Webhookを作成する。
さて、まずは簡単なWebhookを作成してみましょう。
メニューから"Scenarios"を選択し、"Create a new scenario"をクリックします。

こんな感じの画面が出ますが、今回は"Skip"を押してさっさとシナリオの作成に移ります。

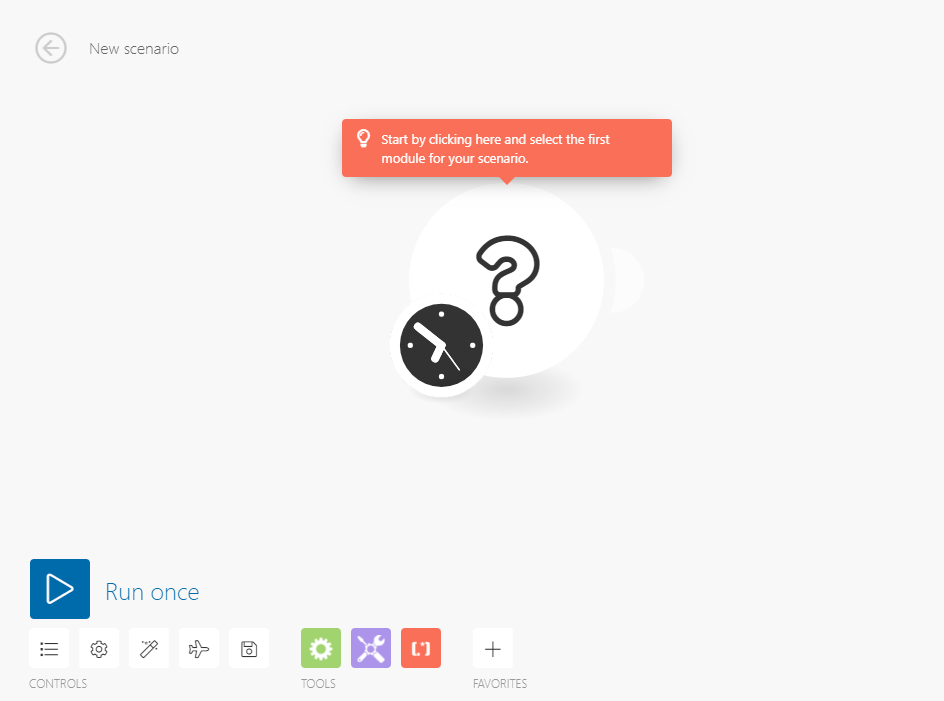
こんな感じで空のシナリオが作成されます。ここで作るシナリオが実際のロジックになります。
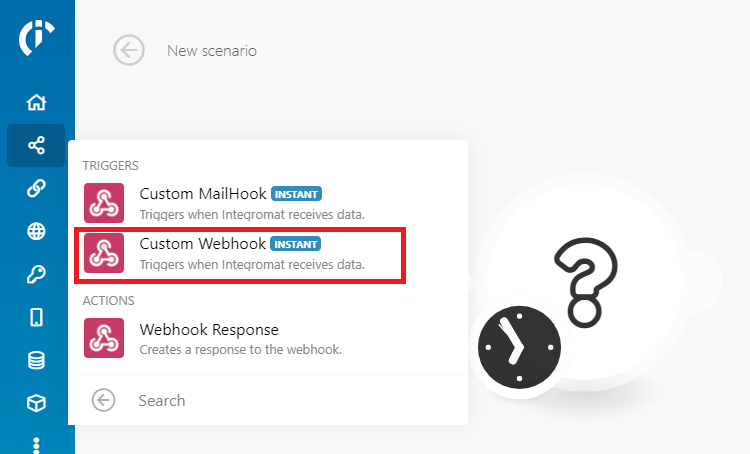
まずは"?"マークをクリックし、出てきたメニューから「Webhooks」- 「Custome Webhook」を選択します。

