Webhookの中身を実装する(Read編)
その2(https://qiita.com/nendocode/items/c0d2f9fd1e812ea3e3bd) のCreate編と基本的に同じようにシナリオを作っていきます。
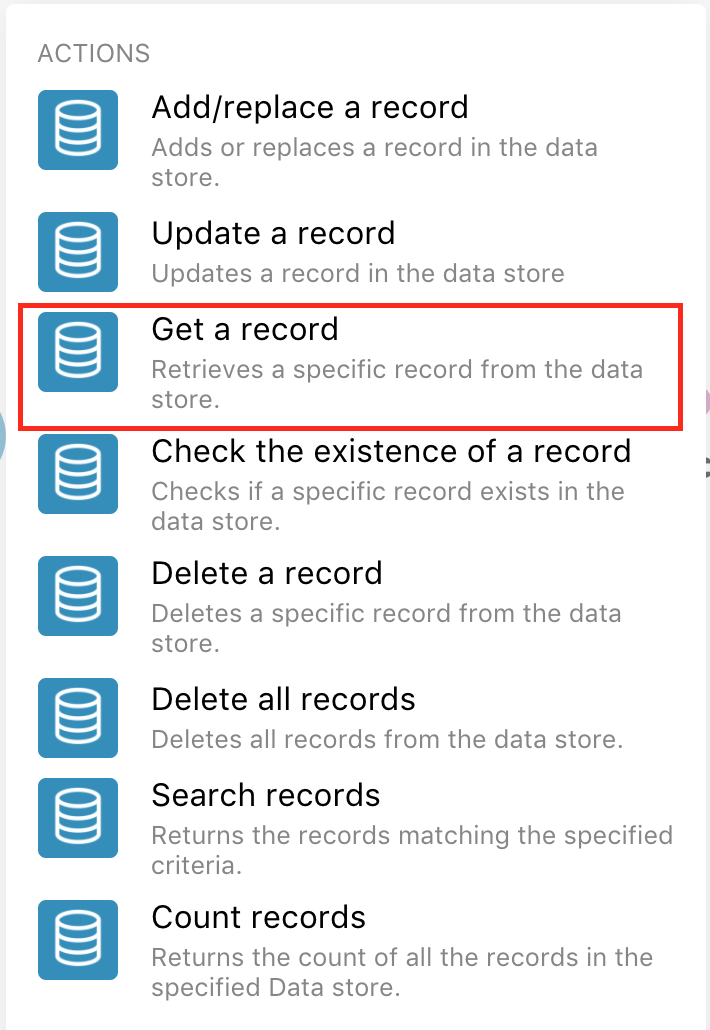
今度はデータストアでのアクションを「Get a Record」にします。

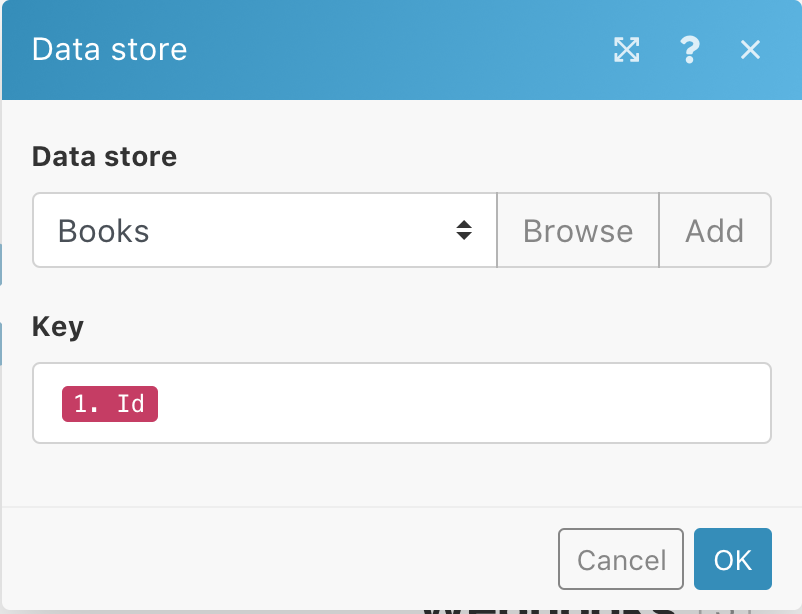
