index
第1回(準備と簡単な例)
第2回(動くマテリアル)
(イマココ)第3回(形を作る)
第4回(形を動かす)
第5回(テクスチャサンプリング*N)
概要
無から有を作る回です。
大げさに言いました。
テクスチャやメッシュ形状を用いず、
マテリアルで図形を描くことをテーマにしています。
ちょっとUE4寄りの話題になりますが、今回はMaterialFunctionが登場します。
Functionという名前が付いていますがどちらかというとマクロ的な機能で、
生成されるシェーダーコードにはコードブロックがコピペされる感じになります。
http://nkdtr.hatenablog.com/entry/2014/12/16/005521
使うにあたってそんなことを気にする必要はありませんけどね!
とにかく便利です。
半分塗りつぶす/真ん中に線を描く
シェーダーでこの手のことを行う場合、線を描くよりも塗りつぶす方が簡単です。
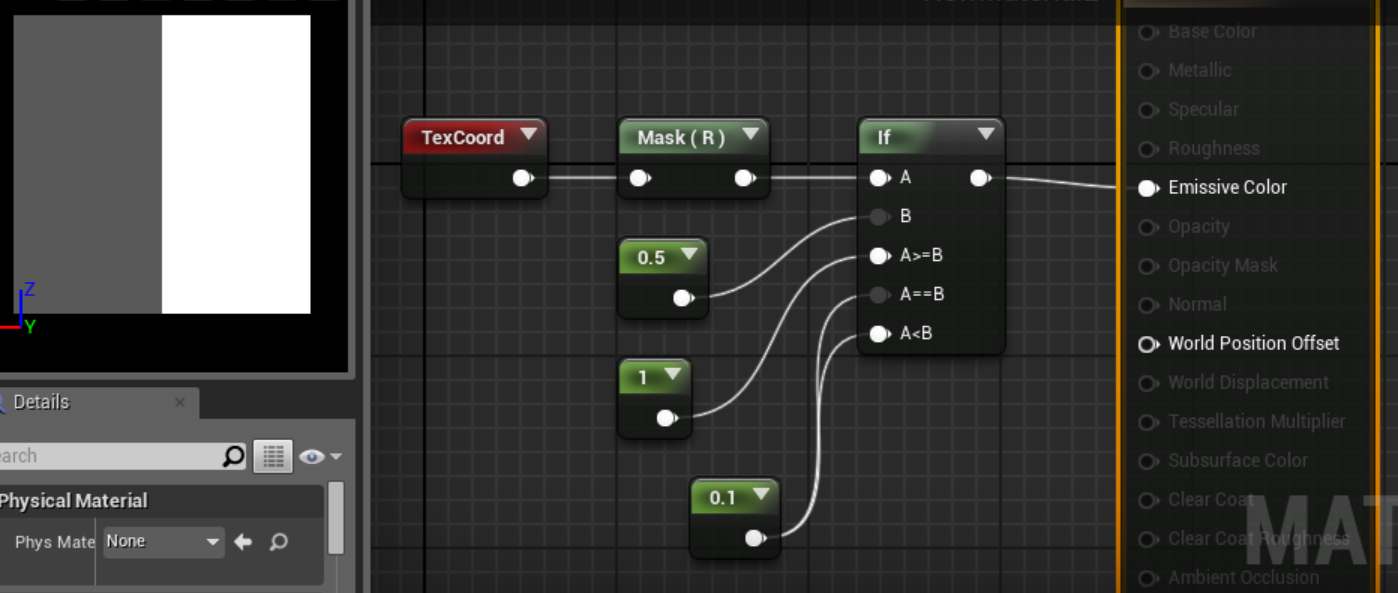
まずは右半分を塗りつぶすものを作ってみます。

このように、基本的にはTexCoordの値を使ってピクセル色を判別する処理になります。
(EmissiveColorへの入力がscalar値になっていますが、
シェーダーの特性上自動的にグレーとして解釈されます。
色を付けたい場合はこれに好きな色を乗算すればOKです。)
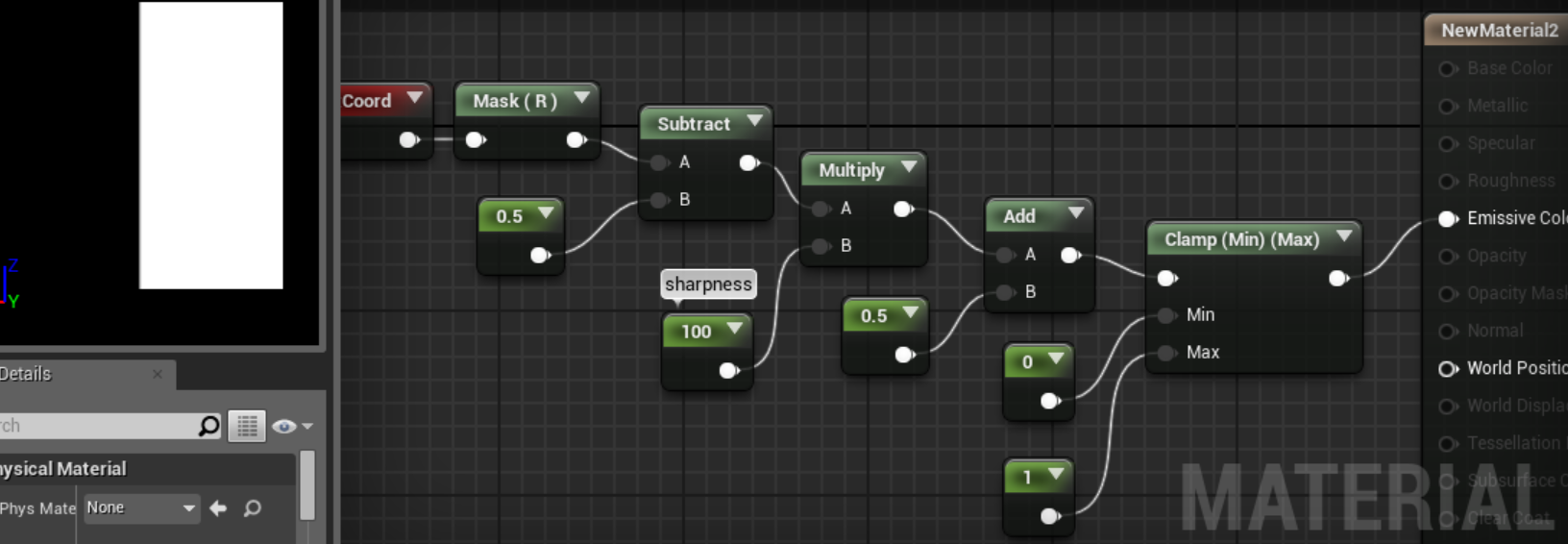
ただ、Ifを使って記述してしまうと境界をぼかしたい、境界を描画したい等の要望への対応が困難になりますので、下のような実装をお勧めします。