そうすると、Webhookがこのシナリオのトリガとして設定されます。
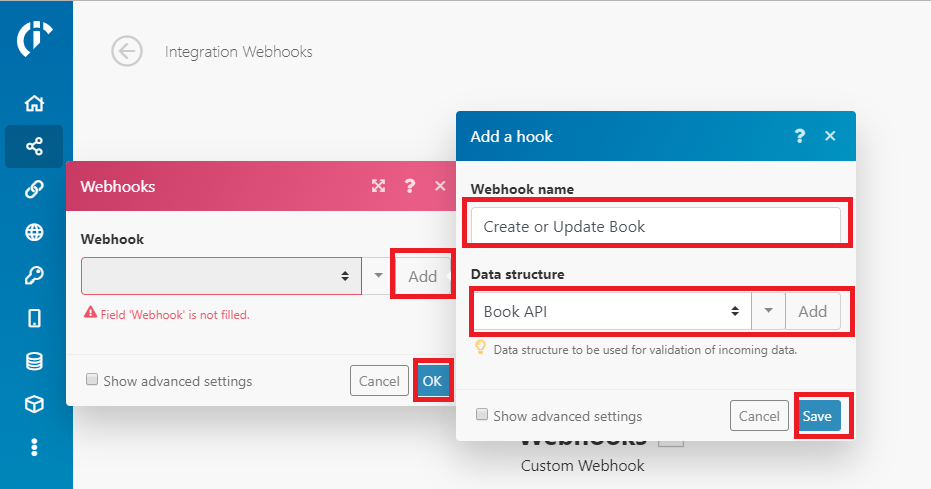
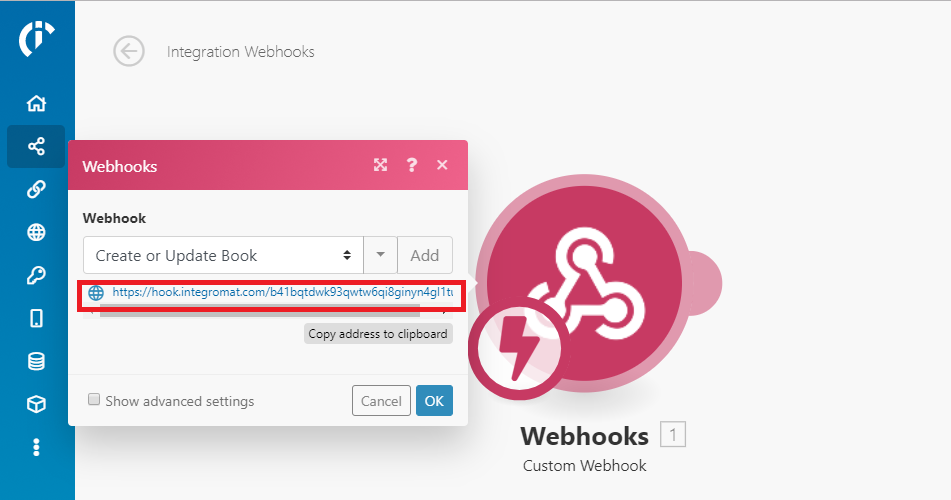
作成されたWebhookをクリックし、出てきたポップアップで"Add"をクリックすると、Webhookの定義ができます。
Webhookの定義画面では、名前と使用するデータ型を設定します。
今回はその1で作成した"Book API"型を使用しましょう。
設定が終わったら"Save"を押します。