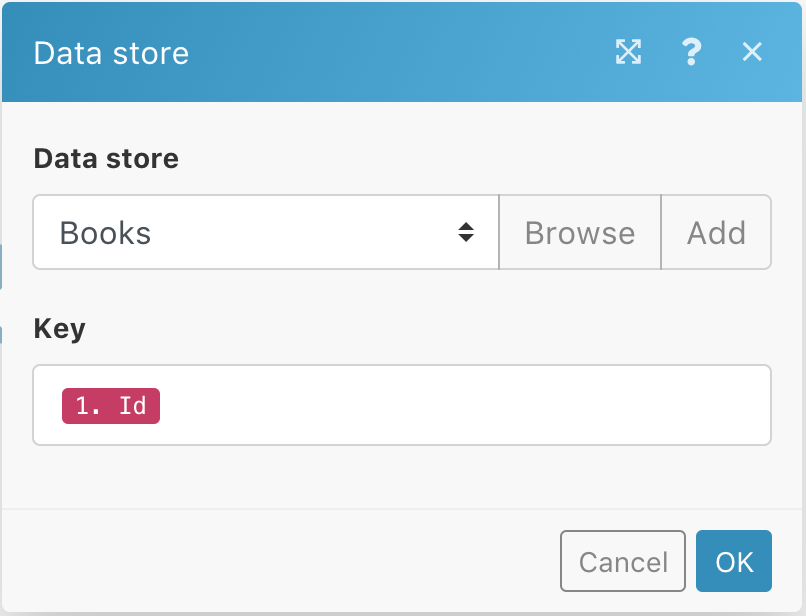
データストアから、「Id」をキーにしてレコードを検索します。

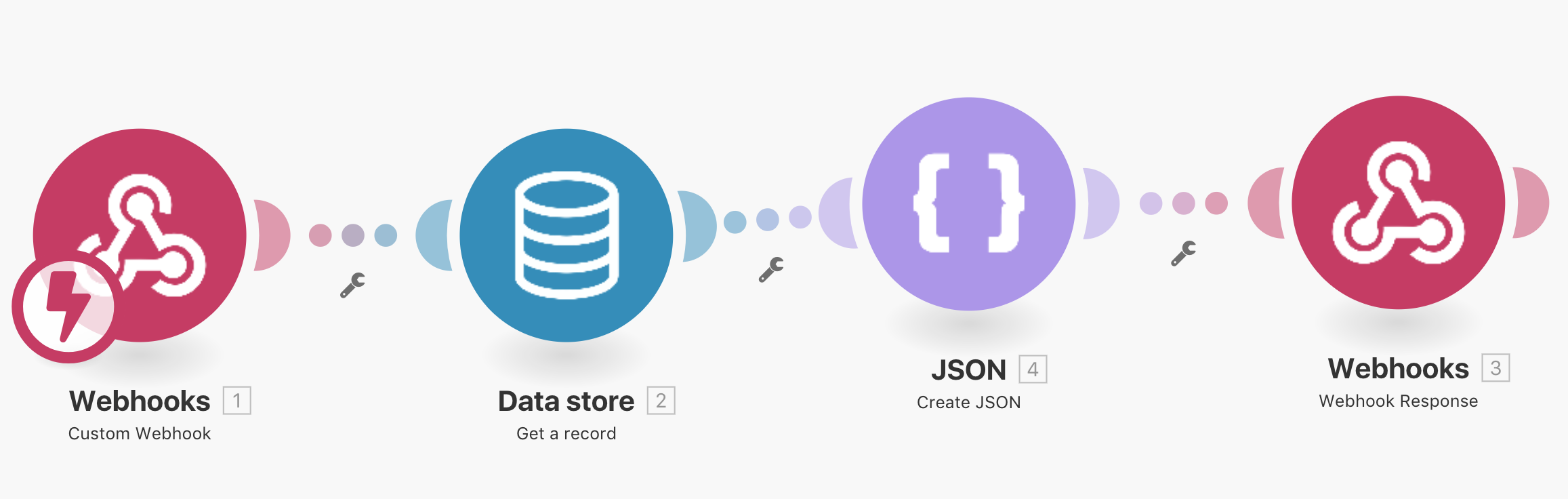
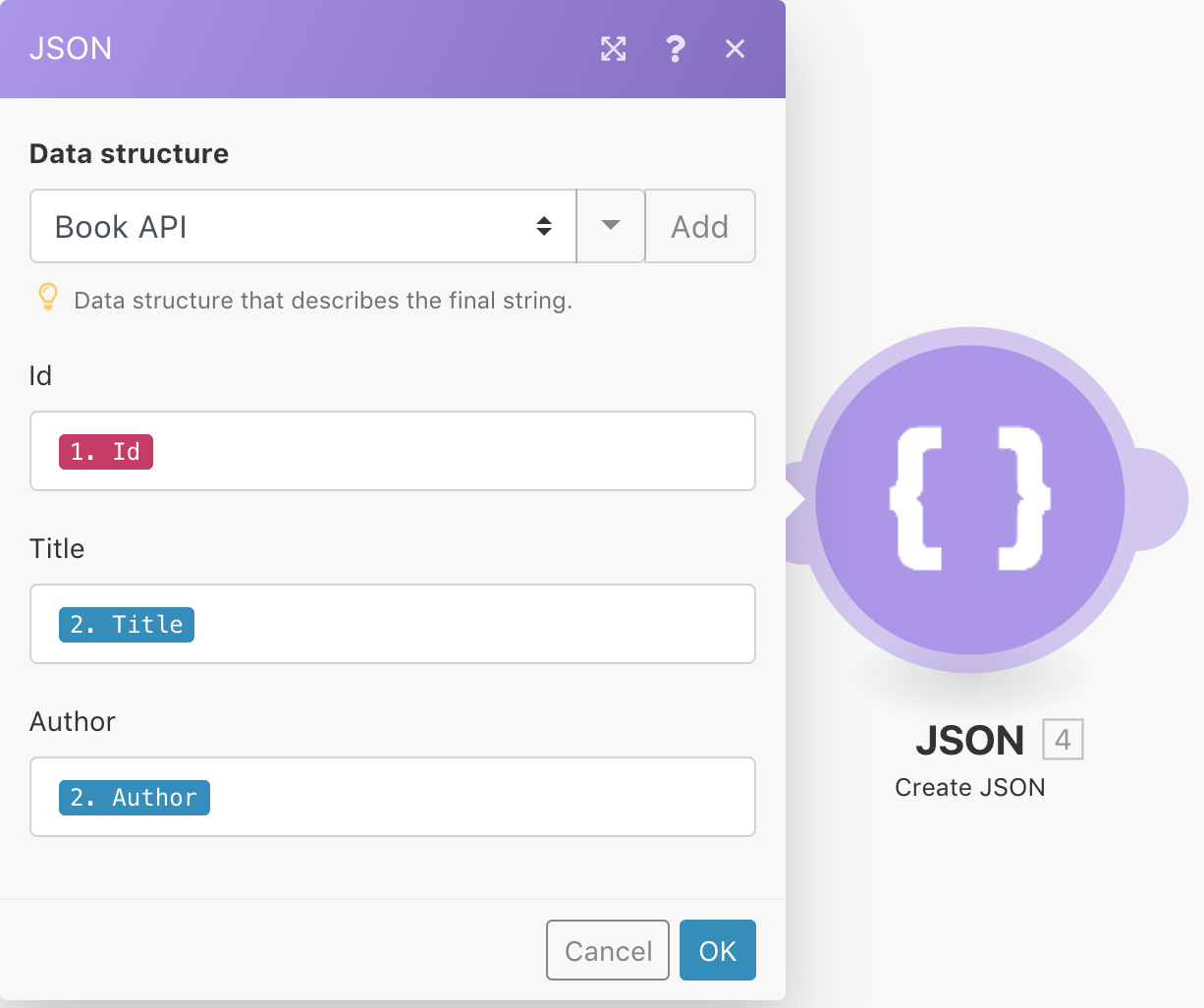
レスポンス用のJsonデータを作るため、シナリオ画面のFAVORITESの「+」アイコンから、「JSON」→「Create JSON」を選択し、下記のように繋ぎます。