出力が異なってしまいましたが(左側が黒)そこはどうにでもなるので直してみてください。
sharpnessの部分に100と書いてありますが、この値を小さくすると境界がぼやけます。
こうしておくことで、塗りつぶしから境界を描く実装へのシフトも容易になります。

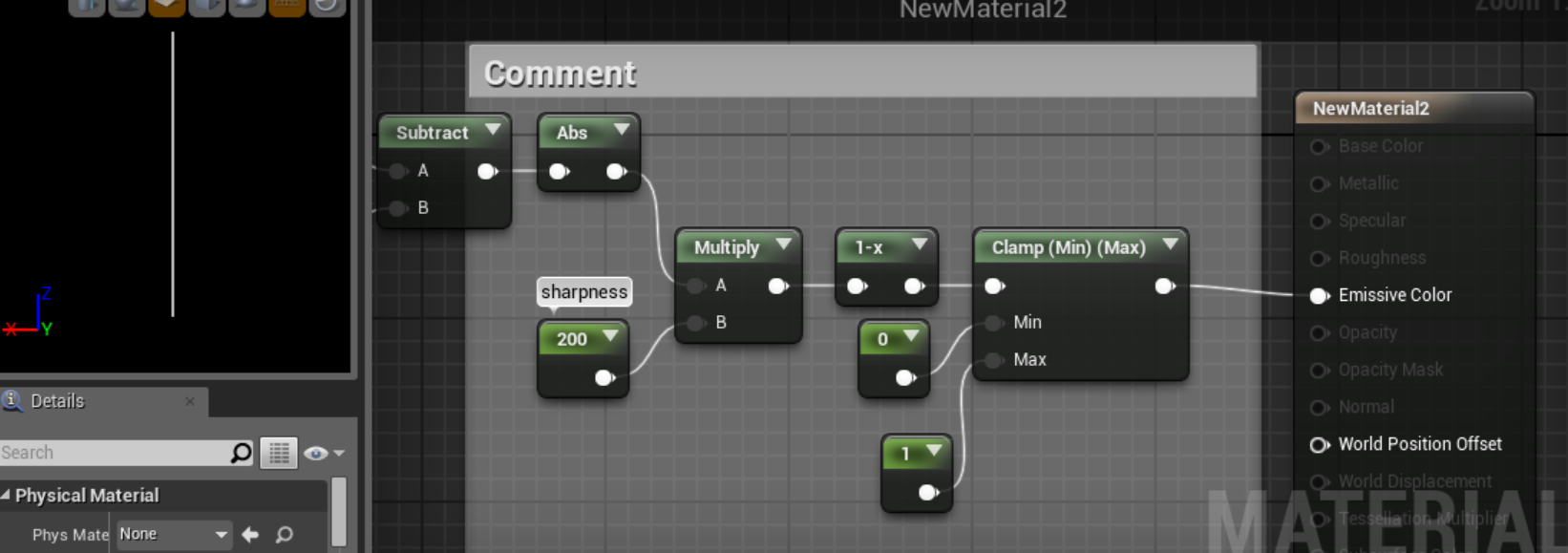
前半は同じなので割愛しました。
閾値からの差分の絶対値を取ることで、境界で0、遠くなるほど大となる値を得られます。
1.0からこれを引き算すると境界でのみ明るく離れるほど暗いという結果になるわけです。
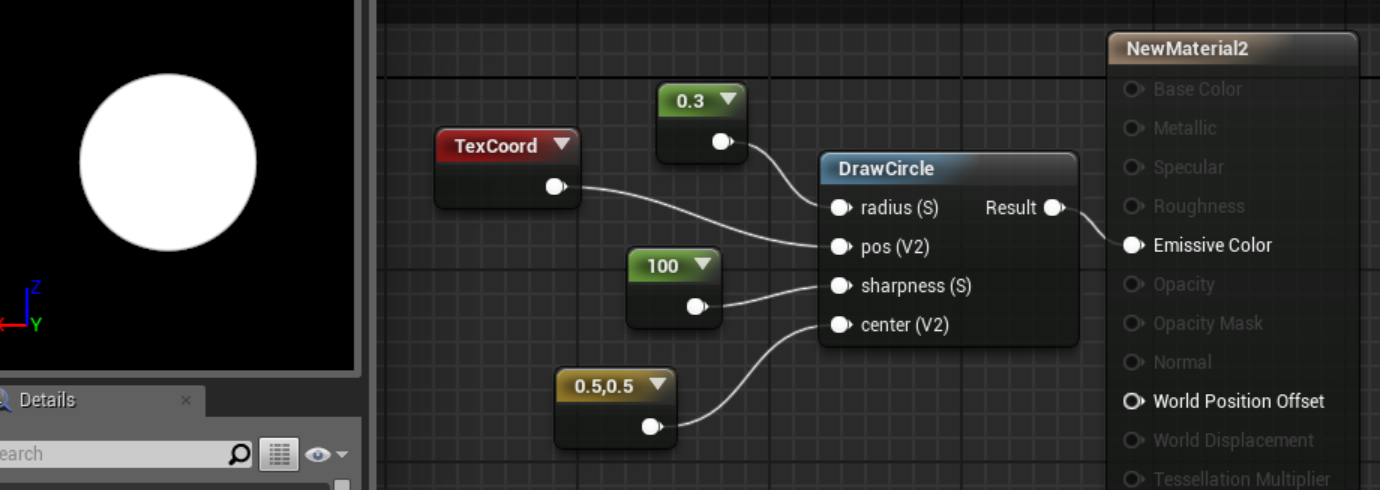
円

はいできあがり・・・こんな短いコードで!
