環境メモ
⭐️Mac Book Pro(macOS Catalina)
⭐️Android Studio 4.1(Kotlin)
実際に動かした動画↓↓↓
📱Android Kotlin📱
— non (@nonnonkapibara) February 21, 2021
💡自分メモ🍬
ネイティブアプリの中にアプリ内ブラウザを埋め込む実装やってみたよぉ😊https://t.co/H7EyAY1NUL#Android #Kotlin pic.twitter.com/vRBGzWxCom
実装した内容
類似
アプリ内ブラウザ内のリンクをTapすると、アプリ内ブラウザで詳細ページを表示する。
については、こちらを参照
【Android Kotlin】[WebView]ネイティブアプリの中にアプリ内ブラウザを埋め込む(内部ブラウザ起動で詳細ページ表示)
https://qiita.com/nonkapibara/items/ec0e2b1f571fcc00dc2a
構成の説明
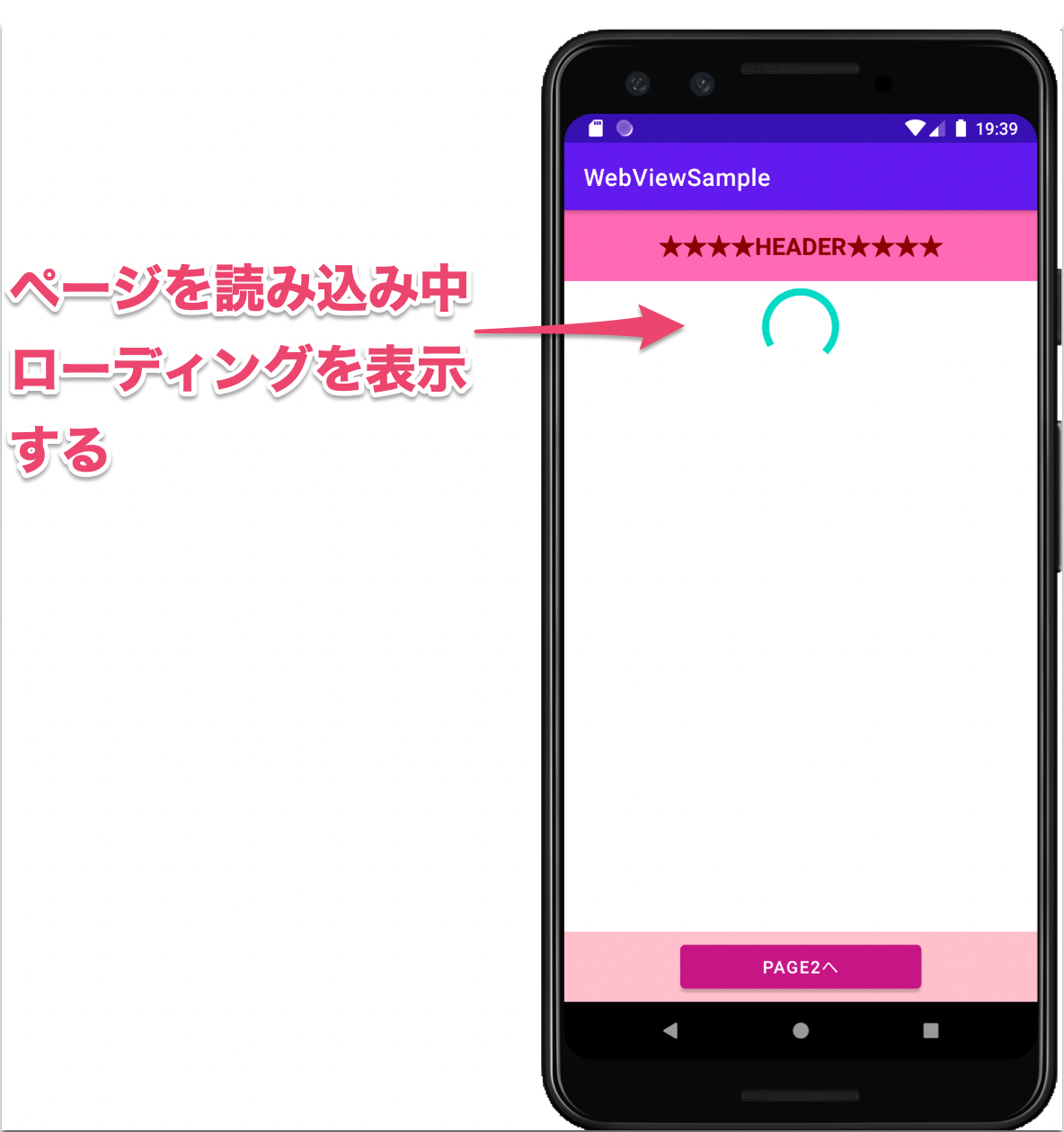
1.ヘッダー部分を固定で表示する
2.アプリの中にブラウザの内容を表示する。
この中だけスクロールする
3.アプリ内ブラウザを読み込み中はローディングを表示する
4.アプリ内ブラウザ内のリンクをTapすると、外部ブラウザで詳細ページを起動する
5.フッターを固定表示する
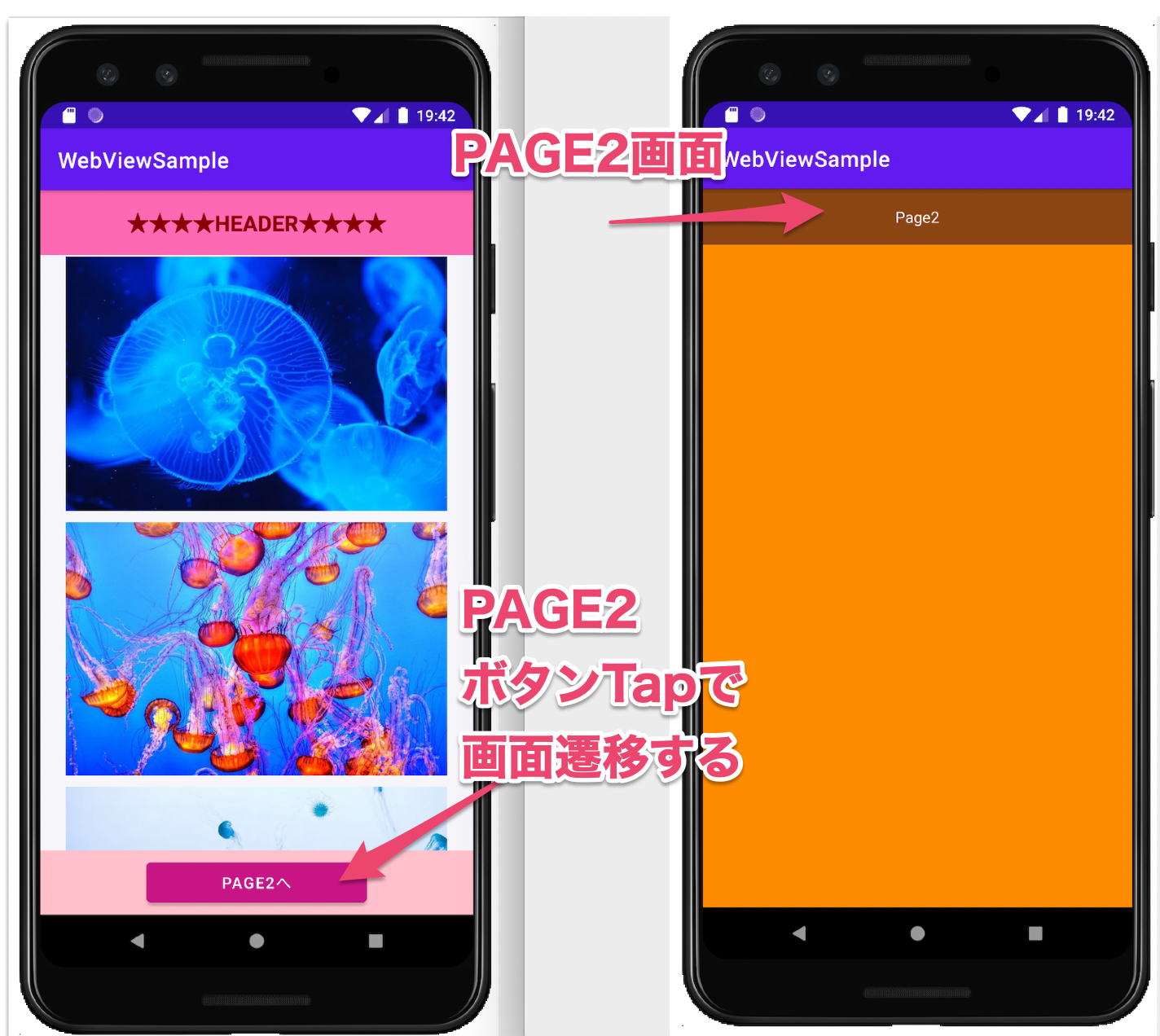
6.フッターエリアに次画面へ表示するボタンを配置する。
ボタン押下時、Page2の次の画面を表示する
MainActivity.kt ←メインの画面
activity_main.xml ←メインのレイアウト画面
Page2Activity.kt ←PAGE2画面
page2.xml ←PAGE2のレイアウト画面
ポイント
・アプリ内ブラウザを表示するにはWebViewを使用する
・WebViewの中だけスクロールするようにWebViewの外側にScrollViewを配置する
・アプリ内ブラウザを読み込み中のローディング表示は、ProgressBarを使用する
・プログレスバーのスタイルはWidget.DeviceDefault.Light.ProgressBar.Largeを使用する
・インターネット接続をするので、マニフェストAndroidManifest.xmlに、インターネットパーミッションを実装する
<uses-permission android:name="android.permission.INTERNET"/>
全ソース
MainActivity.kt ←メインの画面
package com.example.webviewsample
import android.content.Intent
import android.graphics.Bitmap
import android.net.Uri
import android.os.Bundle
import android.view.View
import android.webkit.WebResourceRequest
import android.webkit.WebView
import android.webkit.WebViewClient
import android.widget.Button
import android.widget.ProgressBar
import android.widget.ScrollView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity(), View.OnClickListener {
private lateinit var nextButton: Button
private lateinit var testWebView: WebView
private lateinit var testProgress: ProgressBar
private lateinit var testScroll: ScrollView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 「Page2」のボタン
nextButton = findViewById(R.id.next_button)
// 「Page2」リスナー
