100いいね、トレンドランキング5位、C#週間ユーザランキング1位、皆様ありがとうございます。
本文
先日投稿した【Electron】40万件のレコードを鬼のような速度で描画するクライアントアプリケーションの開発の中で少し触れていた「Electron.Net」を動かしてみたので、備忘録がてら投稿します。
今回使用した環境
$ dotnet --version
3.0.100-preview6-012264(2.2がインストールされていれば問題なし)
$ node -v
v12.4.0
- VisualStudio 2019
- GitBash
1. プロジェクト作成- VisualStudio側
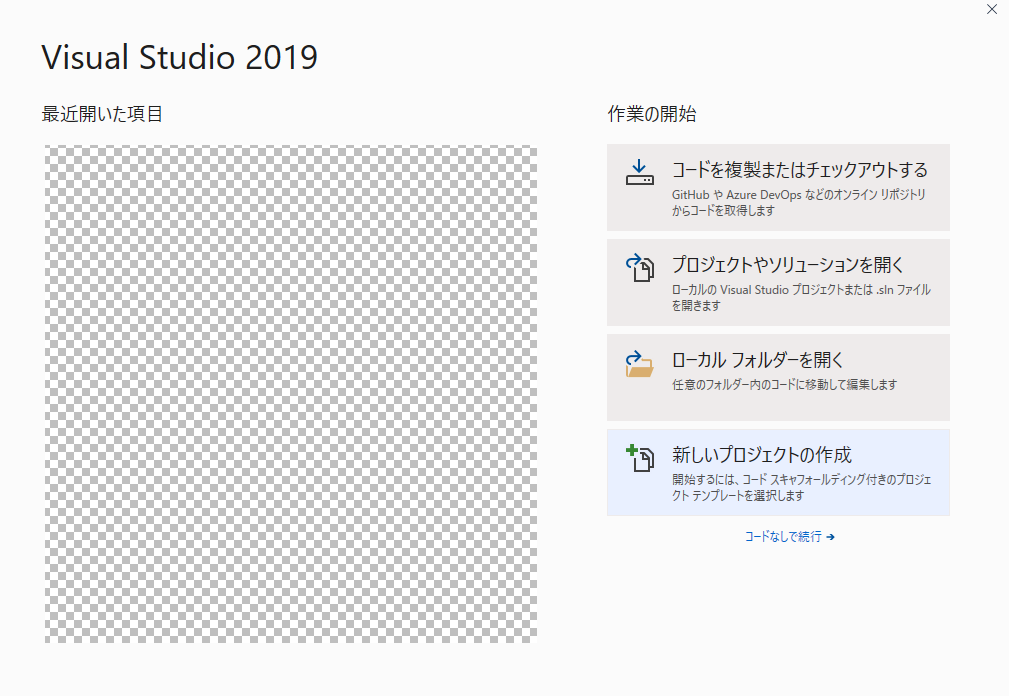
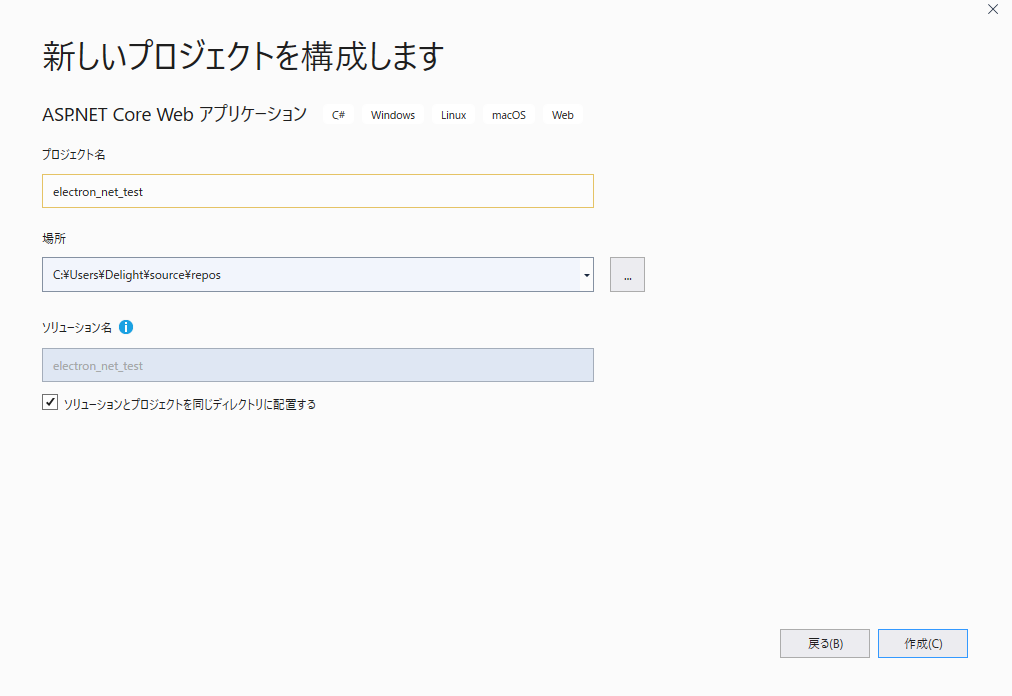
VisualStudioを起動し、以下の通りプロジェクトを作成します。
- 新しいプロジェクトの作成
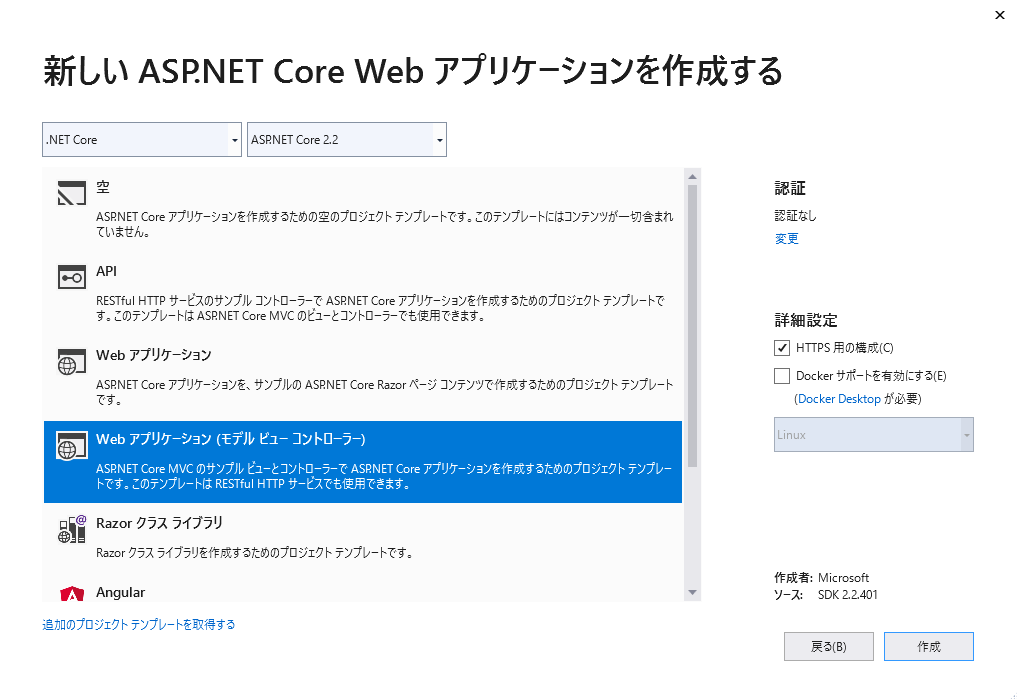
- ASP.NET Core Webアプリケーションを選択
- Webアプリケーション(モデルビューコントローラー)を選択
※ 今回の記事では執筆時の環境の関係上、プロジェクト名がちょこちょこ変わっています。適宜読み替えて頂けますようお願いします。
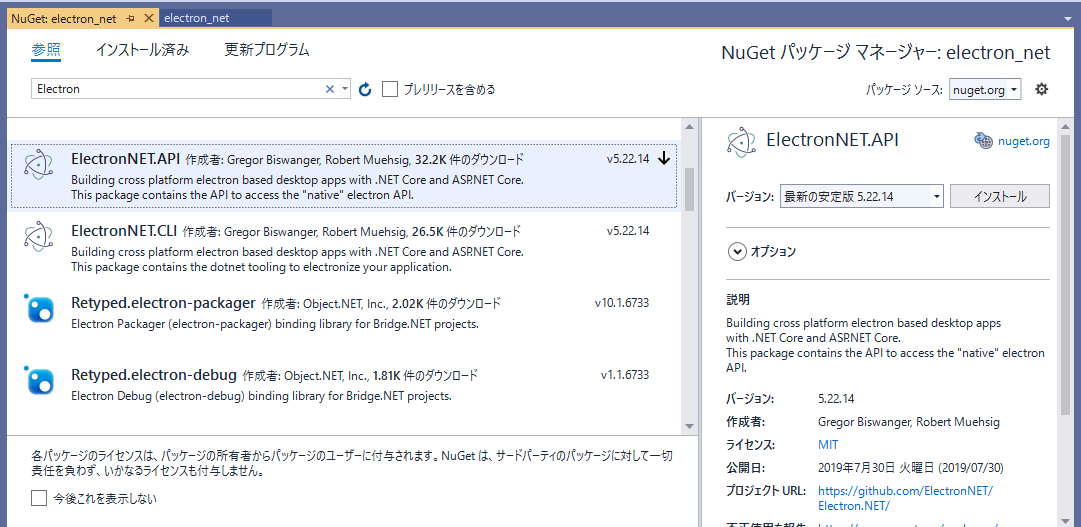
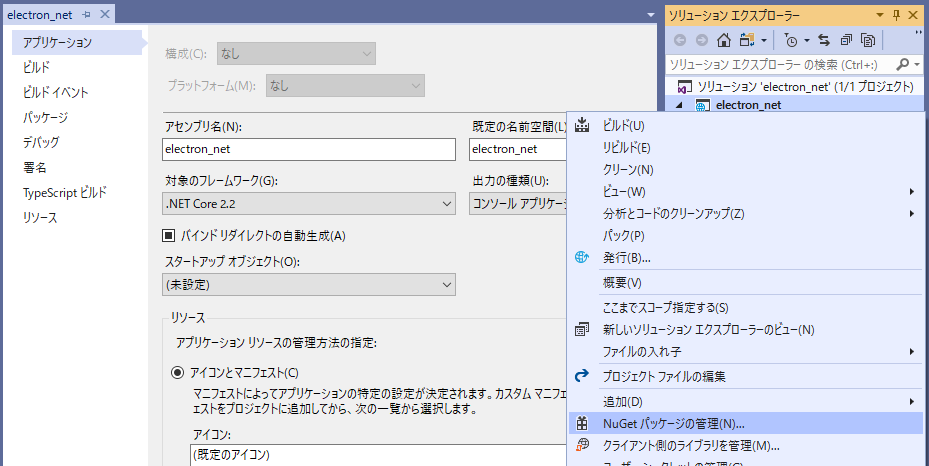
プロジェクト名を右クリックしてコンテキストメニューからNuGetパッケージの管理画面を開きます。
「Electron」と検索して出てくる「ElectronNET.API」をインストール。

Program.cs, Startup.csを以下の通り書き換え。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
using ElectronNET.API; // ☆ 参照を追加
using Microsoft.AspNetCore;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.Logging;
namespace electron_net_test
{
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseElectron(args) // ☆ 起動時にElectronを使用するように、この行を追加
.UseStartup<Startup>();
