こんにちはー!ニアです。
今回はXamarin.AndroidとVisual Studioを使って、Android Wearアプリのプロジェクトを作成し、Watch Faceアプリ用にカスタマイズする方法を紹介していきます。
- 前のセクション : Vol.0 : 準備編
- 次のセクション : Vol.2 : プログラム作成編
1. 環境
本記事では、以下の環境で作成しました。
- Xamarin.Android : Ver. 7.0.2.37
- Android SDK : Ver. 5.0.1(API Level 21)とVer. 6.0(API Level 23)
- Android SDK Tools : Ver. 25.2.3
- Visual Studio Comunity 2015(Update 3適用済み)
- Xamarin for Visual Studio : Ver. 4.2.1.73
2. プロジェクトの作成
Visual Studioを起動し、新しいプロジェクトを作成します。
スタートページから「新しいプロジェクト」をクリックするか、メニューバーから「ファイル → 新規作成 → プロジェクト」を選択します。
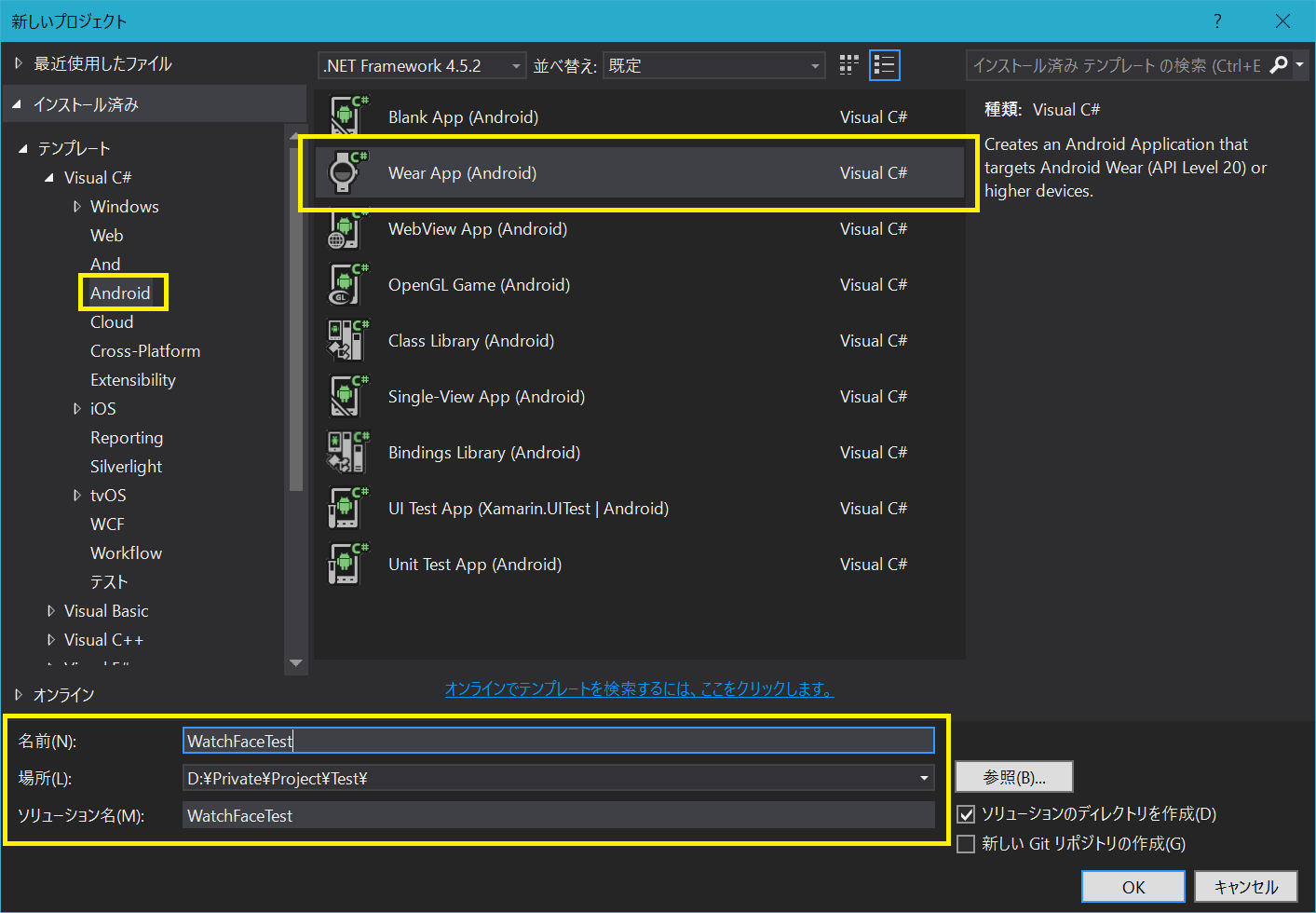
新しいプロジェクトのダイアログにあるインストール済みテンプレートから、「Visual C# → Android → Wear App (Android)」を選択します。
プロジェクト名及びソリューション名を入力し、OKボタンをクリックして、プロジェクトを作成します。
※Visual Studioでプロジェクトを作成した場合、アプリ名は「[プロジェクト名]」、パッケージ名は「[プロジェクト名].[プロジェクト名]」となります。
3. Android Manifestの編集
プロジェクトを作成したら、AndroidManifest.xmlを編集しましょう。
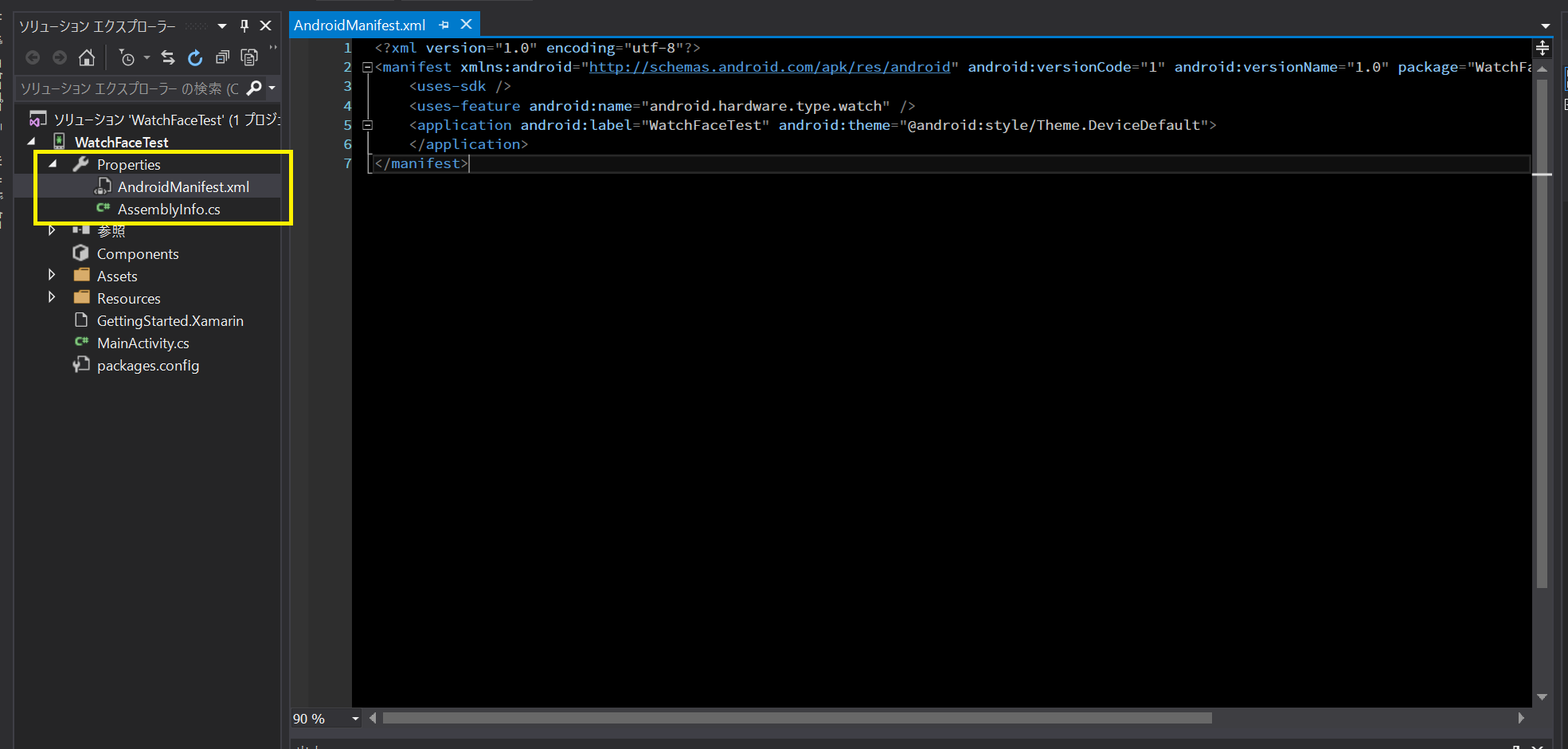
ソリューションエクスプローラーからプロジェクトフォルダー内のPropertiesノードの中にあるAndroidManifest.xmlを開きます。
Q. なぜプロジェクトのプロパティを開いて項目を設定するのではなく、xmlファイルを直接編集する必要があるのですか?
この章で編集する項目の中に、プロジェクトのプロパティからカスタマイズできないものがあるからです。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionCode="1" android:versionName="1.0" package="WatchFaceTest.WatchFaceTest">
