その7 の続きです。取得したドメインとEC2のIPアドレスを紐付けます。
ホストゾーン作成
前回の最後でリダイレクト設定をしましたが、あれでは結局美しくなく、根本的な解決になっていませんでした。そこで今回は AWSのDNS(ドメインネームシステム)である Route 53 を利用してネームサーバーの登録をします。
これは前回の繰り返しですが、ここから先は課金が必要です。月0.5$なのでガチャ1回分よりは安いですが、完全無料でやりたいならここで引き返して下さい。剥き出しのIPアドレスでもWebアプリとしては機能します。ただ見た目が情けないだけで。
また、不特定多数に公開するようなWebアプリではなく、身内でデータベースを管理するためのインターフェースを作ったり、Line や FB などの API の Webhook として使うということも考えられます。その場合は無理してドメインを登録する必要もありません。ただ後者の場合はHTTPS化は必要になります。
AWS のサービスから Route 53 に入り、Create hosted zone をクリックします。

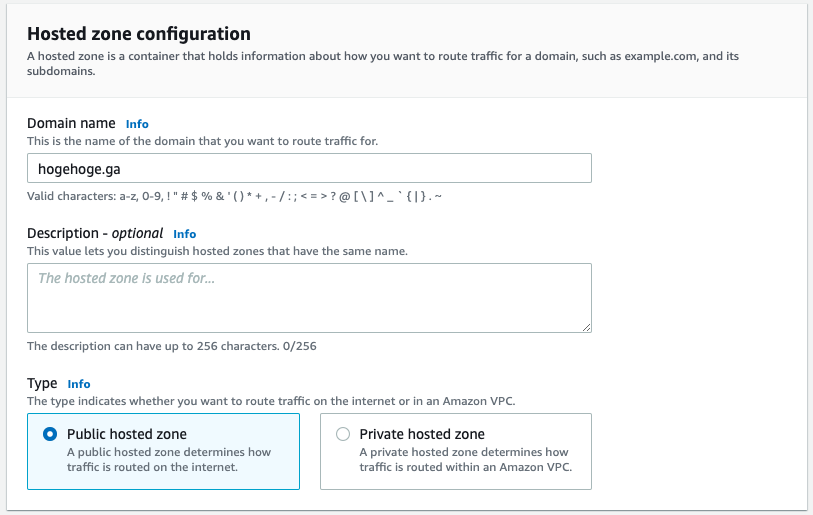
Domain name に その7 で取得したドメインを入力します。他の部分は変えなくても良いです、Create hosted zone* します。

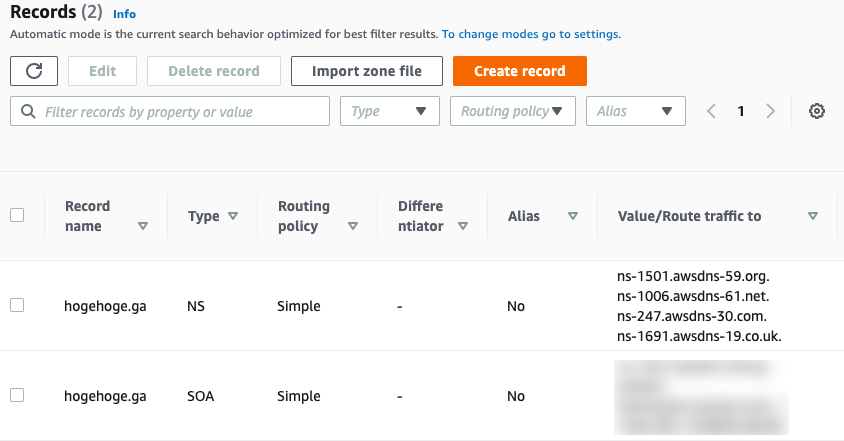
すると、自動的にレコードが2つ作られると思います。今回は、このうち ns- で始まる4つのネームサーバーを freenom に登録します。

ネームサーバー登録
別タブを開いて freenom にログインします。
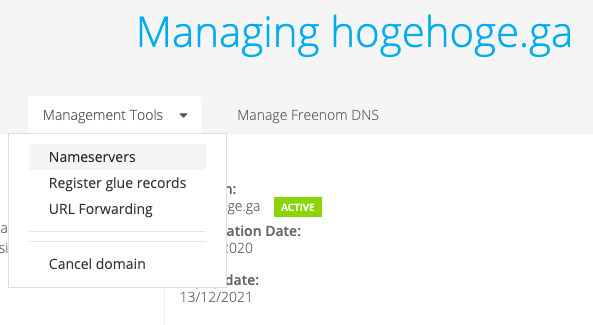
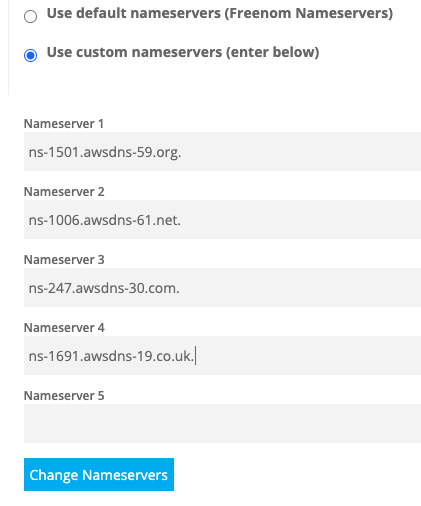
Services > My Domains > Manage Domain > Management Tools から、Nameservers を選択します。

