先日公開したアプリに問題が見つかり、解決したので状況を共有します。
ボタンの無効化は解除できる
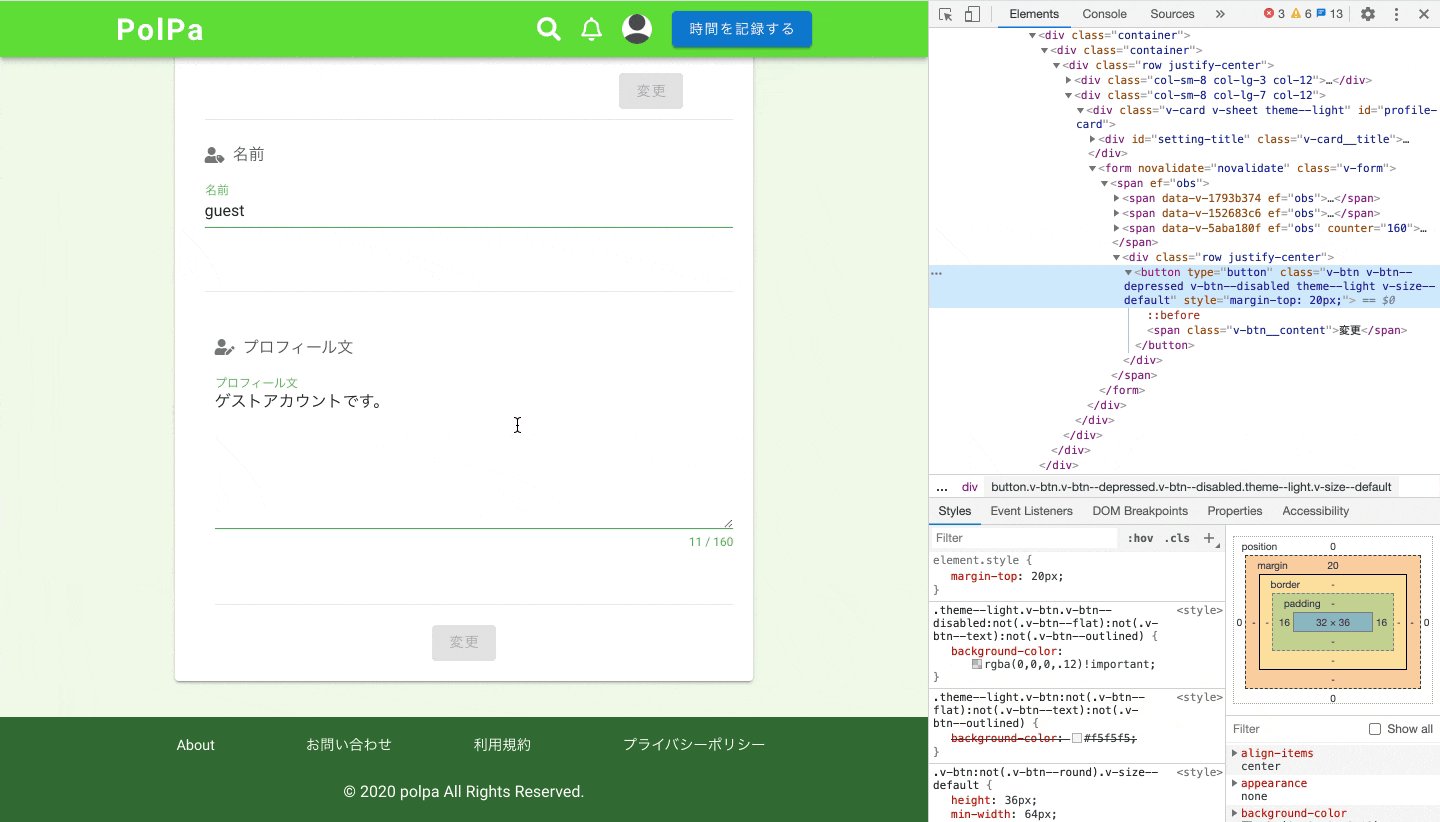
下のようにゲストアカウントのプロフィールは変更できないように、ボタンにdisabledを付けていたのですが、
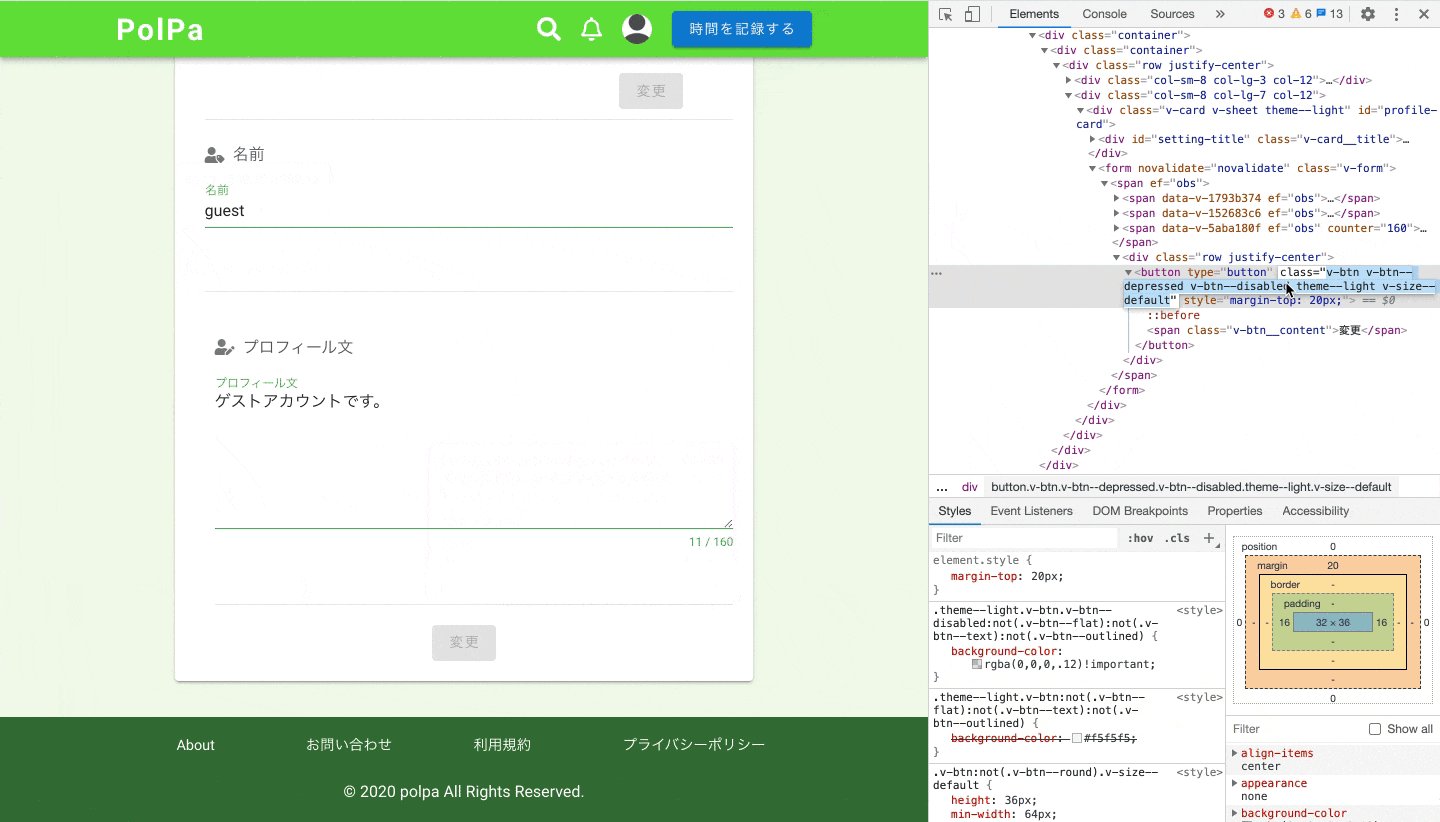
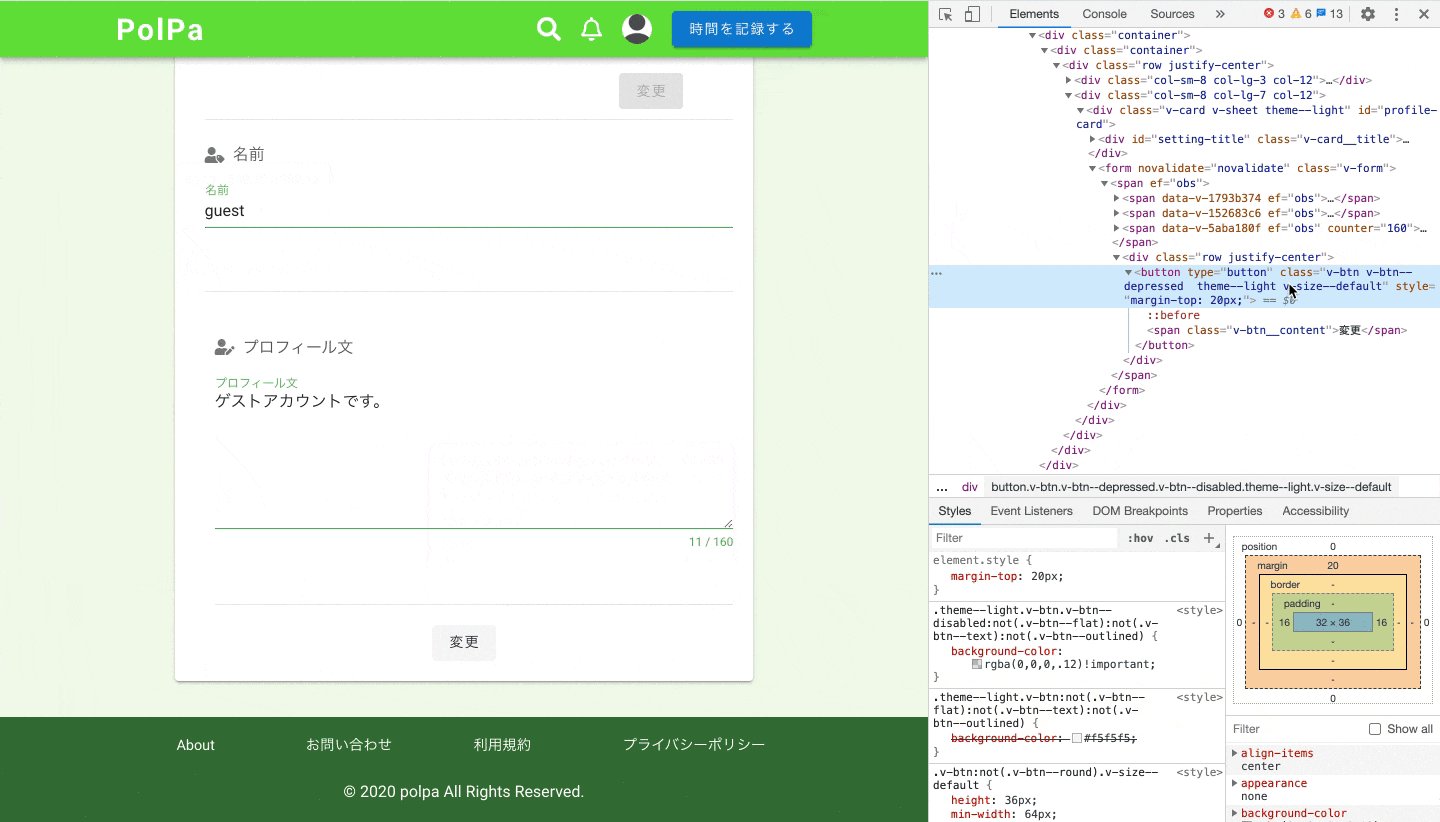
デベロッパーツールを使ってdisabledを消すと、
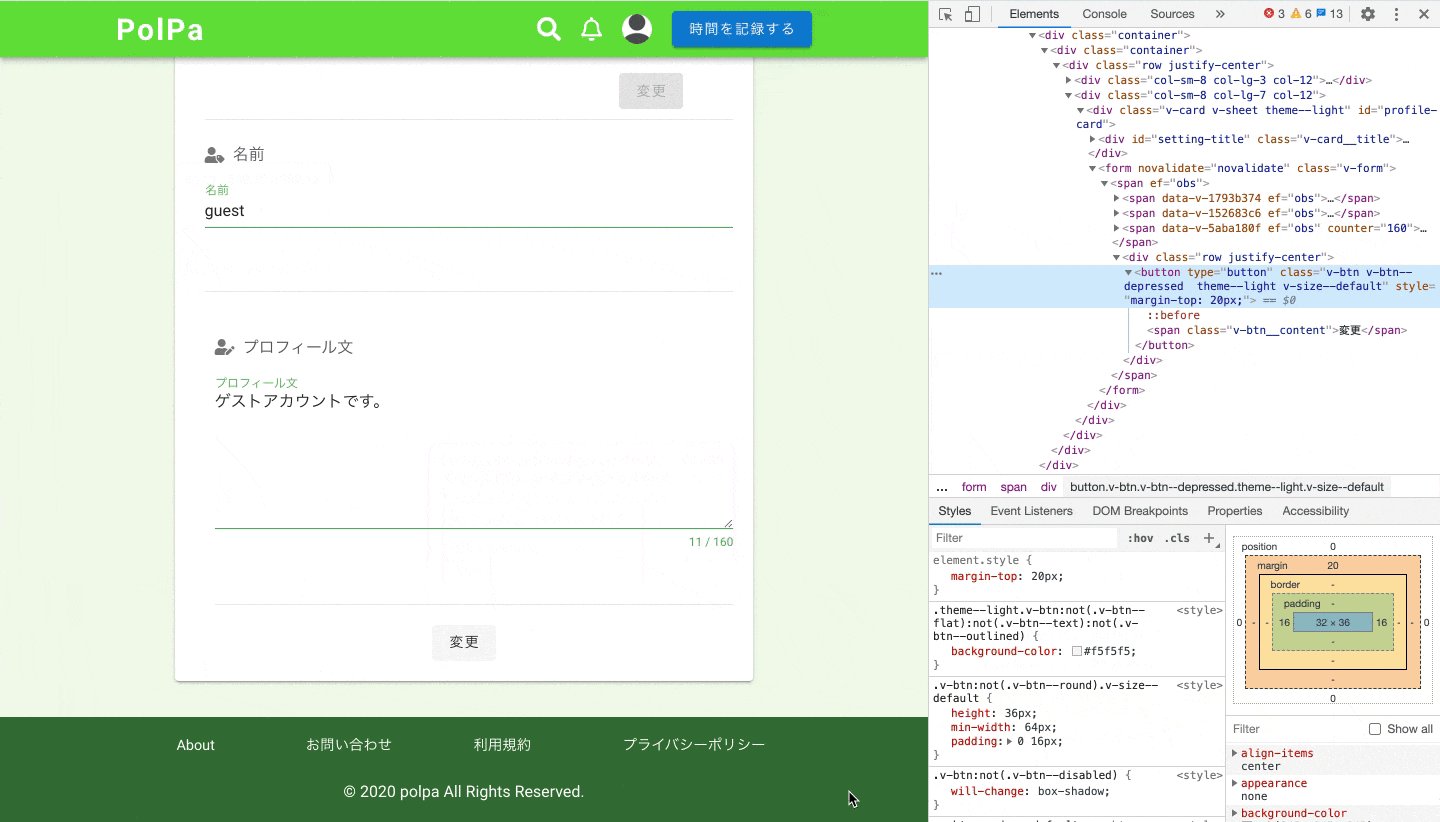
ボタンの無効化が解除されてメールアドレスを変更することができてしまいます!
サーバー側で対策する
ゲストアカウントの場合は変更を受け付けないようにします。
def update
user = User.find(params[:id])