<uses-sdk />
<uses-feature android:name="android.hardware.type.watch" />
<application android:label="WatchFaceTest" android:theme="@android:style/Theme.DeviceDefault">
</application>
</manifest>
3.1. アプリ名とパッケージ名の設定
アプリ名とパッケージ名を編集する場合、manifest要素にあるpackage属性にパッケージ名を、manifest要素内のapplication要素にあるlabel属性にアプリ名を設定します。
<manifest package="[パッケージ名]">
...
<application android:label="[アプリ名]">
...
</application>
...
</manifest>
アプリ名を「@string/app_name」とした場合、プロジェクトのvalueフォルダー → string.xml内の「<string name="app_name">[アプリ名]</string>」要素の値となります。
3.2. ターゲットにするAndroidのバージョンの設定
manifest要素内にuses-sdk要素を追加し、使用するAndroid SDKのバージョンを設定します。
Watch Face APIを利用するには、Android 5.0(API Level 21)以上が必要なので、minSdkVersion属性にAPI Level番号の21を設定します。
<manifest>
...
<uses-sdk android:minSdkVersion="21" />
...
</manifest>
3.3. パーミッションの設定
Watch Faceは「PROVIDE_BACKGROUND」と「WAKE_LOCK」のパーミッション宣言が必要となります。
manifest要素内に、uses-permission要素を2つ追加し、それぞれのname属性に「android.permission.WAKE_LOCK」と「com.google.android.permission.PROVIDE_BACKGROUND」を設定します。
<manifest>
...
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="com.google.android.permission.PROVIDE_BACKGROUND" />
...
