index
(イマココ)第1回(準備と簡単な例)
第2回(動くマテリアル)
第3回(形を作る)
第4回(形を動かす)
第5回(テクスチャサンプリング*N)
これなに
このシリーズでは、「質感を表現する」という普通の役割を逸脱したマテリアルの使い方について扱います。
なお、UE4の持ち味としている物理ベースシェーダーだとか、その他の高度な機能に触れるつもりは今のところありません。
どちらかというと数学ベースでの絵作りを楽しむというコンセプトです。すぐに綺麗なエフェクトを作りたいんじゃい!って人には向いていないかもしれないので悪しからず・・・!
UE4以外の環境でシェーダーを扱おうとしている方にも応用できる内容になっていくと思います。
特に、ShaderForge(Unity有料アセット)環境では、ノード名や左右の逆を除いてはほぼそのまま写せるはずです。
とはいえ初回なので、UE4でマテリアルを作成する手順とごく単純なマテリアルの例を紹介するに留めます。
下準備
とりあえず何かテクスチャを入れる
最終的にはテクスチャなんかなくてもシェーダーで絵を作ったるわい!
ってレベルになるべきですが(そうでもない)、
とりあえず何か分かりやすい画像をインポートしておくとよいでしょう。
ホラー画像でも萌え絵でもよいです。
記事ではこの画像を使っておきますね。プロ生ちゃんです。

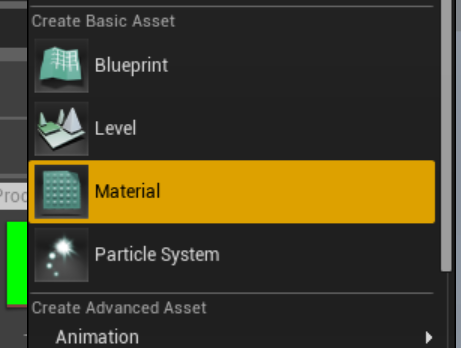
マテリアルを作る
ContentBrowserで右クリック、Materialを選択。

マテリアルを編集する。
それをダブルクリック。
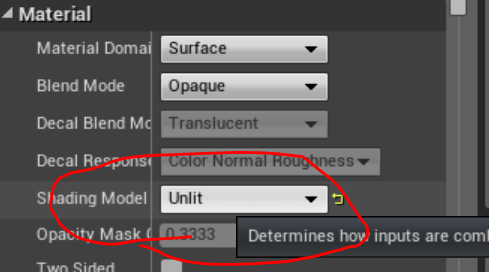
Unlitにする
作ったコードをダイレクトに表示に反映することになるため、
学習にはこれが最も良いです。

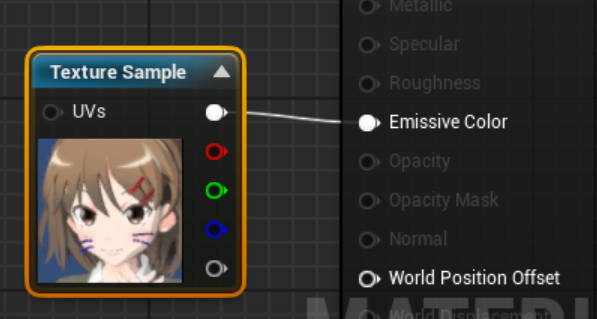
TextureSampleノードを置いてEmissiveにつなぐ
そのままです。

