osmdroid を使って OpenStreetMap を Android に表示する
の続きです
osmdroid のマーカー
osmdroid のマーカーは2つある。
- ItemizedIconOverlay クラス
古いやり方
- Marker クラス
Google Maps API に合わせてある新しいやり方
ItemizedIconOverlay の使い方は、下記を参考に。
osmdroid を使って Android の OpenStreetMap 地図に マーカーを表示する
Marker クラス
ソースコードのコメントが一番詳しい説明だったので、
要約を載せておく。
GoogleMaps Android API v2 にできる限り似せている。
主な違い
- Z-Indexには対応していない。出現順に描画される。
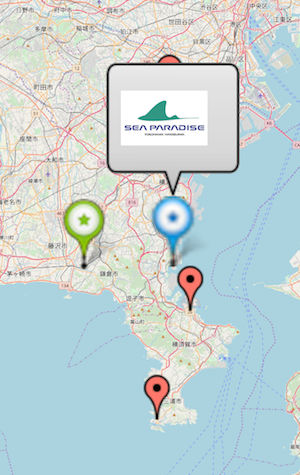
- アイコンは、Android Drawable が指定できる。
- 吹き出しは、Android Viewを使用できる。
- 吹き出しの説明の下に、小さいテキストフォントで表示される追加の説明(sub-description)を表示できる。
- 吹き出し(InfoWindow)に画像を表示できる。
- 表示する/しないが設定できる。
- マーカーにタッチしたときは、地図の中央に配置する。
- 吹き出しを開くと、他の吹き出しを自動的に閉じる。
- マーカーごとにイベントリスナーを設定できる。
使い方
// 基本
Marker marker = new Marker( mMapView );
marker.setPosition( new GeoPoint(緯度, 経度 ) );
marker.setTitle ( タイトル );
marker.setSnippet( 説明 );
mMapView.getOverlays().add(marker);
// アイコンを変更する
Drawable icon = getResources().getDrawable(R.drawable.marker);
marker.setIcon(icon);
// 吹き出しに画像を表示する
Drawable image = getResources().getDrawable(R.drawable.image );
marker_1.setImage ( image );
// クリックリスナーを設定する
marker.setOnMarkerClickListener( new Marker.OnMarkerClickListener() {
public boolean onMarkerClick(Marker marker, MapView mapView) {
// クリックした時の処理
return true;
}
});
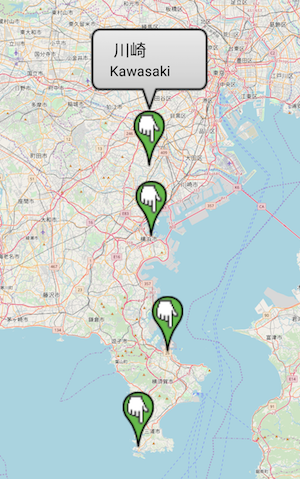
スクリーンショット
github にサンプロコードを公開した