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using ElectronNET.API; // ☆ この行を追加
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.HttpsPolicy;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
namespace electron_net_test
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
// Open the Electron-Window here
Task.Run(async () => await Electron.WindowManager.CreateWindowAsync()); // ☆ 起動時にElectronを使用するように、この行を追加
}
}
}
ここでいったんVisualStudioを終了します。
2. プロジェクト作成 - コンソール側
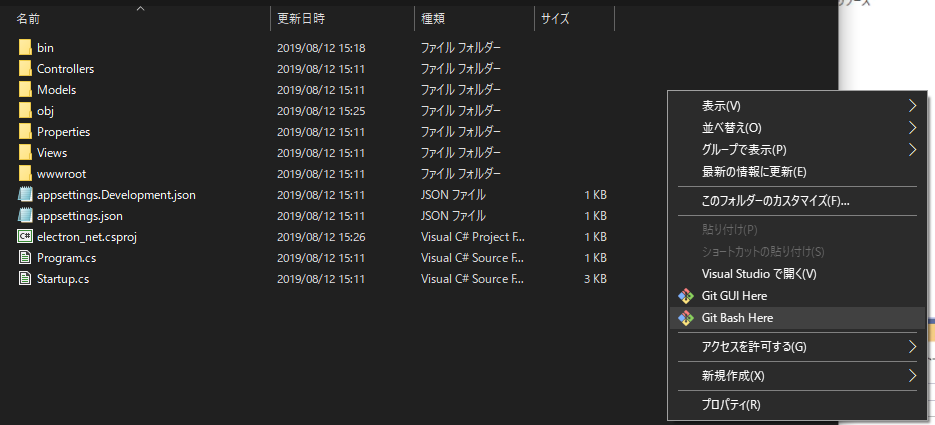
プロジェクトフォルダに移動し、GitBashを開く。
cspojファイルの存在するディレクトリで実行することに気を付けてください。

以下のコマンドを順次実行します。
# アプリケーションを開始するために必要:ElectronNET.CLIをインストールする。
$ dotnet tool install ElectronNET.CLI -g
次のコマンドを使用してツールを呼び出せます。electronize
ツール 'electronnet.cli' (バージョン '5.22.14') が正常にインストールされました。
# アプリケーションのコンパイルに必要:electron-builderをインストールする。
$ npm install electron-builder --global
C:\Users\Delight\AppData\Roaming\npm\install-app-deps -> C:\Users\Delight\AppData\Roaming\npm\node_modules\electron-builder\out\cli\install-app-deps.js
C:\Users\Delight\AppData\Roaming\npm\electron-builder -> C:\Users\Delight\AppData\Roaming\npm\node_modules\electron-builder\out\cli\cli.js