下記のようにデータストアからの検索結果を、Book型のJsonデータに変換します。

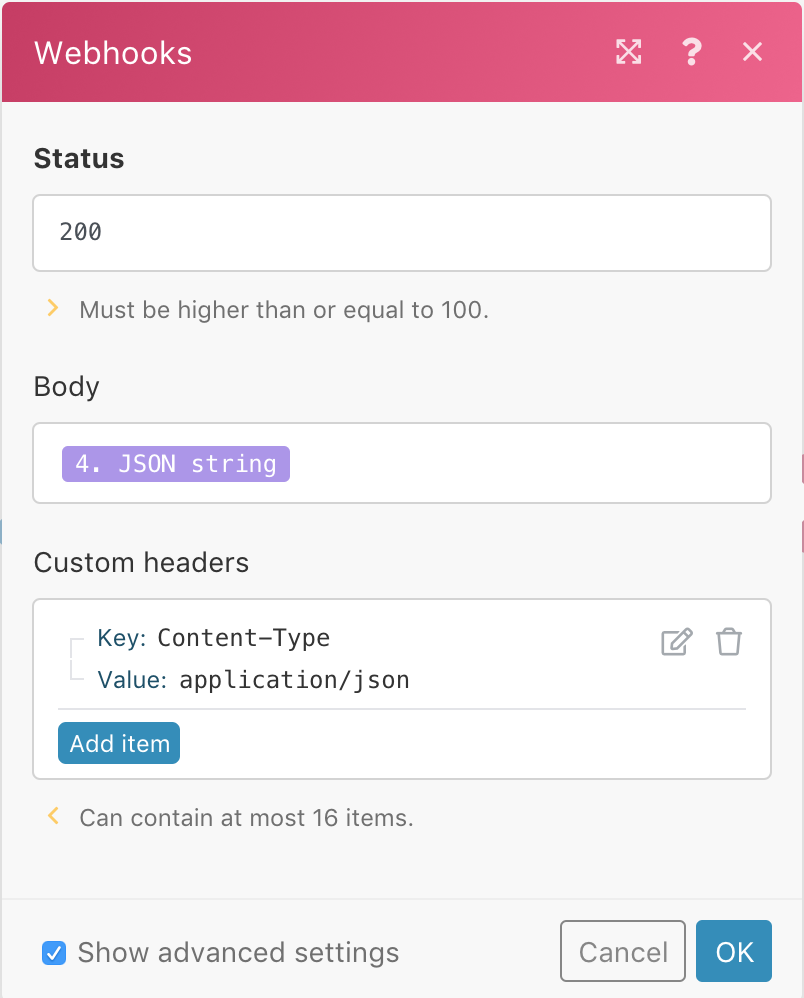
最後にWebhookレスポンスにJsonデータと、レスポンスヘッダを設定します。

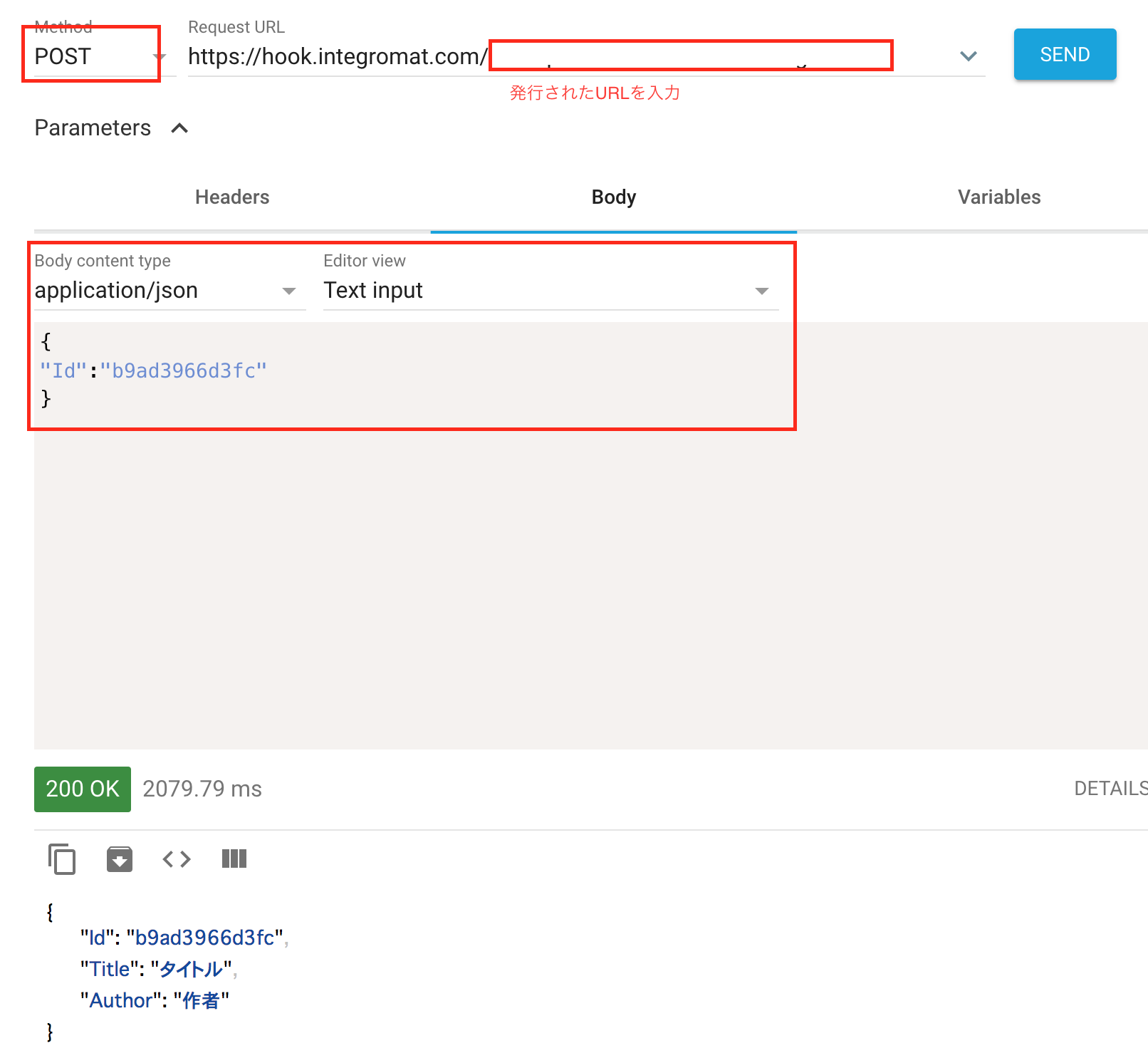
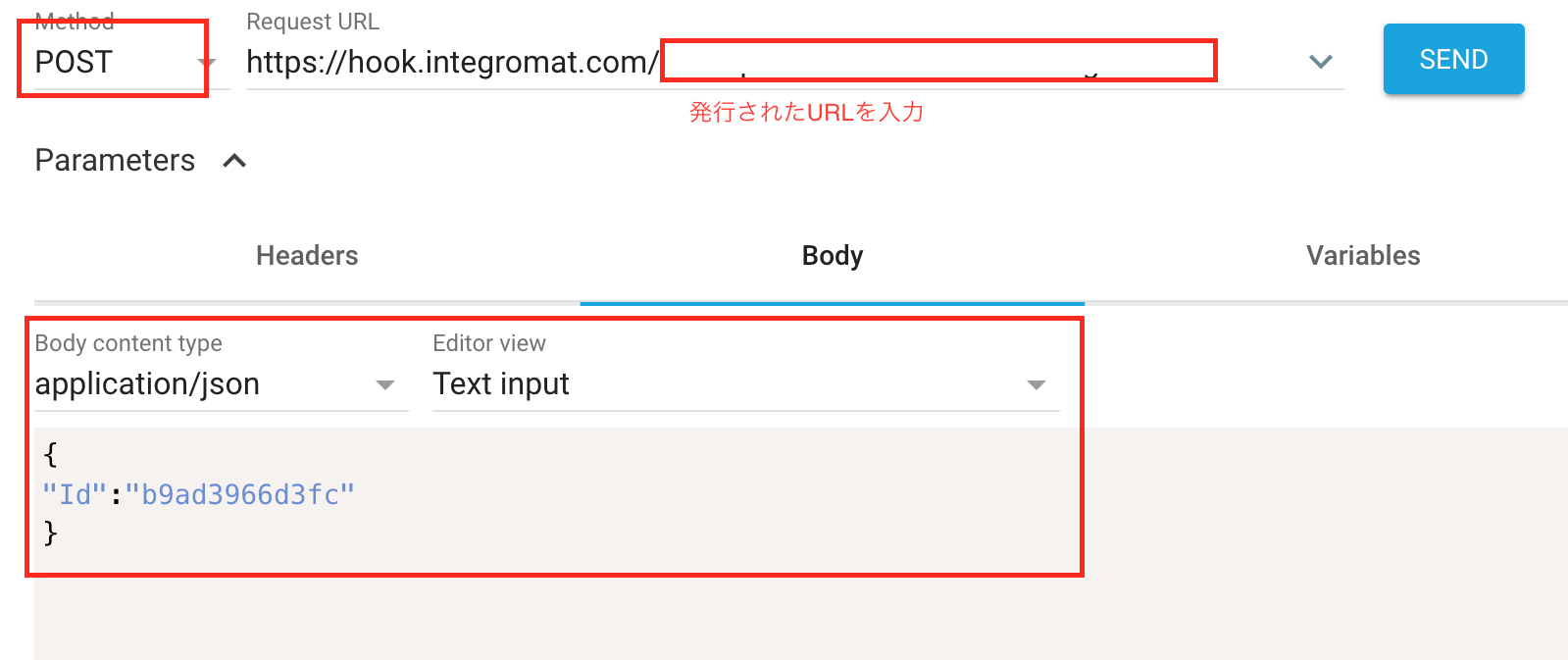
