Open Street Map(OSM)
自由な地図をみんなで作るプロジェクトです。
「地図のWikipedia」とも言われる。
GoogleMap との違いは、宗教論争になるので、割愛。
osmdroid
OpenStreetMap を Android に表示するためのライブラリ。
Google Play にデモアプリが公開されている。
簡単なアプリを作る
Android Studio で、空のプロジェクトを作る
osmdroid ライブラリを取り込む。
build.gradle
allprojects {
repositories {
jcenter()
mavenCentral() // 追加する
}
app/build.gradle
dependencies {
compile 'org.osmdroid:osmdroid-android:6.0.3' // 追加する
AndroidManifestに permission を追加する
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
activity_main.xml に MapView を追加する
<org.osmdroid.views.MapView android:id="@+id/mapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
MainAvtivity
public class MainActivity extends Activity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 注意 setContentView より前に置く
Configuration.getInstance().load(getApplicationContext(), PreferenceManager.getDefaultSharedPreferences(getApplicationContext()));
setContentView(R.layout.activity_main);
以上で地図を表示するが、ズームの初期値が0なので、
小さな世界地図が表示される。

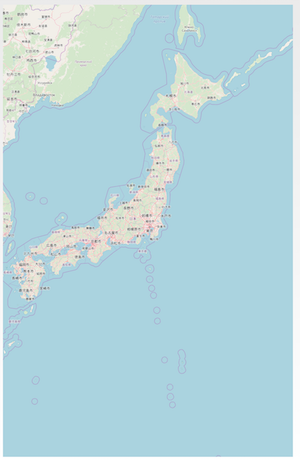
中心の緯度経度とズームを設定する。
mMapView = (MapView) findViewById(R.id.mapView);
IMapController mapController = mMapView.getController();
mapController.setZoom( ズームレベル );
GeoPoint centerPoint = new GeoPoint( 緯度, 経度 );
mapController.setCenter(centerPoint);
タッチでズームできるようにする
mMapView.setBuiltInZoomControls(true);
mMapView.setMultiTouchControls(true);
onResume と onPause の処理を追加
なくとも動くようだが、流儀のようなので。
public void onResume(){
super.onResume();
if (mMapView!=null) {
mMapView.onResume();
}
}
public void onPause(){
super.onPause();
if (mMapView!=null) {
mMapView.onPause();
}
}
サンプルコードを github に公開した。
osmdroid を使った感想
-
GoogleMap API と似た API であり、違和感なく使えた。
-
GoogleMap API と異なり、API Key が不要なので、
気軽に試せて、嬉しい。 -
新しいライブラリなので、解説記事が少ないのが、難点。