リポジトリ: nkjzm/WebGLReloaderForUnity
はじめに
この記事はUnity #2 Advent Calendar 2019 21日目の記事1です。
UnityでWebGL出力したゲームはブラウザ上で動作しているため、ゲーム側からブラウザの挙動を制御したい場合があります。例えば以下のような状況です。
- バトル中にタブを閉じようとした時に警告を出す
- リソースの更新時にページをリロードする。
残念ながら、こうした操作は現行のUnityではサポートされていません。そこで今回は、上記の制御を簡単に扱うことができるプラグインを作成したので、紹介したいと思います。
宣伝
このプラグインは『Crypto Alchemist(クリプトアルケミスト)』というブロックチェーンゲームの開発過程において作成されました。もうすぐオープンβが予定されているので、良かったらぜひ事前登録等よろしくお願いします!
公式ページ: Crypto Alchemist(クリプトアルケミスト)
公式Twitter: @crypto_alchemi
使い方
リポジトリから最新の*.unitypackageをダウンロードし、自身のUnityプロジェクトにインポートしてください。
使用できるメソッドは以下の通りです。staticメソッドなのでコンポーネントのアタッチ等は必要ありません。
// ページ離脱時の警告を有効にする
nkjzm.WebGLHandler.EnableBeforeUnloadEvent();
nkjzm.WebGLHandler.EnableBeforeUnloadEvent("離脱時のメッセージ");
// ページ離脱時の警告を無効にする
nkjzm.WebGLHandler.DisableBeforeUnloadEvent();
// ページ離脱時の警告が有効かどうかを返す
nkjzm.WebGLHandler.IsEnabledBeforeUnloadEvent();
// ページ再読み込み
nkjzm.WebGLHandler.Reload();
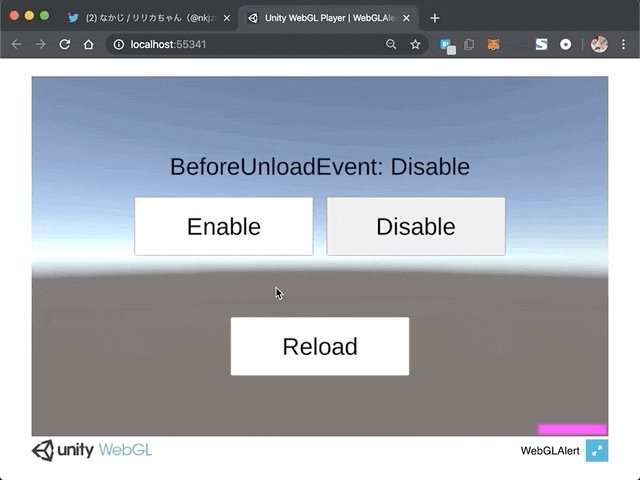
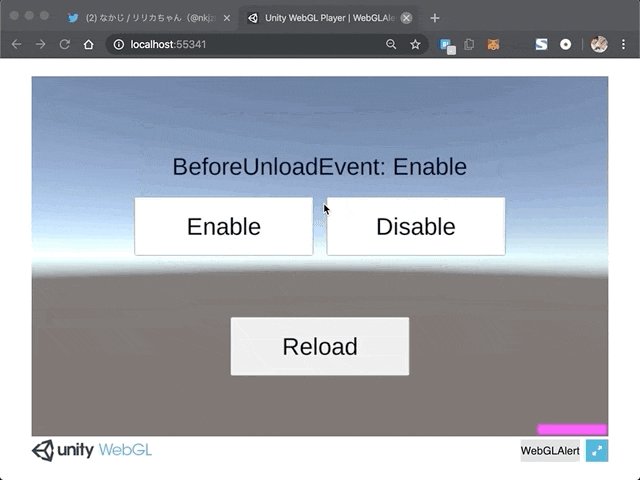
また、プラグイン以下のExampleフォルダに入っているシーンを実行することで、以下のGifのシーンを試せるようになっています。
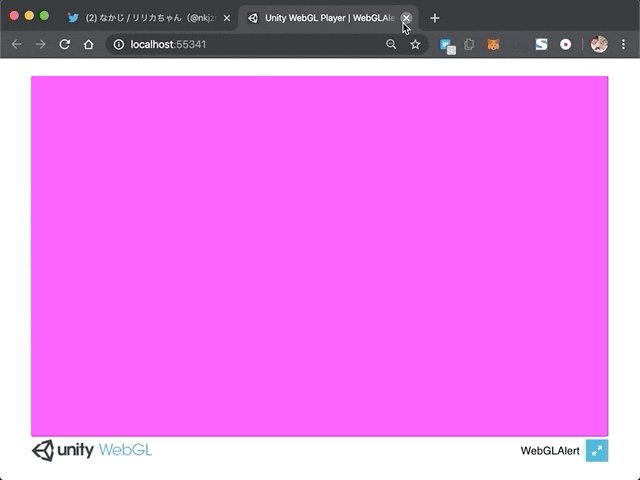
リソースの読み込み中(下記画像参照)にもアラートを出したい場合について、WebGLビルドでは読み込みが完了するまでC#コードを呼び出すことができません。

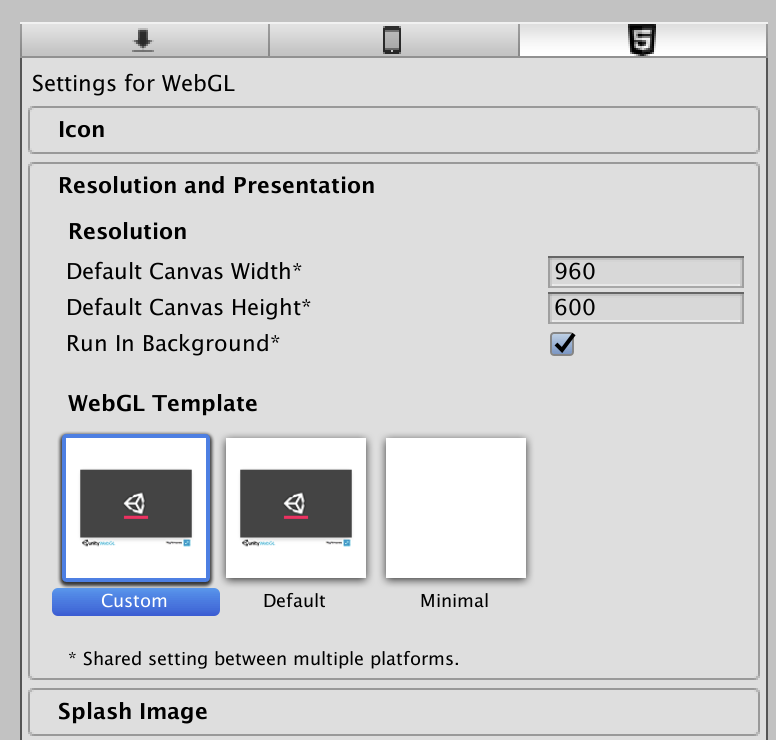
そこで、 WebGLTemplatesの仕組みを使うと解決できます。UnityのWebGL出力時のhtml/cssを指定できる機能です。

参考: WebGL テンプレートの使用 - Unity マニュアル
GitHubリポジトリ以下に初めからアラートが有効になったWebGL Templeteを入れてあるので、良かったらCloneして試してみてください(差分は次章で解説)。
実装
var BeforeunloadPlugin = {
$funcs: {},
enableBeforeUnloadEvent: function () {
enableBeforeUnloadEvent("Do you want to leave this page?");
},
enableBeforeUnloadEvent: function (message) {
window.onbeforeunload = function (e) {
e.returnValue = message;
return message;
}
},
disableBeforeUnloadEvent: function () {
window.onbeforeunload = null;
},
isEnabledBeforeUnloadEvent: function () {
