はじめに
アプリを作ったのはいいものの、フィードバックをくれる人がいなかったのでQiitaで紹介記事を書くことにしました。
独学で周りにアドバイスをもらえる人がいないので、改善点などどんどん指摘してくださると幸いです。
自己紹介
作者は今年の2月末ごろから独学でプログラミングを学習しています。
高校時代にほんの少しHTMLを触ったことがある程度で、事前知識はほぼありませんでした。
現在はアプリを作成しながら、10月の基本情報に向けて勉強しています。
アプリ制作は今回で2作目になります。
前作URL
前作リポジトリ
アプリ概要
これが作成したアプリです。
PolPa(ポルパ)は、学習時間に応じてレベルが上がる学習記録アプリです。
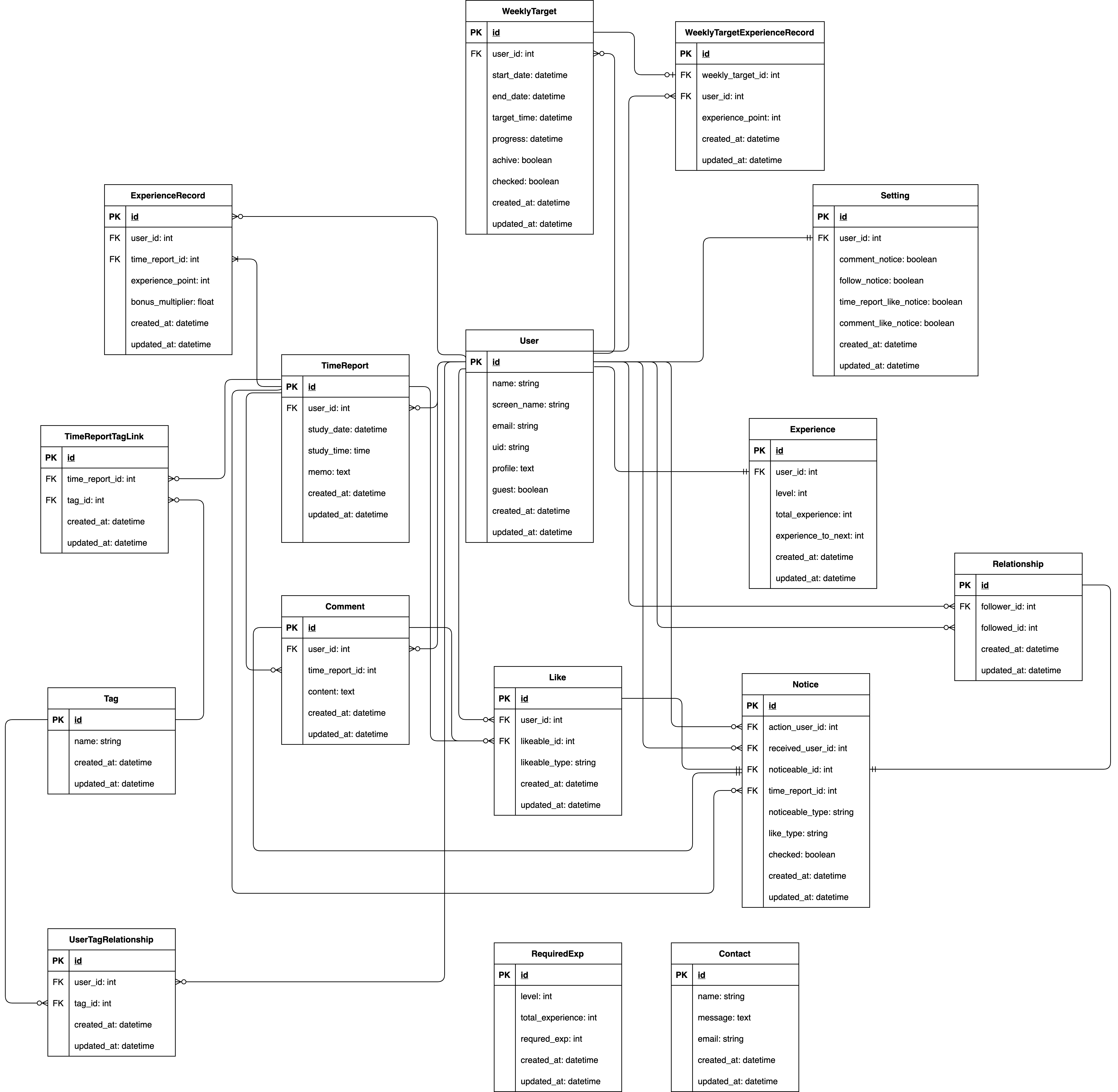