+ electron-builder@21.2.0
updated 1 package in 6.007s
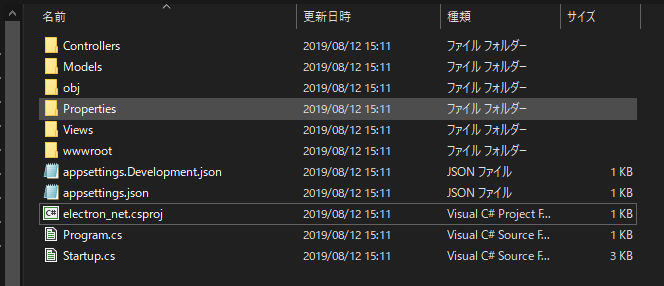
# Electronプロジェクトの設定ファイルを生成する。
$ electronize init
Adding our config file to your project...
Search your .csproj to add the needed electron.manifest.json...
Found your .csproj: C:\Users\Delight\source\repos\electron_net_test\electron_net_test.csproj - check for existing config or update it.
electron.manifest.json will be added to csproj.
electron.manifest.json added in csproj!
Search your .launchSettings to add our electron debug profile...
Debug profile added!
Everything done - happy electronizing!
すべて正常に完了したら、以下のコマンドを投入。
# アプリケーションを開始する!
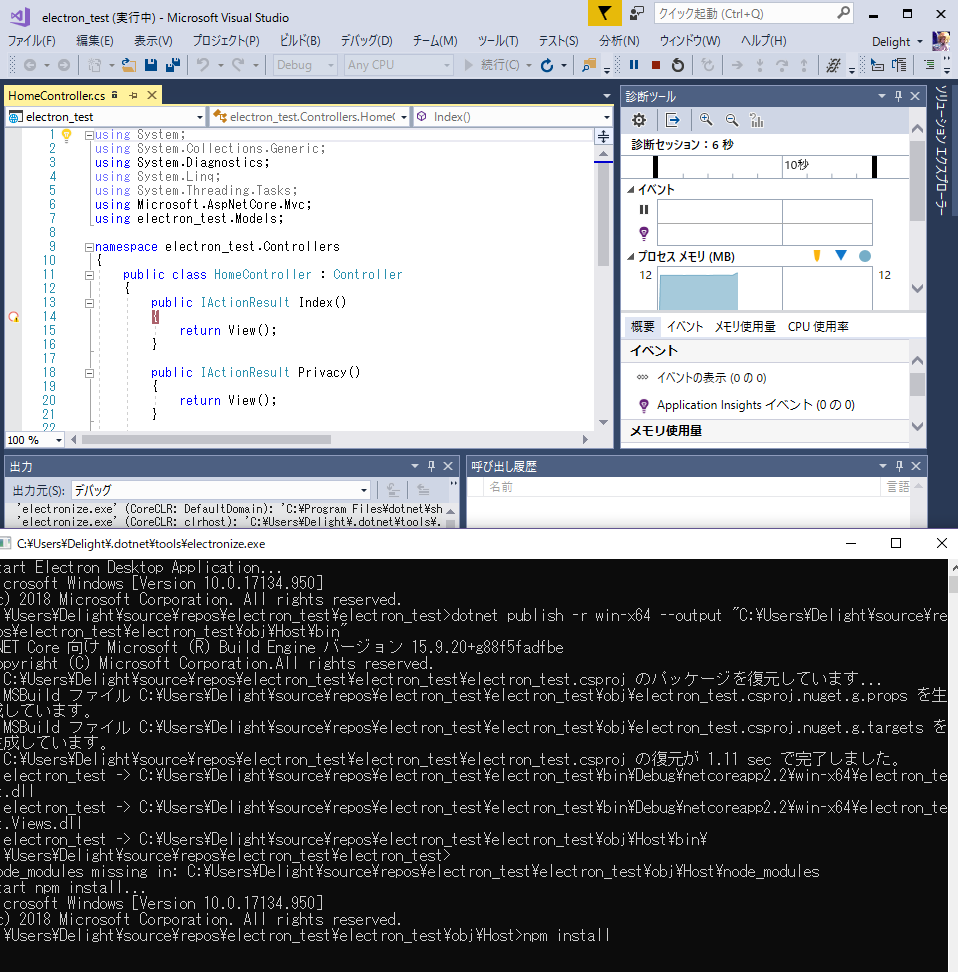
$ electronize start
Start Electron Desktop Application...
Microsoft Windows [Version 10.0.18362.239]
(c) 2019 Microsoft Corporation. All rights reserved.
C:\Users\Delight\source\repos\electron_net_test>dotnet publish -r win-x64 --output "C:\Users\Delight\source\repos\electron_net_test\obj\Host\bin"
.NET Core ???? Microsoft (R) Build Engine ?o?[?W???? 16.2.0-preview-19278-01+d635043bd
Copyright (C) Microsoft Corporation.All rights reserved.