そうすると、無事Webhookの定義がされ、赤枠の通りURLが発行されます。

これでWebhookを叩けるようにはなっていますが、せっかくなのでWebhookが呼ばれたときのレスポンスも定義します。
画面下のFAVORITESから「Webhook」のアイコンをクリックし、今度は「Webhook Response」を選択してみましょう。
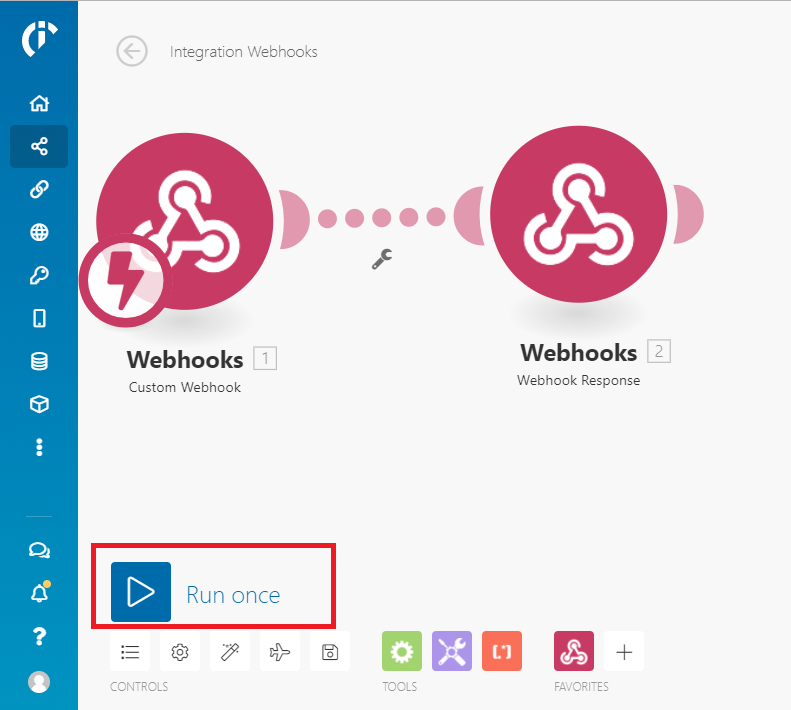
WebhookResponseが作成されます。ポップアップが出ますが、今回は何も設定せずOKを押し、
最初に作った「Custom Webhook」に繋げます。
その後、「Run onse」を押して、このシナリオを実行状態にします。

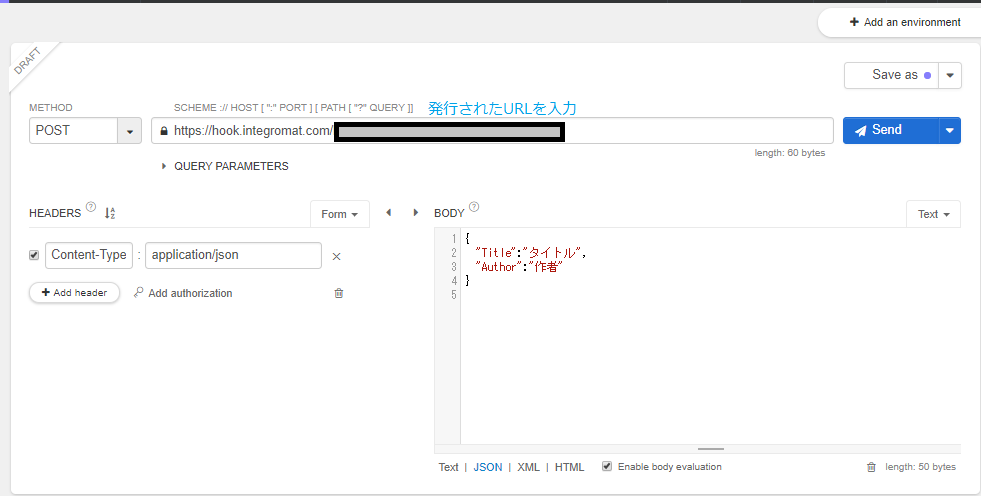
適当なRESTクライアントツールで、先程Webhookの作成時に発行されたAPIにPOSTすると、200OKが帰ってきます。