nextButton.setOnClickListener(this)
// スクロール
testScroll = findViewById<View>(R.id.testScroll) as ScrollView
// WebView
testWebView = findViewById<View>(R.id.testWebView) as WebView
// プログレスバー
testProgress = findViewById<View>(R.id.test_progress) as ProgressBar
// webViewのローディングイベント設定
settingWebViewClient()
// Java Scriptを有効にする
testWebView.getSettings().setJavaScriptEnabled(true);
// WebView内に表示するURL 検索キーワード「クラゲ」
testWebView.loadUrl("https://pixabay.com/ja/photos/search/%E3%82%AF%E3%83%A9%E3%82%B2/")
// webViewにフォーカスセットする
testWebView.requestFocus();
}
/**
* settingWebViewClient
* webViewのローディングイベント設定
*/
fun settingWebViewClient() {
testWebView.webViewClient = object: WebViewClient() {
/**
* onPageStarted
* ローディング開始時に呼ばれる
*/
override fun onPageStarted(view: WebView?, url: String?, favicon: Bitmap?) {
super.onPageStarted(view, url, favicon)
// プログレスバー表示
testProgress.setVisibility(View.VISIBLE);
// webView非表示
testWebView.setVisibility(View.GONE);
}
/**
* onPageFinished
* ローディング終了時に呼ばれる
* @param view
* @param url
*/
override fun onPageFinished(view: WebView?, url: String?) {
super.onPageFinished(view, url)
// プログレスバー非表示
testProgress.setVisibility(View.GONE);
// webView表示
testWebView.setVisibility(View.VISIBLE);
}
/**
* shouldOverrideUrlLoading
* WebViewにロードされようとしているときに呼ばれる
* @param view
* @param request
* @return trueは外部ブラウザ起動 or falseはWebView内に表示する
*/
override fun shouldOverrideUrlLoading(view: WebView?,request: WebResourceRequest): Boolean {
// 外部ブラウザ起動する場合はtrueを返す
if (request.url != null) {
// 外部ブラウザ起動
val intent = Intent(Intent.ACTION_VIEW, Uri.parse(request.url.toString()))
startActivity(intent)
}
return true
}
}
}
/**
* onClick
* @param view
*/
override fun onClick(view: View) {
when (view.getId()) {
R.id.next_button -> {
val intent = Intent(this, Page2Activity::class.java)
startActivity(intent)
}
else -> {
println("else")
}
}
}
}
