環境メモ
⭐️Mac Book Pro(macOS Catalina)
⭐️Android Studio 4.1(Kotlin)
実装した内容
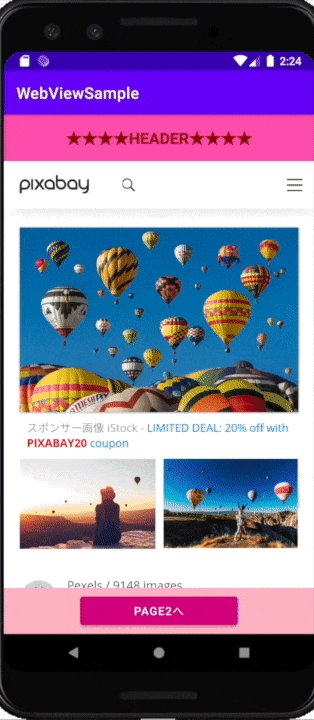
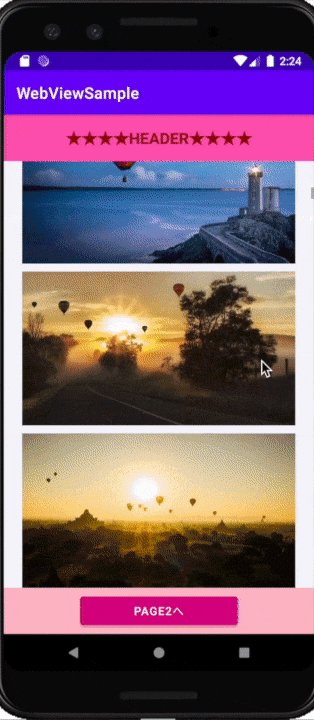
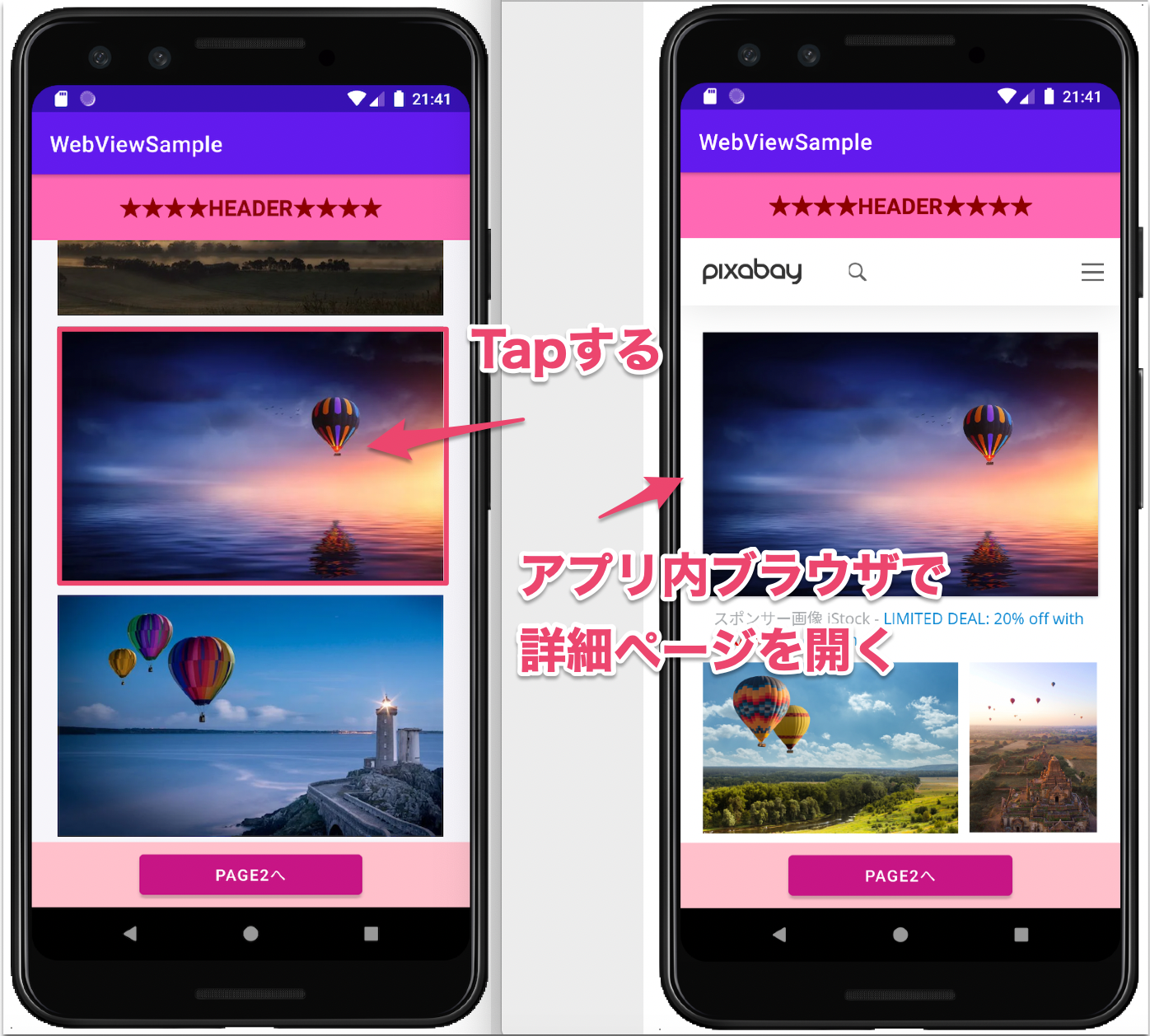
アプリ内ブラウザ内のリンクをTapすると、アプリ内ブラウザで詳細ページを表示する。

ベースは下記の外部ブラウザをアプリ内ブラウザで起動するに変更しました。
【Android Kotlin】[WebView]ネイティブアプリの中にアプリ内ブラウザを埋め込む(外部ブラウザ起動で詳細ページ表示)
https://qiita.com/nonkapibara/items/f095488ef59b7f3aec3f
構成の説明
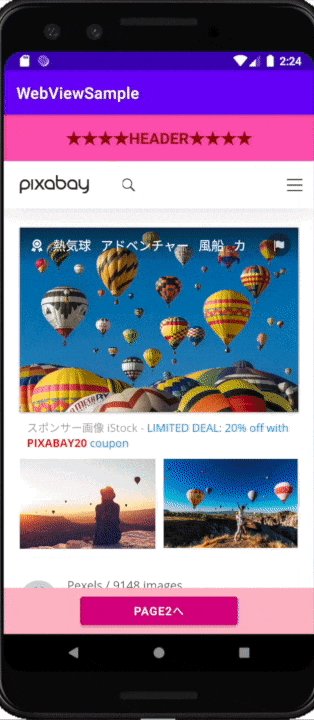
・アプリ内ブラウザ内のリンクをTapすると、アプリ内ブラウザで詳細ページを起動。
その際に、スクロールを一番上に設定する
ポイント
・shouldOverrideUrlLoadingメソッドで、return falseを返すとWebView内に表示する
・アプリ内ブラウザで詳細ページを起動する際に、スクロールを一番上に設定する
ソース
ソースは、下記を参照
【Android Kotlin】[WebView]ネイティブアプリの中にアプリ内ブラウザを埋め込む(外部ブラウザ起動で詳細ページ表示)
https://qiita.com/nonkapibara/items/f095488ef59b7f3aec3f
上記と違うのは、MainActivity.ktのshouldOverrideUrlLoadingメソッド箇所
package com.example.webviewsample
import android.content.Intent
import android.graphics.Bitmap
import android.net.Uri
import android.os.Bundle
import android.view.View
import android.webkit.WebResourceRequest
import android.webkit.WebView
import android.webkit.WebViewClient
import android.widget.Button
import android.widget.ProgressBar
import android.widget.ScrollView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity(), View.OnClickListener {
private lateinit var nextButton: Button
private lateinit var testWebView: WebView
private lateinit var testProgress: ProgressBar
private lateinit var testScroll: ScrollView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 「Page2」のボタン
nextButton = findViewById(R.id.next_button)
// 「Page2」リスナー
nextButton.setOnClickListener(this)
// スクロール
testScroll = findViewById<View>(R.id.testScroll) as ScrollView
// WebView