ここに先ほどAWSで作ったホストゾーンのネームサーバーを4つともコピペします。

これはあくまで「hogehoge.ga にアクセスするときは、住所=IPアドレスをこのネームサーバーに照会して下さいね」という設定をしただけであり、これだけではWebアプリにアクセスできません。ここで Route 53 に戻って、EC2インスタンスとの紐付けをします。
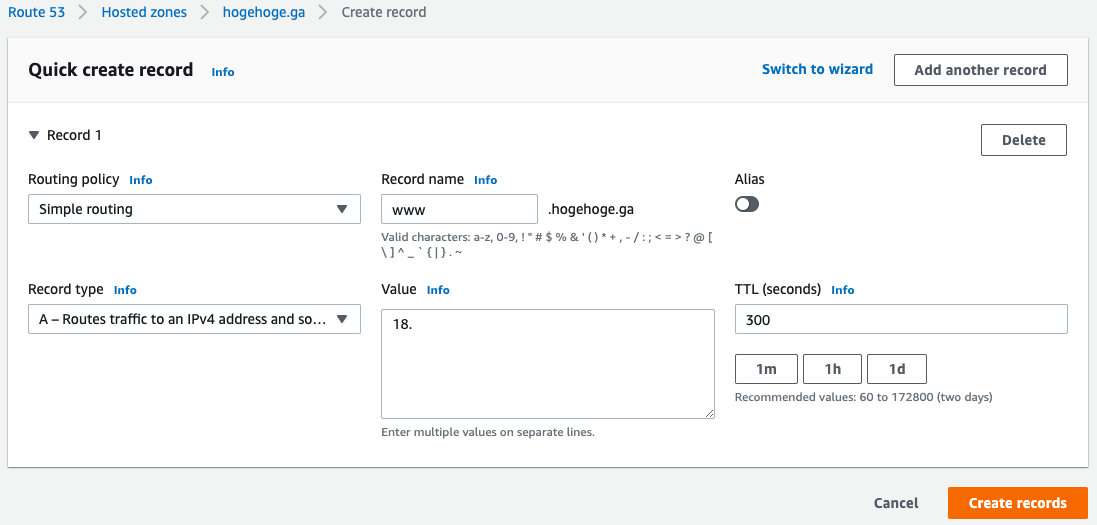
Create Record を押すとこんな画面になります。この Record name でホスト名(ドメインの前にくる名前)を決めます。ここでは無難に www.hogehoge.ga としておきました。
その下の Value に、EC2インスタンスのIPアドレスを入力し、Create records します。

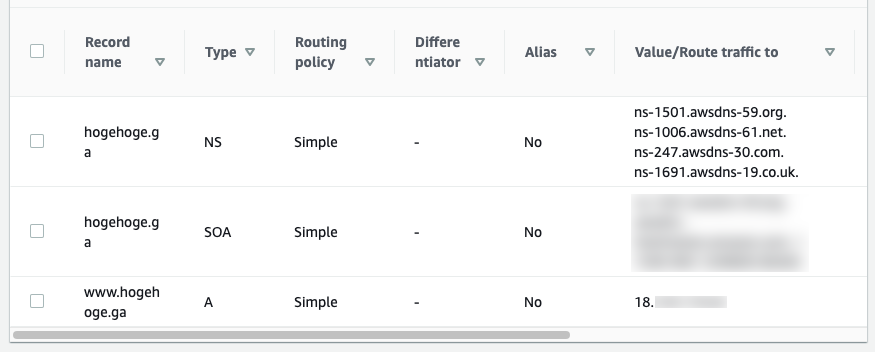
するとダッシュボードにこのように表示されます。

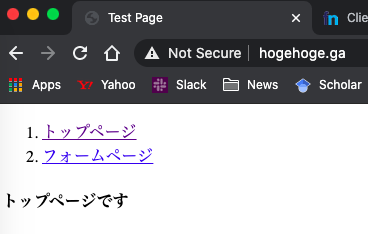
この状態で www.hogehoge.ga にアクセスしてみると...

はいできました。これで独自ドメインを利用したWebアプリが完成です。
ちなみにこの記事をアップした直後にこのホストゾーンは削除しましたので、現在は www.hogehoge.ga にアクセスしても残念ながら何も見られません。
このサイトはまだHTTPですので、画像のように Not Secure という警告が出ています。数年前からウェブサイトのHTTPS化が急に進んでおり、先述した Facebook Graph API の webhook なども HTTPS しか受け付けてくれません。その9 以降では、これを HTTPS化していきます。