C:\Users\Delight\source\repos\electron_net_test\electron_net_test.csproj ??????? 757.58 ms ?????????????B
C:\Program Files\dotnet\sdk\3.0.100-preview6-012264\Sdks\Microsoft.NET.Sdk\targets\Microsoft.NET.RuntimeIdentifierInference.targets(158,5): message NETSDK1057: ?v???r???[??? .NET Core ???g?p?????????Bhttps://aka.ms/dotnet-core-preview ?????????????? [C:\Users\Delight\source\repos\electron_net_test\electron_net_test.csproj]
electron_net_test -> C:\Users\Delight\source\repos\electron_net_test\bin\Debug\netcoreapp2.2\win-x64\electron_net_test.dll
electron_net_test -> C:\Users\Delight\source\repos\electron_net_test\bin\Debug\netcoreapp2.2\win-x64\electron_net_test.Views.dll
electron_net_test -> C:\Users\Delight\source\repos\electron_net_test\obj\Host\bin\
C:\Users\Delight\source\repos\electron_net_test>
node_modules missing in: C:\Users\Delight\source\repos\electron_net_test\obj\Host\node_modules
Start npm install...
Microsoft Windows [Version 10.0.18362.239]
(c) 2019 Microsoft Corporation. All rights reserved.
C:\Users\Delight\source\repos\electron_net_test\obj\Host>npm install
audited 363 packages in 1.19s
found 0 vulnerabilities
