WordPress化する際にCSSとimagesが反映されず困ってます。
Q&A
解決したいこと
HTMLでコーディングしたものをWordPress化しています。
CSSフォルダとimagesフォルダの中身がワードプレス上で反映されずに困っています。
原因が 何かしらの干渉/コード、パス関係のミス だと予想したいますが解決策が見つかりません。
解決方法を教えて下さい。
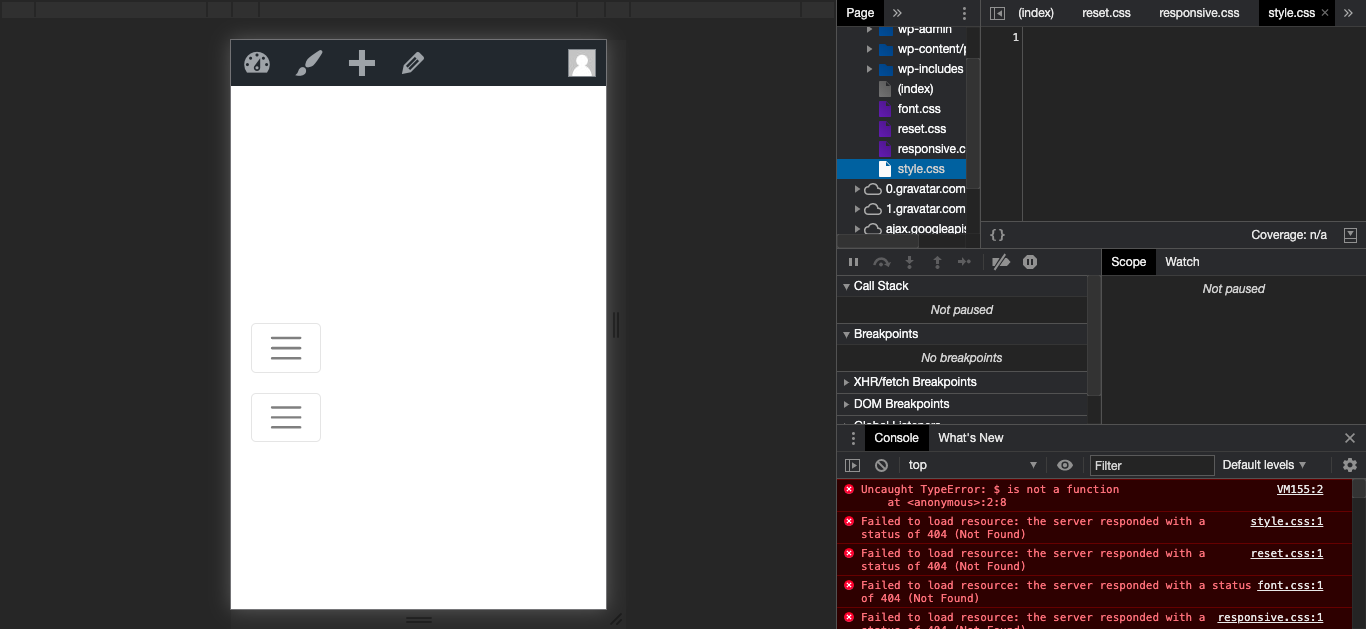
発生している問題・エラー
Failed to load resource: the server responded with a status of 404 (Not Found)
というファイルを読み込めないといった旨のエラーメッセージが出てきました。
該当するソースコード
index.php
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<title></title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="font.css">
<link rel="stylesheet" href="responsive.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css" integrity="sha384-Smlep5jCw/wG7hdkwQ/Z5nLIefveQRIY9nfy6xoR1uRYBtpZgI6339F5dgvm/e9B" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js" integrity="sha384-o+RDsa0aLu++PJvFqy8fFScvbHFLtbvScb8AjopnFD+iEQ7wo/CG0xlczd+2O/em" crossorigin="anonymous"></script>
<?php wp_head(); ?>
</head>
style.css
/*
Theme Name: mytheme
*/
function.php
<?php
function my_scripts() {
wp_enqueue_style( 'style-name', get_template_directory_uri() . '/css/style.css', array(), '1.0.0', 'all' );
wp_enqueue_style( 'style-name', get_template_directory_uri() . '/css/font.css', array(), '1.0.0', 'all' );
wp_enqueue_style( 'style-name', get_template_directory_uri() . '/css/reset.css', array(), '1.0.0', 'all' );
wp_enqueue_style( 'style-name', get_template_directory_uri() . '/css/responsive.css', array(), '1.0.0', 'all' );
wp_enqueue_script( 'script-name', get_template_directory_uri() . '/js/setting.js', array( 'jquery' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'my_scripts' );
?>
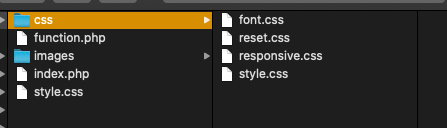
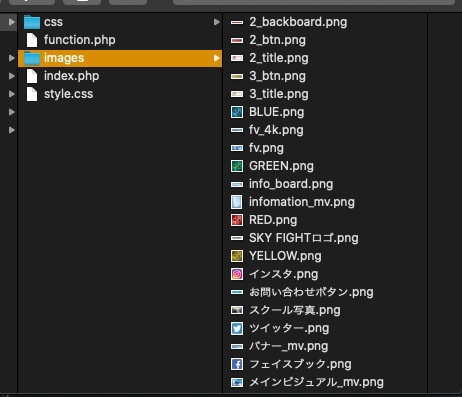
フォルダ、ファイルのパス
自分で試したこと
●キャッシュ削除
行いましたが解決には至りませんでした
●「Failed to load resource: the server responded with a status of 404 (Not Found) WordPress」
と検索しましたが解決に至るような情報は見つかりませんでした。
●「wordpress css 反映されない -追加 -修正」
こちらでも検索しましたがキャッシュのことしか書いておらず解決には至りませんでした
0 likes