Index
第1回(準備と簡単な例)
第2回(動くマテリアル)
第3回(形を作る)
第4回(形を動かす)
(イマココ)第5回(テクスチャサンプリング*N)
概要
テクスチャを参照する際、本来のピクセルのみならず近隣の(時には遠方の)ピクセルをも参照することによって様々な効果が得られます。
このシリーズとしては珍しく、そのまま使えるものが多いかもしれません。
そのかわり文字列ばっかりです。
Custom ノードを使用する(重要)
理論的にはTextureSampleを複数使用することにより実現できますが、
サンプル数が増えると大変です
(ループが表現できればよいのですが、生憎無理のようです(Ver4.6現在))。
従ってCustomノードを使用することになります。
Customノード内でテクスチャサンプリングを行うことになりますが、
それには入力として
TextureObjectノード(TextureSampleではありません)の出力を用い、
コード内でTexture2DSample関数にそれを渡します。
引数は(Texture2D, sampler, float2)の順です。
Texture2D は TextureObject ノードから、
sampler は CustomにTextureObjectノードを接続すると自動的に付加されますが目には見えません(ちょっと暗黒じみている・・・)。なお変数名はTextureObjectを受け入れるのに使用した名前の後ろに"Sampler"を付けたものになります。
例えば、
Texture2DSample(tex, texSampler, texcoord);