C:\Users\Delight\source\repos\electron_net_test\obj\Host>
ElectronHostHook handling started...
Invoke electron.cmd - in dir: C:\Users\Delight\source\repos\electron_net_test\obj\Host\node_modules\.bin
Microsoft Windows [Version 10.0.18362.239]
(c) 2019 Microsoft Corporation. All rights reserved.
C:\Users\Delight\source\repos\electron_net_test\obj\Host\node_modules\.bin>electron.cmd "..\..\main.js"
Electron Socket IO Port: 8000
Electron Socket started on port 8000 at 127.0.0.1
ASP.NET Core Port: 8001
stdout: Use Electron Port: 8000
stdout: Hosting environment: Production
Content root path: C:\Users\Delight\source\repos\electron_net_test\obj\Host\bin\
stdout: Now listening on: http://127.0.0.1:8001
Application started. Press Ctrl+C to shut down.
ASP.NET Core Application connected... global.electronsocket wcEvbIwl4WVSjxeUAAAA 2019-08-12T06:44:40.224Z
stdout: BridgeConnector connected!
stdout: warn: Microsoft.AspNetCore.HttpsPolicy.HttpsRedirectionMiddleware[3]
Failed to determine the https port for redirect.
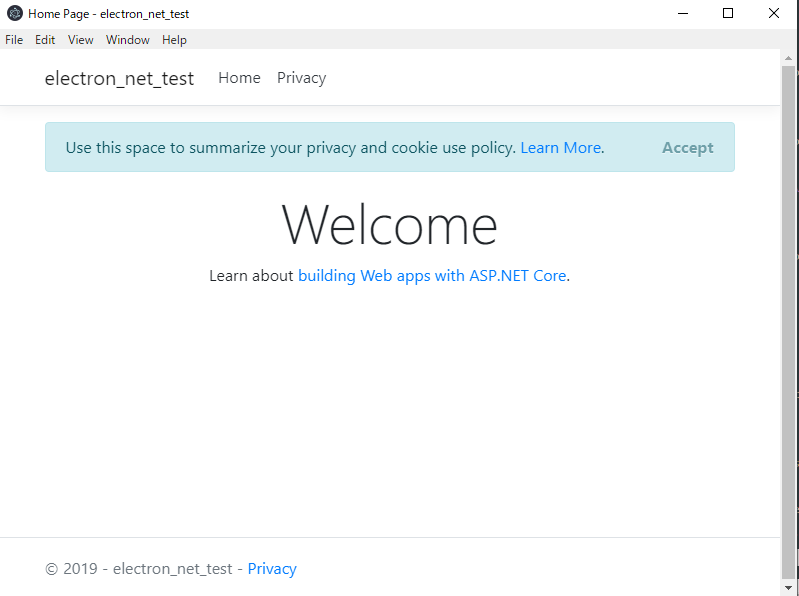
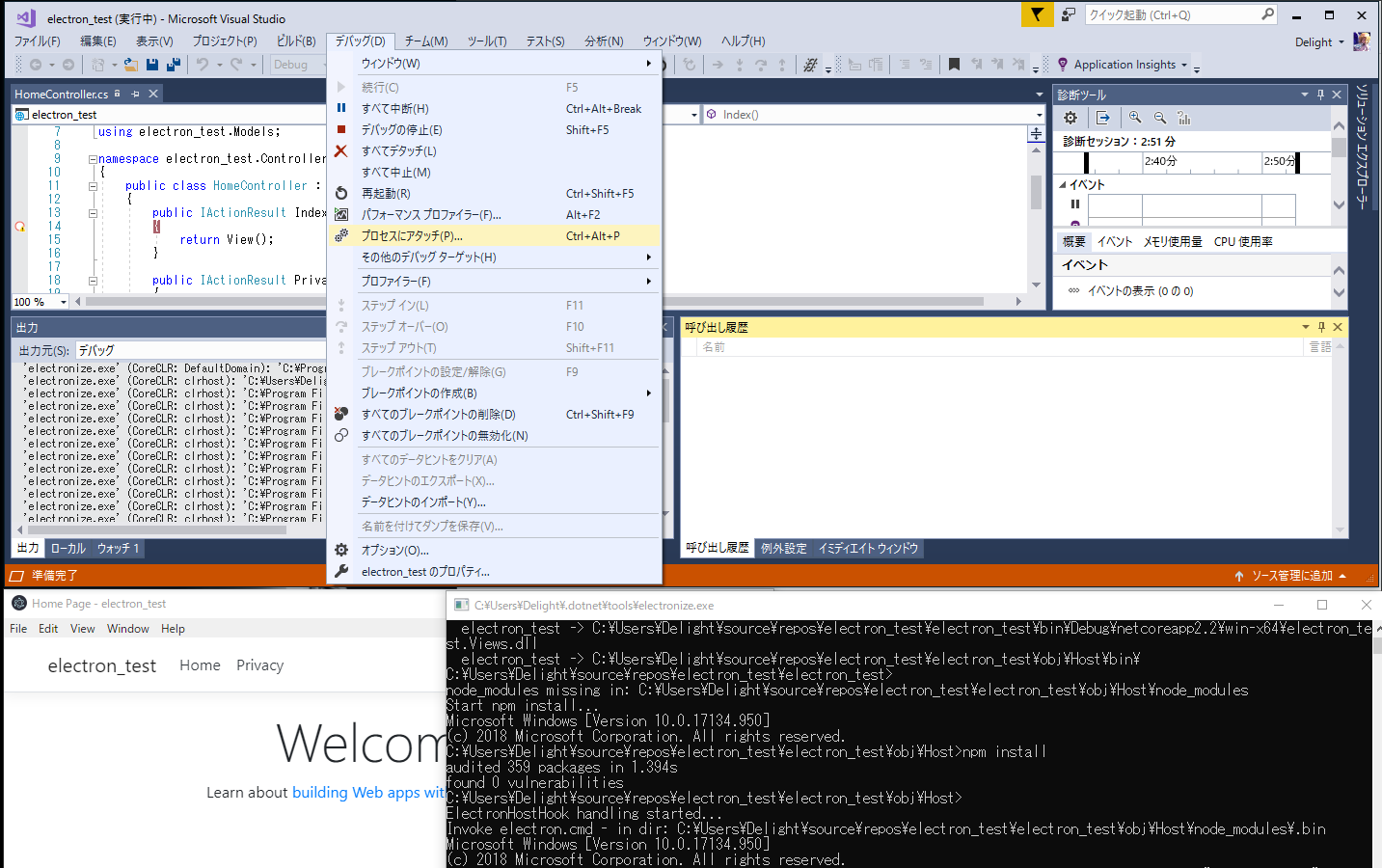
ASP.NET Coreのデフォルトページがアプリケーションとして表示された!
3. まとめ
いかがでしたでしょうか?(NAVER風)
