HTMLとCSSでメニューバーを作っております
解決したいこと
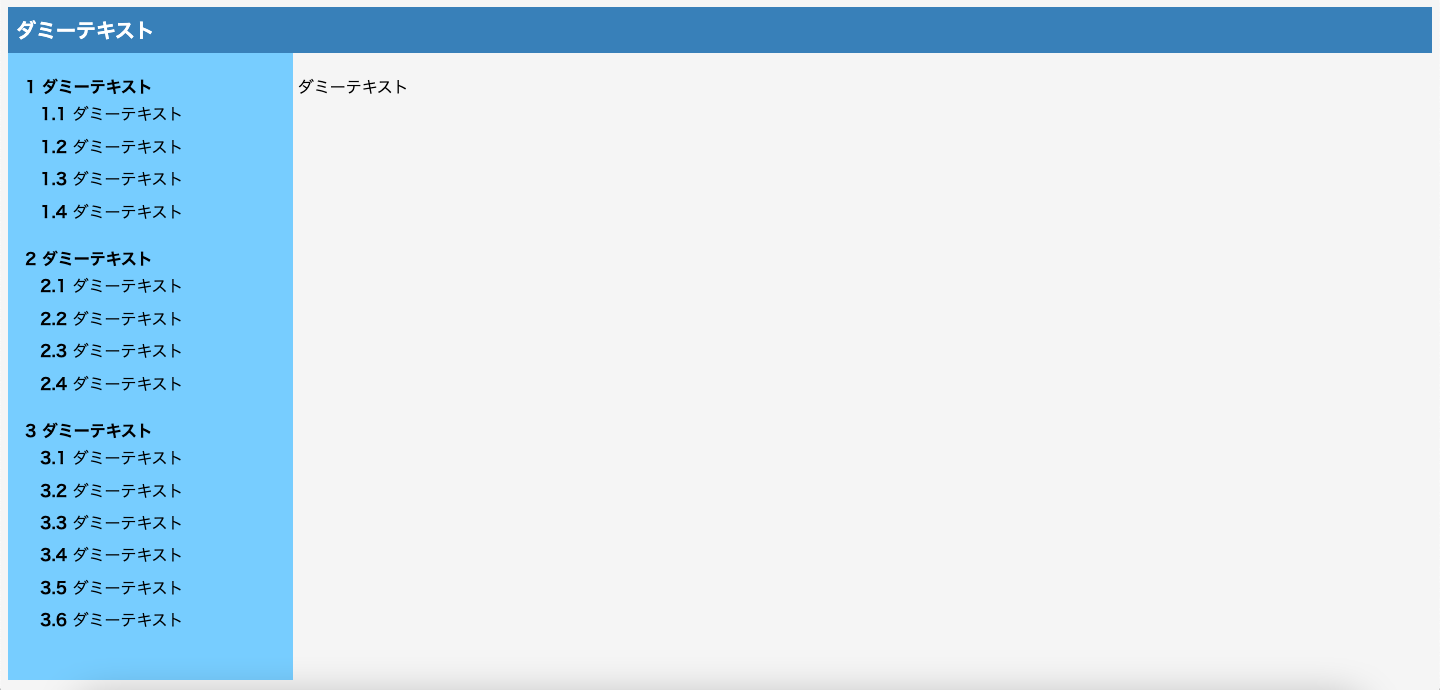
画像のようにメニューバーを作っております。
ここで、1. ダミーテキスト、2. ダミーテキスト、3. ダミーテキストのみを太字に表示させ、1.1ダミーテキストを通常のサイズに変更したいです。
該当するソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>ロボカップジュニアレスキューライン</title>
</head>
<body style="background-color:#f5f5f5 ;">
<div class="page">
<div class="header">
<b>ダミーテキスト</b>
</div>
</div>
<div class="container">
<div class="menu">
<ol>
<li>ダミーテキスト
<ol>
<li>
<a href="###">ダミーテキスト</a>
</li>
<li>
<a href="###">ダミーテキスト</a>
</li>
<li>
<a href="###">ダミーテキスト</a>
</li>
<li>
<a href="###">ダミーテキスト</a>
</li>
</ol>
</li>
<li>ダミーテキスト
<ol>
<li>
<a href="###">ダミーテキスト</a>
</li>
<li>
<a href="###">ダミーテキスト</a>
</li>
<li>
<a href="###">ダミーテキスト</a>
</li>
<li>
<a href="###">ダミーテキスト</a>
</li>
</ol>
</li>
<li>ダミーテキスト
<ol>
<li>
<a href="###">ダミーテキスト</a>
</li>
<li>
<a href="###">ダミーテキスト</a>
</li>
<li>
<a href="###">ダミーテキスト</a>
</li>
<li>
<a href="###">ダミーテキスト</a>
</li>
<li>
<a href="###">ダミーテキスト</a>
</li>
<li>
<a href="###">ダミーテキスト</a>
</li>
</ol>
</li>
</ol>
</div>
<div class="text">
<p>ダミーテキスト</p>
</div>
</div>
</body>
</html>
例)
.page{
font-size: 20px;
}
.header{
color: white;
background-color: #4682b4;
padding: 8px;
}
.container {
color: black;
line-height: 1.4em;
display: table;
margin: 0px;
padding: 0px;
width: 100%;
}
.menu {
background-color: #87cefa;
display: table-cell;
width: 20%;
padding: 2px;
}
.text {
display: table-cell;
padding: 5px;
}
ol {
counter-reset: item;
margin-left: 5px;
padding-left: 10px;
padding-right: 10px;
padding-top: 5px;
padding-bottom: 5px;
}
li{
display: block;
padding-bottom:10px;
font-weight: bold;
}
li:before {
content: counters(item, ".") " "; counter-increment: item
}
a{
text-decoration: none;
color: black;
font-weight: normal;
}
ol li a:hover{
color:#ff0000;
font-size: 25px;
}
HTMLとCSSは別々にお願い致します。
styleタグはなしでお願い致します。