全体像がわかると思うので先にERを貼っておきます。
機能紹介
主な機能を一部紹介します。
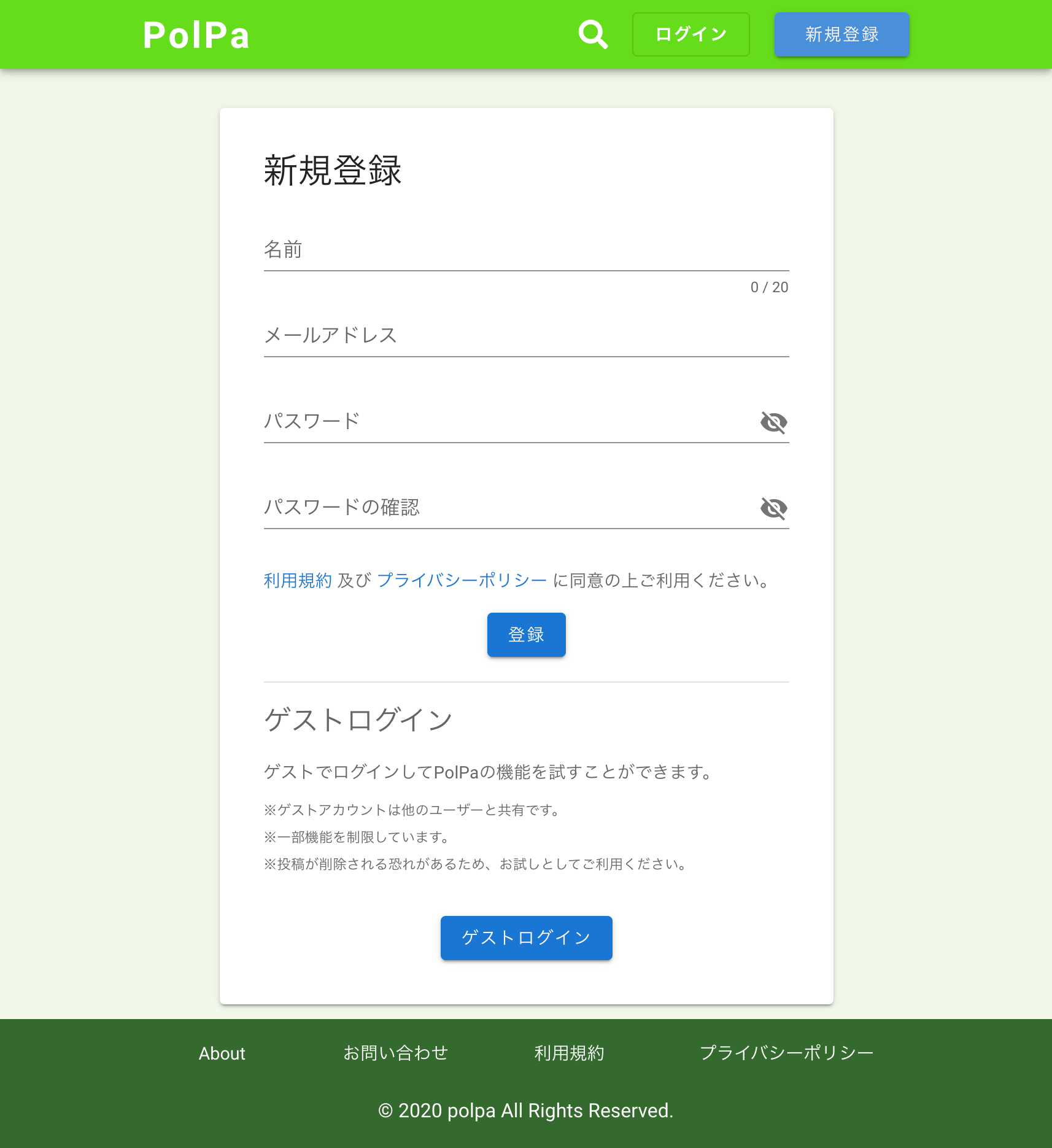
ゲストログイン
新規登録フォームの下からゲストアカウントでログインできます。
気軽に試すことができるので、見学しに来てください。
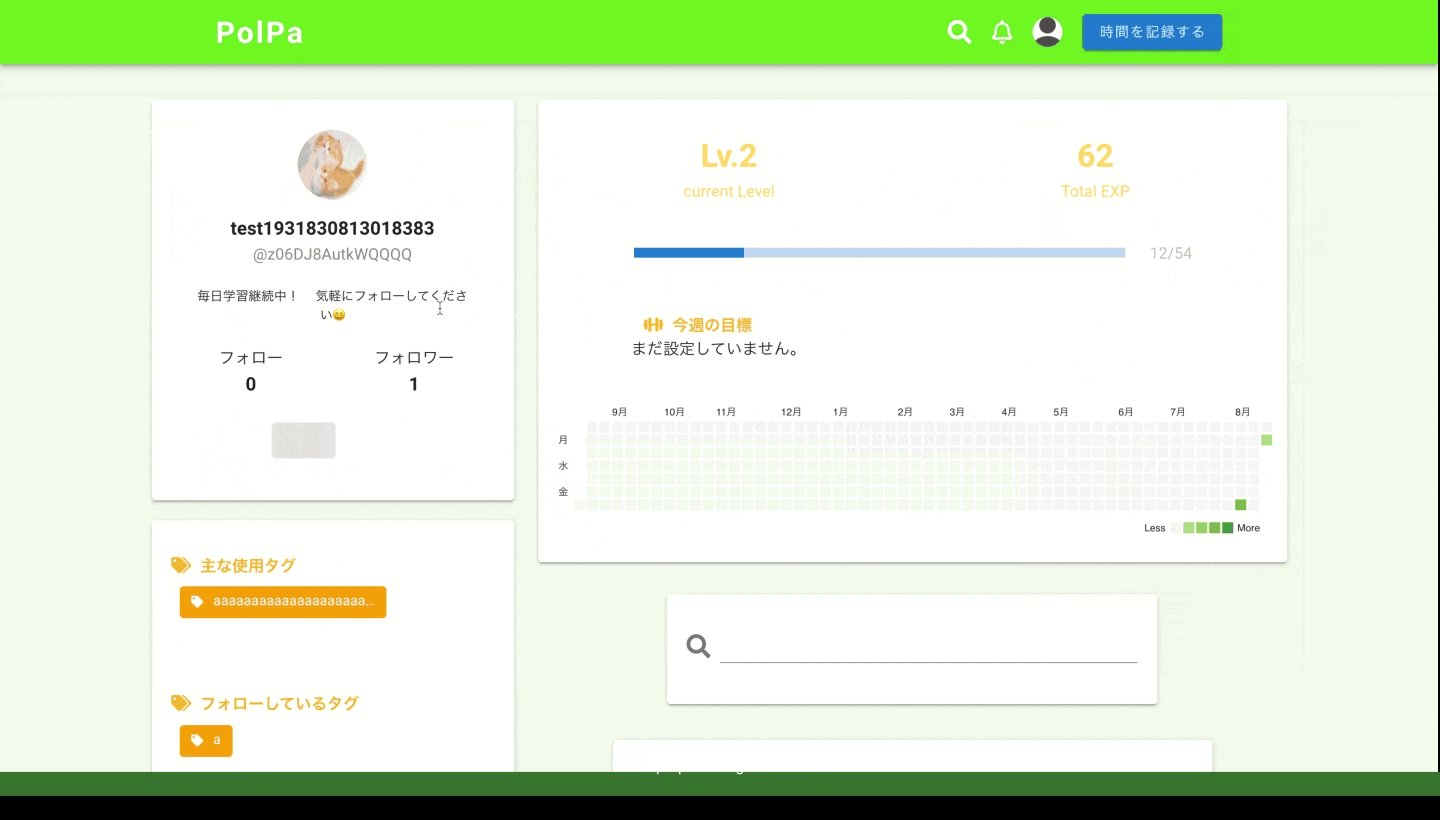
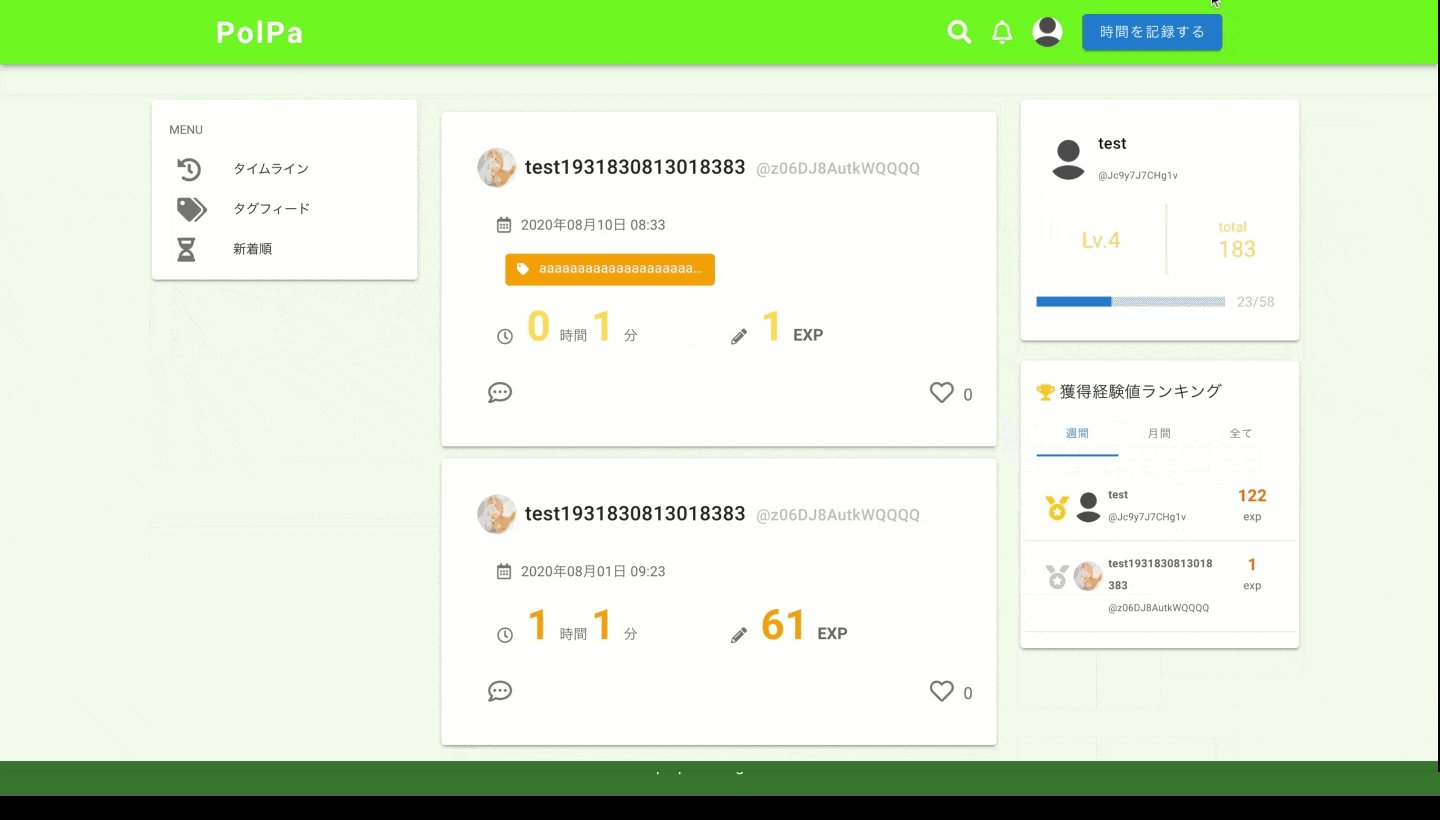
学習時間を記録する
このアプリのメイン機能です。記録された時間に応じて経験値を獲得できます。
タグをつけてジャンル分けできます。
記録した日には草が生えます。
記録にはコメントやいいねができます。
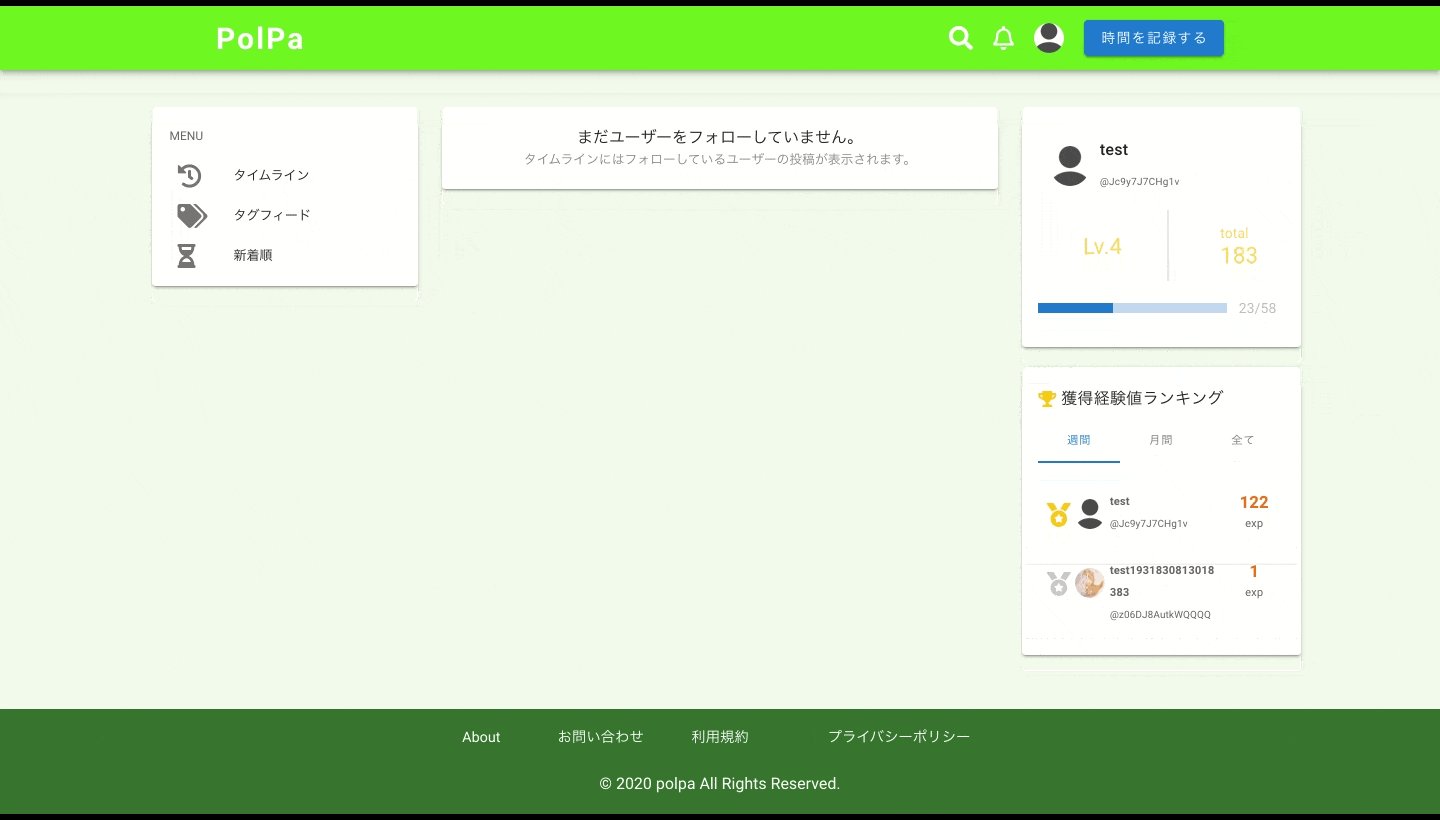
