はじめに
Svelteに引き続き、SvelteのフレームワークであるSapperもTypeScriptを公式サポートしたので試してみたいと思います!
Sapper 0.28でTypeScriptをサポートしたようです。
SvelteのTypeScript対応記事はこちら
SvelteがTypeScriptを公式サポートしたので試してみる!
Sapperとは
- ReactでいうNext、VueでいうNuxtにあたるSvelteのフレームワーク
- SSRをサポートしていたり、ルーティングをサポートしてるのですぐに開発ができる
VSCodeの拡張機能をインストールする
VSCodeを使って開発している方は、公式の拡張機能をインストールすることでTypeScriptの恩恵をより受けられるのでインストールしましょう!
Svelte for VS Code
Sapperプロジェクトを作成し、TypeScriptの設定をする
# テンプレートからsapperプロジェクトを作成
npx degit "sveltejs/sapper-template#rollup" my-app
# 作成したプロジェクトのディレクトリに移動
cd my-app
# TypeScriptの設定をするスクリプトを実行する
node scripts/setupTypeScript.js
# パッケージをインストール
npm install
# 開発サーバーを起動
npm run dev
これでSapper+TypeScriptで開発できる準備が整いました。
実際書いてみる
componentsフォルダ配下にHeader.svelteを作成
<script lang="ts">
export let userName: string
</script>
<header>
<h1>Hello {userName}</h1>
</header>
_layout.svelteにHeaderコンポーネントをimportして、型が効いているか試す為にNumberを渡す
<script lang="ts">
import Nav from '../components/Nav.svelte';
import Header from '../components/Header.svelte';
export let segment: string;
</script>
<style>
main {
position: relative;
max-width: 56em;
background-color: white;
padding: 2em;
margin: 0 auto;
box-sizing: border-box;
}
</style>
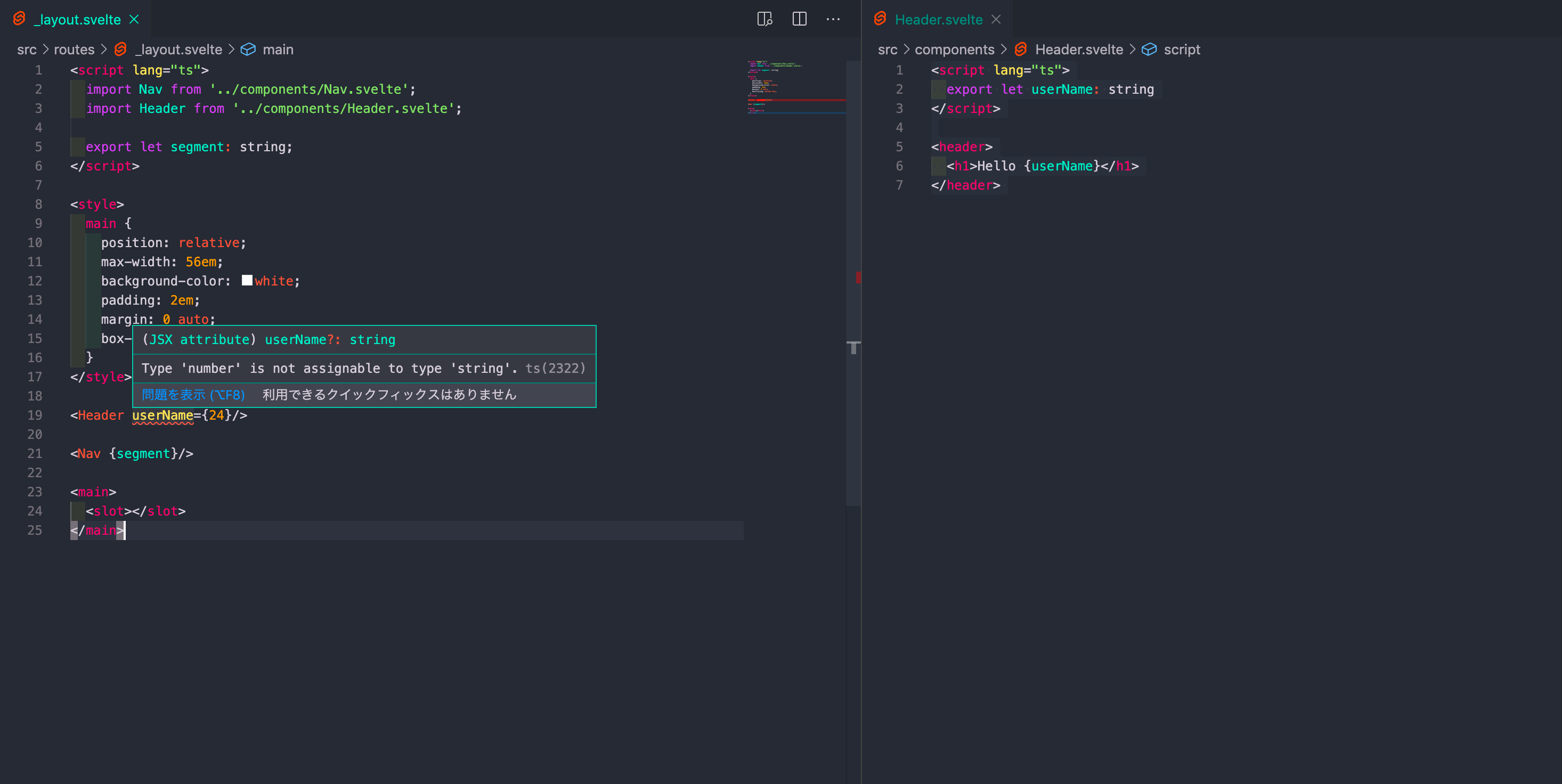
<Header userName={24} />
<Nav {segment} />
<main>
<slot></slot>
</main>
VSCode上でエラーが確認できました!
コマンドラインで確認する
$ npx svelte-check
Loading svelte-check in workspace: sapper-typescript
Getting Svelte diagnostics...
====================================
sapper-typescript/src/routes/_layout.svelte:19:9
Error: Type 'number' is not assignable to type 'string'. (ts)
<Header userName={24}/>
====================================
svelte-check found 1 error, 0 warnings and 0 hints
コマンドラインでもエラーが確認できました!
さいごに
SapperでもTypeScriptが公式サポートしたので更に開発しやすくなりましたね!
では、良いSvelte,Sapperライフを〜![]()