手早く html の LP とかカンプを作りたい時のための手順。Sass を使いつつ、ファイル変更でブラウザも自動リロードしたかった。
TL;DR
-
https://github.com/TsuyoshiNumano/simple-sass-build-and-reload をクローンして
npm i && npm run dev - それも面倒な人は以下を自身の package.json に書き加える(変更検知のフォルダは任意の場所を!)
npm run dev
package.json
{
"scripts": {
"build-css": "node-sass --include-path scss scss/style.scss css/style.css",
"watch-css": "nodemon -e scss -x \"npm run build-css\"",
"sync": "browser-sync start --server --files \"**/*\" ",
"dev": "concurrently --kill-others \"npm run watch-css\" \"npm run sync\""
},
"devDependencies": {
"browser-sync": "^2.23.3",
"concurrently": "^3.5.1",
"node-sass": "^4.7.2",
"nodemon": "^1.14.7"
}
}
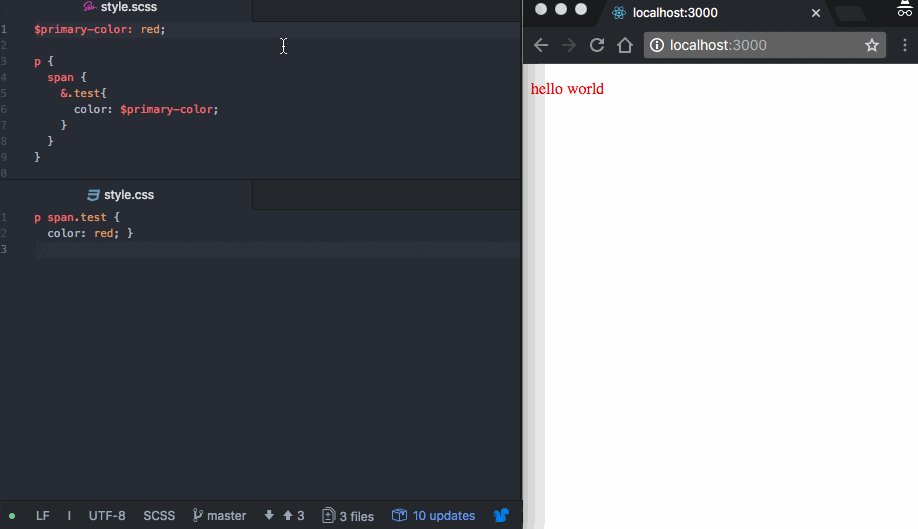
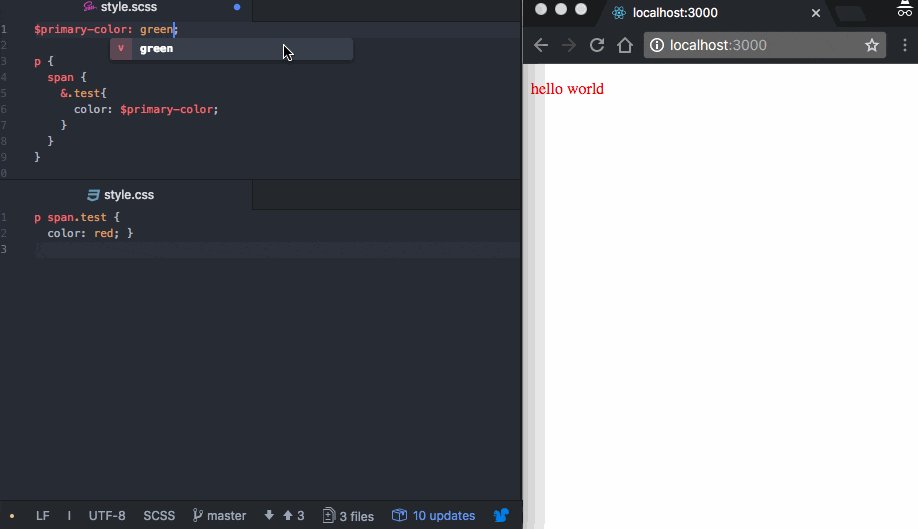
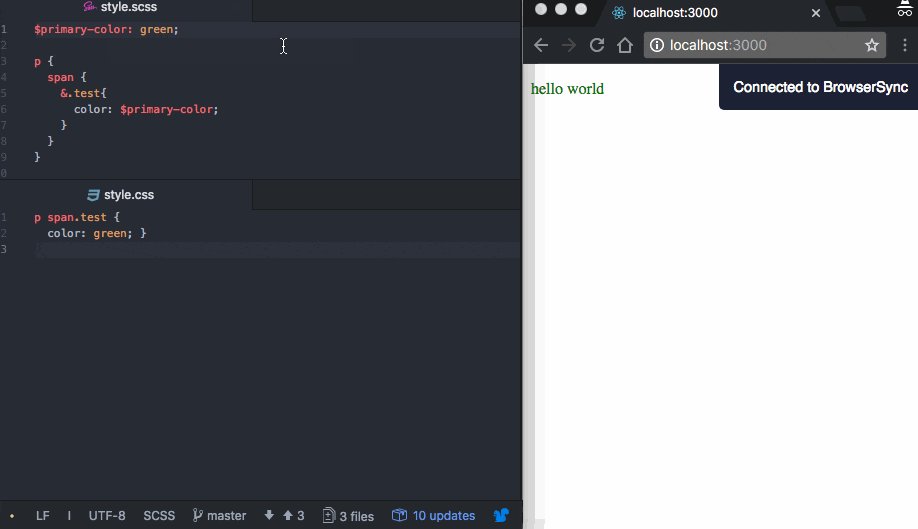
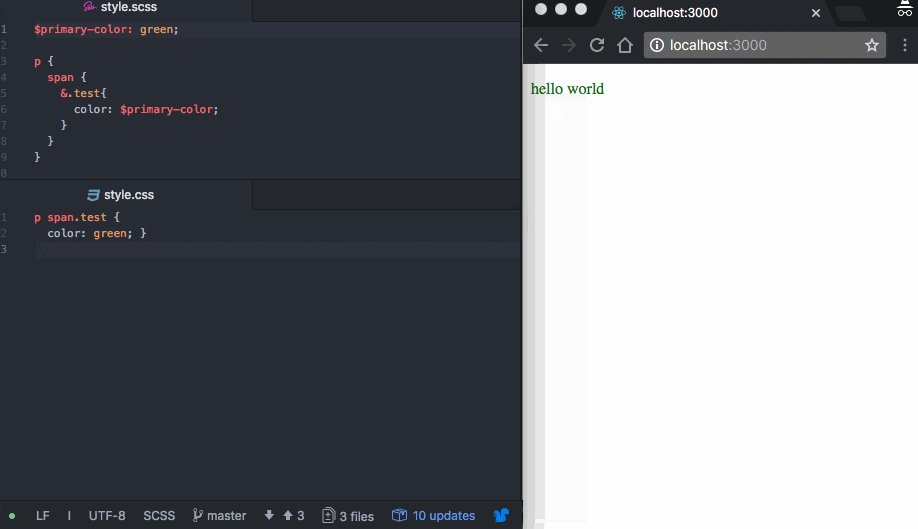
| ファイル更新で sass をビルドしつつ、ブラウザも自動リロード |