if !user.guest && user.update(user_params)
render json: { user: user }
end
end
ゲストアカウントは更新できないことをテストします。
describe '#update' do
it 'ユーザー情報を更新できること' do
user_params = attributes_for(:user, email: 'foo@example.com')
patch v1_user_path(user.id), params: { user: user_params }
user.reload
expect(user.email).to eq 'foo@example.com'
end
it 'ゲストアカウントは更新できないこと' do
guest = create(:user, guest: true, email: 'guest@example.com')
user_params = attributes_for(:user, email: 'foo@example.com')
patch v1_user_path(guest.id), params: { user: user_params }
guest.reload
expect(guest.email).to eq 'guest@example.com'
end
end
無事成功!!
2 examples, 0 failures, 2 passed
パスワードを強力にする
サーバー側の対策によりデータベースの内容を変更することはできなくなりましたが、認証にfirebaseを使っているので、firebase側に保存されているメールアドレスとパスワードは変更されてしまう恐れがあります。
ゲストアカウントだから誰でも使えるしパスワードは「password」でいいか、と推測されやすいパスワードにしていましたが、このままではマズイので変更します。(さらにソースも公開していたのでそもそも推測する必要すらありません。)
guestLogin () {
firebase
.auth()
.signInWithEmailAndPassword('guest@example.com', 'password')
}
元々は上のようにパスワードを直書きしていましたが、環境変数を使うことにします。
guestLogin () {
firebase
.auth()
.signInWithEmailAndPassword('guest@example.com', process.env.GUEST_PASSWORD)
}
GUEST_PASSWORD=*************
これでソースを見てもゲストアカウントのパスワードがわからないようになりました。
まとめ
ボタンやフィールドを無効にしていても簡単に解除できるので、サーバー側で対策しましょう。
さいごに
間違いなどがありましたら、ご指摘していただけると幸いです。