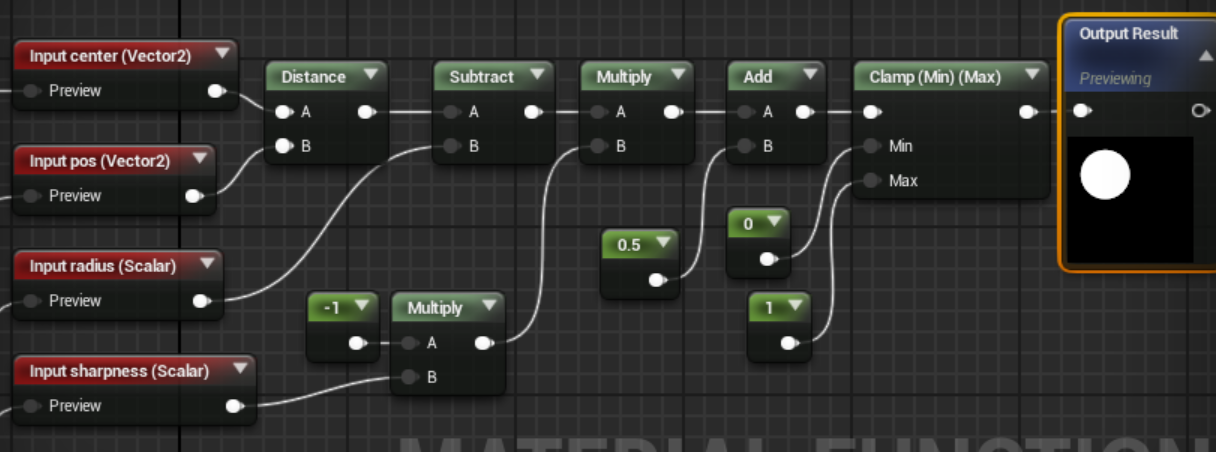
なわけもなく、MaterialFunctionであるDrawCircleに実装が詰まっています。

左右分割とさほど違いはなく、テクスチャ座標の代わりに
円の中心とピクセルとの距離を使用しているだけです。
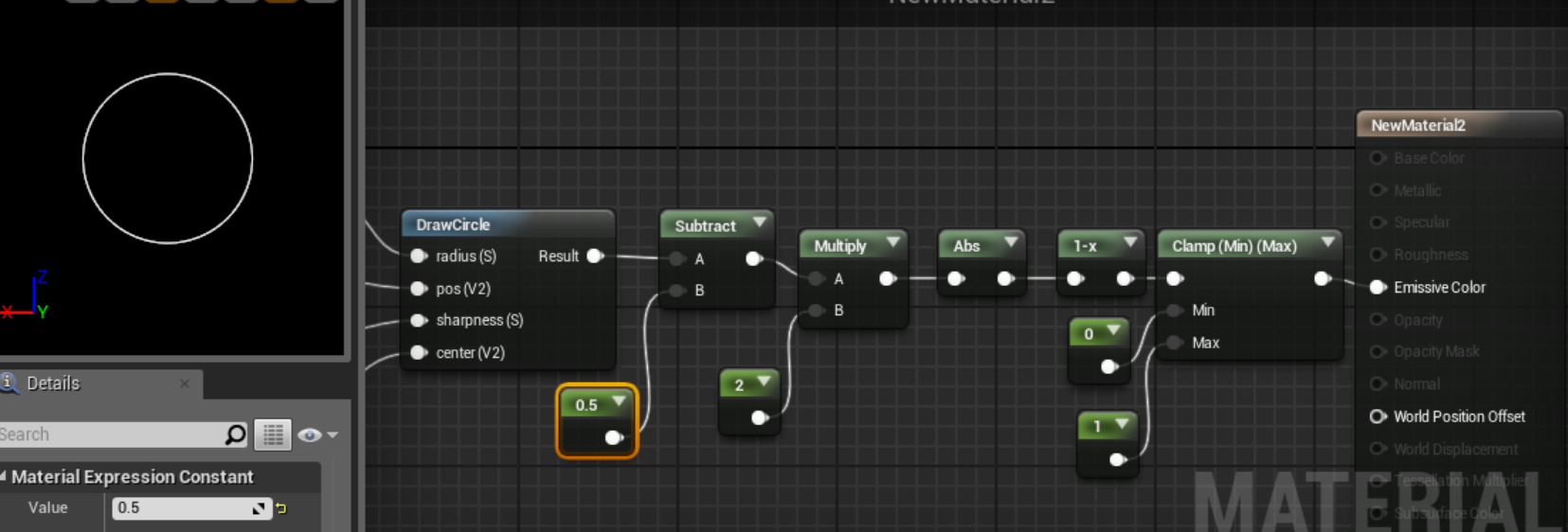
以下のような感じで輪郭への変換もできます。