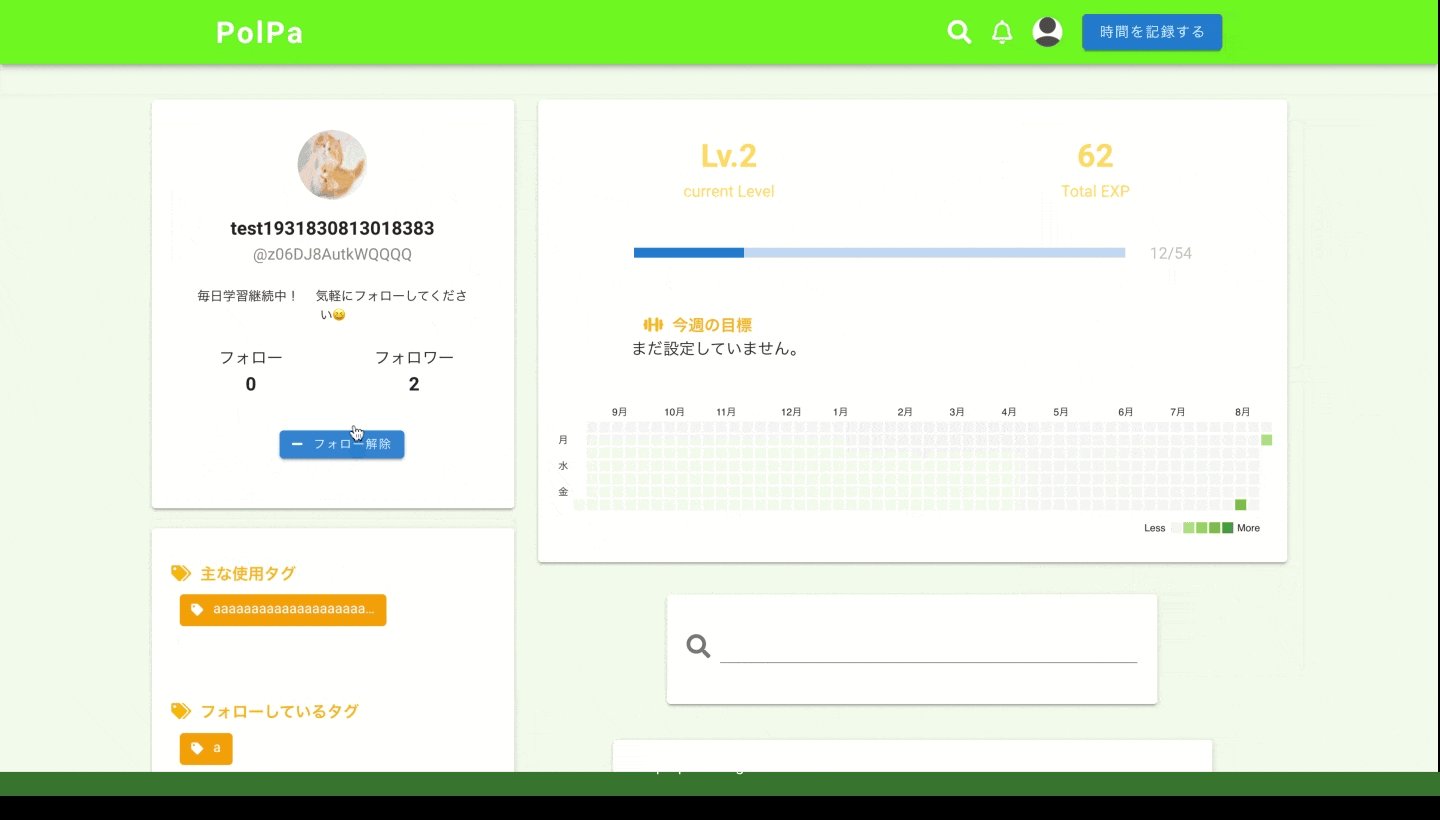
ユーザーをフォローする
ユーザーをフォローすると、タイムラインにそのユーザーの記録が表示されるようになります。
他のユーザーと交流して、モチベーションを高め合いましょう!
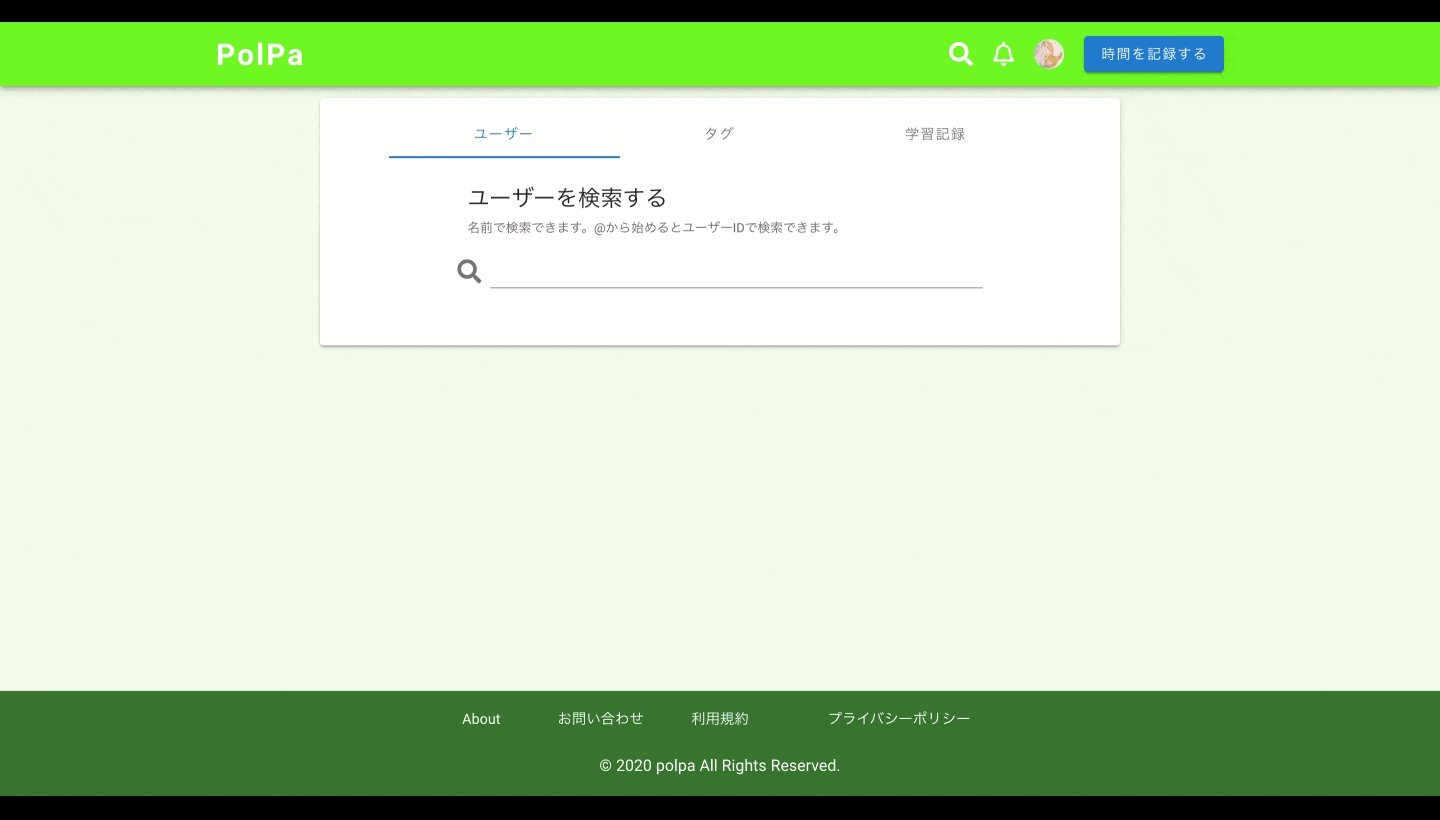
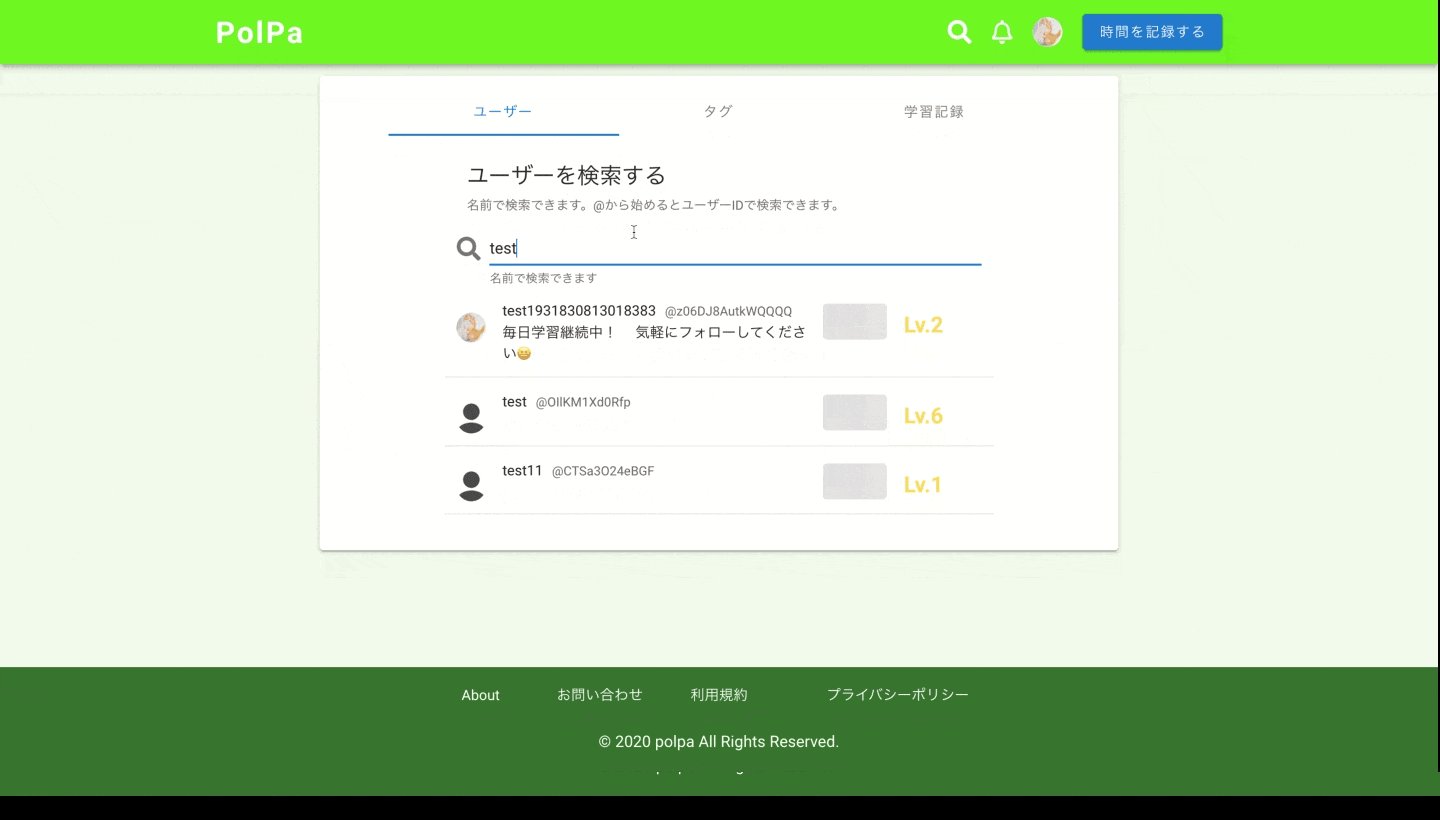
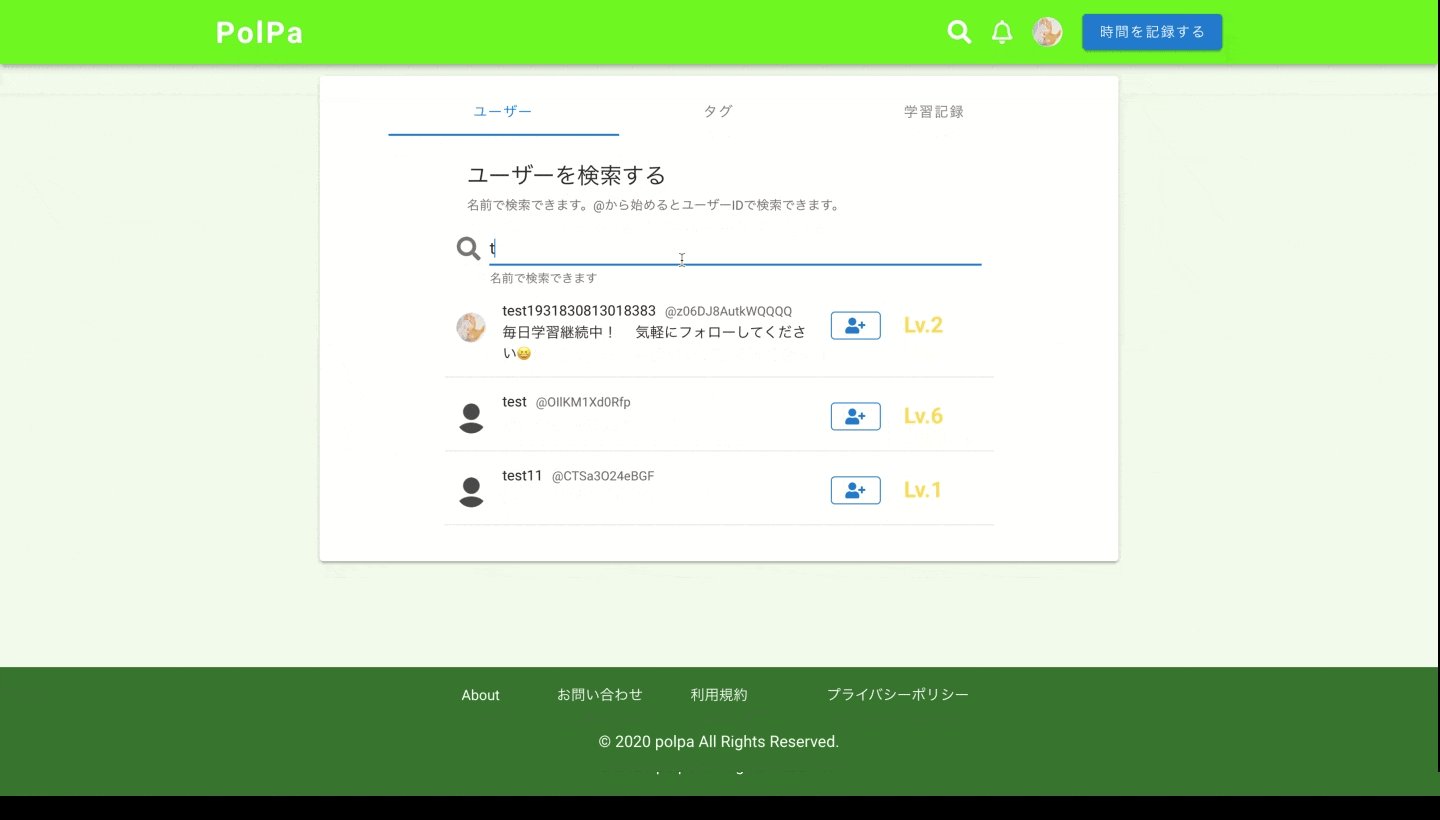
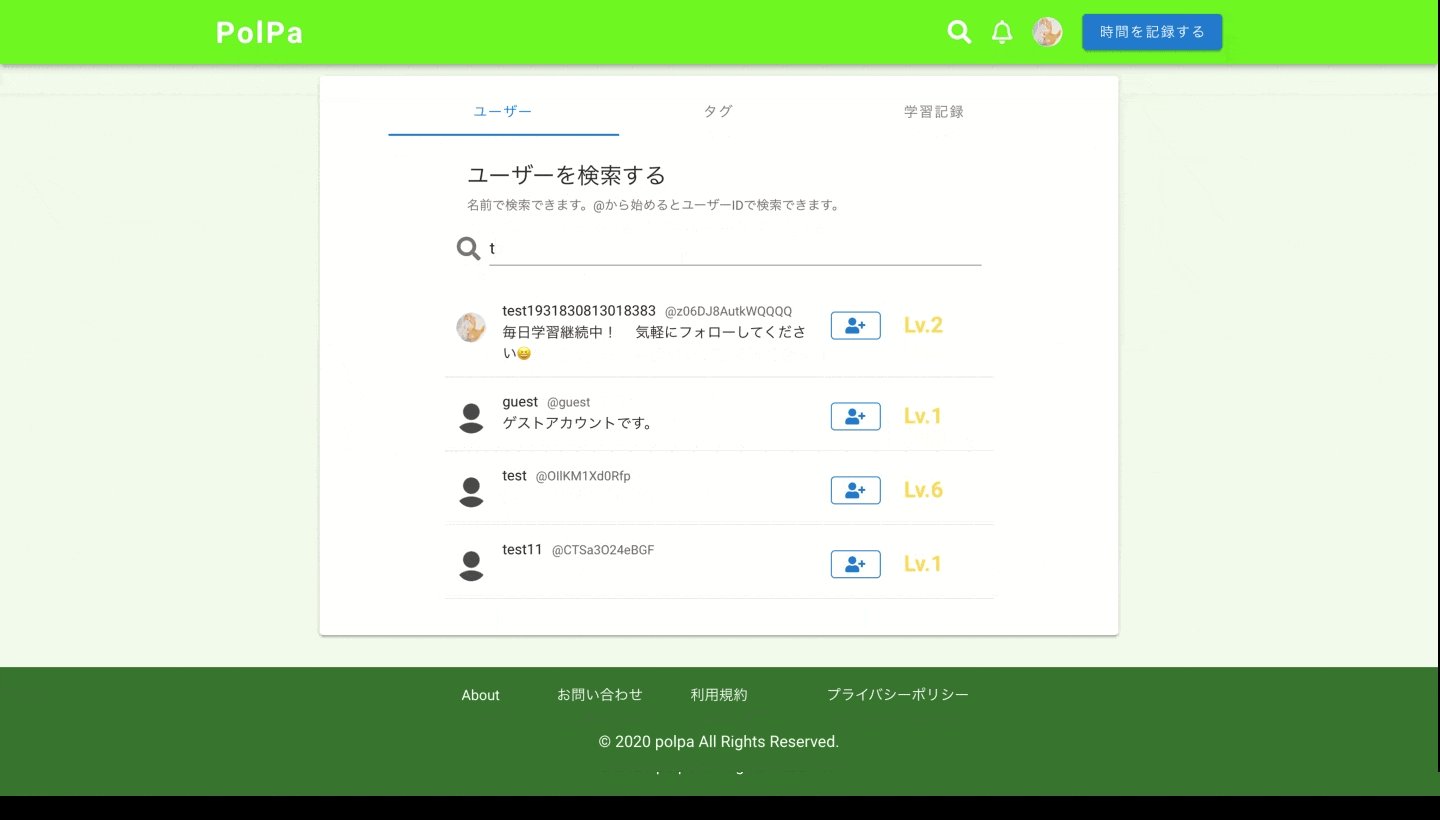
ユーザーを検索する
ユーザー名で検索できます。
リアルタイムに検索結果が変化します。
レスポンシブデザイン