Electron.NETを使用すれば.NET系のアプリケーション知識を引き継ぎつつ、WEBのノウハウを活用できますね!
早速サンプルプログラムを作っていきたいと思います。
ご質問等あればお気軽にコメントくださいませ~。
追記
実際の開発やデプロイまでの流れについて、情報が足りない部分があったのでエントリを追加しました。今回はデバッグの方法とコンパイルしてインストーラを作成するまでの方法を記載しています。
4. VisualStudioでデバッグしてみる
環境の構築はできたけど、開発時にステップ実行したい・・。したくない?
公式ドキュメントによれば、VisualStudioでのデバッグ方法も案内されていました。有能。
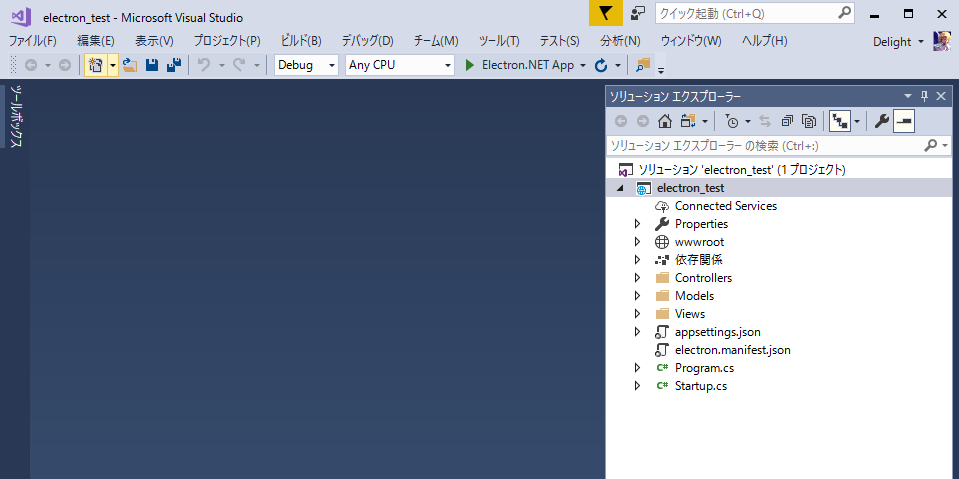
ソリューションファイルをVisualStudioで開きます。
デバッグタイプが「Electron.NET App」と表示されています。

しかし、このままデバッグしてもブレークポイントで止まりません。悲しい。

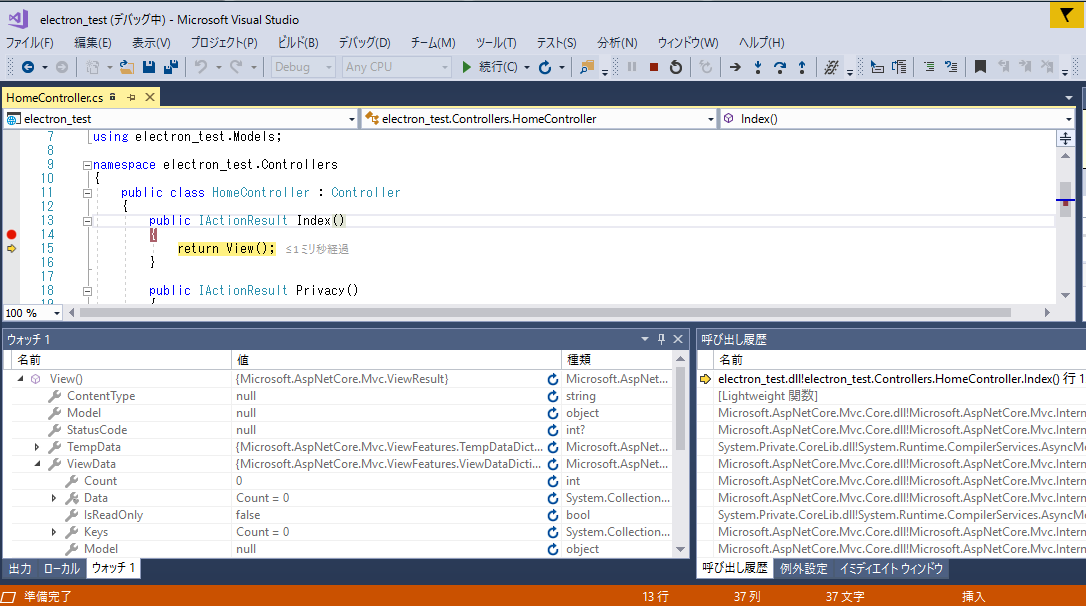
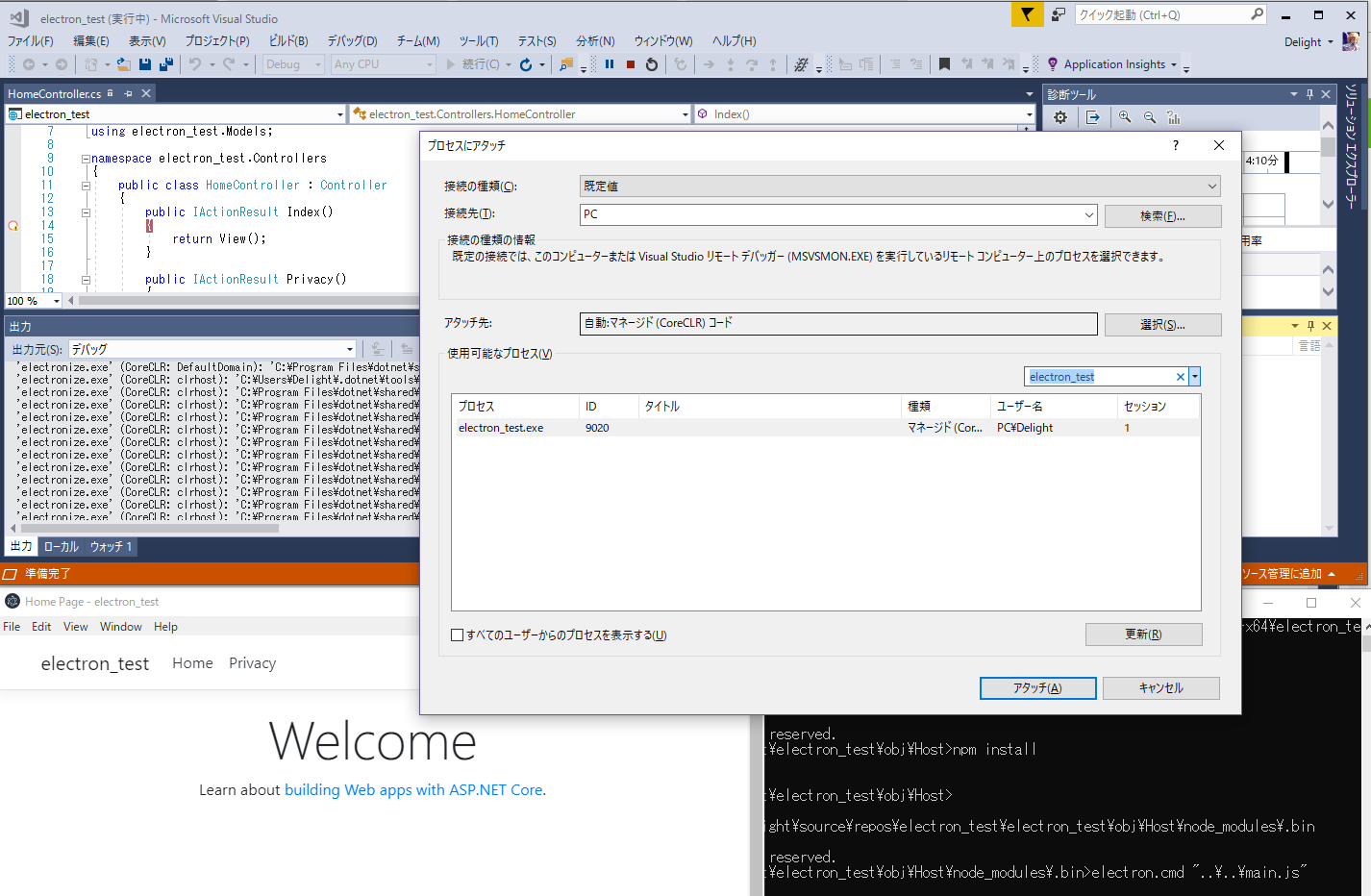
デバッガを起動しながら[デバッグ]メニューの[プロセスにアタッチ]をクリック。

[プロセスをフィルター]欄にプロジェクト名を入力します。今回は「electron_test」を入力。
すると、起動中のデバッグプロセスが表示さるので、選択して[アタッチ(_A)]をクリック。

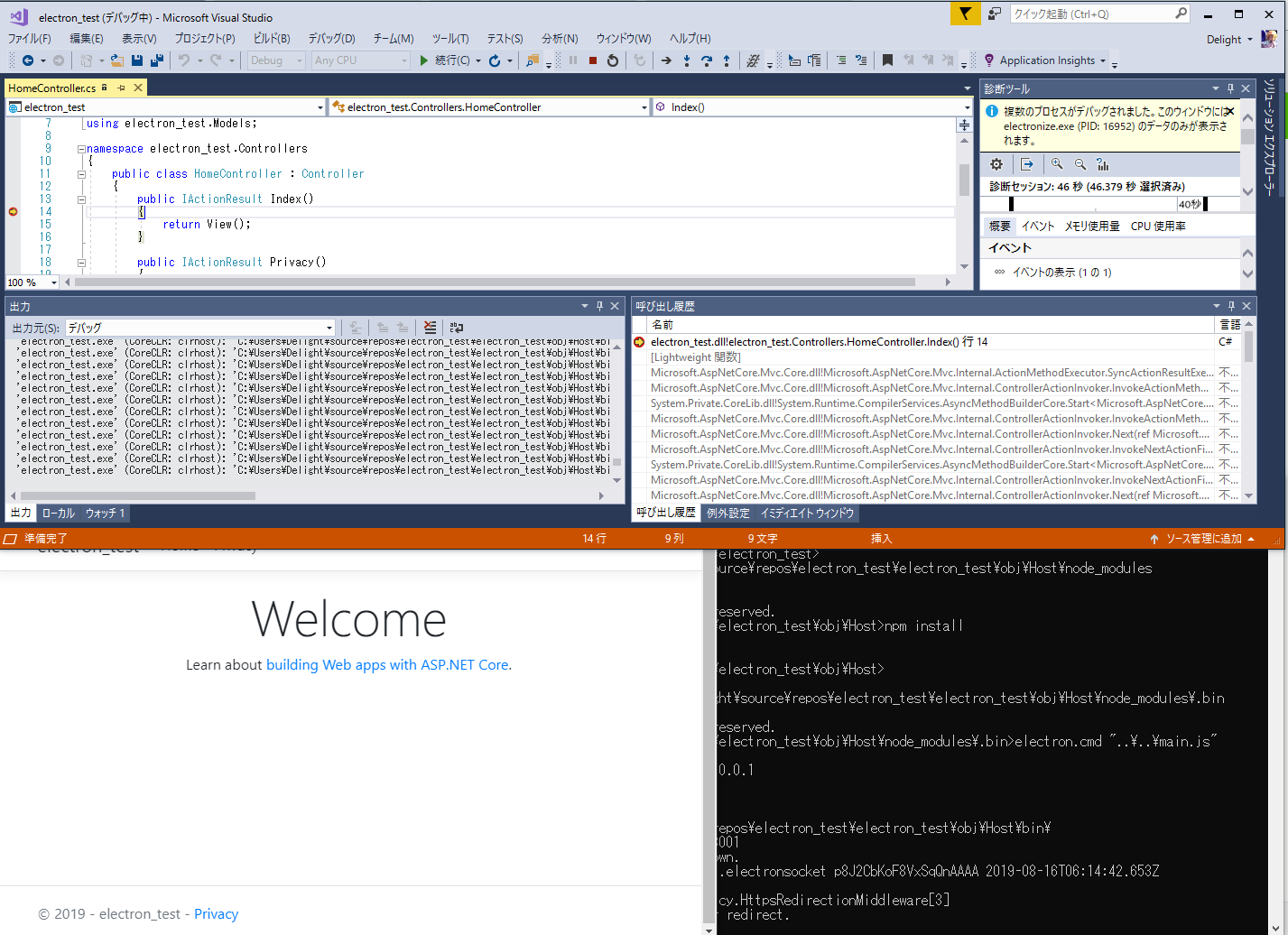
すると、ブレークポイントが有効化されました!嬉しい!
その状態でメニューをクリックすると正常にステップ実行ができます。
FormアプリケーションやWPFの経験がある方ならなじみやすいですね。

5. コンパイルしてみる
じゃあ、このまま構築を行うとして、デプロイはどうするの?
インストーラの作り方なんてわからないよ・・。そんなあなたに朗報です。
Electron.NETでは、インストーラの作成までサポートしています。
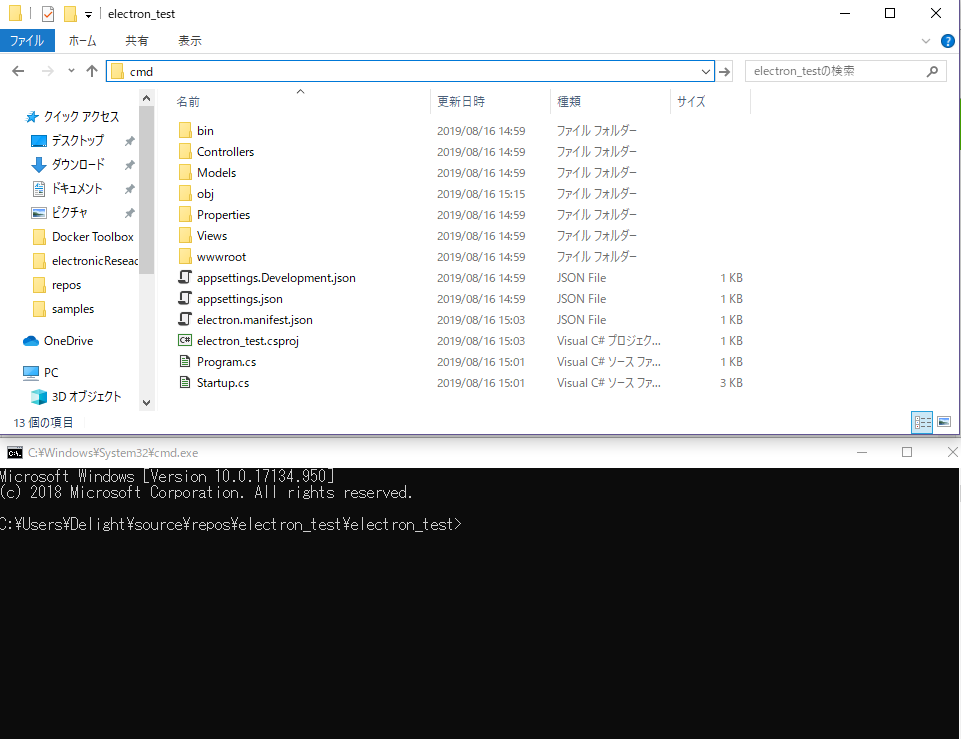
プロジェクトファイルのパスからコマンドプロンプトを起動します。
以降の作業をGitbashで行った場合、なぜかうまくいきませんでした・・。ワイだけ?

以下のコマンドを投入します。
C:\Users\Delight\source\repos\electron_test\electron_test>electronize build /target win
Build Electron Application...