activity_main.xml ←メインのレイアウト画面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_main"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/hotpink"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="16dp"
android:text="★★★★HEADER★★★★"
android:textColor="@color/darkred"
android:textSize="20sp"
android:textStyle="bold"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:orientation="vertical">
<ProgressBar
android:id="@+id/test_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large"
android:layout_gravity="center_horizontal"
android:visibility="visible" />
<ScrollView
android:id="@+id/testScroll"
android:layout_width="match_parent"
android:layout_height="match_parent">
<WebView
android:id="@+id/testWebView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</ScrollView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/pink"
android:orientation="vertical">
<Button
android:id="@+id/next_button"
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:layout_margin="5dp"
android:backgroundTint="@color/mediumvioletred"
android:text="Page2へ"></Button>
</LinearLayout>
</LinearLayout>
Page2Activity.kt ←PAGE2画面
package com.example.webviewsample
import android.os.Bundle
import android.view.View
import android.webkit.WebView
import androidx.appcompat.app.AppCompatActivity
class Page2Activity: AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.page2)
}
}
page2.xml ←PAGE2のレイアウト画面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_main"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@color/darkorange">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@color/saddlebrown">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:layout_gravity="center_horizontal"
android:textColor="@color/white"
android:text="Page2" />
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.webviewsample">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.WebViewSample">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".Page2Activity"/>
</application>
</manifest>