スマホやタブレット用のデザインにも対応しているので、モバイル端末から手軽に利用できます。
他にも紹介してない機能がたくさんあるので、ゲストログインで体験してください。
作った理由
サービスとして
他の学習管理アプリを使っていて、今まで積み上げてきたものをはかる指標があればもっとモチベーションを維持しやすくなるのではないかと考え、「学習時間を記録するとレベルが上がる」という要素をプラスした学習管理アプリがあれば面白いのではないか、と開発を始めました。
個人として
個人的には、Vue.jsとRailsを使って何かを作りたかったから開発を始めたという理由もあります。
作る前はこんな程度のアイデアで開発を始めてもいいのだろうかと思っていましたが、開発を進めていくうちにさらに愛着が湧いてきました。
技術周りの話
使用している主な技術やリソース
- Ruby、Rails ... バックエンド
- Vue.js、Nuxt.js ... フロントエンド
- Vuetify ... UIフレームワーク
- PostgreSQL ... データベース
- Docker、Docker-compose ... コンテナ仮想化
- Git、GitHub ... バージョン管理システム
- Firebase ... ログイン認証・ホスティング
- heroku ... API用サーバー
Rails
バックエンドにはRailsを使用しています。Railsは学習期間が最も長く、前作でも使用しています。
新しく作るアプリは新しい要素を追加したいと思ったので、バックとフロントで別のフレームワークを使用する手法を取ることにしました。
Vue.js、Nuxt.js
