はじめに
SvelteがTypeScriptを公式サポートしたことを発表したのでさっそく試してみたいと思います!
Svelteって何?って方は僕が以前書いた記事があるので君はVue,Reactの次に来るSvelteを知っているか?を見てから帰ってきてください!
ok, we've kept you in suspense long enough. we are absolutely cock-a-hoop to announce that Svelte now officially supports...
— Svelte (@sveltejs) July 21, 2020
🎉🎉🎉 TYPESCRIPT!!! 🎉🎉🎉https://t.co/Ze8hnp0Qgi
amazing, amazing work by @orta, dummdidumm, jasonlyu123, @UnwrittenFun, @halfnelson_au and @octref
VSCodeの拡張機能をインストールする
VSCodeを使って開発している方は、公式の拡張機能をインストールすることでTypeScriptの恩恵をより受けられるのでインストールしましょう!
Svelte for VS Code
新規プロジェクトで作る
npx degit sveltejs/template svelte-typescript-app
cd svelte-typescript-app
node scripts/setupTypeScript.js
上記コマンドを実行することですぐにSvelte TypeScriptプロジェクトを開発することができます。
既存プロジェクトに追加する
npm install --save-dev @rollup/plugin-typescript @tsconfig/svelte typescript svelte-preprocess svelte-check
rollup.config.jsに設定を追加
+ import autoPreprocess from 'svelte-preprocess';
+ import typescript from '@rollup/plugin-typescript';
export default {
...,
plugins: [
svelte({
+ preprocess: autoPreprocess()
}),
+ typescript({ sourceMap: !production })
]
}
プロジェクトのルートにtsconfig.jsonを作成
{
"extends": "@tsconfig/svelte/tsconfig.json",
"include": ["src/**/*", "src/node_modules"],
"exclude": ["node_modules/*", "__sapper__/*", "public/*"],
}
実際書いてみる
<script lang="ts">
export let userName: string
</script>
<header>
<h1>Hello {userName}</h1>
</header>
<script lang="ts">
import Header from './Header.svelte'
</script>
<main>
<Header userName={24}/>
<p>
Visit the
<a href="https://svelte.dev/tutorial">Svelte tutorial</a>
to learn how to build Svelte apps.
</p>
</main>
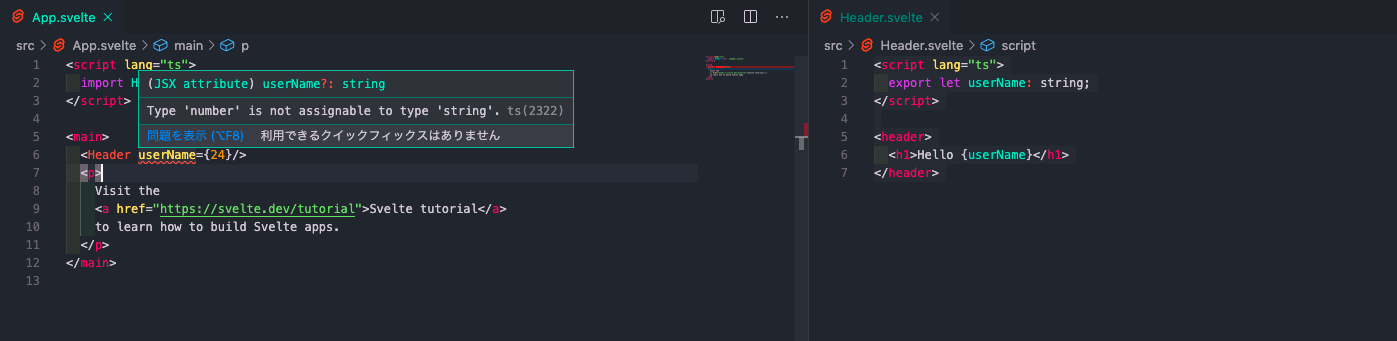
型を試す為にuserNameはStringを定義しているのにNumberを渡してみる
VSCode上でエラーが確認できました!
コマンドライン上でチェックする
$ npx svelte-check
Loading svelte-check in workspace: svelte-typescript-app
Getting Svelte diagnostics...
====================================
svelte-typescript-app/src/App.svelte:6:11
Error: Type 'number' is not assignable to type 'string'. (ts)
<Header userName={24}/>
====================================
svelte-check found 1 error
こちらでもエラーが確認できました!
さいごに
TypeScriptが公式サポートしたのは嬉しいですね!
Svelte使ってみたいけどTypeScriptで書きたいと思っていた方々は使い始めるきっかけになるんじゃないかなと思います!
では、良いSvelteライフを〜![]()