firebaseデータ削除に関する質問
解決したいこと
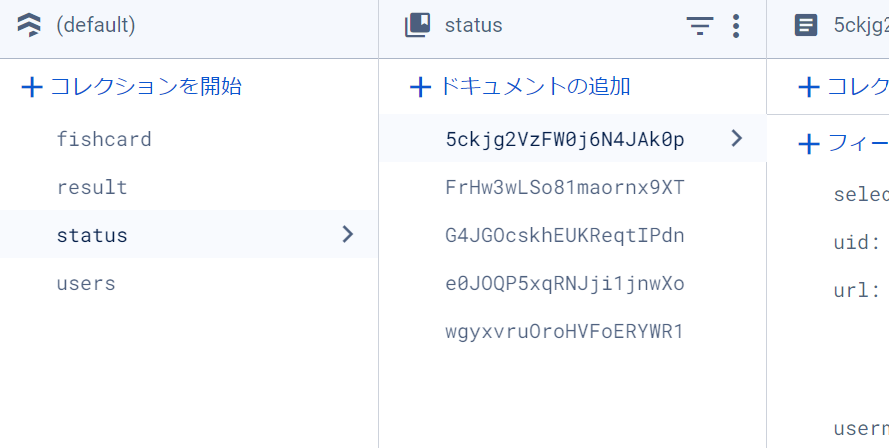
firebaseのデータベースから、今、ログインしているユーザーのドキュメントを削除したいです。
deleteDoc(doc(db, "status", documentId), where("uid", "==", this.uid))
deleteDoc(collection(db, "status", documentId), where("uid", "==", this.uid))
上のどちらもダメでした。
deleteDoc(doc(db, "status", "uid"), where("uid", "==", this.uid))
これだとエラーは消えたけどデータは消えないです。
発生している問題・エラー
n.indexOf is not a function
TypeError: n.indexOf is not a function
at ResourcePath.fromString (webpack-internal:///./node_modules/@firebase/firestore/dist/index.esm2017.js:632:35)
at doc (webpack-internal:///./node_modules/@firebase/firestore/dist/index.esm2017.js:6743:146)
at Proxy.resetData (webpack-internal:///./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[0]!./node_modules/vue-loader/dist/index.js??ruleSet[0].use[0]!./src/views/SettingView.vue?vue&type=script&lang=js:54:124)
at Proxy.save (webpack-internal:///./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[0]!./node_modules/vue-loader/dist/index.js??ruleSet[0].use[0]!./src/views/SettingView.vue?vue&type=script&lang=js:111:12)
at _ctx.changestatus.onClick._cache.<computed>._cache.<computed> (webpack-internal:///./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[0]!./node_modules/vue-loader/dist/templateLoader.js??ruleSet[1].rules[3]!./node_modules/vue-loader/dist/index.js??ruleSet[0].use[0]!./src/views/SettingView.vue?vue&type=template&id=14a99a4b&scoped=true:138:81)
at callWithErrorHandling (webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:285:18)
at callWithAsyncErrorHandling (webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:293:17)
at HTMLButtonElement.invoker (webpack-internal:///./node_modules/@vue/runtime-dom/dist/runtime-dom.esm-bundler.js:425:82)
例)
NameError (uninitialized constant World)
statusの中で、uidが現在のロインユーザーと同じものを消したいです。
よろしくお願いします。
0 likes