</manifest>
3.4. application要素の編集
manufest要素内のapplication要素に、以下の6つの属性を追加します。
| 属性名 | 概要 |
|---|---|
| label | アプリケーションの名前を表します。 |
| allowEmbedded | このActivity / Serviceを他のActivityの子として埋め込み、起動できるかどうかを表します。 |
| taskAffinity | タスクをグループ化するためのAffinityを表します。デフォルト(もしくは空欄)の場合、パッケージ名となります。 |
| allowBackup | バックアップサポートを利用するかどうかを表します。 |
| supportsRtl | 右から左方向へのレイアウトをサポートするかどうかを表します(アラビア語など、右から左方向へ文字を書く言語をサポートするためです)。 |
<application android:label="@string/app_name"
android:allowEmbedded="true"
android:taskAffinity=""
android:allowBackup="true" android:supportsRtl="true"
android:theme="@android:style/Theme.DeviceDefault">
</application>
Q. Service要素は追加しないのですか?
Android StudioなどでWatch Faceアプリを開発する時、application要素の中にWatch Faceのサービスの構成を定義するservice要素を追加します。
Xamarinの場合、AndroidManifest.xmlに記述する代わりに、Watch Face用のクラスの属性としてサービスの構成を定義し、ビルド時にAndroidManifest.xmlと統合して1つのマニフェストファイルを自動生成します。
3.5. 編集後のAndroidManifest.xml
この章で編集した後のAndroidManifest.xmlを以下に示します。
<?xml version="1.0" encoding="utf-8"?>
<!-- manifest要素は、マニフェストの構成を定義します。
package属性は、アプリのパッケージ名( Google PlayでのURLで使用します )を表します。