Vue.jsは以前から興味があり、Railsとの共存も容易だったため、学習を開始しました。
Vue.jsは書籍一冊学習したのみだったので、雰囲気しか理解していない状態からコードを書き始めました。
Nuxt.js自体は開発を始めてから初めて触りました。
Vuetify
フロントのデザインはほとんどVuetifyに頼っています。アプリに必要なデザインコンポーネントが一通り揃っているので、一から作るにはめんどくさいデザインも簡単に実装できました。
種類が豊富なので、Vuetifyの公式リファレンスを見るだけで楽しいです。
Firebase
ログイン認証にはFirebaseを用いています。初めての開発手法だったため、自力で安全な認証・認可を実装できないと判断し、Firebaseを使用することにしました。
一人で開発して感じたこと
個人で開発をしていく上で良かったことと、つらかったこと・反省点をいくつかまとめてみます。
良かったこと
前作を制作した時も感じていましたが、アプリ制作は本当に勉強になります。
特に独学だとすべてのエラーを自力で解決しなければならないので、デバック力や問題解決能力が磨かれます。
一人で開発するとWeb開発の技術が全般的に必要になるので、次に勉強したい分野が明確になるのもいい点だと思います。
つらかったこと・反省点
- エラーの解決方法がわからないとストレスがたまる
- 開発するときのルールを決めておかないと徐々に雑になる
- あれもこれもと機能を追加しているとキリがない
コードが予想に反する動きをして半日潰れたなんてことは日常茶飯事だったので慣れはしましたが、目に見える成果が全く得られないというのはストレスがたまります。ネットで検索してみてもそれらしい情報が全く出てこなかった時は本当に絶望します。
ただ、良かった点にも書いているようにメリットとは表裏一体です。
なんとか解決してきたので、自分の力にもなっているのかなと思います。
最初に張り切って、「今回はこの方法にしたがってコーティングして、この手法を使って開発を進めるぞ!」 なんて思っても大体続きませんでした。だんだん雑になってきて、めんどくさいからいいか、一人だからいいかとなりがちでした。次回があれば、ルールの徹底を意識したいと思います。
これからについて
もっと追加したい機能があるので時間があればアップデートしたいと思っています。
10月中旬の基本情報に向けてJavaを勉強するつもりなので、しばらくは時間がないと思いますが、アプリの完成度を高ていきたいのでフィードバックなどよろしくお願いします。