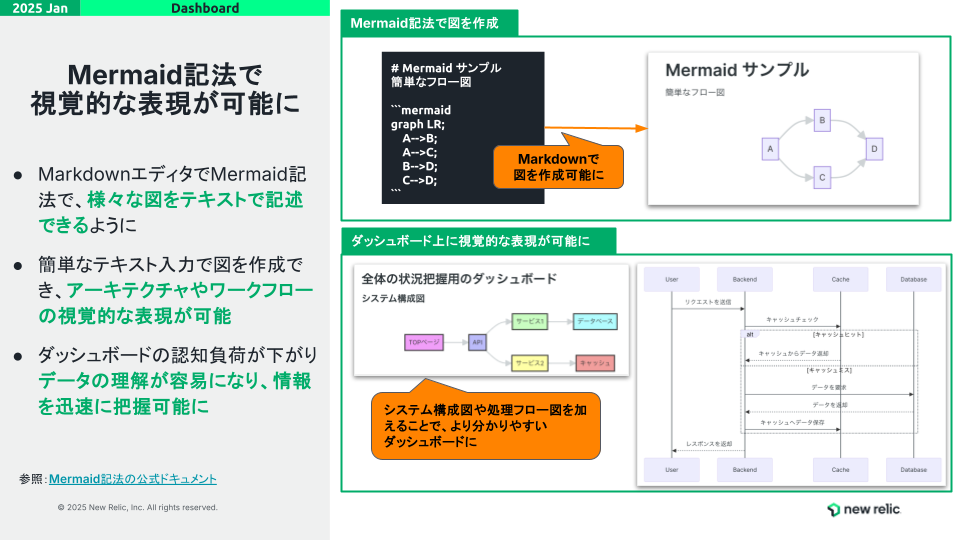
概要
ダッシュボードのMarkdownエディタでMermaid記法を用いて、様々な図をテキストで記述できるようになりました!ダッシュボードにアーキテクチャやワークフローの視覚的な表現を加えることで、データの理解が容易になり、情報を迅速に把握可能になります。
最新のアップデートの詳細はこちら
Mermaid記法とは?
Mermaid記法はMarkdownでテキストを定義することで、フロー図やアーキテクチャ図を動的に作成してくれるJavaScriptベースの図表作成ツールです。
例えば、以下のような記述をすると、フロー図が作成されます。
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
Mermaid記法の詳細については以下サイトが参考になります。
確認してみよう!
今回のアップデートで、ダッシュボードのMarkdownエディターでMermaid記法で記載されたテキストが図として表示されるようになりました。設定例をいくつか紹介です。
Markdownの設定方法について
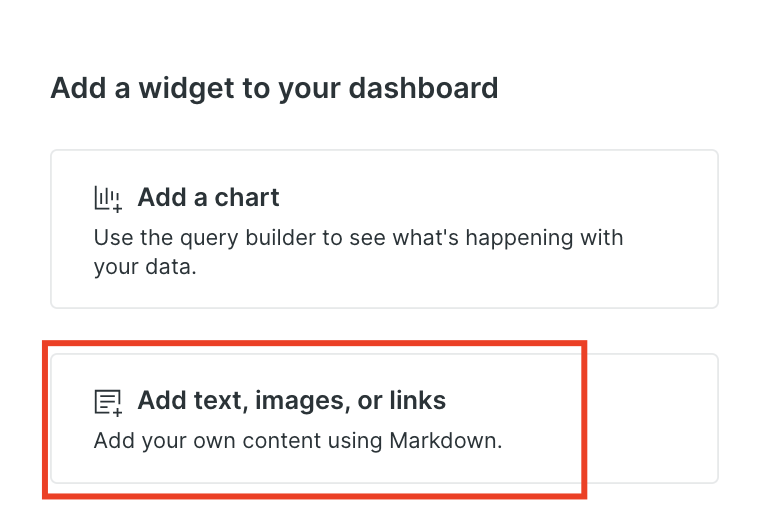
ダッシュボードの画面を開き、「+Add widget」をクリックします。