versionCode属性は、Google Playで管理するためのバージョン番号(整数)を表します。
versionName属性は、Google Playで表示するアプリのバージョンを表します。 -->
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="[パッケージ名]"
android:versionCode="1" android:versionName="1.0"
android:installLocation="auto">
<!-- uses-sdk要素は、Android SDKのバージョンを表します。
minSdkVersion属性は、ターゲットにするAndroid SDKの最小バージョンを表します。
※ Watch Face API は Android SDK 5.0(API Level 21)以上が必要です。
※ 単位はAPI Levelです。 -->
<uses-sdk android:minSdkVersion="21" />
<!-- user-feature要素は、アプリケーションで使用している機能や、使用するデバイスの種類を宣言します。
Watch Faceアプリの場合、name属性に「android.hardware.type.watch」を設定します。 -->
<uses-feature android:name="android.hardware.type.watch" />
<!-- uses-permission要素は、アプリケーションがユーザーに許可を要求する機能を宣言します。
Watch Faceアプリの場合、「WAKE_LOCK」と「PROVIDE_BACKGROUND」が必要です。 -->
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="com.google.android.permission.PROVIDE_BACKGROUND" />
<!-- application要素は、アプリケーションの構成を定義します。
label属性は、アプリのタイトル名を表します。
allowEmbedded属性は、このActivity / Serviceを他のActivityの子として埋め込み、起動できるかどうかを表します。
taskAffinity属性は、タスクをグループ化するためのAffinityを表します。デフォルト(もしくは空欄)の場合、パッケージ名となります。
allowBackup属性は、バックアップサポートを利用するかどうかを表します。
