この記事は「Elixir Advent Calendar 2018」の16日目です
1年弱PhoenixでAPIサーバーを書いてきた中で得た、Phoenixが標準で返すエラーレンスポンスについての知見をご紹介します
前提
この記事での「標準のエラー」は、Phoenixが勝手にハンドリングしてくれる種のエラーとします。ルーティング未定義や文法ミスで怒られてる時に出るものです。
(最適な表現があれば教えてください🙇♂️)
エラー時のレスポンスのカスタマイズ
例えばルーティング未定義のパスにアクセスした際、デフォルトだとそれぞれのバージョンで以下のようなレスポンスが返ります(MIX_ENV=devだとデバッグ画面が出ます)
"Not Found"
# phx.newの際に '--no-html --no-webpack' を付けた場合
# (吐き出される lib/views/error_view.ex が変わる)
{"errors":{"detail":"Not Found"}}
"Page not found"
ここの形式を丸ごと上書きしたかったりする場合は以下のように Plug.ErrorHandler.handle_errors を自分で書いてRouter内でuseします
defmodule HogeWeb.RouterErrHandler do
@moduledoc ""
defmacro __using__(_) do
quote do
use Plug.ErrorHandler
def handle_errors(conn, %{reason: %Phoenix.Router.NoRouteError{}}) do
conn
|> put_status(404)
|> json(%{message: "Not Found"})
end
def handle_errors(conn, _) do
conn
|> put_status(500)
|> json(%{message: "Internal Server Error"})
end
end
end
end
defmodule HogeWeb.Router do
use HogeWeb, :router
use HogeWeb.RouterErrHandler
# ...
しかし、これらは MIX_ENV=dev の時のデバッグ画面も上書きすることに注意してください
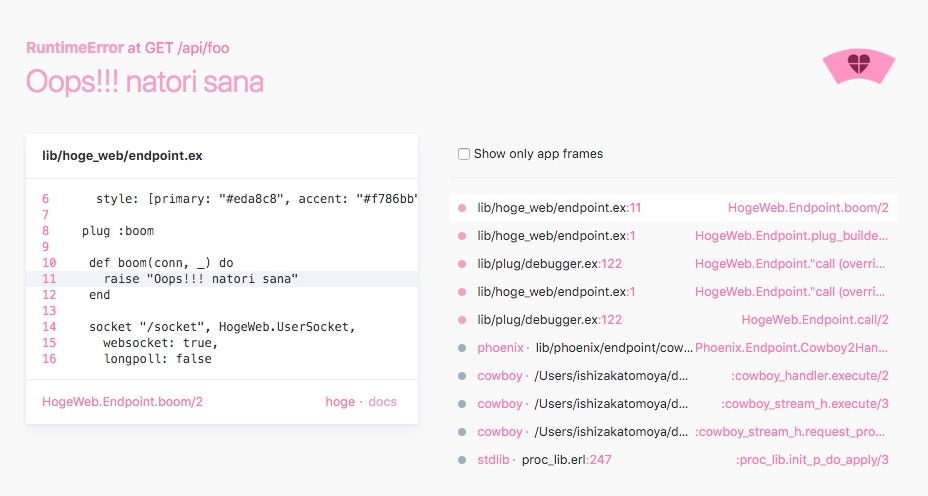
デバッグ画面をかっこよくしてみる
あまりにも使いどころがありませんが、MIX_ENV=devの際のデバッグ画面をカスタマイズする方法が一応用意されています
こんな感じ
Plug.Debuggerで出来ます
defmodule HogeWeb.Endpoint do
use Phoenix.Endpoint, otp_app: :hoge
if Mix.env == :dev do
use Plug.Debugger,
otp_app: :hoge,
style: [primary: "#eb9dc7", accent: "#eb9dc7", logo: "data:image/png;base64,..."]
end
# ...
:style以外にもこの画面に入ってきた値を受け取ってごにょごにょする関数を渡せたりします(:banner)
詳しくはこちらを https://hexdocs.pm/plug/Plug.Debugger.html
まとめ
Plug.Debugger、公式doc以外に記事が無かった...
2018はPhoenixやcowboyで業務を行なってきましたが、2019もお世話になります🙇♂️
Phoenixのデバッグ画面を名取さな仕様にして遊んでる(Plug.Debuggerにstyleオプション渡した) pic.twitter.com/y6HUkkCU0w
— nagimaru (@ngmr_mo) December 16, 2018