「Add text, images, or links」を選択するとMarkdownエディターが表示されます。

書いたMarkdownの表示をPreviewで確認しながら記述できるようになっています。

```mermaid
ここにMermaid記法を記述する
```
設定例
幾つかMermaid記法による表現例をご紹介です。
![]() システム構成図
システム構成図
```mermaid
flowchart LR
A[TOPページ] --> B[API]
B -->C[サービス1]
B -->D[サービス2]
C -->E[データベース]
D -->F[キャッシュ]
```
![]() シーケンス図
シーケンス図
```mermaid
sequenceDiagram
フロント->>バックエンド: リクエストを送信
バックエンド-->>フロント: レスポンスを返却
```
![]() AWS構成図
AWS構成図
少し記述が複雑になりますが、AWSの構成図を表現することも可能です。
```mermaid
flowchart LR
%%ユーザーを定義
OU1[User]
%%VPCとサブネットを定義
subgraph GC[AWS]
subgraph GV[vpc-sc1]
subgraph GS1[subnet-1]
NW1{{"ELB<br>web1"}}
end
subgraph GS2[subnet-2]
CP1("EC2<br>web1")
end
DB1[("RDS<br>db1")]
end
end
%%サービス同士の関連性を定義
OU1 --> NW1
NW1 --> CP1
CP1 --> DB1
%%VPC、サブネットのスタイルを定義
classDef SGC fill:none,color:#345,stroke:#345
class GC SGC
classDef SGV fill:none,color:#0a0,stroke:#0a0
class GV SGV
classDef SGPrS fill:#def,color:#07b,stroke:none
class GS2 SGPrS
classDef SGPuS fill:#efe,color:#092,stroke:none
class GS1 SGPuS
%%AWSサービスのスタイルを定義
classDef SOU fill:#aaa,color:#fff,stroke:#fff
class OU1 SOU
classDef SNW fill:#84d,color:#fff,stroke:none
class NW1 SNW
classDef SCP fill:#e83,color:#fff,stroke:none
class CP1 SCP
classDef SDB fill:#46d,color:#fff,stroke:#fff
class DB1 SDB
classDef SST fill:#493,color:#fff,stroke:#fff
class ST1 SST
```
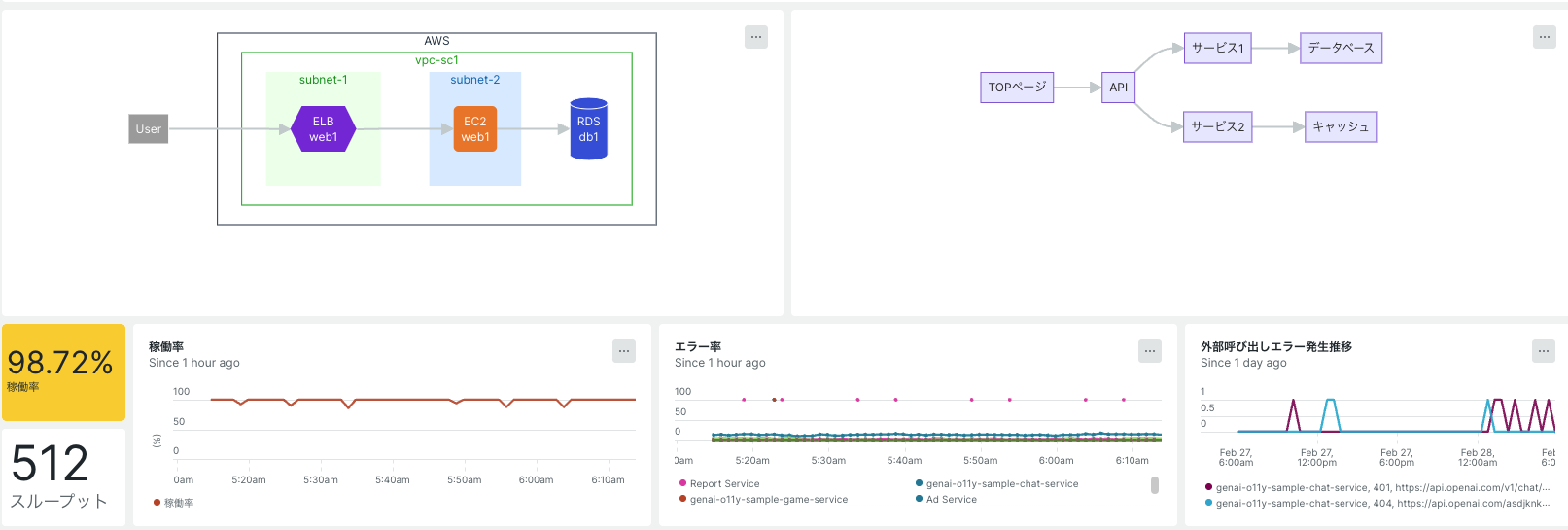
ダッシュボードに追加したときのイメージです。
例えば、アーキテクチャ図を追加しておけば、パフォーマンス劣化や障害がどの箇所で起きているのか、アーキテクチャ図で確認したいときに別のツールや資料を開かなくても、ダッシュボード内で迅速に確認することができますよ。ぜひ、ご活用ください!

その他
New Relicでは、新しい機能やその活用方法について、QiitaやXで発信しています!
無料でアカウント作成も可能なのでぜひお試しください!
New Relic株式会社のX(旧Twitter) や Qiita OrganizationOrganizationでは、
新機能を含む活用方法を公開していますので、ぜひフォローをお願いします。
無料のアカウントで試してみよう!
New Relic フリープランで始めるオブザーバビリティ!