supportsRtl属性は、右から左方向へのレイアウトをサポートするかどうかを表します(アラビア語など、右から左方向へ文字を書く言語をサポートするためです)。
theme属性は、アプリケーションで使用するテーマを表します。 -->
<application android:label="@string/app_name"
android:allowEmbedded="true"
android:taskAffinity=""
android:allowBackup="true" android:supportsRtl="true"
android:theme="@android:style/Theme.DeviceDefault">
</application>
</manifest>
このコードを直接コピー&ペーストしてもOKです([パッケージ名]は、アプリのパッケージ名に変更してください)。
4. プロジェクトの中身の構成
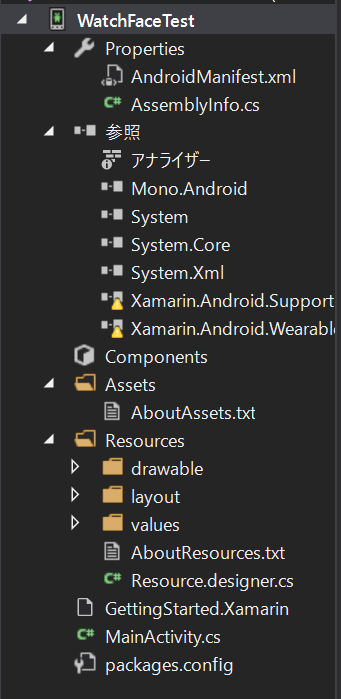
Wear Appプロジェクトの作成後の中身は、以下のような構成になっています。
4.1. 不要なファイルをプロジェクトから除外
まずは、Watch Faceアプリに不要なファイルをプロジェクトから除外もしくは削除します。
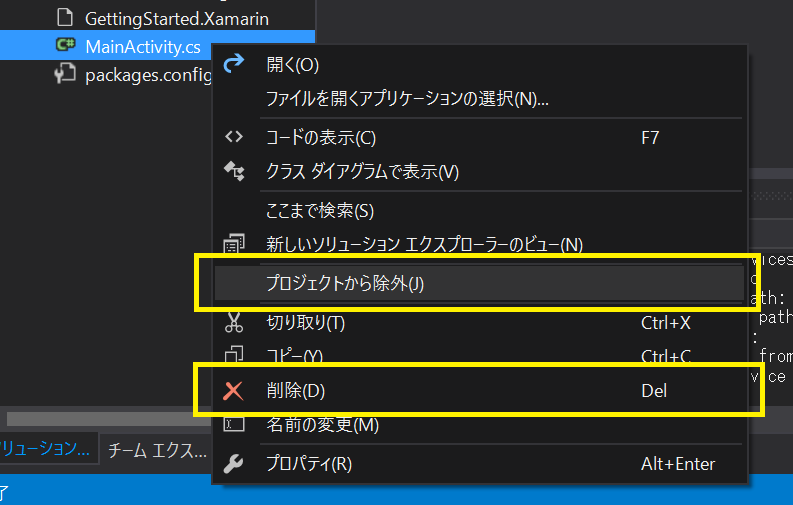
「MainActivity.cs」及びResourcesフォルダー内の「layout」フォルダーを右クリックし、メニューから「プロジェクトから除外」または「削除」を選択します。
4.2. NuGetパッケージをアップデート
次は、プロジェクトにインストールされているNuGetパッケージを最新版にアップデートしましょう。
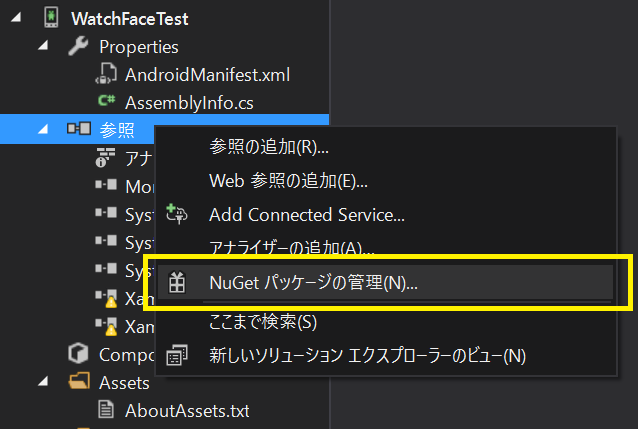
プロジェクトまたは参照ノードを右クリックし、メニューから「NuGetパッケージの管理」を選択します。
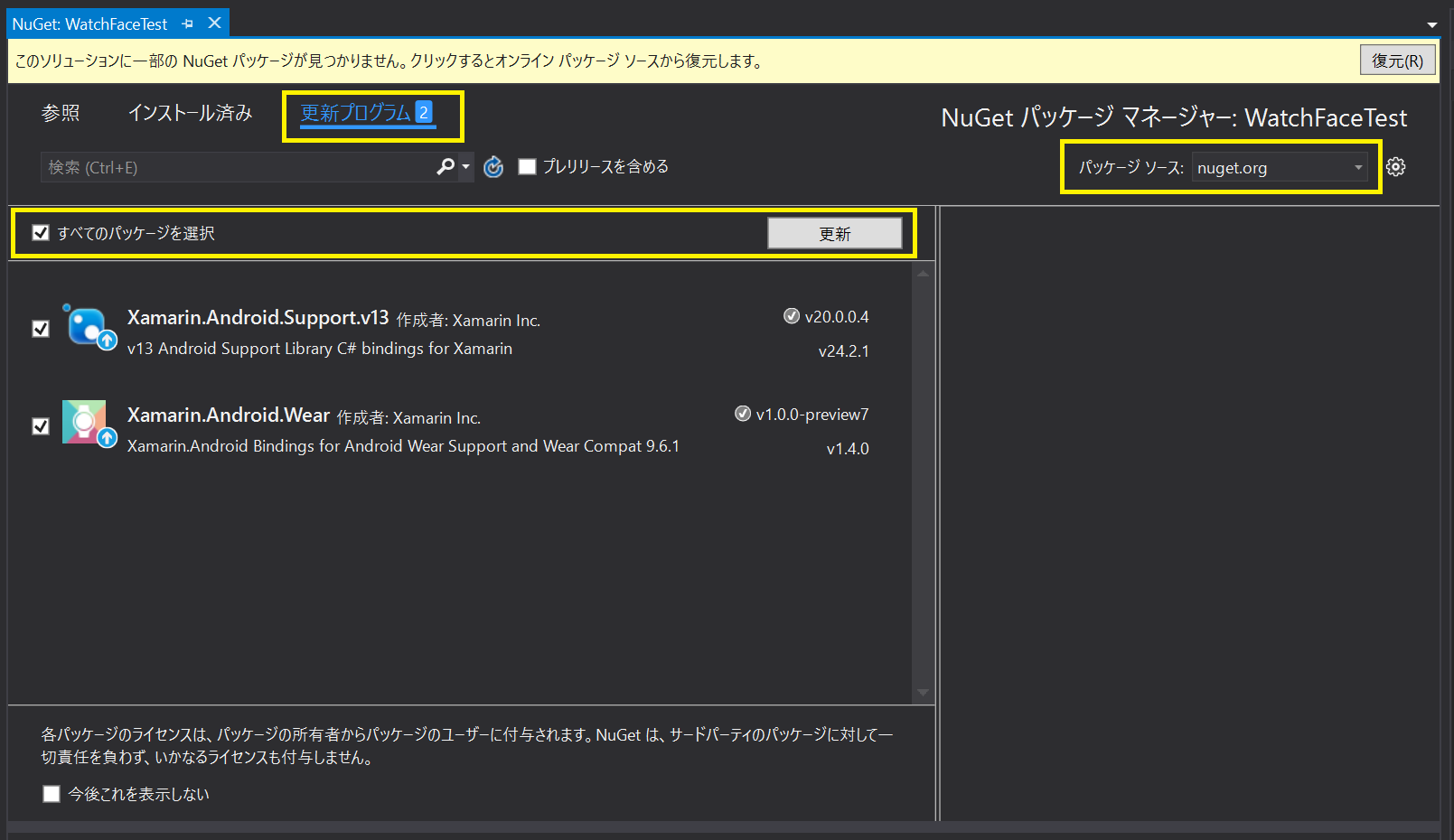
NuGetパッケージマネージャーで「更新プログラム」タブを選択し、パッケージソースを「nuget.org」を選択します。
「すべてのパッケージを選択」のチェックボックスをオンにして、更新ボタンをクリックします。
Q. パッケージマネージャーの上部に「このソリューションに一部の NuGet パッケージが見つかりません ...」というメッセージが表示されているのですが・・・