testWebView = findViewById<View>(R.id.testWebView) as WebView
// プログレスバー
testProgress = findViewById<View>(R.id.test_progress) as ProgressBar
// webViewのローディングイベント設定
settingWebViewClient()
// Java Scriptを有効にする
testWebView.getSettings().setJavaScriptEnabled(true);
// WebView内に表示するURL 検索キーワード「熱気球」
testWebView.loadUrl("https://pixabay.com/ja/photos/search/%E7%86%B1%E6%B0%97%E7%90%83/")
// webViewにフォーカスセットする
testWebView.requestFocus();
}
/**
* settingWebViewClient
* webViewのローディングイベント設定
*/
fun settingWebViewClient() {
testWebView.webViewClient = object: WebViewClient() {
/**
* onPageStarted
* ローディング開始時に呼ばれる
*/
override fun onPageStarted(view: WebView?, url: String?, favicon: Bitmap?) {
super.onPageStarted(view, url, favicon)
// プログレスバー表示
testProgress.setVisibility(View.VISIBLE);
// webView非表示
testWebView.setVisibility(View.GONE);
}
/**
* onPageFinished
* ローディング終了時に呼ばれる
* @param view
* @param url
*/
override fun onPageFinished(view: WebView?, url: String?) {
super.onPageFinished(view, url)
// プログレスバー非表示
testProgress.setVisibility(View.GONE);
// webView表示
testWebView.setVisibility(View.VISIBLE);
}
/**
* shouldOverrideUrlLoading
* WebViewにロードされようとしているときに呼ばれる
* @param view
* @param request
* @return trueは外部ブラウザ起動 or falseはWebView内に表示する
*/
override fun shouldOverrideUrlLoading(view: WebView?,request: WebResourceRequest): Boolean {
// falseを返すとWebView内に表示する
if (request.url != null) {
// スクロールを一番上に設定する
testScroll.fullScroll(ScrollView.FOCUS_UP);
}
return false
}
}
}
/**
* onClick
* @param view
*/
override fun onClick(view: View) {
when (view.getId()) {
R.id.next_button -> {
val intent = Intent(this, Page2Activity::class.java)
startActivity(intent)
}
else -> {
println("else")
}
}
}
}