Build ASP.NET Core App for win-x64...
Executing dotnet publish in this directory: C:\Users\Delight\source\repos\electron_test\electron_test\obj\desktop\win
Build ASP.NET Core App for win-x64 under Release-Configuration...
Microsoft Windows [Version 10.0.17134.950]
(c) 2018 Microsoft Corporation. All rights reserved.
C:\Users\Delight\source\repos\electron_test\electron_test>dotnet publish -r win-x64 -c Release --output "C:\Users\Delight\source\repos\electron_test\electron_test\obj\desktop\win\bin"
.NET Core 向け Microsoft (R) Build Engine バージョン 15.9.20+g88f5fadfbe
Copyright (C) Microsoft Corporation.All rights reserved.
C:\Users\Delight\source\repos\electron_test\electron_test\electron_test.csproj の復元が 55.56 ms で完了しました。
electron_test -> C:\Users\Delight\source\repos\electron_test\electron_test\bin\Release\netcoreapp2.2\win-x64\electron_test.dll
electron_test -> C:\Users\Delight\source\repos\electron_test\electron_test\bin\Release\netcoreapp2.2\win-x64\electron_test.Views.dll
electron_test -> C:\Users\Delight\source\repos\electron_test\electron_test\obj\desktop\win\bin\
C:\Users\Delight\source\repos\electron_test\electron_test>
Start npm install...