メッセージの右にある「復元」ボタンをクリックして、オンライン上のパッケージソースから復元します。但し、そのパッケージのアップデートが利用可能な場合、更新することで解決することができます。
※途中でインストールの確認やライセンス同意の確認のダイアログが現れたら、「はい」をクリックします。
Watch Faceアプリ開発で使用するNuGetパッケージは以下の4つです。
- Xamarin Android Support Library - v13 : Ver. 23.4.0.1
- Xamarin Android Support Library - v4 : Ver. 23.4.0.1
- Xamarin Android Support Library - v7 RecyclerView : Ver. 23.4.0.1
- Xamarin Android Wear : Ver. 1.4.0
4.3. watch_face.xmlの追加
次は、Resourcesフォルダー内にxmlフォルダーを追加しましょう。
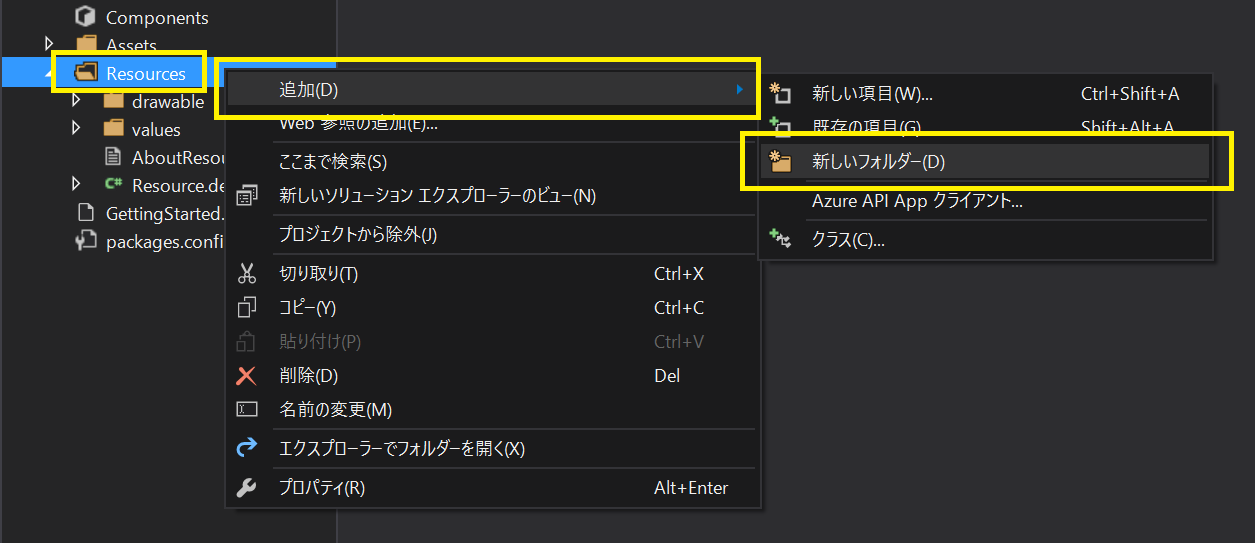
Recsourcesフォルダーを右クリックし、メニューバーから「追加」→「新しいフォルダー」を選択します。
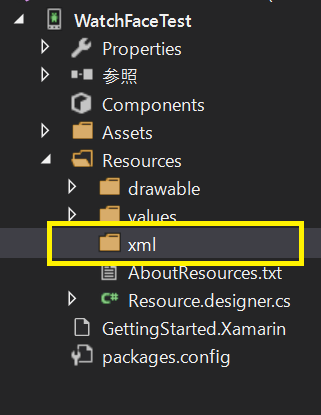
作成したフォルダーの名前を「xml」にします。
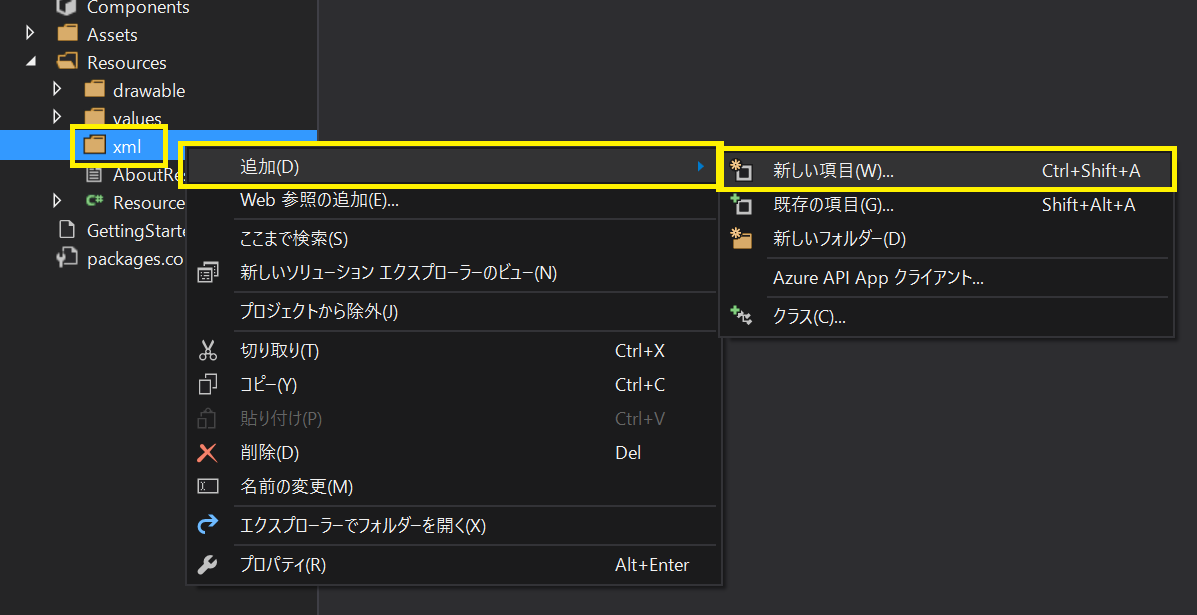
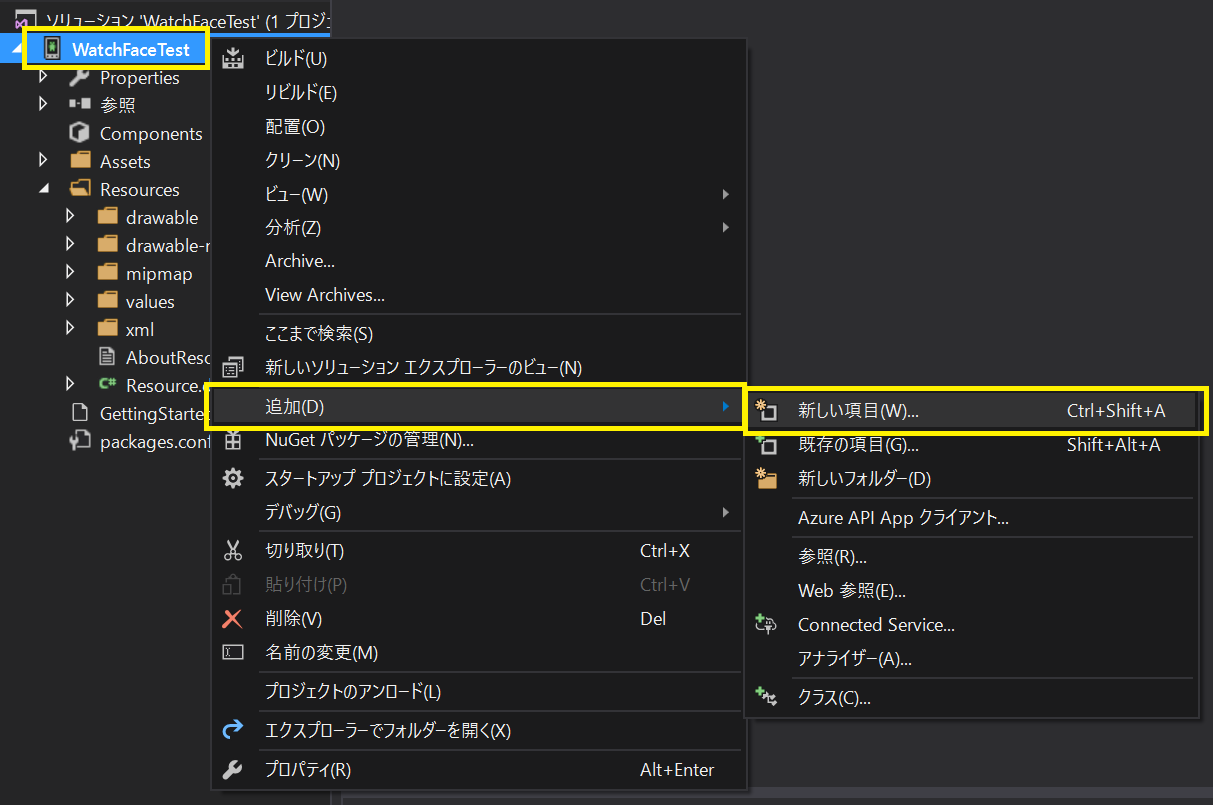
xmlフォルダーを右クリックし、メニューから「追加」→「新しい項目」を選択します。
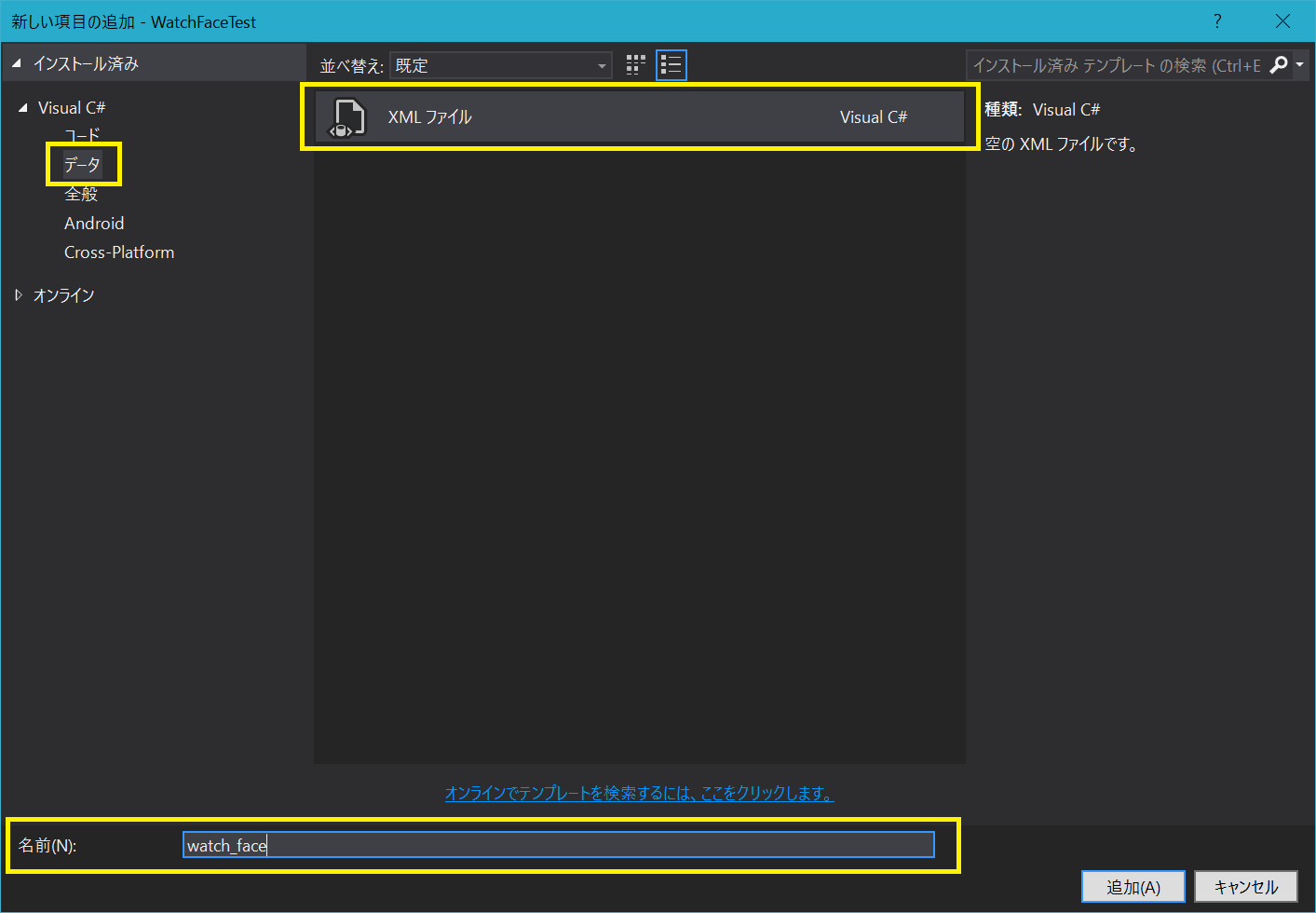
新しい項目の追加のダイアログが現れたら、左のツリービューから「データ」を、中央のリストボックスから「XMLファイル」を選択し、名前欄に「watch_face」と入力して、追加ボタンをクリックします。
作成したwatch_face.xmlに、以下の2文を追加します。
<?xml version="1.0" encoding="UTF-8"?>
<wallpaper xmlns:android="http://schemas.android.com/apk/res/android" />
4.4. mipmapフォルダーの追加
