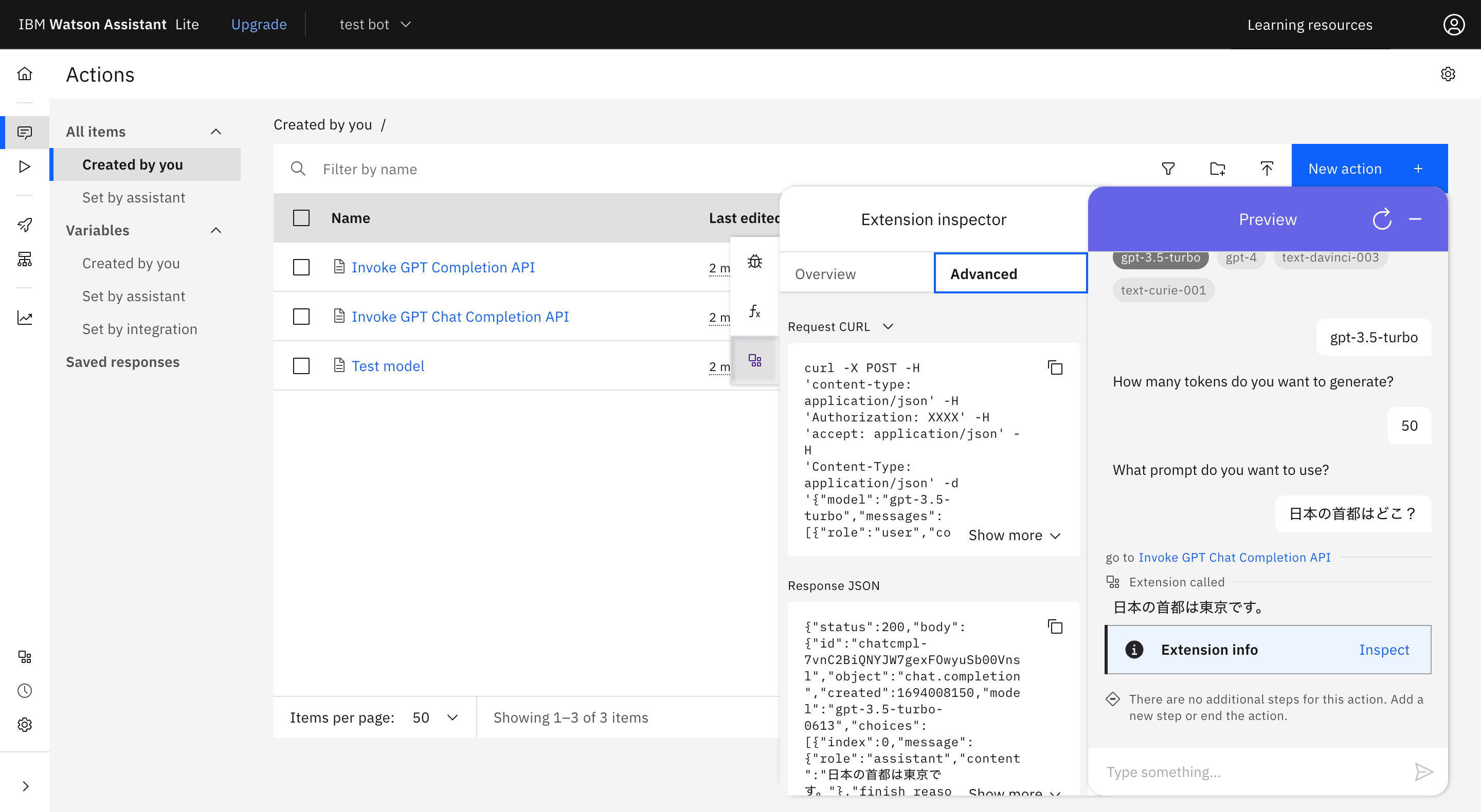
プレビュー画面では、Inspectをクリックすると、OverviewとAdvancedからAPI呼び出しの詳細を確認できます。


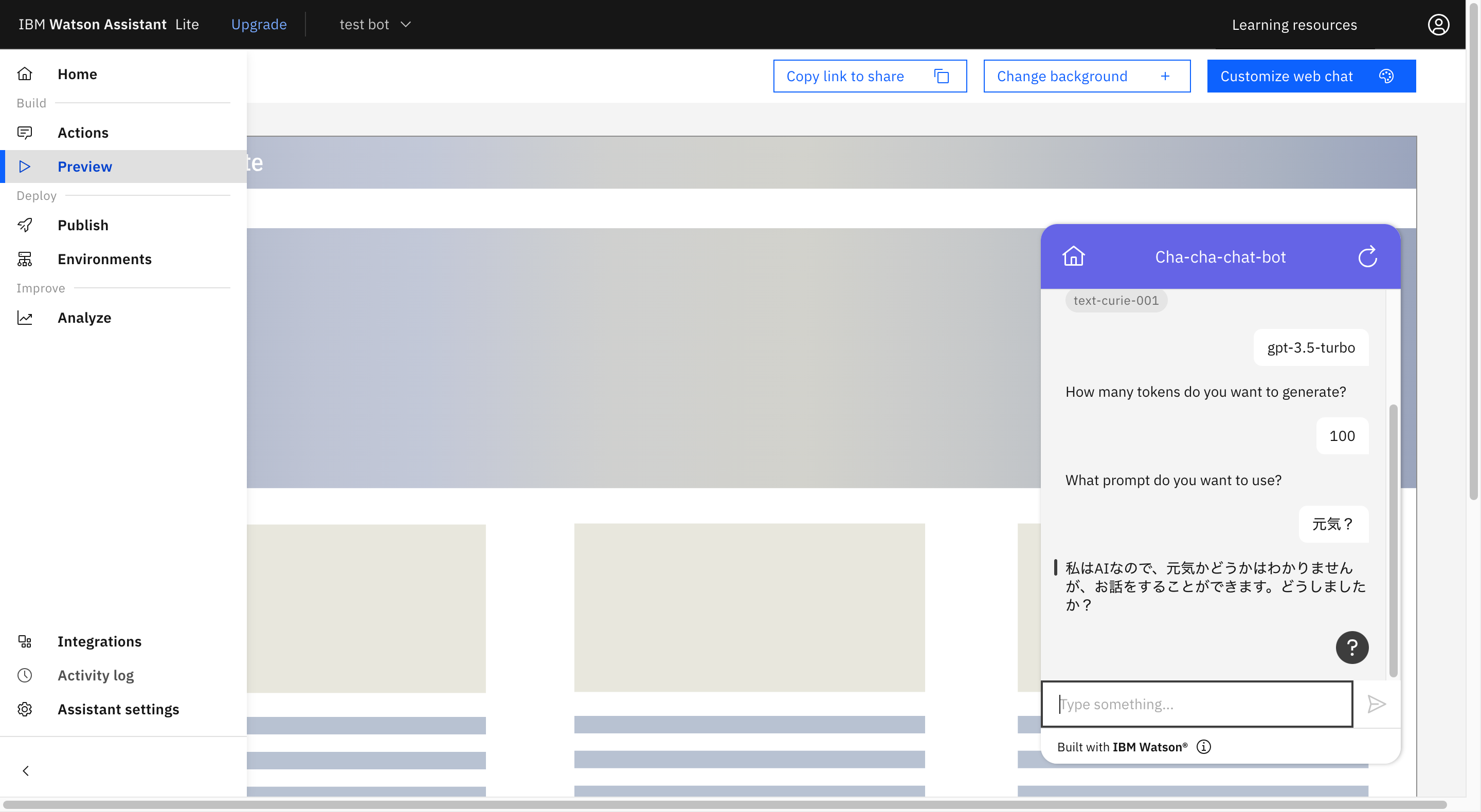
また、左側のPreviewからは、より実際の画面に近い状態で動作を確認できます。

以上で、IBM watsonx AssistantからChatGPT (OpenAI API)を呼び出す方法についての説明を終わります。
おわりに
IBM watsonx Assistant がいろんなものと連携できることは知っていましたが、実際試せて良かったです。比較的簡単に連携できました。Infrastructure as Code 的に json ファイルをインポート・エクスポートできるのもいいですね。ChatGPTだけでなく、いろんなシステムと連携ができそうで、夢が広がりますね。
また、コンペにもなりうる OpenAI との連携について、提供しているのに驚きました。ユーザーフレンドリー・開発者フレンドリーなエコシステムを構築しながら市場も広がると良いですね。