Microsoft Windows [Version 10.0.17134.950]
(c) 2018 Microsoft Corporation. All rights reserved.
C:\Users\Delight\source\repos\electron_test\electron_test\obj\desktop\win>npm install --production
npm notice created a lockfile as package-lock.json. You should commit this file.
added 67 packages from 64 contributors and audited 359 packages in 4.246s
found 0 vulnerabilities
C:\Users\Delight\source\repos\electron_test\electron_test\obj\desktop\win>
Start npm install electron-builder...
Microsoft Windows [Version 10.0.17134.950]
(c) 2018 Microsoft Corporation. All rights reserved.
C:\Users\Delight\source\repos\electron_test\electron_test\obj\desktop\win>npm install electron-builder --global
C:\Users\Delight\AppData\Roaming\npm\install-app-deps -> C:\Users\Delight\AppData\Roaming\npm\node_modules\electron-builder\out\cli\install-app-deps.js
C:\Users\Delight\AppData\Roaming\npm\electron-builder -> C:\Users\Delight\AppData\Roaming\npm\node_modules\electron-builder\out\cli\cli.js
+ electron-builder@21.2.0
updated 1 package in 4.921s
C:\Users\Delight\source\repos\electron_test\electron_test\obj\desktop\win>
ElectronHostHook handling started...
Build Electron Desktop Application...
Executing electron magic in this directory: C:\Users\Delight\source\repos\electron_test\electron_test\bin\desktop
Create electron-builder configuration file...
Microsoft Windows [Version 10.0.17134.950]
(c) 2018 Microsoft Corporation. All rights reserved.
C:\Users\Delight\source\repos\electron_test\electron_test\obj\desktop\win>node build-helper.js
C:\Users\Delight\source\repos\electron_test\electron_test\obj\desktop\win>
Package Electron App for Platform win...
Microsoft Windows [Version 10.0.17134.950]
(c) 2018 Microsoft Corporation. All rights reserved.
C:\Users\Delight\source\repos\electron_test\electron_test\obj\desktop\win>electron-builder . --config=./bin/electron-builder.json --win --x64 -c.electronVersion=5.0.8
窶「 electron-builder version=21.2.0 os=10.0.17134
窶「 loaded configuration file=C:\Users\Delight\source\repos\electron_test\electron_test\obj\desktop\win\bin\electron-builder.json
窶「 packaging platform=win32 arch=x64 electron=5.0.8 appOutDir=C:\Users\Delight\source\repos\electron_test\electron_test\bin\Desktop\win-unpacked
窶「 default Electron icon is used reason=application icon is not set
窶「 building target=nsis file=C:\Users\Delight\source\repos\electron_test\electron_test\bin\Desktop\electron_test Setup 1.0.0.exe archs=x64 oneClick=true perMachine=false
窶「 building block map blockMapFile=C:\Users\Delight\source\repos\electron_test\electron_test\bin\Desktop\electron_test Setup 1.0.0.exe.blockmap
C:\Users\Delight\source\repos\electron_test\electron_test\obj\desktop\win>
... done
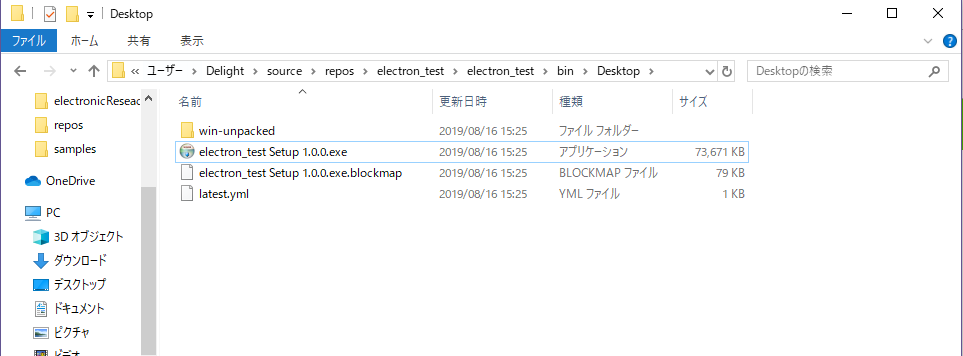
すると、.\bin\Desktop にインストーラが生成されます!
- [プロジェクト名 Setup 1.0.0.exe] ... インストーラ形式ファイル
- [win-unpacked] ... インストーラに内蔵されている実行ファイルetcが格納
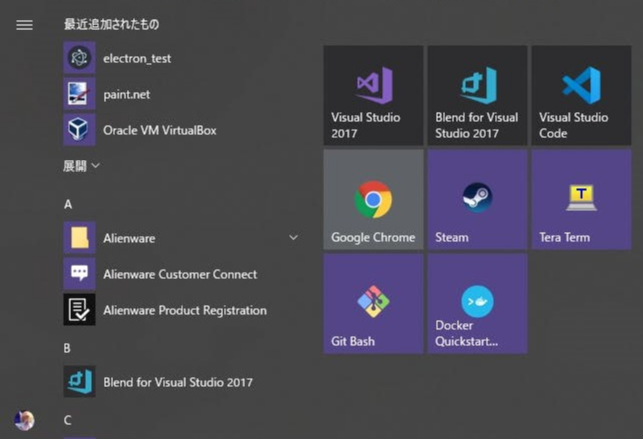
早速インストーラを実行してみると、インストーラが実行され、スタートメニューに表示されました!実行も問題なし!
お手軽にデプロイまでつなげられるのはうれしい限りですね。
以下のコマンドでクロスプラットフォーム向けのコンパイルもできるとのこと。無敵か。
(osx形式の場合はMacでコンパイルする必要があるとのことです。)
electronize build /target win
electronize build /target osx
electronize build /target linux
さらに詳細なコンパイルについては公式ドキュメントをご覧ください。
https://github.com/ElectronNET/Electron.NET#build
6. まとめ
Electron.NETはまだまだ浸透していませんが、C#のフロントとして採用の価値はあると思います。
React+ReduxなどのJSフレームワークと組み合わせて構築できるかも試してみたいですね。
今回使用したコードは以下のリポジトリにアップしておきましたので、
よければご参照ください。
https://github.com/nqdior/electron_test
ご質問・ご要望等あればお気軽にコメントくださいませ~。