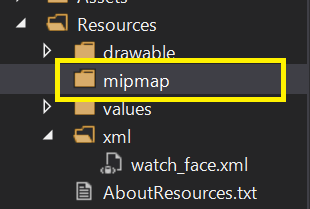
Resourcesフォルダー内に「mipmap」フォルダーを作成します。
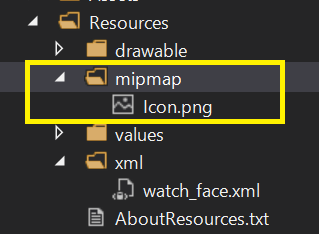
Resourcesフォルダー内のdrawableフォルダーにあるicon.pngを、先ほど作成したmipmapフォルダーにコピーします。
4.5. プレビュー用の画像を追加
次にプレビュー画面で表示する画像をリソースに追加しましょう。
※プレビュー画面で表示する画像は**四角形(preview)と丸形(preview.circular)**の2種類を用意する必要があります。
プレビュー用の画像が手元にない場合、こちらの2つをどうぞ。
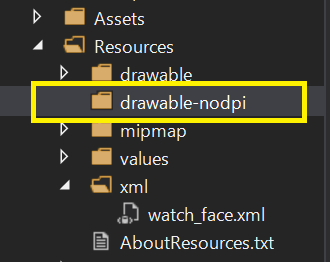
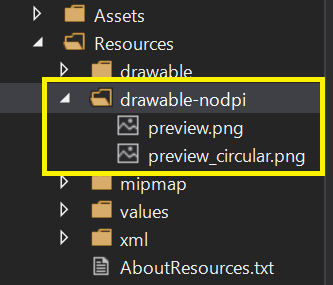
Resourcesフォルダー内に「drawable-nodpi」フォルダーを作成します。
エクスプローラーなどで、drawable-nodpiフォルダーの中にプレビュー画面で表示する画像を入れます。
※ここではファイル名を「preview.png」、「preview_circular.png」としています。
drawable-nodpiフォルダーの中にプレビュー画面で表示する画像ファイルを、ソリューションエクスプローラー側のdrawable-nodpiフォルダーにドラッグ&ドロップします。
4.6. 色、サイズ、文字列のリソースの追加と編集
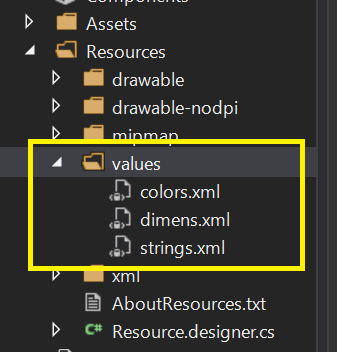
valuesフォルダーに、colors.xmlとdimens.xmlを作成します。
colors.xml、dimens.xml、strings.xmlを以下のように編集します。
<?xml version="1.0" encoding="utf-8" ?>
<resources>
<color name="background">#101010</color>
<color name="analog_second_hand">#00ffff</color>
<color name="analog_hands">#cccccc</color>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="hour_hand_stroke">5dp</dimen>