これでWebhookの作成は完了です。
Webhookの中身を実装する(Create編)
ここからWebhookの中身の実装に移って行きます。
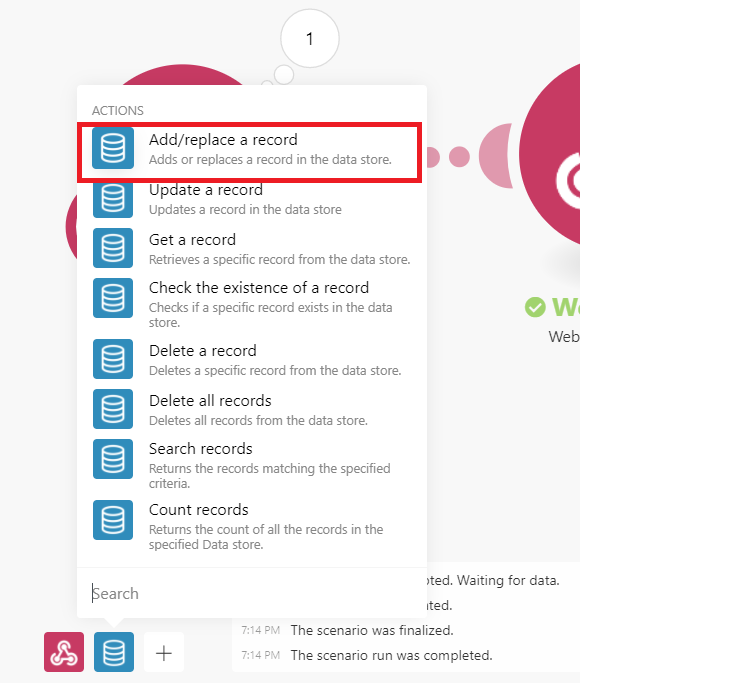
まずシナリオ画面のFAVORITESの「+」アイコンから、「Data store」を選択します。
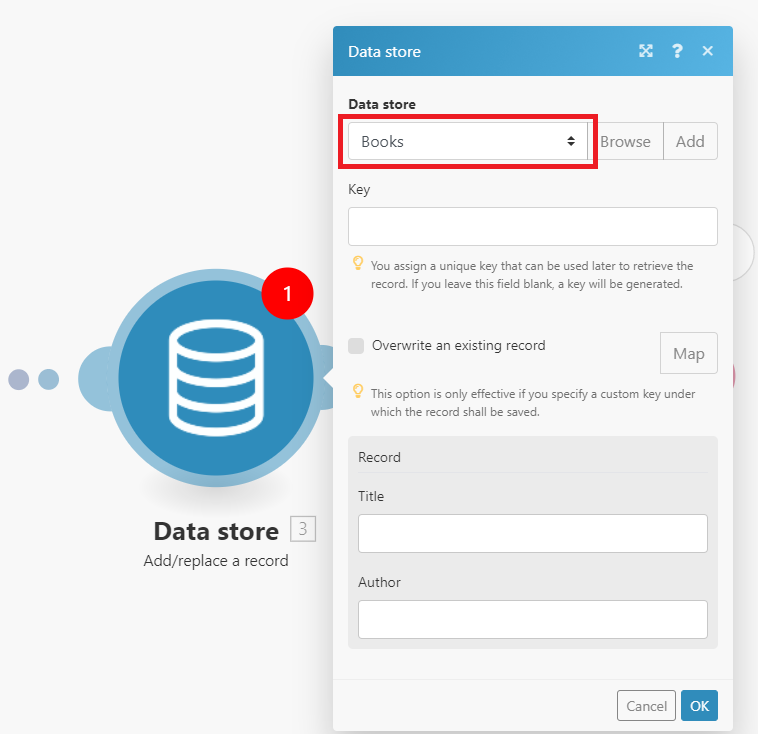
どのアクションを使うか聞かれるので、今回は「Add/replace a record」を選択します。

そうすると「Data store」が作成されるので、Data storeがWebhookとWebhook Responseの間に入るよう配置します。Data storeは「Books」を選択します。

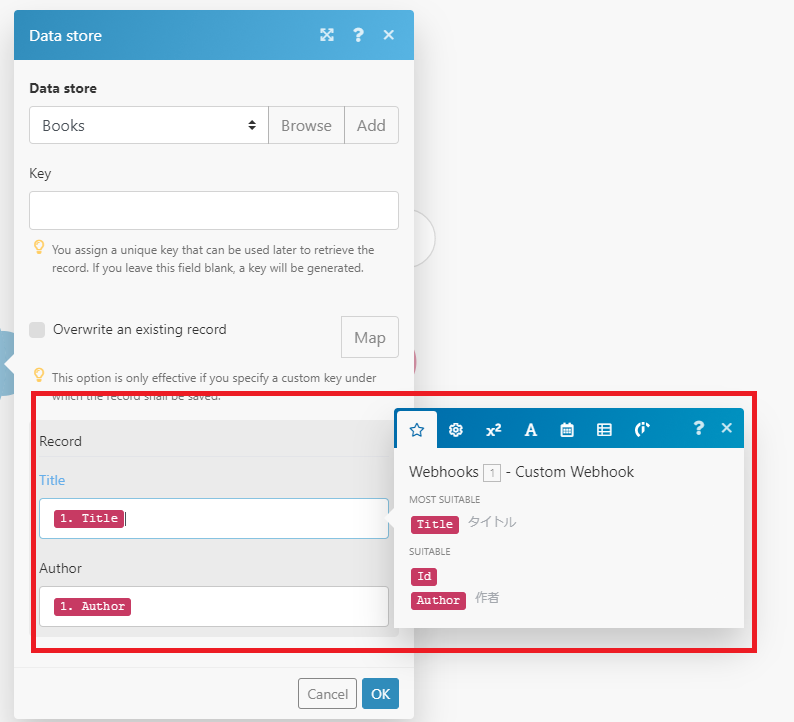
「Record」にはデータストアで定義しているデータ型に従った入力フォームが表示されます。
今回はWebhookで受け取った「Title」と「Author」の値をそれぞれのレコードに設定します。また、新規のレコード追加なので、Keyについては空で設定します。