return window.onbeforeunload != null;
},
reload: function () {
location.reload();
},
}
autoAddDeps(BeforeunloadPlugin, '$funcs');
mergeInto(LibraryManager.library, BeforeunloadPlugin);
.jslibというUnity専用の拡張子を使っていますが、言語はJavaScriptそのままです。少しだけお作法があるのですが、今回のような標準的な機能を呼び出すだけであればあまり難しいことはないと思います。動作確認の度にWebGL出力する必要があるので、その手間はありました。
.jslibについては以下の記事でめちゃめちゃ詳しく解説されているので、困ったときは是非みてみてください。
参考: Unity(WebGL)でC#の関数からブラウザー側のJavaScript関数を呼び出すまたはその逆(JS⇒C#)に関する知見(プラグイン形式[.jslib])
enableBeforeUnloadEvent: function (message) {
window.onbeforeunload = function (e) {
e.returnValue = message;
return message;
}
},
実装としては、有効にする処理が呼ばれた時にwindow.onbeforeunloadというイベントに関数を代入しています。これはブラウザのウィンドウ/タブがUnloadされる直前に呼ばれるコードになります。ブラウザ毎にe.returnValueに代入する場合とreturnとして返す場合があるので、併記しています。
disableBeforeUnloadEvent: function () {
window.onbeforeunload = null;
},
無効にする場合は、イベントにnullを代入しています。
WebGLTemplatesを使う場合は、.jslibではなくindex.htmlに対して処理を追加しています。
<script>
var unityInstance = UnityLoader.instantiate("unityContainer", "%UNITY_WEBGL_BUILD_URL%", { onProgress: UnityProgress });
</script>
デフォルトで上記の記述があるので、下記のように書き換えています。
<script>
var unityInstance = UnityLoader.instantiate("unityContainer", "%UNITY_WEBGL_BUILD_URL%", { onProgress: UnityProgress });
// ページから離脱する時に警告を出す
window.onbeforeunload = function (e) {
// ブラウザによってはテキストが反映されない
e.returnValue = "Do you want to leave this page?";
return "Do you want to leave this page?";
}
</script>
余談
VSCodeでsettings.jsonに"files.associations"を追加すると、.jslib拡張子もJavaScriptとして認識してハイライトしてくれる!最高!!
— なかじ / リリカちゃん (@nkjzm) December 2, 2019
参考: https://t.co/rQTUuICf4B pic.twitter.com/ao0p5QbZW6
最後に
実装にあたってUnityからJavaScriptのコードを呼び出す方法を学びましたが、意外とシンプルで扱いやすいと感じました。ぜひ参考になれば幸いです。
Unity #2 Advent Calendar 2019 22日目の記事は、@Teach さんの「Unityエンジニアがサーバーエンジニアに転生した結果、Unityエンジニアとしての実力が向上した話」です!
-
遅刻してごめんなさい ↩