<dimen name="minute_hand_stroke">3dp</dimen>
<dimen name="second_hand_stroke">2dp</dimen>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">[アプリ名]</string>
<string name="watch_name">[表示名]</string>
</resources>
※[アプリ名]と[表示名]には、好きな名前を入力します。
4.7. ソースファイルの追加
今度は、Watch Faceアプリのプログラムを記述するためのファイルを追加しましょう。
プロジェクトを右クリックし、メニューから「追加」→「新しい項目」を選択します。
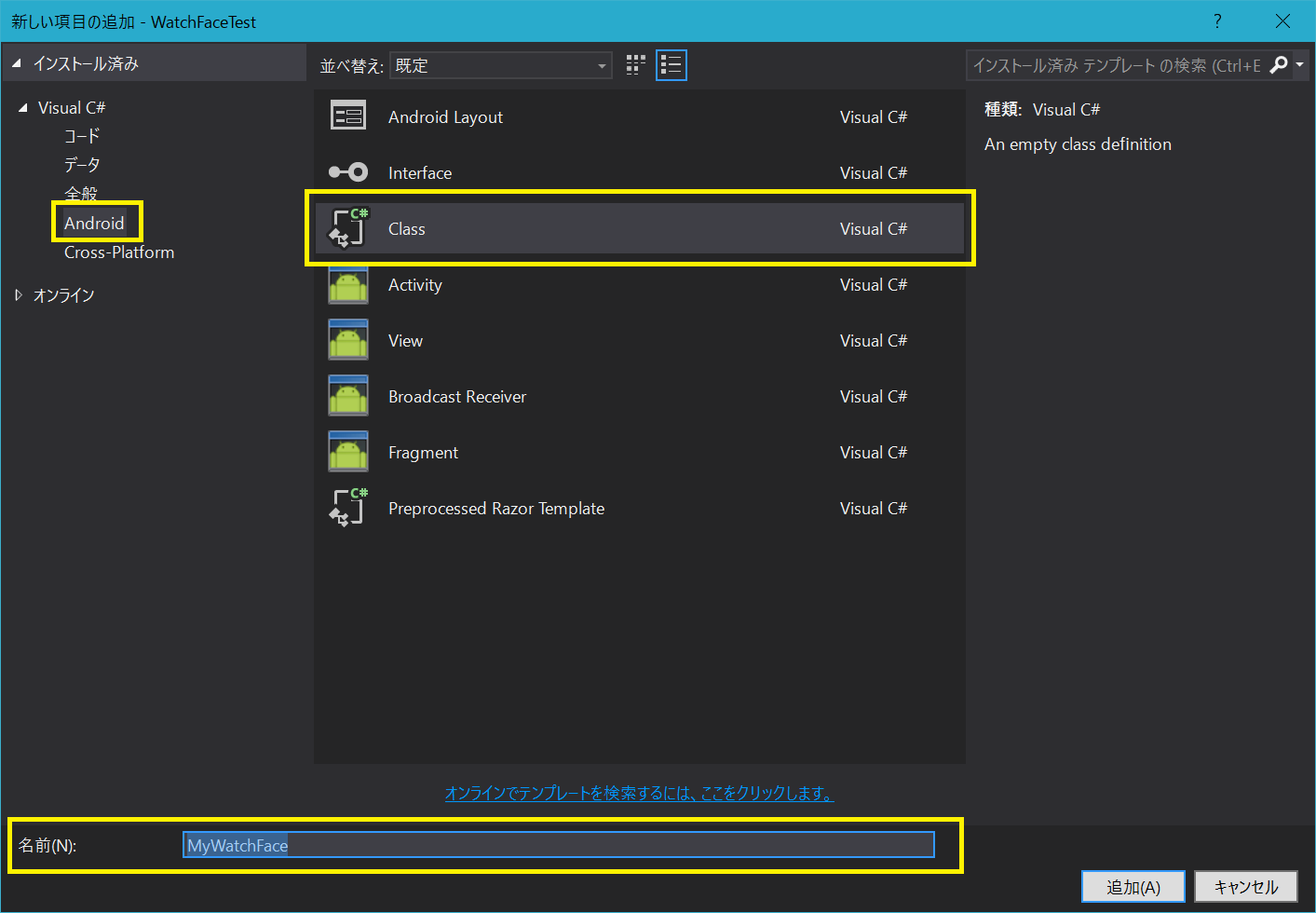
新しい項目の追加のダイアログが現れたら、左のツリービューから「Android」を、中央のリストボックスから「Class」を選択し、名前欄にファイル名(※ここでは「MyWatchFace」とします)を入力して、追加ボタンをクリックします。
5. Next
今回は、Visual StudioでAndroid Wearアプリのプロジェクト作成し、Watch Faceアプリ用に構成しました。次回(「Vol. 2 : プログラム作成編」)はWatch Faceアプリのプログラムをコーディングしていきます。
それでは、See you next!
参考サイト
- Xamarinで作るAndroid Wearアプリ - by shaga
http://qiita.com/shaga/items/1052b7c371e58ece3f65 - Android Studioを使用して、とりあえず動くWatch faceを作る(1/3) - by exopp
http://qiita.com/eoppp/items/e6f2a0783810026e4d56 - AndroidManifest.xmlの<application>要素の属性一覧 - GiBlockラボ
http://www.giblock.jp/labo/androidmanifest_app_props.html
「XamarinでAndroid WearのWatch Faceアプリを作ってみよう!」シリーズ一覧
- Vol. 0 : 準備編
- Vol. 1 : プロジェクト作成編
- Vol.2 : プログラム作成編( Page-1 / Page-2 )