輪郭化の実装もMaterialFunctionに入れてしまったほうが使い勝手はよいと思います。
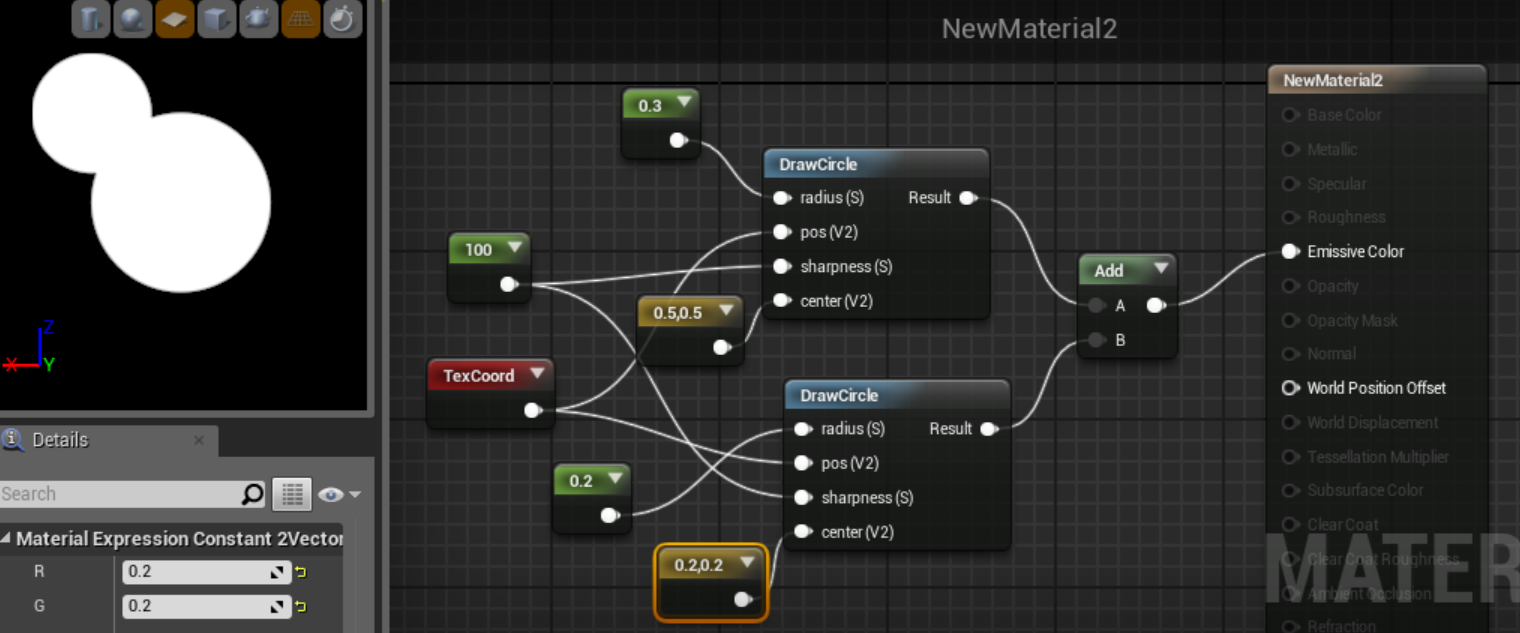
MaterialFunctionにしておくと、同じことを繰り返したい場合に便利です。
円を二つ描いてみます。

もう一個右上に円を足すと黒服の人に連れていかれる可能性があるのでご注意ください。
今回はこれでおしまいです。