|---|
 |
背景
「なんかサイトのモック作ってよ。」みたいなことを言われた時に、最近のフロントエンド環境に慣れすぎた結果
- 1から html 環境を用意するのが面倒。
- かといって html5-boilerplate はフルスタック感がある。。。
- sass ファイルの変更検知で自動ビルド&自動リロードしたいだけ
と思ったので、オレオレボイラープレートを作ってみました。
解説
- node-sass で sass ファイルを css ファイルにビルドして変換
- nodemon で変更を watch
- browser-sync でファイルの変更を検知して自動リロード
- nodemon と browser-sync のタスクをパラレルで実行するため concurrently を利用
ビルドに関しては npmでミニマムに始めるSass を参考にさせていただきました![]() (ありがたや〜)
(ありがたや〜)
ファイル変更後の自動リロードだけパッと使いたいだけなら browser-sync だけで十分。
browser-syncでお手軽自動リロード環境
$ npm i browser-sync -g
$ browser-sync start --server --files "**/*"
参考
- npmでミニマムに始めるSass
- nodemonをただのファイルウォッチャーとして使う
- How can I run multiple npm scripts in parallel?
- これからはcssはSassで書こう。
- HTML5のサイトが素早く作れるフレームワーク「HTML5 Boilerplate」をちゃんと触ってみた
所感
- 2018 年なんだからもっと良い方法がありそう
- css grid system とか含めようか迷ったけど目的に対して too match なのでやめました