index
第1回(準備と簡単な例)
(イマココ)第2回(動くマテリアル)
第3回(形を作る)
第4回(形を動かす)
第5回(テクスチャサンプリング*N)
興が乗ったので早くも2回目・・・!
今回は「動くマテリアル」です。
動かす
Time(毎フレーム、秒単位の時間を返す)を使うと動くマテリアルが作れます。
動くってことは・・・画像を貼っても伝わらないという面倒くささが記事的にあるんですけど。
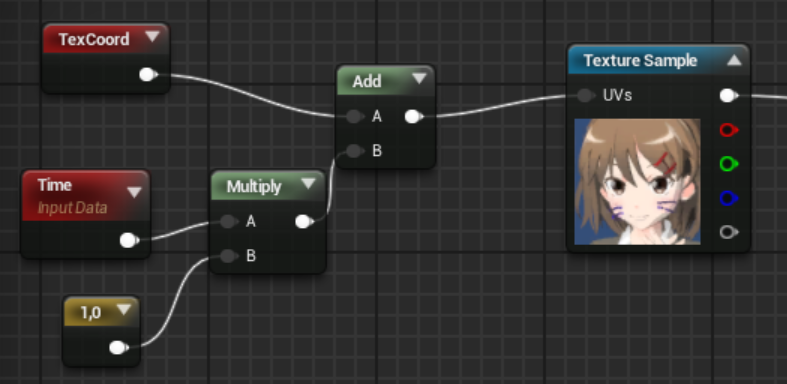
一定速度のスクロール
これは実に簡単で、TexCoordにTime*何かを足すとスクロールします。
注意点としては、テクスチャの設定でAddressingModeをWrapにしていないと、自前でそれに相当する処理を書かねばなりません。TextureSample直前にFracを挟むだけですが。
http://youtu.be/-2VUHZNIbes

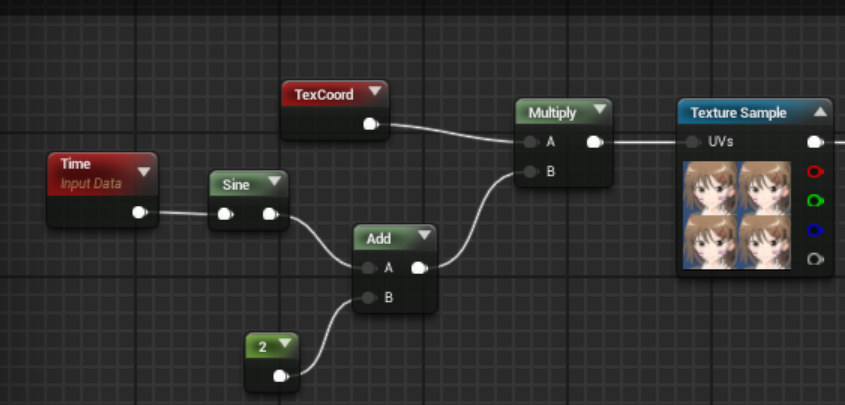
なめらかに振動させる
時間から振動への変換には三角関数の正弦及び余弦を使います。
トラウマな人もいるかもしれませんが、これを機に仲良くなりましょうo(^-^)o
数学や普通のシェーダーでは sin, cos と表記しますが、
UE4のマテリアルエディタではSine, Cosineと正式な綴りになっております。
環境に依存するかもしれませんが、私の手元だとプレビューでは変な動きをします・・・
プレビュー中は時間当たりの振動数が少なくなるよう調整する(Periodの値を大きくする)等の措置が必要かもしれません。
ゲームとして再生すれば正常に動くようですが、ちょっと不便です。
これらの出力は-1,1の間となるので、用途によって適当な範囲に収まるように計算を追加します。
http://youtu.be/gjrFBddyquE

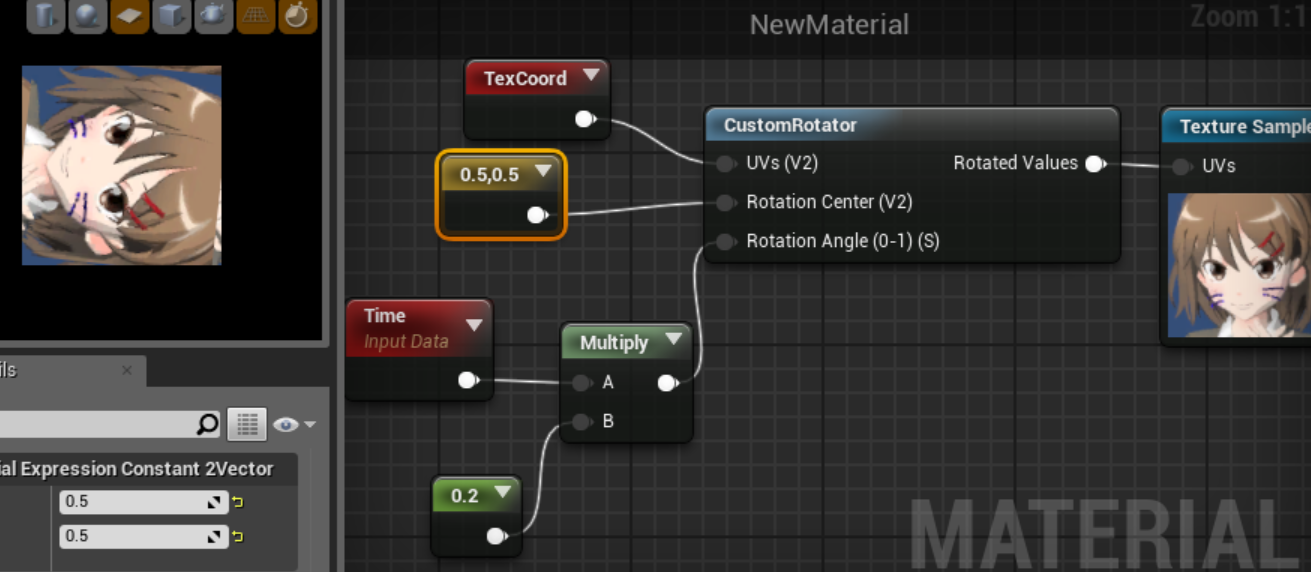
回転
本来は少し面倒な計算が必要ですが、勝手にやってくれるノードがあります。
CustomRotatorを使います。
これはMaterialFunctionとして実装されているので、ダブルクリックで中身を見ることができます。
http://youtu.be/gmX8LgMUZCg

あれ。今回も地味でした。
次こそは変なのを・・・( ˘ω˘)