適当なRESTクライアントツールからリクエストを投げて実行してみます。
情報のReadなのにPOSTを使うのは違和感を感じるかもしれませんが、Webhookを使う以上、こうなります。

Webhookの中身を実装する(Delete編)
その2(https://qiita.com/nendocode/items/c0d2f9fd1e812ea3e3bd) のCreate編と基本的に同じようにシナリオを作っていきます。
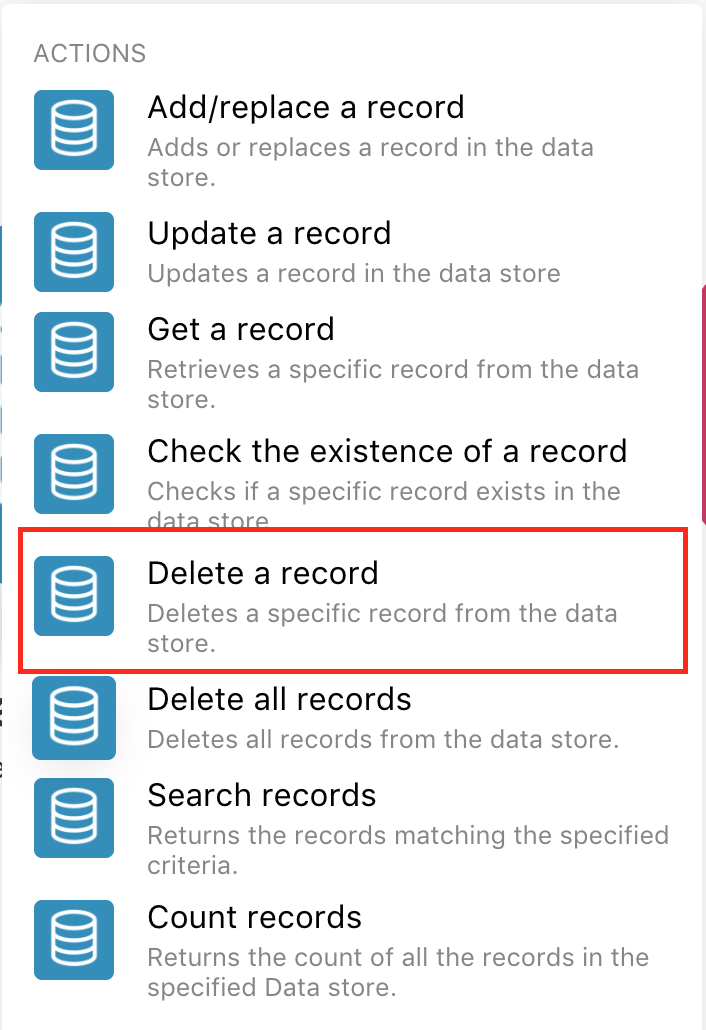
今度はデータストアでのアクションを「Delete a Record」にします。

適当なRESTクライアントツールからリクエストを投げて実行してみます。

データが削除できたどうかはメニューから「Data Stores」を選択し、「Browse」をクリックする事で確認できます。
まとめ
お手軽にプログラミングレス/サーバーレスでwebAPIを作成できました。
Integromatでは、他webサービスとの連携や、ちょっとした計算ロジックを仕込んだり分岐したりもできるので、プログラミングレスでそこそこのモノが作れます。オススメです。
記事一覧
その1(https://qiita.com/nendocode/items/756b59b33d3e0cab4108)
その2(https://qiita.com/nendocode/items/c0d2f9fd1e812ea3e3bd)
その3(https://qiita.com/nendocode/items/f71982042018ddb8c74a)