のように表記することになります。
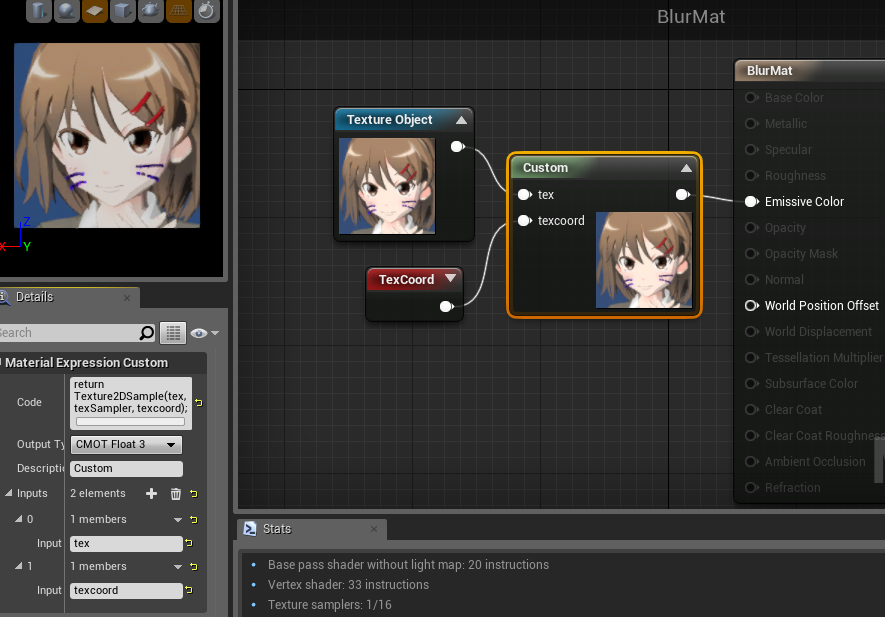
以下が単純にテクスチャをそのまま貼りつける例です。
ブラー
日本語ではぼかしと表現される効果です。
一概にぼかしと言っても参照するピクセルの選び方によって様々な効果が得られます。
基本的には、
(ピクセル色)=(近隣ピクセル色の加重平均)
となるように計算します。
この際細かくサンプリングするほど「段階」が見えない滑らかなぼかしになりますが、
その分負荷が上昇します。
いくつか例を挙げますが、ノードの組み方はほとんど同じになるのでコードだけ載せます。
謎の変数が出てきた場合は入力を追加するものと思って補完して下さい。
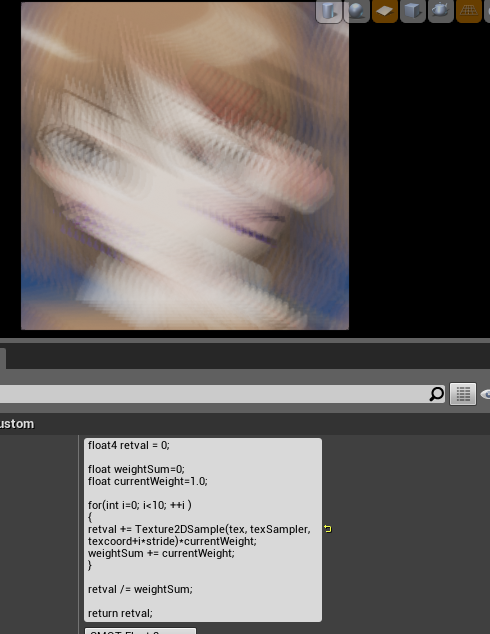
- 一定方向にぼかす
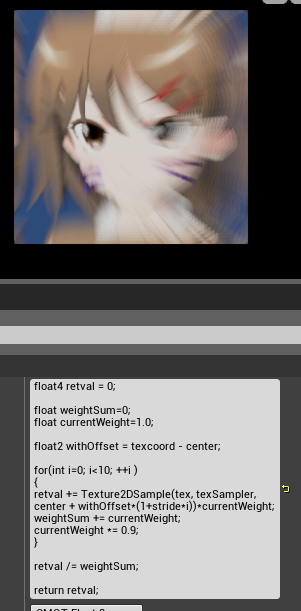
- 一点を中心にぼかす(ラジアルブラー)
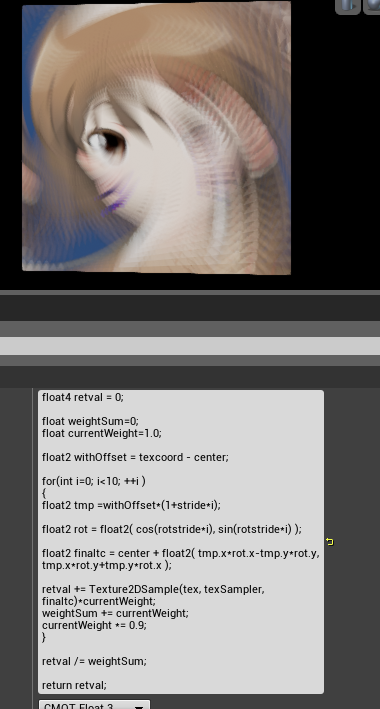
- さらにひねる
複素空間で回転要素を乗算するとか。
カカシ先生的なジツっぽい。

差分
隣接ピクセルの差分を見ることで、空間方向の「変化量」を抽出できます。
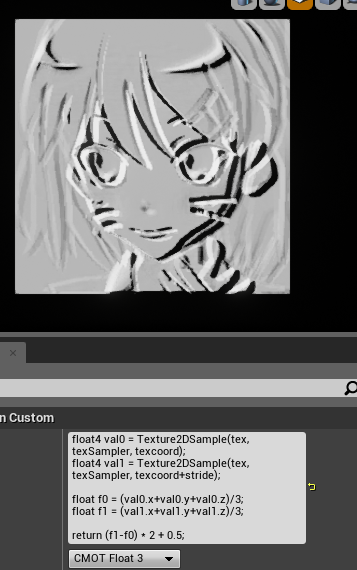
- エンボスっぽいあれ
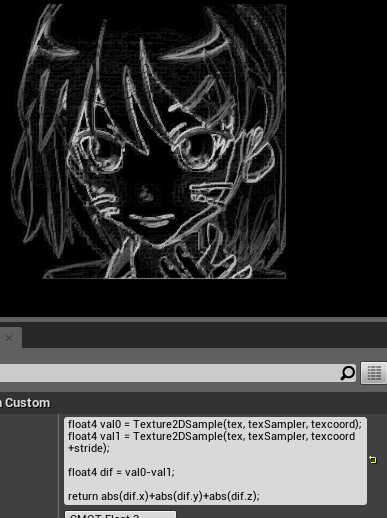
- エッジ抽出っぽいあれ
本来は様々な方向にサンプリングした方がきれいに出ます。
お試しください。

今回はこのあたりでおしまいにしておきます。