これでCreateAPIは完成です。
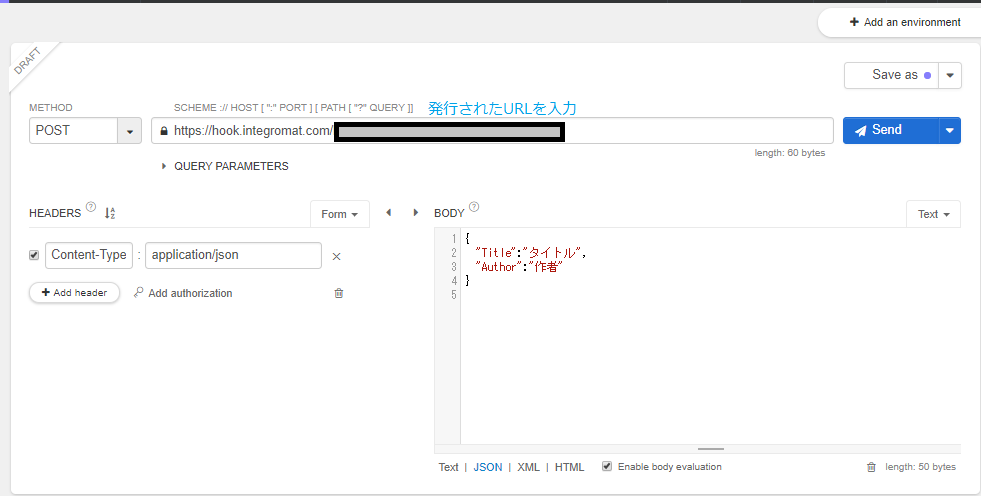
試しに「Run once」を押してシナリオ実行状態にした上で、先ほどと同様、
適当なRESTクライアントツールで、先程Webhookの作成時に発行されたAPIにデータをPOSTします。

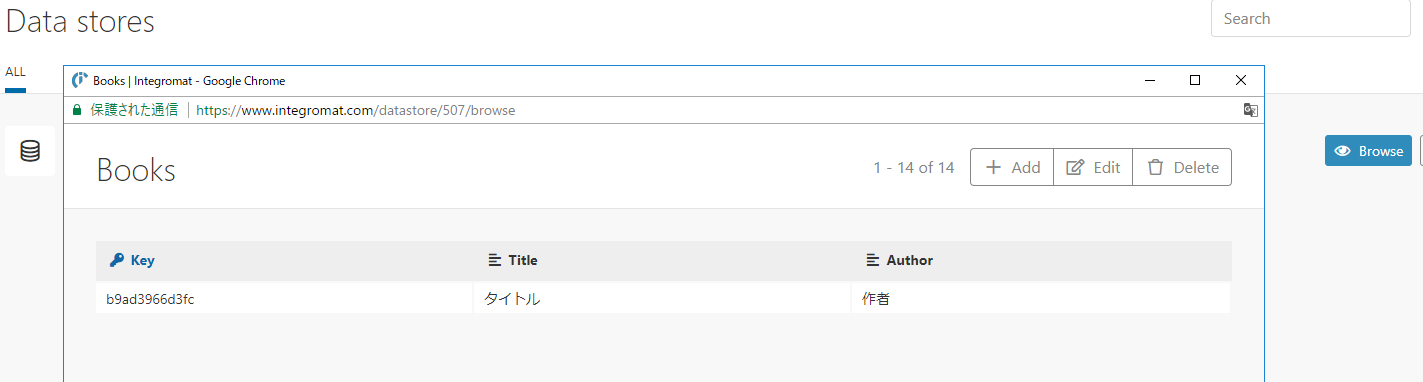
これで要求どおりにデータストアにデータが保存されているはずです。
データストアにデータが保存されたかどうかはメニューから"Data Stores"を選択し、Browseをクリックする事で確認できます。