これでテクスチャをそのまま出力するマテリアルができあがりです。
ここからカスタマイズしていきます。
基礎
マテリアルでできることを大雑把に二分しました。
変形
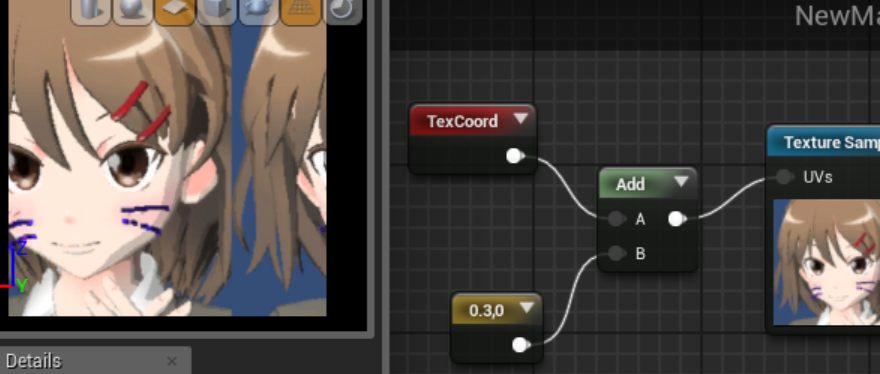
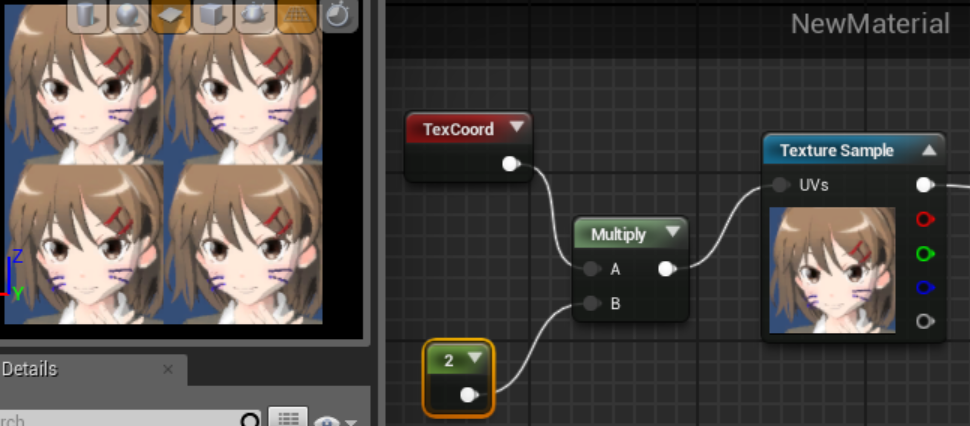
ここで扱うマテリアルは、多くの場合「変形」を伴います。
頂点を動かしてしまうことも可能ですが、
さしあたってはUV(TextureCoord)を書き換えることによる疑似変形を扱います。
少し試せば分かることですが、
この操作はピクセルのサンプル先を変更するものなので、
絵の動きはUVに対して行った操作と逆のような感じになります。
尚、絵が繰り返しで表示されているのはテクスチャのAddressing設定がWrapになっているからです。
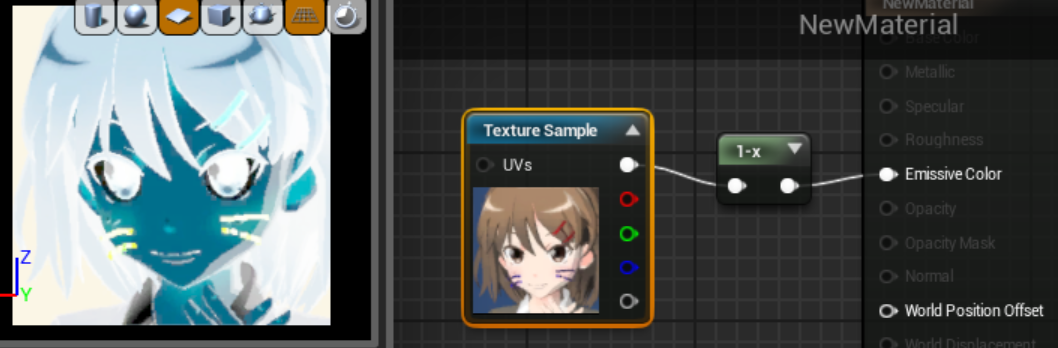
変色
TextureSampleで拾った値をゴニョゴニョして別の色に変更してしまいます。
ベタなものとしてはネガ反転やグレースケール変換等があります。
文章を書くのに疲れてきたので今回はここで終わりとさせていただきます。