この記事について
タイトルの通りです。
Djangoの勉強をするにあたって学習環境を構築したので、その手順メモをここに残します。
解説は一切ないので、どういうツールが入ってるとかどういう仕組みで動いてるとか一切興味ない、あるいはもう知ってるから環境構築だけさせてくれ!という人向けの記事です。
というか自分の備忘録的メモです。
Windows10環境にて実行しています。
やりたいこと
- Djangoの勉強をしたい
- VSCodeでデバッガを使ってステップ実行とかもしたい
- Python仮想環境がどうとかで煩わしい思いをしたくない、PCの環境汚したくない
⇒Dockerで環境作ればいいよね!
WSL2をセットアップする
WSL2(Windows Subsystem for Linux 2)が未セットアップの場合、まずはWSL2をセットアップします。手順は下記です。
https://docs.microsoft.com/ja-jp/windows/wsl/install-win10
使用するLinuxディストリビューションはどれでもいいです。
私はUbuntuにしました。
Docker Desktopをインストールする
Docker Desktopをインストールします。
https://www.docker.com/products/docker-desktop
インストーラーに従ってデフォルトのままインストールすれば問題ありません。
VSCodeをインストールする
VSCodeをダウンロードしてインストールします。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
続けて、Remote Containersという拡張をインストールします。
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers
開発環境ファイルを取得する
本来であればここからDockerfileを書いたりVSCodeの設定ファイルを作ったりゴニョゴニョするのですが、学習用の環境ファイル一式を作成したので、下記から取得してください。
https://github.com/nendo-code/djangostudyenv
Djangoの起動、デバッグ
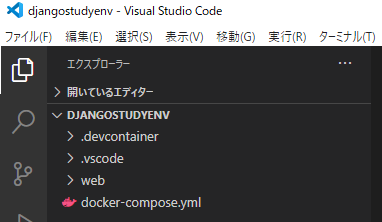
VSCodeで、先ほど取得した「djangostudyenv」のフォルダを開きます

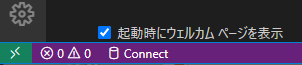
VSCodeの画面左下にある、緑色のアイコンを押します。

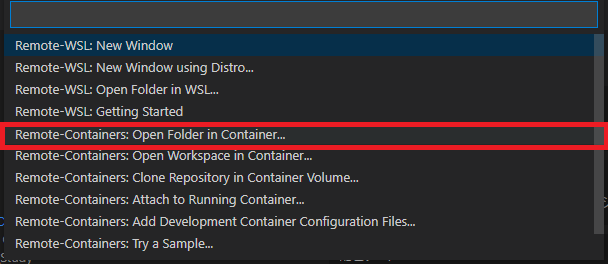
コマンドパレットが表示されるので、「Remote-Containers:Open Folder in Container」を選択します。
フォルダ選択するダイアログが出るので、先ほど取得した「djangostudyenv」のフォルダを指定します。

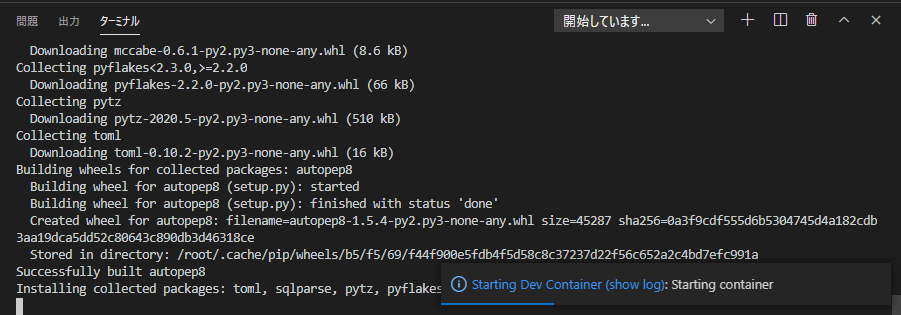
Dockerによる環境構築(と、VSCodeの拡張のインストール)が始まります。
「Starting Dev Container(show log)」をクリックすると、環境構築の進捗状況が表示されます。

これでDockerコンテナ上にDjangoの開発環境が構築できたので、Djangoのプロジェクトを作成します。
ターミナルを開いて下記のコマンドを実行します。
$ cd /code/web
$ django-admin startproject app
これで「app」というdjangoのプロジェクトが作成されます。
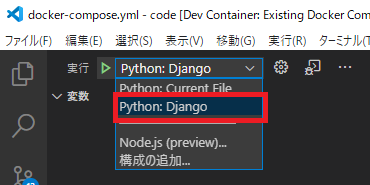
VSCodeの左側の「実行」メニューで「Python: Django」を選択して、デバッグの開始ボタンを押下します。

これでdjangoで作成したアプリケーションが起動するので、試しに
http://localhost:8000/
にアクセスします。
下記の通りdjangoのスタートページが表示されれば成功です。

これで環境構築は完了です。
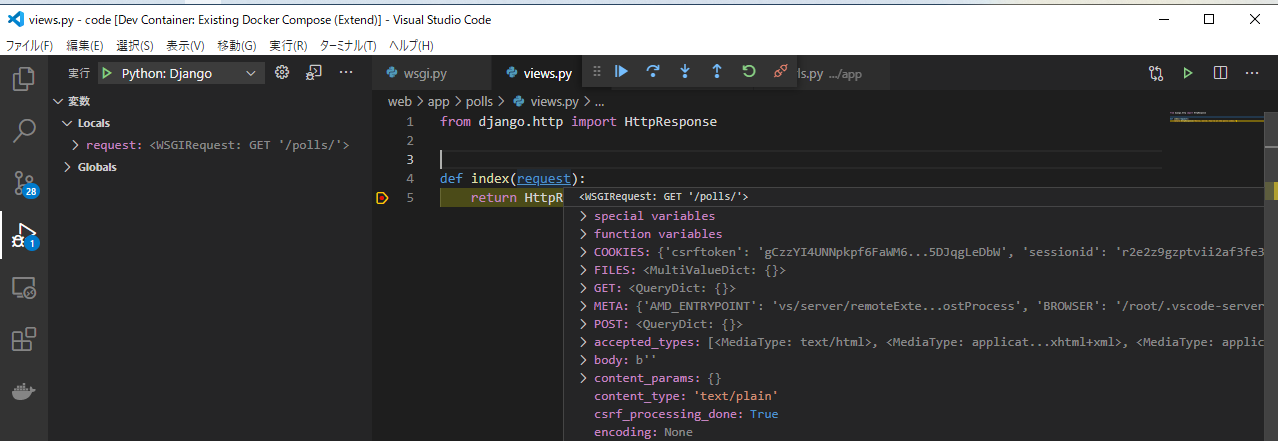
あとはブレークポイントをコード上に置いて止めたり、ステップ実行したり、デバッガを使って開発できます。

カスタマイズ
環境をカスタマイズしたい場合は下記の箇所を修正するとカスタマイズできます。
・コンテナ側にVSCodeの拡張機能を入れたい
⇒
.devcontainer/devcontainer.jsonの"extensions"に、入れたい拡張を追加する。
・djangoのプロジェクトフォルダの名称を変えたい、実行時のオプションを変えたい
⇒
.vscode/launch.jsonのconfigrationsを編集する。
参考記事
https://docs.docker.jp/compose/django.html
https://docs.djangoproject.com/ja/3.1/intro/tutorial01/
https://qiita.com/nokonoko_1203/items/33a05c86f359027afb33
https://qiita.com/firedfly/items/00c34018581c6cec9b84