これでCreate APIは完成です。
Webhookの中身を実装する(Update編)
今度はUpdate用のAPIを作成します。
基本的にCreate編と同じようにシナリオを作っていきます。
WebhookはCreateのときに作ったものを流用するのではなく、新規に作る必要があることに注意が必要です。
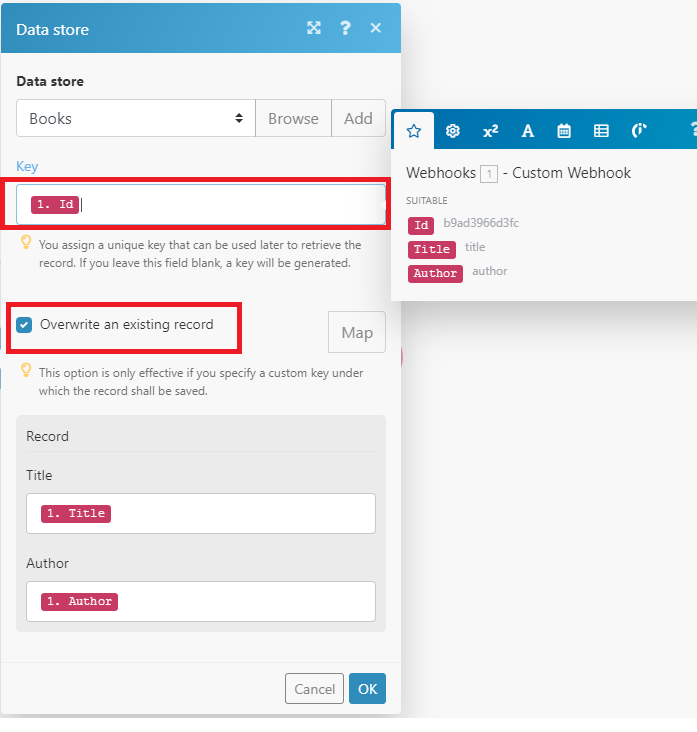
Create編と違うのは、データストアへのデータ格納時にKeyを指定するところです。
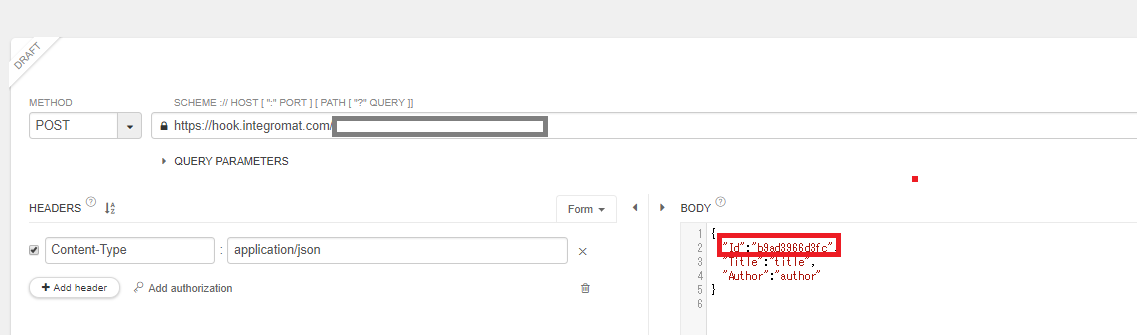
KeyとしてはWebhookで受け取った「Id」パラメータを指定します。
また、「Overwrite an existing record」にチェックを入れます。

これで作成したシナリオを実行し、今度はIdを指定してAPIにデータをPOSTします。

メニューから"Data Stores"を選択し、Browseをクリックする事で、データがアップデートされたかどうかを確認できます。
これでUpdate用のAPIも作成できました。
次回(https://qiita.com/nendocode/items/f71982042018ddb8c74a)
はRead/Delete編です。
記事一覧
その1(https://qiita.com/nendocode/items/756b59b33d3e0cab4108)
その2(https://qiita.com/nendocode/items/c0d2f9fd1e812ea3e3bd)
その3(https://qiita.com/nendocode/items/f71982042018ddb8c74a)