HTMLとCSSでアコーディオンメニューを作っております
解決したいこと
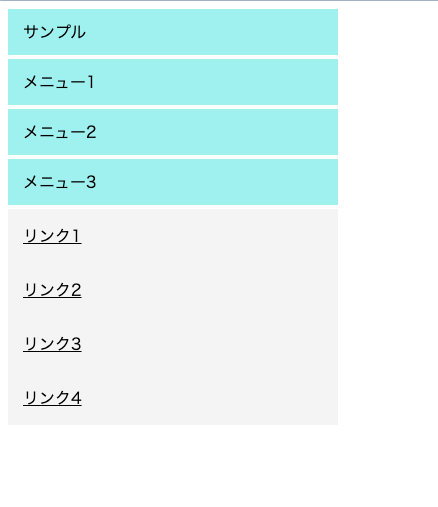
下の画像より、メニュー3のリンク4にさらにリンクを追加したいです。
つまり、2段階層で親要素がメニュー3でその子要素がリンク4でさらにその子要素にリンク5,6を追加したいです。
アコーディオンという方法を使っております。
しかし、リンク4をクリックしてもリンク5,6は表示されず困っております。
よろしくお願い致します。
HTMLのコードです。
該当するソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>サンプル</title>
</head>
<body>
<div class="menu">
<label for="menu1">サンプル</label>
<input type="checkbox" id="menu1" />
<label for="menu2">メニュー1</label>
<input type="checkbox" id="menu2" />
<ul id="link2">
<li><a href="##">リンク1</a></li>
</ul>
<label for="menu3">メニュー2</label>
<input type="checkbox" id="menu3" />
<ul id="link3">
<li><a href="##">リンク1</a></li>
<li><a href="##">リンク2</a></li>
<li><a href="##">リンク3</a></li>
</ul>
<label for="menu4">メニュー3 </label>
<input type="checkbox" id="menu4" />
<ul id="link4">
<li><a href="#">リンク1</a></li>
<li><a href="#">リンク2</a></li>
<li><a href="#">リンク3</a></li>
<li><a href="#">リンク4</a>
<ul id="link4_1">
<li><a href="#">リンク5</a></li>
<li><a href="#">リンク6</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
該当するソースコード
CSSのコードです。
.menu {
max-width: 330px;
}
.menu a {
display: block;
padding: 15px;
text-decoration: none;
color: #000;
}
label {
display: block;
margin: 0 0 4px 0;
padding : 15px;
line-height: 1;
color :#000000;
background : #afeeee;
cursor :pointer;
}
input {
display: none;
}
.menu ul {
margin: 0;
padding: 0;
background :#f4f4f4;
list-style: none;
}
.menu li {
height: 0;
overflow: hidden;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}
#menu1:checked ~ #link1 li,
#menu2:checked ~ #link2 li,
#menu3:checked ~ #link3 li,
#menu4:checked ~ #link4 li,
#menu4:checked ~ #link4_1 li,
#menu6:checked ~ #link6 li,
#menu7:checked ~ #link7 li
{
height: 54px;
opacity: 1;
text-decoration: underline;
}
0